You and the remainder of the dev group lobbied enthusiastically for a complete re-architecture of the corporate’s growing old web site. Your pleas had been heard by administration—even as much as the C-suite—who gave the inexperienced gentle. Elated, you and the group began working with the design, copy, and IA groups. Earlier than lengthy, you had been banging out new code.
Article Continues Under
It began out innocently sufficient with an npm set up right here and an npm set up there. Earlier than you knew it, although, you had been putting in manufacturing dependencies like an undergrad doing keg stands with out a take care of the morning after.
You then launched.
Not like the aftermath of most copious boozings, the agony didn’t begin the morning after. Oh, no. It got here months later within the ghastly type of low-grade nausea and headache of product house owners and center administration questioning why conversions and income had been each down because the launch. It then hit a fever pitch when the CTO got here again from a weekend on the cabin and puzzled why the positioning loaded so slowly on their telephone—if it certainly ever loaded in any respect.
Everybody was completely satisfied. Now no one is completely satisfied. Welcome to your first JavaScript hangover.
It’s not your fault#section2
While you’re grappling with a vicious hangover, “I instructed you so” can be a well-deserved, if fight-provoking, rebuke—assuming you would even battle in so sorry a state.
On the subject of JavaScript hangovers, there’s loads of blame to dole out. Pointing fingers is a waste of time, although. The panorama of the net in the present day calls for that we iterate quicker than our rivals. This sort of stress means we’re more likely to make the most of any means obtainable to be as productive as attainable. That means we’re extra possible—however not essentially doomed—to construct apps with extra overhead, and probably use patterns that may harm efficiency and accessibility.
Net growth isn’t straightforward. It’s an extended slog we hardly ever get proper on the primary attempt. The most effective a part of working on the internet, nonetheless, is that we don’t have to get it good at first. We will make enhancements after the very fact, and that’s simply what the second installment of this sequence is right here for. Perfection is an extended methods off. For now, let’s take the sting off of that JavaScript hangover by bettering your website’s, er, scriptuation within the quick time period.
Spherical up the same old suspects#section3
It may appear rote, nevertheless it’s value going by the checklist of primary optimizations. It’s not unusual for giant growth groups—significantly people who work throughout many repositories or don’t use optimized boilerplate—to miss them.
Shake these timber#section4
First, make sure that your toolchain is configured to carry out tree shaking. If tree shaking is new to you, I wrote a information on it final 12 months you possibly can seek the advice of. The wanting it’s that tree shaking is a course of by which unused exports in your codebase don’t get packaged up in your manufacturing bundles.
Tree shaking is out there out of the field with fashionable bundlers reminiscent of webpack, Rollup, or Parcel. Grunt or gulp—which aren’t bundlers, however somewhat activity runners—received’t do that for you. A activity runner doesn’t construct a dependency graph like a bundler does. Moderately, they carry out discrete duties on the recordsdata you feed to them with any variety of plugins. Activity runners can be prolonged with plugins to make use of bundlers to course of JavaScript. If extending activity runners on this means is problematic for you, you’ll possible must manually audit and take away unused code.
For tree shaking to be efficient, the next should be true:
- Your app logic and the packages you put in in your undertaking should be authored as ES6 modules. Tree shaking CommonJS modules isn’t virtually attainable.
- Your bundler should not rework ES6 modules into one other module format at construct time. If this occurs in a toolchain that makes use of Babel, @babel/preset-env configuration should specify
modules: falseto stop ES6 code from being transformed to CommonJS.
On the off likelihood tree shaking isn’t occurring throughout your construct, getting it to work could assist. After all, its effectiveness varies on a case-by-case foundation. It additionally depends upon whether or not the modules you import introduce uncomfortable side effects, which can affect a bundler’s potential to shake unused exports.
Cut up that code#section5
Chances are high good that you simply’re using some type of code splitting, nevertheless it’s value re-evaluating the way you’re doing it. Regardless of how you’re splitting code, there are two questions which are all the time value asking your self:
- Are you deduplicating frequent code between entry factors?
- Are you lazy loading all of the performance you fairly can with dynamic
import()?
