Probably the most basic guidelines of consumer expertise on the internet is that builders are hardly ever certified to guage it. As builders, we all know far an excessive amount of in regards to the net basically, and intuitively grasp particulars that mystify individuals who spend their days contributing to society in different methods. Because of this, it’s all too straightforward for us to construct web sites and functions which are laborious to make use of. Good consumer testing throughout the growth course of can mitigate the issue, however in lots of tasks, the testing price range is proscribed if current in any respect.
Article Continues Beneath
An individual who has hassle utilizing an internet site to perform a activity will shortly develop pissed off. At greatest, a pissed off particular person will depart the location; at worst, they are going to complain in regards to the expertise to others. When our customers hit a roadblock inside an internet site or software, efficient assist content material is our final likelihood to rework a unfavourable expertise right into a constructive one.
If content material is the red-headed stepchild of net growth, assist content material is even much less common. Nobody needs to create it or keep it. When it does exist, it’s ceaselessly laborious to search out, poorly written, and never terribly useful. However executed properly, assist content material provides super potential to earn buyer loyalty.
Efficient assist content material is a better problem than we’d assume. Creating a method means pondering past writing easy directions to perform a activity.
Tone#section3
First, we have to perceive that anybody who’s studying assist content material is already pissed off. Our objective is to de-escalate these emotions. The tone should be delicate, not condescending. By no means blame the shopper for issues. Contemplate the next situation: An online software requires customers to click on a affirmation hyperlink in an e-mail earlier than permitting them to register, however the e-mail by no means lands within the consumer’s inbox. Think about studying the next assist message addressing the difficulty:
In case you didn’t obtain a affirmation e-mail, test your spam filter. Your e-mail program might have misidentified the affirmation as spam. In case you nonetheless can’t discover it, see the subject “You didn’t obtain an anticipated e-mail.”
This language, barely modified from real-world assist textual content, may actually be worse, however observe how doable explanations assume the consumer’s at fault: “your e-mail program” and “if you nonetheless can’t discover it.” This textual content strikes a defensive tone. The problem might be on the consumer’s finish, however stating it doesn’t make them really feel higher. Contemplate this various:
In case you haven’t already, test to see if our message landed in your spam folder. If it’s not there, give us a name and we’ll be completely happy that can assist you activate your trương mục.
This message is far more conciliatory. It implies that it’s the online software’s duty to get an e-mail to the consumer, not the consumer’s duty to search out it. It additionally concedes that the consumer may need been smart sufficient to test the spam folder. Lastly, it provides a solution to resolve the issue instantly, not only a hyperlink to a different web page.
When builders write their very own assist content material (and even error message textual content), it’s straightforward to take a condescending tone as a result of we’re so near the subject material. If in any respect doable, assist content material needs to be produced by a author conversant in the utilization of an software or web site however not essentially intimate with its internal workings.
Brevity#section4
Assist content material doesn’t exist for its personal sake. It helps somebody who tried, however was unable to carry out a activity. Folks observe the trail of least resistance to a objective, and if activity directions take too lengthy to course of, they’re more likely to abandon the search. Assist content material needs to be transient, containing simply sufficient element to handle the issue and get the consumer again on activity.
Curation#section5
Assist content material references the shape and performance of an underlying software. This dependency might not be apparent to builders, who’re focusing their efforts on the appliance itself. Designate somebody to take duty for evaluating adjustments to find out in the event that they have an effect on the assistance part. For instance, a easy software interface change has far-reaching penalties in case your assist content material consists of display screen captures. If a hyperlink that beforehand mentioned “Again to listings” now reads “Cancel,” you have to to replace dozens of references. As soon as assist content material will get out of sync with the web site or software it references, it turns into decidedly unhelpful. An internet site’s content material technique—or an software’s upkeep workflow—should embrace a process to evaluate and replace assist content material because the supply materials adjustments.
Assist content material could be rendered in some ways, but when doable, embedding it straight inside the function it serves is nearly all the time the only option. When assist is obtainable in context, affordance is excessive: That’s, the assistance is clear to the consumer. Even higher, context-based assistance is the least disruptive to workflow, because it doesn’t require the reader to view a separate web page. Moreover, it doesn’t depend on display screen captures or illustrations, so it’s simpler to take care of. At a technical degree, embedded assist needs to be tightly coupled to the code that it helps, making it a lot much less seemingly that adjustments to the appliance will creep in independently.
