Net maps have come a great distance. Improved knowledge, cleaner design, higher efficiency, and extra intuitive controls have made internet maps a ubiquitous and demanding element of many apps. They’ve additionally turn out to be one of many cellular house’s most profitable transplants as increasingly more apps are powered by location-aware units. The core internet map UI paradigm itself—a steady, pannable, zoomable floor—has even unfold past mapping to interfaces in every single place.
Article Continues Under
Regardless of all this, we’ve barely begun to work internet maps into our design observe. We create icon fonts, responsive grids, CSS frameworks, progressive enhancement methods, and even new design processes. We tear down previous options and construct new ones, and even take an additional second to share battle tales in prose and in particular person. But almost 5 years since Paul Smith’s article, “Take Management of Your Maps,” internet maps are nonetheless a blind spot for many designers.
Have you ever ever taken aside a map? Labored with a map as a crucial a part of your design? Developed tips, hacks, workarounds, or progressive enhancements for maps?
This text is an extended overdue companion to Paul’s piece. The place he goes on a whirlwind survey of the net mapping stack at 10,000 toes, we’re going to stroll by a single design course of and implement a modern-day internet map. By strolling this path, I hope to start making maps a part of the collective dialog we have now as designers.
Opinionated about open#section2
Paul makes a robust case for why you would possibly need to use open mapping instruments as an alternative of the established incumbent. I received’t retread his causes right here, however I want to broaden on his final: Open instruments are those we hack greatest.
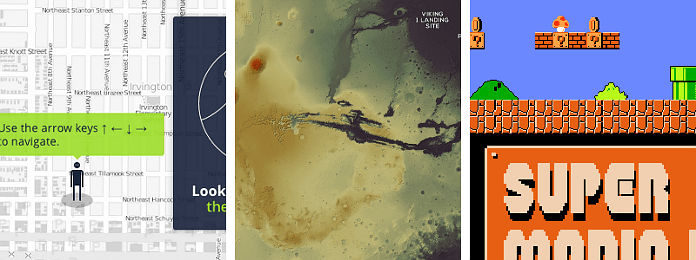
There may be nothing mysterious about internet maps. Take any spatial aircraft, break up it up into discrete tiles, place them within the DOM, and add occasion handlers for panning and zooming. The essential components may be utilized to Portland, Mars, or Tremendous Mario Land. It really works for displaying giant avenue maps, however nothing stops us from tinkering with it to discover galleries of artwork, create fictional recreation worlds, be taught human anatomy, or just navigate an online web page. Open instruments naked the heart of this mechanism to us, permitting us to see a wider vary of prospects.

We should always know the situations underneath which map photos are loaded and destroyed; we must always argue whether or not map tiles are greatest positioned with CSS transforms or not; and we must always care whether or not vector components are drawn with SVG or Canvas. Open instruments tell us and experiment with these working particulars of our maps. In case you wouldn’t have it another approach along with your HTML5, CSS, or JavaScript libraries, then you definately shouldn’t accept much less on the subject of maps.
Briefly, we’ll be working with a totally open mapping stack. MapBox, the place I work, has pulled collectively a number of open supply libraries right into a single API that we publish underneath mapbox.js. Different open mapping libraries which might be price your time embrace Leaflet and D3.js.
I’m a giant fan of Sherlock Holmes. Between the latest Hollywood films starring Robert Downey Jr. and the BBC’s modern collection, I’m hooked. However as somebody who has by no means been to London, I do know I’m lacking the richness of place and setting that Sir Arthur Conan Doyle meant to be learn into his brief tales.
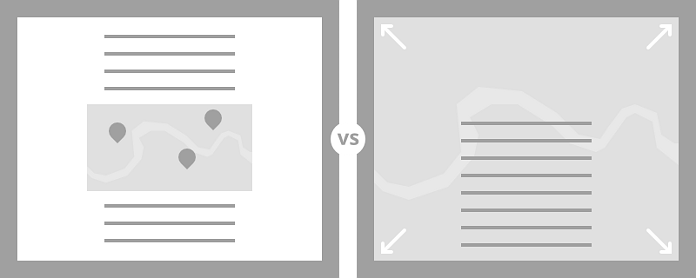
A typical method can be to embed an online map with pins of assorted places alongside one of many Sherlock tales. With this method the map turns into an appendix—a dispensable component that performs little half in Doyle’s storytelling. As an alternative, we’re going to broaden the position of our map, integrating it absolutely into the narrative. It should set the stage, present tempo, and have an effect on the temper of our story.

