Midway via 2004, I overtly predicted incessant redesigning would develop into considerably cessant by the identical 12 months’s finish:
Article Continues Under
Ahead thinkers perceive content material continues to be king and deal with such whereas deploying minimal upgrades, fairly than counting on skillful makeovers that achieve short-lived visitors spurts following award listings however provide downright weak content material.
How incorrect I used to be. Apparently the Incessant Redesign is much from extinction.
Like a child in a sweet retailer, we creatives redesign prefer it’s the brand new black. Why can we possess such an insatiable want to refresh and remake? Why can we thrive on renewal? What tempts us to be seduced by the sway of renaissance?
Whereas this text received’t analyze the psychological ambitions of right-brained elites and their innate want to recreate, it would try to explain the distinction between redesigning and realigning, as nicely some great benefits of one over the opposite.
If iLife Falls within the Forest…#section2
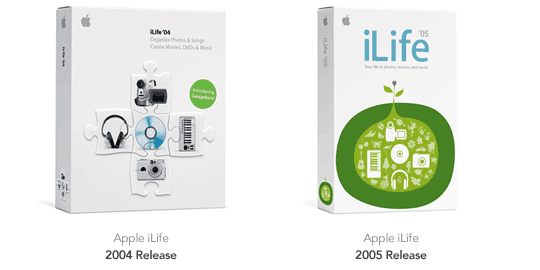
In January 2005, Apple’s iLife ’05 was introduced from Macworld Expo in San Francisco. The following dialog supplied loads of feature-laden jargon relating to the upgraded suite of “digital way of life purposes.”
Nearly absent from the dialogue was any point out of the rebranded iLife packaging. With little fanfare, Apple launched a refreshed id—let’s name it a “redesign” for now—for its suite of way of life instruments, and an surprising hush appeared to fall over the crowds which may have in any other case mentioned the shift in packaging design.

It was virtually instantly following the discharge of iLife ’05 that the thought for this text was spawned. One thing clicked. The brand new iLife packaging wasn’t only a redesign for the sake of redesigning. It appeared to characterize way more than that. Private computing was not one thing completed to perform one thing else extra effectively, however fairly part of on a regular basis life, even important to communication and social interplay. The iPod, for instance, was not just for the technorati; it was shortly turning into mainstream for coder and soccer mother alike. And that’s what the brand new packaging appeared to painting—much less about expertise, extra about individuals. The digicam, keyboard, and related objects subtly stay from the earlier packaging, however the natural styling and seed metaphor—an ideal illustration of “life” itself—steal the present.
So was the brand new iLife packaging merely one other redesign to fulfill inventive starvation pangs, or was it an try at one thing larger? Maybe it wasn’t even a redesign in any case, however fairly a shift in positioning—a realign as an alternative of a redesign.
Redesigners vs. Realigners#section3
By now it’s obvious that I’ve break up us, the creatives, into two camps—and equally obvious that I favor to put on Realigner staff colours. Enable me to take pleasure in staff bias by evaluating the 2.
The “redesigners”#section4
The Redesigners typically depend on emotional responses to aesthetics in justifying a redesign. You’ll sometimes hear statements like these:
It’s been 2 years since our final redesign.
Our present stuff simply appears to be like previous.
A redesign would deliver new visitors to the location.
Too typically, feel and look, shade scheme, format, and id are offered as options to issues mentioned in these conversations lengthy earlier than regard is given to different less-aesthetic points which will very nicely be the basis of the issue. The previous warning towards treating symptom fairly than trigger involves thoughts.
The “realigners”#section5
In direct distinction to the Redesigners, the Realigners cite strategic targets and person wants as causes to think about a web site overhaul:
Market developments have shifted. Ought to our web site be adjusted accordingly?
Our customers’ wants have modified. Do we have to adapt?
We’ve added 3 new sections and a slew of recent content material to the location over the past 12 months. Are we presenting content material as successfully as we will?
Our present web site does little to convey the energy of our product providing.
Does our on-line presence improve or devalue our general model notion?
Thus, the variations between Redesigners and Realigners may be summarized as follows: The need to revamp is aesthetic-driven, whereas the will to realign is purpose-driven. One method seeks merely to refresh, the opposite goals to completely reposition and will or could not embody a full refresh. (Be aware that by “reposition,” I imply technique and never bodily location or dimensions.)