Inline Instruction#section7
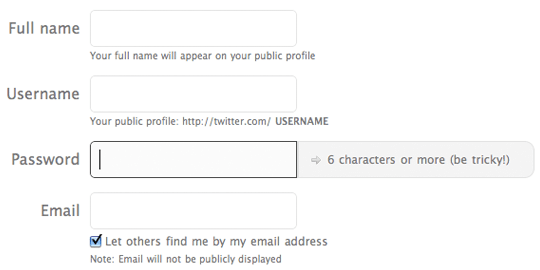
Embedded assist could be so simple as inline steering on what to enter in an online type, as seen under in Twitter’s trương mục signup course of. Right here, some explanatory textual content seems parallel to every type enter because it receives focus.

Twitter’s signup web page shows format necessities subsequent to the password subject.
This strategy works properly for easy directions or time period definitions—objects that seemingly apply to all customers—however it isn’t sensible until the assistance content material is extraordinarily quick.
Tooltips#section8
The “tooltip” sample is one other unobtrusive solution to embed assist. With this strategy, a hyperlink or icon signifies assist is offered, however the particulars are solely revealed on mouseover. The impact could be achieved in most net browsers by utilizing the title attribute of an anchor or picture ingredient. Nevertheless, this system doesn’t supply any management over textual content formatting, and there’s typically a delay between the mouseover motion and content material rendering, which can be undesirable. Contemplate CSS and/or JavaScript to create extra subtle tooltips.
Like inline assist, tooltips needs to be tightly coupled with software content material and have robust affordance. An extra benefit is that they preserve content material out of the way in which for individuals who don’t want it. Nevertheless, they’re nonetheless solely helpful to current quick textual content segments with minimal styling. Additionally, this sample might not work properly outdoors a conventional desktop browser—in a contact interface, for instance.
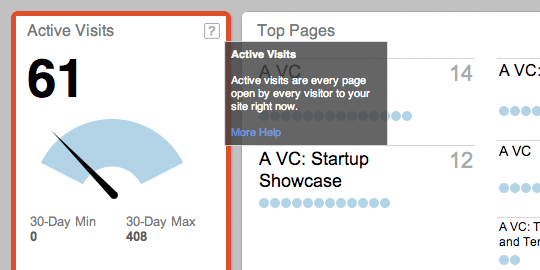
Realtime analytics software program Chartbeat makes use of tooltips in its dashboard show to clarify the which means of particular person metrics:

This tooltip defines what Chartbeat considers an lively go to.
Modal Dialogs#section9
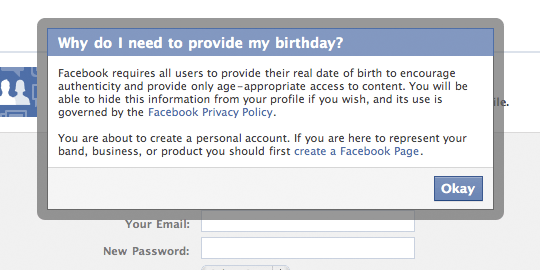
With modal dialogs, you possibly can current longer or extra advanced content material (together with illustrations, for instance) with out taking a consumer out of the present workflow. Contemplate that net interplay typically happens by way of varieties. If a consumer partially completes a type and desires assist to complete the duty, a normal hyperlink to content material on one other web page can current a serious downside. Until the hyperlink opens a brand new window, the particular person loses all the pieces they’ve typed into the shape. And, opening a separate window introduces extra complexity that we’ll think about shortly. Modal dialogs carry compromise, permitting us to overlay longer content material on the present web page. This sample does include some caveats, nevertheless. It is determined by JavaScript and thus wants a fallback habits when scripting is unavailable. And though a modal dialog could possibly maintain extra data than a tooltip, content material size continues to be restricted.
On this instance, Fb makes use of a modal dialog to reply a typical query on its signup web page:

Fb’s modal dialog explains why customers should provide their birthdate when signing up.
Generally, assist content material should be prolonged to be efficient. When that is the case, the content material strategist and builders face a variety of essential choices. How will customers work together with the data? Will they entry it independently from the appliance it references, requiring separate navigation or a search device? And, critically, how will we handle updates and additions? Make sure you set up workflow insurance policies from the outset of a mission.