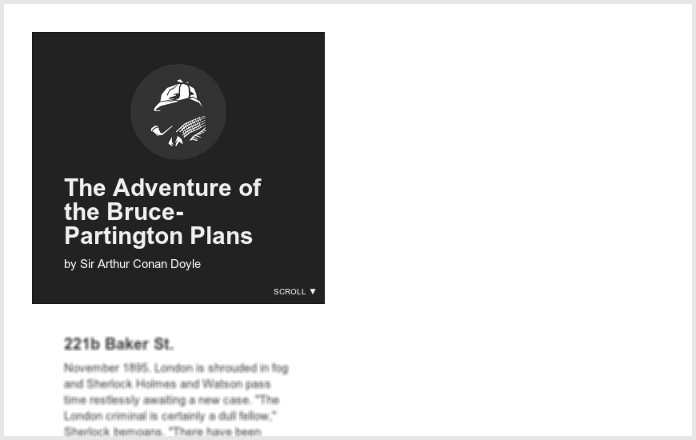
To determine a baseline for our story, I restructured The Journey of the Bruce-Partington Plans to be informed round locations. I picked eight key places from the unique textual content, pulled out the important particulars of the thriller, and framed them out with HTML, CSS, and JavaScript.

- The story is damaged up into
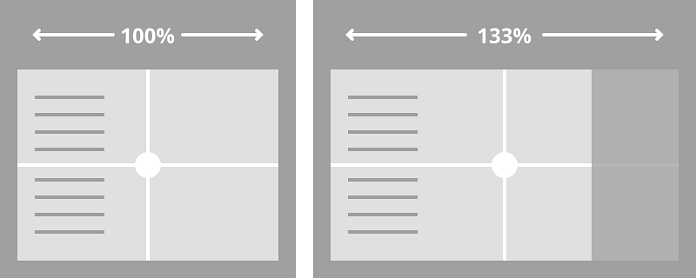
partcomponents for every key location. A small quantity of JavaScript implements a scrolling movement that highlights a single part at a time. - Our web page is just not responsive but, but it surely incorporates scaffolding to protect in opposition to dangerous selections that would thwart us. The principle textual content column is fluid at
33.33%and pins to amin-width: 320px. If our content material and design movement moderately inside these constraints, we’re in fine condition.
Subsequent, we’ll get began mapping. Initially we’ll work on our map individually from our story web page to concentrate on studying key components of a brand new expertise.
The mapping equal of our abridged Sherlock story is a dataset of eight geographic factors. GeoJSON, a format for describing geographic knowledge in JSON, is the right start line for capturing this knowledge:
{
"geometry": { "sort": "Level", "coordinates": [-0.15591514, 51.51830379] },
"properties": { "title": "Baker St." }
}, {
"geometry": { "sort": "Level", "coordinates": [-0.07571203, 51.51424049] },
"properties": { "title": "Aldgate Station" }
}, {
"geometry": { "sort": "Level", "coordinates": [-0.08533793, 51.50438536] },
"properties": { "title": "London Bridge Station" }
}, {
"geometry": { "sort": "Level", "coordinates": [0.05991101, 51.48752939] },
"properties": { "title": "Woolwich Arsenal" }
}, {
"geometry": { "sort": "Level", "coordinates": [-0.18335806, 51.49439521] },
"properties": { "title": "Gloucester Station" }
}, {
"geometry": { "sort": "Level", "coordinates": [-0.19684993, 51.5033856] },
"properties": { "title": "Caulfield Gardens" }
}, {
"geometry": { "sort": "Level", "coordinates": [-0.10669358, 51.51433123] },
"properties": { "title": "The Every day Telegraph" }
}, {
"geometry": { "sort": "Level", "coordinates": [-0.12416858, 51.50779757] },
"properties": { "title": "Charing Cross Station" }
}
Every object in our JSON array has a geometry—knowledge that describe the place this object is in house—and properties—freeform knowledge of our personal selecting to explain what this object is. Now that we have now this knowledge, we will create a really primary map.

