You’ve in all probability heard about Ruby on Rails by now. Your developer pals are raving about it, speaking about how they wrote an utility in lower than half the time it might have taken utilizing another know-how, how they actually loved themselves as a substitute of stressing out, after which spent their further time on the seaside. Rails certain does sound like a fairly compelling know-how. However what’s it, and the way does it match into the massive image of net improvement?
Article Continues Under
In the event you’re a designer, consumer interface architect, author, or a software program developer not but acquainted with Rails, you is perhaps questioning what this know-how is all about. Can it actually reduce by means of the complications so usually related to net utility improvement? Can it flip you, the mild-mannered non-developer, into an online utility programmer in a single day? Is Rails actually the be-all and end-all improvement platform? What the heck are Subversion and Git? Do I must be taught all of this simply to do design for Rails?
On this article, I’ll assist put together you to your first foray into Rails by explaining what it’s, the way it works, and the place it suits into the spectrum of net improvement and design. I’ll handle the problems above and extra, with solutions geared towards non-Rails builders, designers, and different artistic professionals.
This text isn’t a Rails programming tutorial. We received’t be writing code right here, however I’ll introduce you to among the essential ideas important to understanding how the Rails framework features. I’ll additionally clarify what you’ll must know to work with Rails builders and combine your XHTML and CSS into Rails tasks.
I’ll give attention to the subjects and points that I’ve realized are most essential for artistic individuals as a substitute of boring you with ugly technical particulars. Sure, you’ll must be taught what phrases like “MVC” imply, for instance, however solely within the context of getting stuff carried out.
What’s Rails, and why use it?#section2
David Heinemeier Hansson, a companion at 37signals, created Ruby on Rails. As he constructed Basecamp, their flagship utility, David extracted the applying’s underpinnings and created code that he might use and re-use for software program he needed to construct down the street.
The framework he created proved to be extensible, expandable, and multi-purpose. He determined to share it as open supply software program. A small group of builders, now generally known as the Rails Core Crew, shaped and improved and expanded the framework. After a great deal of effort, Ruby on Rails matured into a strong, stable software program improvement platform. In the present day, Rails has a robust group and nice documentation, and is utilized by hundreds of builders to energy a whole lot of internet sites, comparable to Twitter, Blinksale, and the very website you’re studying now. There’s an excellent larger listing of websites over at Working with Rails.
Rails is designed to make constructing net purposes less complicated and simpler. Rails offers builders with a big, simply expandable set of constructing blocks they will use (and re-use) to create net purposes. Builders can use, combine, and customise these parts of code in any method they select to, to create the distinctive performance they want for his or her utility. Constructing software program this manner actually helps scale back the time it takes for builders to create and later keep their purposes. It additionally helps to standardize the way in which purposes get constructed, making it simpler for a lot of builders to collaborate and write extra uniform code.
Net designers have time-tested CSS tips to make use of as a place to begin, net requirements to stick to, and Photoshop workflows they will depend on. Like these instruments, Rails offers requirements, conventions, instruments, and a basis upon which builders can assemble purposes by writing custom-made code utilizing pre-built Rails libraries.
One of many questions individuals usually ask about Rails is the way it differs from PHP. PHP is a general-purpose scripting language that may be embedded proper into HTML pages, making it straightforward for builders to create dynamically generated net pages shortly and simply. Many net designers and most net builders have used PHP in some capability. Due to its proliferation (it’s normally put in by default on most webhosts), PHP is usually the go-to language for dealing with easy duties like maintaining your web site’s navigation present, randomizing pictures on an internet site, and even making a easy content material administration system. PHP can also be helpful for creating full-blown open supply and industrial net purposes comparable to WordPress, and HelpSpot, each PHP purposes.
Technically talking, we shouldn’t evaluate PHP, a programming language, to Rails, an online utility framework. As an alternative, we should always evaluate PHP to the Ruby programming language upon which Rails was constructed. Ruby was created in 1995 by Yukihiro “Matz” Matsumoto, and has slowly constructed a following, exploding in recognition and getting extra mainstream consideration in 2006, in no small half due to the recognition of Rails. On the time of this writing, Ruby ranks because the ninth hottest programming language on the earth.
To cite the Ruby web site, “Ruby is a dynamic, open supply programming language with a give attention to simplicity and productiveness. It has a chic syntax that’s pure to learn and simple to write down.” This class and give attention to simplicity makes Ruby a really approachable language for individuals new to programming, and affords a refreshing change of tempo for seasoned builders.
Let’s run by means of a fast instance, simply to get a “really feel” for what we’re speaking about. Let’s say we need to rely from 1 to 10. In PHP, the code may appear to be this:
for ($i = 1; $i <= 10; $i++) {
echo $i;
}
In the event you’re accustomed to C, Java, or different C-like management constructions, that is easy for you. However when you’re new to this, that may appear fairly intimidating. Right here’s the identical code in Ruby:
10.occasions do |i| places i finish
Ruby additionally has its personal tips and shortcuts that may make even a severe Perl hacker blissful. The next line does the exact same factor because the examples above:
places *(1..10)
This type of flexibility and ease makes Ruby an approachable language for software program builders and net designers of all ranges.