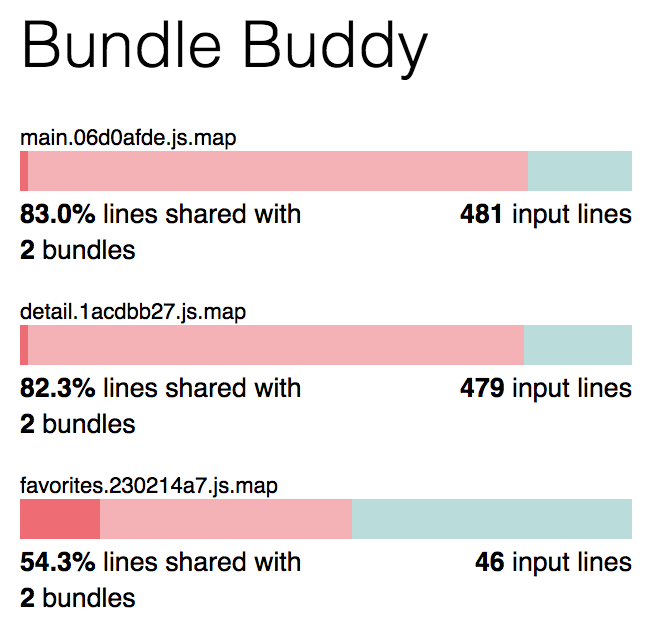
These are necessary as a result of decreasing redundant code is important to efficiency. Lazy loading performance additionally improves efficiency by reducing the preliminary JavaScript footprint on a given web page. On the redundancy entrance, utilizing an evaluation instrument reminiscent of Bundle Buddy may also help you discover out in case you have an issue.

The place lazy loading is worried, it may be a bit tough to know the place to start out on the lookout for alternatives. After I search for alternatives in present tasks, I’ll seek for person interplay factors all through the codebase, reminiscent of click on and keyboard occasions, and comparable candidates. Any code that requires a person interplay to run is a doubtlessly good candidate for dynamic import().
After all, loading scripts on demand brings the chance that interactivity could possibly be noticeably delayed, because the script essential for the interplay should be downloaded first. If information utilization shouldn’t be a priority, think about using the rel=prefetch useful resource trace to load such scripts at a low precedence that received’t contend for bandwidth in opposition to crucial assets. Help for rel=prefetch is nice, however nothing will break if it’s unsupported, as such browsers will ignore markup they doesn’t perceive.
Externalize third-party hosted code#section6
Ideally, you must self-host as lots of your website’s dependencies as attainable. If for some cause you should load dependencies from a 3rd get together, mark them as externals in your bundler’s configuration. Failing to take action may imply your web site’s guests will obtain each regionally hosted code and the identical code from a 3rd get together.
Let’s take a look at a hypothetical state of affairs the place this might harm you: say that your website hundreds Lodash from a public CDN. You’ve additionally put in Lodash in your undertaking for native growth. Nevertheless, for those who fail to mark Lodash as exterior, your manufacturing code will find yourself loading a 3rd get together copy of it as well as to the bundled, regionally hosted copy.
This will likely appear like frequent information if your means round bundlers, however I’ve seen it get missed. It’s value your time to test twice.
In case you aren’t satisfied to self-host your third-party dependencies, then think about including dns-prefetch, preconnect, or probably even preload hints for them. Doing so can decrease your website’s Time to Interactive and—if JavaScript is crucial to rendering content material—your website’s Pace Index.
Smaller options for much less overhead#section7
Userland JavaScript is like an obscenely large sweet retailer, and we as builders are awed by the sheer quantity of open supply choices. Frameworks and libraries enable us to increase our purposes to rapidly do all types of stuff that may in any other case take a great deal of effort and time.
Whereas I personally desire to aggressively decrease the usage of client-side frameworks and libraries in my tasks, their worth is compelling. But, we do have a accountability to be a bit hawkish in relation to what we set up. Once we’ve already constructed and shipped one thing that depends upon a slew of put in code to run, we’ve accepted a baseline value that solely the maintainers of that code can virtually deal with. Proper?