- Word that the coordinates are a pair of latitude and longitude levels. Within the 12 months 2013, it’s nonetheless not doable to discover a constant order for these values throughout mapping APIs. Some use
lat,lonto fulfill our expectations from grade-school geography. Others uselon,latto match x,y coordinate order: horizontal, then vertical. - We’re utilizing mapbox.js as our core open supply mapping library. Every map is greatest understood as the important thing parameters handed into
mapbox.map():- A DOM component container
- A number of Photoshop-like layers that place tiles or markers
- Occasion handlers that bind person enter to actions, like dragging to panning
- Our map has two layers. Our tile layer is made up of 256×256 sq. photos generated from a customized map on MapBox. Our spots layer is made up of pin markers generated from the GeoJSON knowledge above.
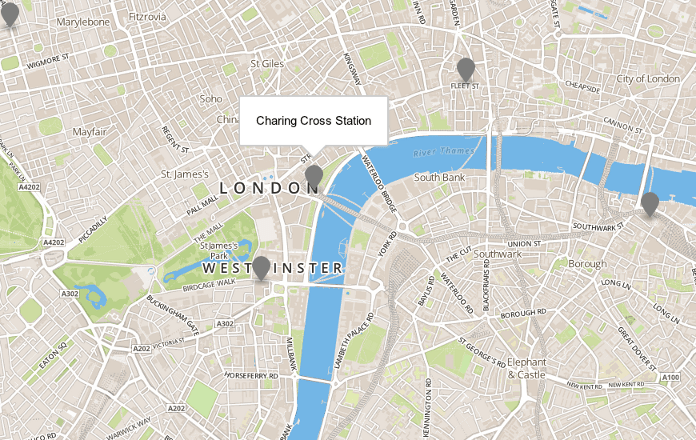
It is a good begin for our code, however nowhere close to our preliminary objective of utilizing a map to inform our Sherlock Holmes story.
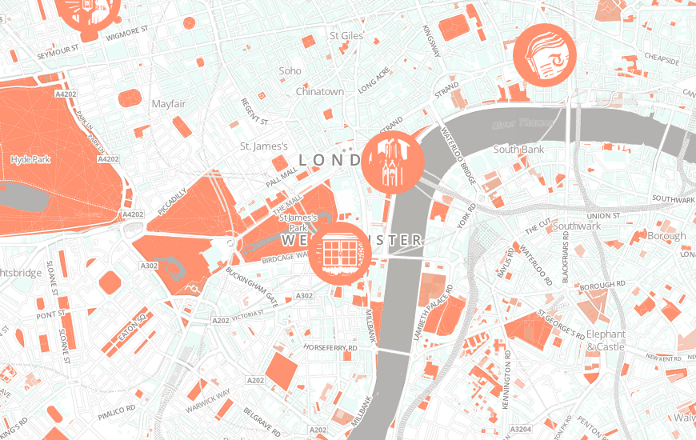
In accordance with our first map, the eight objects in our GeoJSON dataset are simply locations, not settings in a narrative stuffed with intrigue and thriller. From a visible standpoint, pins anonymize our locations and specific them as nothing greater than places.
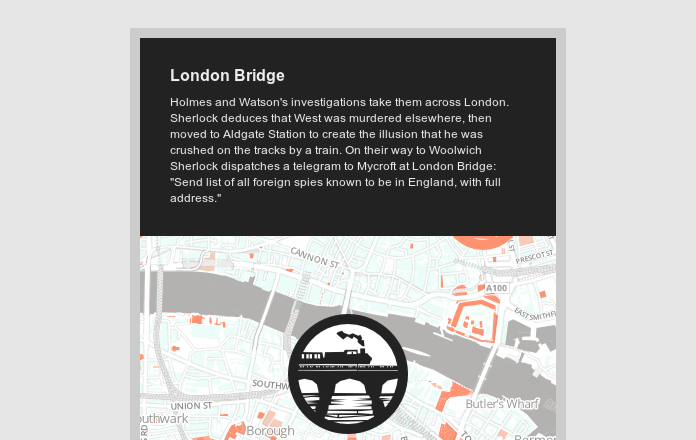
To beat this, we will use illustrations for every location—some displaying settings, others displaying key plot components. Now our viewers can see instantly that there’s extra to every location than its place in house. As a canvas for these, I’ve created one other map with a customized fashion that blends seamlessly with the pictures.