Don’t get me incorrect—I too have performed the position of typical Redesigner at occasions. We’re all entitled to throw warning to the wind and redesign as a method of staying on high of 1’s recreation (e.g. redesign contests and portfolio websites). And moreover, we will’t bear the complete brunt of the blame—we’re creatives first, strategists (and data architects and undertaking managers and coders and every part else below the solar) second. However I fear persistent redesigning with little trigger typically serves to advertise solely proprietary creativity, doing a lot to coach one within the hows of redesigning however little within the whys of realigning.
Maybe one of the simplest ways to coach one’s self within the whys of realigning is to start out by saying no. Technique is usually simply as a lot about saying no as it’s about saying sure. So is realigning.
Thought-about by many because the godfather of technique, Michael Porter says it greatest in his Harvard Enterprise Evaluation article, “What’s Technique?” (emphasis mine):
The essence of technique is selecting what not to do.
Thanks, Godfather Michael. You’ve given us cause to query redesigning and start enthusiastic about realigning, just by first saying no to the standard whims of gratuitous refresh and renew.
However sufficient about technique and different conceptual banter. Let’s speak sensible utility.
Proof Is Within the Pixels#section7
So who’s already driving the Realigner bandwagon? A couple of temporary case research comply with.
31three#section8
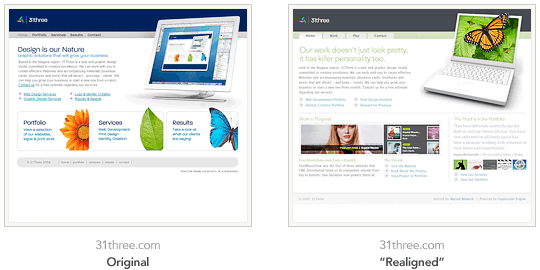
Although we’ve by no means met in particular person, I take into account Jesse Bennett-Chamberlain considered one of my closest buddies. Whereas authoring preliminary concepts for this text, I used to be given a peek on the upcoming redesign—er, realign—of Jesse’s studio web site, 31Three.
Jesse had no concept I used to be penning ideas on this topic, but the moment I noticed his nascent format in uncooked format I knew I had my first case research. After actually years of begging him to take action, Jesse was lastly heeding the decision to leap from tables to requirements, in addition to including a weblog to the location. Accordingly, the location wanted to be up to date, but an all-out redesign wasn’t vital. He already had a stable design, so following just a few minor shade, grid, and typography modifications he was nicely on his solution to turning into a Realigner.

Beautiful, isn’t it? Ultimate rating: Realigners 1, Redesigners 0.
SimpleBits#section9
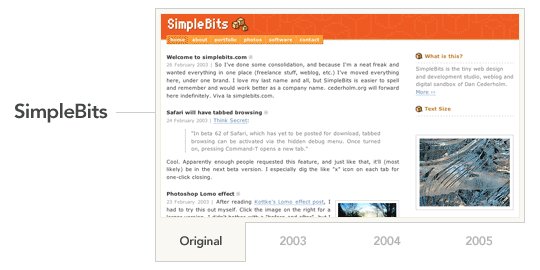
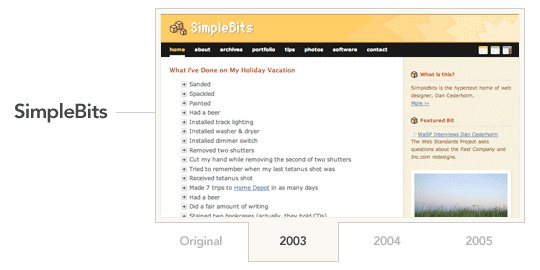
Like most different websites of age, Dan Cederholm’s SimpleBits has modified over time. However not as one may count on. Check out the sequence of display screen grabs beneath:

Discover any sweeping modifications from 12 months to 12 months? Neither did I. Dan has managed to tune, tweak, and adapt his web site in response to development and modifications in positioning, whereas sustaining a skeleton that bears similarities with every passing section. As I’ve watched Dan launch new variations over time, he’s completed so with a watch towards purpose-driven enhancements. Chalk up one other one for the Realigners.