Possibly, however then once more, perhaps not. It depends upon the dependencies used. For example, React is extraordinarily fashionable, however Preact is an ultra-small different that largely shares the identical API and retains compatibility with many React add-ons. Luxon and date-fns are far more compact options to second.js, which isn’t precisely tiny.
Libraries reminiscent of Lodash provide many helpful strategies. But, a few of them are simply replaceable with native ES6. Lodash’s compact technique, for instance, is replaceable with the filter array technique. Many extra might be changed with out a lot effort, and with out the necessity for pulling in a big utility library.
No matter your most popular instruments are, the concept is similar: perform some research to see if there are smaller options, or if native language options can do the trick. It’s possible you’ll be stunned at how little effort it could take you to noticeably cut back your app’s overhead.
Differentially serve your scripts#section8
There’s a superb likelihood you’re utilizing Babel in your toolchain to rework your ES6 supply into code that may run on older browsers. Does this imply we’re doomed to serve big bundles even to browsers that don’t want them, till the older browsers disappear altogether? After all not! Differential serving helps us get round this by producing two totally different builds of your ES6 supply:
- Bundle one, which accommodates all of the transforms and polyfills required to your website to work on older browsers. You’re most likely already serving this bundle proper now.
- Bundle two, which accommodates little to none of the transforms and polyfills as a result of it targets fashionable browsers. That is the bundle you’re most likely not serving—at the least not but.
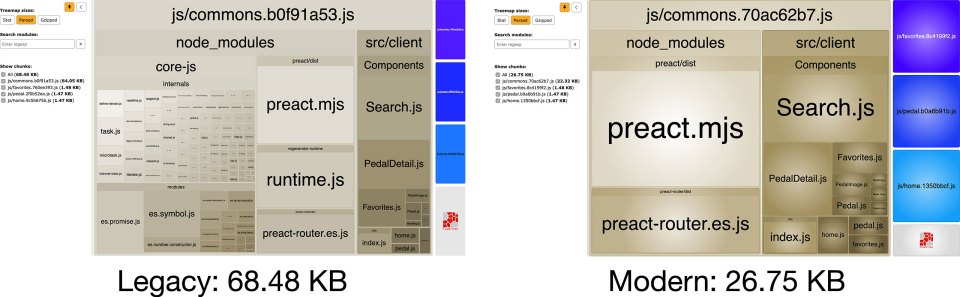
Reaching it is a bit concerned. I’ve written a information on a technique you are able to do it, so there’s no want for a deep dive right here. The lengthy and wanting it’s which you could modify your construct configuration to generate a further however smaller model of your website’s JavaScript code, and serve it solely to fashionable browsers. The most effective half is that these are financial savings you possibly can obtain with out sacrificing any options or performance you already provide. Relying in your software code, the financial savings could possibly be fairly important.

The only sample for serving these bundles to their respective platforms is temporary. It additionally works a deal with in fashionable browsers:
<!-- Fashionable browsers load this file: -->
/js/app.mjs
<!-- Legacy browsers load this file: -->
/js/app.jsSadly, there’s a caveat with this sample: legacy browsers like IE 11—and even comparatively fashionable ones reminiscent of Edge variations 15 by 18—will obtain each bundles. If that is an appropriate trade-off for you, then fear no additional.
However, you’ll want a workaround for those who’re involved in regards to the efficiency implications of older browsers downloading each units of bundles. Right here’s one potential resolution that makes use of script injection (as an alternative of the script tags above) to keep away from double downloads on affected browsers:
var scriptEl = doc.createElement("script");
if ("noModule" in scriptEl) {
// Arrange fashionable script
scriptEl.src = "https://alistapart.com/js/app.mjs";
scriptEl.kind = "module";
} else {
// Arrange legacy script
scriptEl.src = "https://alistapart.com/js/app.js";
scriptEl.defer = true; // kind="module" defers by default, so set it right here.
}
// Inject!
doc.physique.appendChild(scriptEl);This script infers that if a browser helps the nomodule attribute within the script aspect, it understands kind="module". This ensures that legacy browsers solely get legacy scripts and fashionable browsers solely get fashionable ones. Be warned, although, that dynamically injected scripts load asynchronously by default, so set the async attribute to false if dependency order is essential.