- The principle change right here is that we outline a customized manufacturing unit operate for our markers layer. The job of the manufacturing unit operate is to take every GeoJSON object and convert it to a DOM component—an
a,div,img, or no matter—that the layer will then place on the map. - Right here we generate
divs and change from utilizing atitleattribute in our GeoJSON to anid. This offers us with helpful CSS courses for displaying illustrations with our customized markers.
Bringing all of it collectively#section7
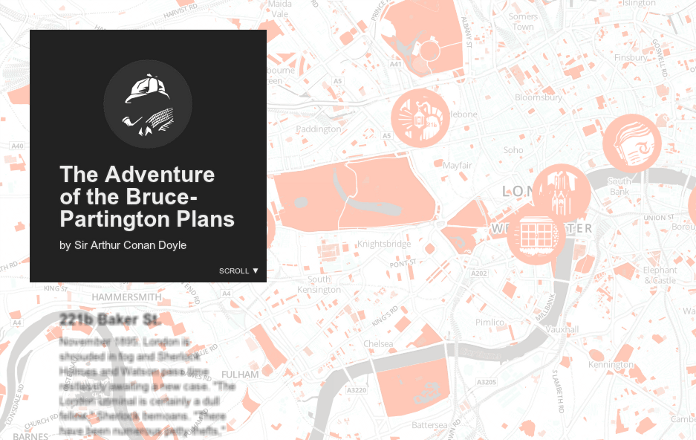
Now it’s time to mix our story with our map. Through the use of the scroll occasions from earlier than, we will coordinate sections of the story with locations on the map, crafting a unified expertise.

- The bridge between the story and the map is a revamped
setActive()operate. Beforehand it solely set an energetic class on a specificpartbased mostly on scrolling place. Now it additionally finds the energetic marker, units an energetic class, and eases the map to the marker’s location. - Map animation makes use of the easey library within the
mapbox.jsAPI, which implements animations and tweening between geographic places. The API is lifeless easy—we cross it thelon,latof the marker we need to animate to, and it handles the remainder. - We disable all occasion handlers on our map by passing an empty array into
mapbox.map(). Now the map can solely be affected by the scrolling place. If customers needed to deviate from the storyline or discover London freeform, we might reintroduce occasion handlers—however on this case, much less is extra.
Displaying our fullscreen map along with textual content presents an fascinating problem: our map viewport ought to be offset to the suitable to tài khoản for our story on the left. The answer I’m utilizing right here is to broaden our map viewport off canvas purely utilizing CSS. You could possibly use JavaScript, however as we’ll see later, a CSS-only method offers us elegant methods to reapply and modify this system on cellular units.

At this stage, our map and story complement one another properly. Our map provides spatial context, visible intrigue, and an fascinating temporal component because it eases between lengthy and brief distances.
Maps in responsive design#section8
The tiled, steady spatial aircraft represented by internet maps is of course well-suited to responsive design. Net maps deal with totally different viewport sizes simply by displaying a bit extra or a bit much less map. For our website, we modify the structure of different components barely to suit smaller viewports.

- With much less display screen actual property, we disguise non-active textual content sections and pin the energetic textual content to the highest of the display screen.
- We use the underside half of the display screen for our map and use media queries to regulate the map’s middle level to be three-fourths the peak of the display screen, utilizing one other model of our trick from Demo 4.
With a modest quantity of planning and minimal changes, our Sherlock story is able to be learn on the go.
Resolve your personal case#section9
In case you’ve been following the code between these steps, you’ve in all probability seen a minimum of one or two issues I haven’t lined, just like the parameters of ease.optimum(), or how tooltips picked up on the title attribute of our GeoJSON knowledge. The satan’s within the particulars, so put up to this GitHub repository, the place you will discover the code and the design.
You also needs to try:
- The MapBox website, which incorporates an outline of tiling and primary internet map ideas, and MapBox.js docs and code examples.
- Leaflet, one other highly effective open supply mapping library.
- D3.js, a library for powering data-driven paperwork that has a broad vary of functions, together with mapping.
This instance reveals only one path to integrating internet maps into your designs. Don’t keep on with it. Break it aside. Make it your personal. Do issues that is likely to be utterly genius or totally silly. Even when they don’t work out, you’ll be taking possession of maps as a designer—and proudly owning one thing is the one approach we’ll enhance on it.