“However Cameron,” you interject, “these are a pair of small studio websites you’re spoon-feeding us. What about realigning on a bigger scale?”
Not so quick, honey. Maintain studying.
Philanthropic realignment#section10
Over the summer time, I had the pleasure of doing contract work for March of Dimes. Based by Franklin D. Roosevelt in 1938, March of Dimes seeks to scale back untimely births via analysis and fundraiser occasions comparable to WalkAmerica. Following a beneficiant referral from Nick Finck, they got here to me in want of a brand new homepage.
As typical with different tasks, I used to be supplied an RFP earlier than being chosen for the undertaking. Right here’s the opening assertion from that RFP:
In September of 2002 we launched our dad or mum web site, www.marchofdimes.com. Since then, we’ve constructed a number of different web sites, our web page views have grown exponentially, we’ve constructed an internet fundraising instrument from the bottom up that raised over $12 million this 12 months, and gained large credibility and curiosity from inside the basis itself… To help all of those initiatives and proceed our development into different on-line communities (message boards and blogs), we have to re-address and redesign our homepage.
Bingo. They nailed it. That’s the considering of a Realigner—purpose-driven retooling. There’s just about no point out of aesthetics, however loads of speak about responding to development and new alternatives.
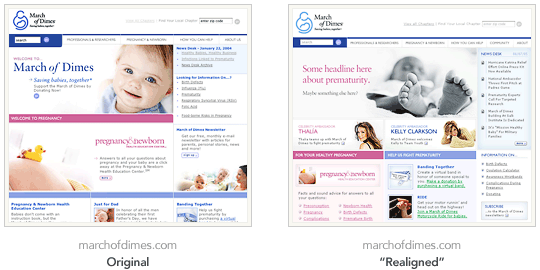
And so started the realignment of the March of Dimes homepage. Actually, we have been to realign solely the homepage; all different pages would stay intact. The homepage, due to this fact, wouldn’t solely want to deal with the problems talked about within the RFP, however it could additionally must combine aesthetically with the remainder of the location. This reality alone silenced any want for a full makeover.

It’s in all probability no shock, then, that the realigned homepage (proven at proper above) is not going to be totally completely different from the prevailing homepage. The brand new homepage is scheduled to be launched within the coming weeks and continues to be below ultimate assessment at time of publication (observe the filler headline, for instance).
The complete-refresh disclaimer#section11
By now I hope I’ve recruited you to affix me on the Realigner sidelines. Nevertheless, remember that I don’t shun the complete refresh in all its aesthetical glory when vital. It’s completely superb to refresh your entire design from the bottom up if there’s good cause to take action, and particularly if it’s the trigger and never merely the symptom of your web site’s woes.
Actually, this very web site (A Listing Aside) underwent an identical transformation solely weeks in the past, primarily based on a must adapt to the brand new id, model extensions (A Ebook Aside, An Occasion Aside), and different vital enhancements. So by all means, deliver on the complete refresh ought to or not it’s warranted.
Changing to realignism#section12
Able to embrace the paradigm shift from redesign to realign? Take into account the next when making the leap of religion to Realignism:
- Guarantee a “raison d’être” exists. What are the explanations/targets/function for realigning? I sometimes reserve a line in my purchasers’ undertaking summaries particularly for this merchandise, What’s the raison d’être for this undertaking? Keep in mind to say no simply as a lot as you say sure. Greg Storey’s ALA foray on an identical subject is value a learn: “By no means Get Concerned in a Land Warfare in Asia (or Construct a Web site for No Motive)”.
- Decide what stage of realignment is required. Will minimal modifications suffice, or is a complete revamp vital? A stable raison d’être will help in answering this query.
- Consider person switching prices. What’s going to the affect be to customers of the location? How will they be compelled, enticed, or inspired to mentally “swap” to the realigned design and any modifications to the person interface, navigation, shade scheme, and many others.? How painful or painless will the swap be? Will this have an effect on the extent of realignment required?
- Decide the affect on launch plans. Solutions to steps 2 and three will set the stage for launch and can probably decide such points as whether or not a phased rollout or a single deployment is critical.
Go get ’em, youngsters. As Mother used to say, “make one thing of your self.” Crew Realigner is a superb place to start out.