Separate Home windows#section11
Popup home windows have a well-deserved fame as one of many net’s most sorely abused applied sciences. Standard usability trade knowledge asserts that customers wish to management the expertise. If they need a brand new browser window or tab, they’ll open one, and builders shouldn’t make the choice for them. However there are exceptions to this rule, akin to hyperlinks that time to non-HTML paperwork. When these are opened in the principle browser window and rendered by way of a plugin, customers are vulnerable to inadvertently closing the browser as a substitute of returning to the earlier web page.
Assist content material is one other robust candidate for opening new home windows, to keep away from disrupting the consumer’s workflow. Nevertheless, this follow carries some threat. Energy customers could also be snug managing a number of home windows, however they’re the least more likely to need assistance. New home windows can confuse much less technical people. If the brand new window overlays the previous one and incorporates the browser’s default chrome, that new window might not be apparent, and the again button can be ineffective to return the consumer to the unique web page.
Utilizing JavaScript as a substitute of a hyperlink goal can assist tackle this subject. We will management the scale of a brand new window to make sure that it doesn’t utterly obscure the unique web page, and we will disable the navigation bar and different chrome that isn’t related. However, this locations a better burden on builders to handle a number of home windows properly. Contemplate the next widespread situation:
- A brand new window is created with:
window.open(‘widget-1-help.html’,‘help_window’,‘width=450’) - The consumer reads the content material after which clicks again to the unique web page with out closing the assistance window.
- The consumer clicks a second assist hyperlink with:
window.open(‘widget-2-help.html’,‘help_window’,‘width=450’)
In lots of browsers (Safari being an exception), the second click on will seem to do nothing in any respect. In actuality, the brand new content material was loaded into the present window (as a result of the identical identify was specified within the second argument to the operate). However, the window doesn’t robotically achieve focus when it updates. Thus every name to window.open should both specify a singular identify for the window or explicitly focus it after loading.
Window administration is however one of many complexities long-form assist content material introduces, and points like these make a compelling argument for utilizing embedded assist each time possible. However even when this isn’t doable, assist content material hyperlinks needs to be context-sensitive. It’s far more efficient to offer hyperlinks to particular matters than a normal “Assist” button that requires the consumer to re-navigate.
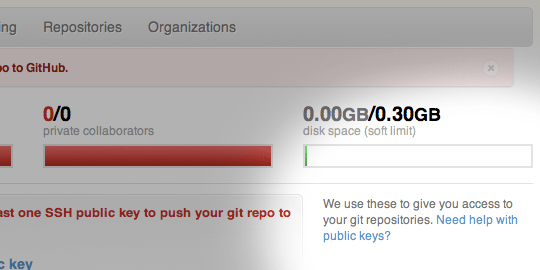
Within the instance under, Github informs a brand new consumer that he should generate SSH keys to publish code. Key era shouldn’t be a easy matter, so the location hyperlinks to directions. The hyperlink opens a separate window to a long-form assist web page, however past that, it auto-detects MacOS or Home windows and shows a system-specific set of directions—a superb instance of sensitivity to context.

Github hyperlinks to directions for creating SSH keys.
Questions and Solutions#section12
Many web sites construction assist content material in a question-and-answer format, even once they don’t explicitly use the label “FAQ.” Though the FAQ sample has been mentioned at size elsewhere, it’s attention-grabbing to contemplate why it really works.
When written in query type, assist content material robotically good points a conversational, casual tone. If the consumer identifies with one of many questions, he feels understood—the corporate has anticipated his questions and doesn’t suppose he’s silly. Clearly, the important thing right here lies in writing good questions—and even when the textual content isn’t written as a query, informality is disarming. Assist content material is the final place for advertising and marketing messages. A query akin to “Why are Acme widgets the easiest widgets on the planet?” is unlikely to assist both the consumer or the enterprise.
It could be difficult, nevertheless, to prepare questions so {that a} consumer can simply kind by way of them when the author’s phrasing doesn’t precisely match the consumer’s. Once more, it’s useful to hyperlink to particular matters in context moderately than supply up a big pile of inquiries to a consumer who’s solely asking one.
Annoyed customers can turn out to be an organization’s largest followers. Individuals who haven’t any hassle utilizing a system might not give the expertise quite a lot of thought. However somebody who has issue after which finds that the system anticipated their want for assist (and met it successfully) is more likely to understand the thoughtfulness of the system’s builders—and of the enterprise itself. Efficient assist content material is a strong and underused device to make that have doable.