I’m not right here to trash Babel. It’s indispensable, however lordy, it provides a lot of additional stuff with out your ever figuring out. It pays to peek beneath the hood to see what it’s as much as. Some minor modifications in your coding habits can have a constructive influence on what Babel spits out.

To wit: default parameters are a very useful ES6 function you most likely already use:
operate logger(message, stage = "log") {
console[level](message);
}The factor to concentrate to right here is the stage parameter, which has a default of “log.” This implies if we need to invoke console.log with this wrapper operate, we don’t must specify stage. Nice, proper? Besides when Babel transforms this operate, the output appears like this:
operate logger(message) {
var stage = arguments.size > 1 && arguments[1] !== undefined ? arguments[1] : "log";
console[level](message);
}That is an instance of how, regardless of our greatest intentions, developer conveniences can backfire. What was a handful of bytes in our supply has now been reworked into a lot bigger in our manufacturing code. Uglification can’t do a lot about it both, as arguments can’t be diminished. Oh, and for those who suppose relaxation parameters is likely to be a worthy antidote, Babel’s transforms for them are even bulkier:
// Supply
operate logger(...args) {
const [level, message] = args;
console[level](message);
}
// Babel output
operate logger() {
for (var _len = arguments.size, args = new Array(_len), _key = 0; _key < _len; _key++) {
args[_key] = arguments[_key];
}
const stage = args[0],
message = args[1];
console[level](message);
}Worse but, Babel transforms this code even for tasks with a @babel/preset-env configuration focusing on fashionable browsers, that means the trendy bundles in your differentially served JavaScript will likely be affected too! You may use unfastened transforms to melt the blow—and that’s a positive concept, as they’re usually fairly a bit smaller than their extra spec-compliant counterparts—however enabling unfastened transforms could cause points for those who take away Babel out of your construct pipeline in a while.
No matter whether or not you determine to allow unfastened transforms, right here’s one strategy to minimize the cruft of transpiled default parameters:
// Babel will not contact this operate logger(message, stage)After all, default parameters aren’t the solely function to be cautious of. For instance, unfold syntax will get reworked, as do arrow capabilities and an entire host of different stuff.
In case you don’t need to keep away from these options altogether, you may have a pair methods of decreasing their influence:
- In case you’re authoring a library, think about using @babel/runtime in live performance with @babel/plugin-transform-runtime to deduplicate the helper capabilities Babel places into your code.
- For polyfilled options in apps, you possibly can embrace them selectively with @babel/polyfill through @babel/preset-env’s useBuiltIns: “utilization” possibility.
That is solely my opinion, however I imagine your best option is to keep away from transpilation altogether in bundles generated for contemporary browsers. That’s not all the time attainable, particularly for those who use JSX, which should be reworked for all browsers, or for those who’re utilizing bleeding edge language options that aren’t extensively supported. Within the latter case, it is likely to be value asking if these options are actually essential to ship a superb person expertise (they hardly ever are). In case you arrive on the conclusion that Babel should be part of your toolchain, then it’s value peeking beneath the hood now and again to catch suboptimal stuff Babel is likely to be doing which you could enhance on.
Enchancment shouldn’t be a race#section10
As you therapeutic massage your temples questioning when this horrid JavaScript hangover goes to raise, perceive that it’s exactly after we rush to get one thing on the market as quick as we probably can that the person expertise can undergo. As the net growth neighborhood obsesses on iterating quicker within the identify of competitors, it’s value your time to decelerate just a little bit. You’ll discover that by doing so, you is probably not iterating as quick as your rivals, however your product will likely be quicker than theirs.
As you are taking these strategies and apply them to your codebase, know that progress doesn’t spontaneously occur in a single day. Net growth is a job. The actually impactful work is completed after we’re considerate and devoted to the craft for the lengthy haul. Give attention to regular enhancements. Measure, {test}, repeat, and your website’s person expertise will enhance, and also you’ll get quicker little by little over time.
Particular because of Jason Miller for tech modifying this piece. Jason is the creator and one of many many maintainers of Preact, a vastly smaller different to React with the identical API. In case you use Preact, please think about supporting Preact by Open Collective.