Article Continues Beneath
Three weeks in the past, A Checklist Aside went open supply. The markup on the web site is one thing I really feel very near. Through the years, if I’ve been not sure of find out how to mark one thing up, I’ve usually referenced the HTML on A Checklist Aside to see the way it’s been completed there as a result of I do know the individuals who work on it actually care about semantics.
Unsure of how I might assist, I advised to the group that A Checklist Aside have its personal sample library. Sample libraries are one thing I do loads for consumer initiatives and I assumed the positioning might actually profit from one.
It’s a method I first noticed former Clearlefty Natalie Downe develop for consumer initiatives again in 2009, and has been utilized by Clearleft as a front-end deliverable since. They’ve advanced loads over time to incorporate issues like utilization notes and code snippets.
A few days later, with some assist from Mat “Wilto” Marquis, we had a repository for the sample library up and operating full with a stay preview.
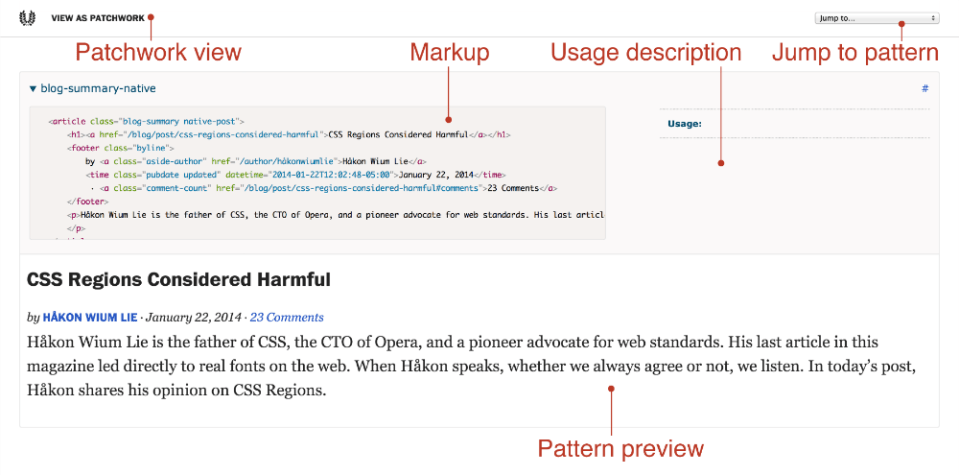
Options of A Checklist Aside’s sample library

All of the sample information (snippets of markup) are in their very own folder, and including one in there routinely provides it to the library. I’m utilizing some PHP from Paul Lloyd’s Barebones, his personal mix of a sample library, to output the patterns in the correct format.
By breaking the positioning up into patterns, it’s simpler to search out these bits of markup. I observed a problem on GitHub about there being no kinds for dl, dd, and dt parts, and it took some time to search out an instance of them getting used on the positioning. With a sample library, all the weather that seem on the positioning are in a single place so that you don’t have to search around spherical for them.
It additionally makes machine testing simpler as a result of every part is on one web page. I made a particular patchwork view particularly for this, which is identical because the common view, however all of the patterns are at full width and it excludes the code and utilization examples. It’s additionally fast to see if CSS modifications to 1 sample have an effect on different patterns.
It’s a piece in progress, and the primary time I’ve constructed one after a web site has gone stay. (Usually I do them throughout growth). There aren’t many patterns there in the meanwhile, however I’ll be including extra. I’d additionally prefer to make it a one-stop-shop for grabbing web site property like logos.
Code for America’s Sample Library
An instance of a fully-fledged sample library is Code for America’s, which I labored on with Clearleft.
The Code for America web site is large, and maintained by many alternative individuals. They needed a redesign of their web site, however delivering mockups of template after template would solely be a tip of the iceberg and not likely assist them within the long-term. Templates are like a snapshot in time of a web site, they usually usually can’t take into tài khoản when content material modifications or totally new sections are created.
Because the undertaking is so out within the open and encourages collaboration from the neighborhood, the code needed to be documented effectively too.
We needed to create a stable basis that they might construct upon, so we constructed them a system so they might construct their very own pages, the principle deliverable for this being the Sample Portfolio.
It inspired a way more modular method to growth, the thought being that any sample may very well be used anyplace on a template. Every sample has its personal .scss file, and the file identify for that and the sample’s markup are the identical.
Designs for templates have been nonetheless created to exhibit how patterns might work collectively. After the Code for America group mentioned they have been considering of utilizing Jekyll for his or her web site, I began utilizing it (for the primary time) to assist me prototype these templates. It made code collaboration very easy as a result of there was no database or required data of PHP, so it’s now being utilized in manufacturing.
The positioning’s nonetheless being put collectively, and you’ll observe its progress on Github.
Extra sample libraries
A few of my favourite examples of sample libraries within the wild embody these of Mailchimp and Starbucks. They’re complete and effectively documented, they really feel like the right deliverable as a result of they assist preserve code and design requirements. They acknowledge that web sites change over time and make it simpler to make these modifications with out breaking stuff.
In the event you’re impressed to study extra, I’ve a bookmark assortment of sample libraries, and I’ve additionally written a pocket information about them. Please chime in with your personal favourite sample library examples or assets within the feedback as effectively.