Whereas PHP is a web-friendly programming language, Rails is an online utility framework written in Ruby (and with entry to all of Ruby’s performance besides). And due to the way in which Rails works, every utility you construct lives within the type of a challenge, with particular information and folders. Not like many PHP apps which frequently “simply work” when uploaded to a webserver, Rails apps depend on their framework and a custom-made internet hosting infrastructure (usually known as a “stack”). Consequently, Rails purposes is usually a bit more difficult to deploy. Happily, a variety of website hosting corporations concentrate on deploying, internet hosting, and managing Rails purposes.
So how would you already know when to make use of Rails and when to make use of PHP? There isn’t something that one might do in Rails that they couldn’t do in PHP (or vice versa), so in the long run it boils right down to a matter of selection. For me personally, I’ve a easy rule: if I’m including easy performance (comparable to rotating header pictures) to an in any other case easy web site, I’ll usually use PHP. If I’m constructing an online utility, particularly one with a database, I’ll use Rails. Once more, each might do both, however I discover the Rails framework is great for the type of net utility improvement I love to do.
It must be famous that there are frameworks with targets just like these of Ruby on Rails which can be written in PHP, comparable to CakePHP and CodeIgniter.
Earlier than we delve a bit deeper into what Rails truly is, what it does, and the way you’ll in all probability use it, I need to dispel a number of myths that non-developers usually have in regards to the framework. This listing truly comes from actual questions that actual, dwell individuals have requested me about Rails over the previous couple of years.
Fable #1: Rails is a content material administration system#section5
I’ve talked about that Rails makes it tremendous straightforward to construct net purposes shortly, that it has a ton of built-in performance and pre-built parts. However what Rails truly provides you, the framework we’re speaking about, is code. Rails isn’t a plug-and-play piece of software program that you simply custom-tailor for particular purposes, whereas simply integrating some design alongside the way in which. You possibly can consider Rails as being an elaborate thực đơn of code that builders can choose from, modify, and lengthen to create a totally custom-made utility.
Fable #2: Rails helps you to construct purposes a billion occasions quicker#section6
In a method, the superb “Rails makes it straightforward” advertising marketing campaign has truly damage some unbiased Rails improvement retailers. Clients anticipate Rails purposes to be rolled out in days no matter their function set. In actuality, Rails purposes aren’t written for you routinely. Rails saves builders time by letting them give attention to particular utility performance as a substitute of issues like database interconnectivity. It handles the heavy lifting required to construct consumer interplay. Builders can use this pre-built code, and spend extra time making purposes which can be extra dependable and simpler to make use of. Rails tasks can nonetheless get fairly sophisticated. Rails builders should nonetheless write actual (and sometimes advanced) code, interactions, and assessments. Rails makes improvement extra enjoyable and it eliminates a lot of the tedium concerned in constructing net purposes, but it surely doesn’t construct them for you.
Fable #3: You don’t should be a programmer to construct Rails purposes#section7
I hear that quite a bit, and naturally it’s false. In actuality, Rails builders do rather more than assemble parts. Positive, they use Rails conventions and construct atop a complete platform, however they nonetheless write model new, distinctive code.
It is true, nevertheless, that you simply won’t should be as skilled a developer to create a Rails utility as you may should be to construct, for instance, a PHP, Java, or Goal-C utility. That is due each to the simplicity of the Rails framework in addition to the class and readability of the Ruby programming language, upon which Rails sits. You continue to must be taught to write down code.
Getting Rails up and operating in your pc falls outdoors of the scope of this text. Happily, the newest model of Mac OS X 10.5 (Leopard) comes with Rails pre-installed (or you’ll be able to construct your individual). I’ve written a tutorial for putting in Rails on older variations of Mac OS X. There’s a One-Click on Installer for Home windows. You can too obtain the supply code or discover further assets on the Ruby on Rails web site that will help you get issues going.
Quite than anticipate you to undergo the paces of getting Rails put in for the primary time, for now, I’ve created a default Rails challenge which you can obtain and have a look at on any pc, no matter whether or not you have got Rails put in or not. Seize the file and unzip it someplace you will discover it.
Observe: The folders and information you’ll discover within the archive are equivalent to people who Rails would have created for you when you’d have run rails demo on the command line, adopted by script/generate scaffold article physique:string. Once more, these are instructions it’s possible you’ll by no means must run, however Rails builders use them to assist create the code they use of their tasks.
Talking of making code, there are a number of software program improvement ideas it’s best to learn about, at the same time as a designer, earlier than you dive into Rails. Understanding these ideas will assist you perceive the Rails structure, and make it simpler so that you can work throughout the framework itself.
Rails implements a software program engineering method known as model-view-controller, generally abbreviated as MVC. This method (or sample) separates enterprise
logic (issues like database interplay) from the consumer interface, which we name the presentation logic. This separation truly makes the lifetime of the designer a lot simpler, as a result of not like different net frameworks, the quantity of Rails code a designer truly has to see and shuffle round is considerably decreased.
In Rails, every of those completely different items of the applying are stored in numerous folders. The enterprise logic (the fashions and the controllers) are saved individually from the views. What’s essential to know right here is that MVC means the XHTML and CSS you create is stored as separate as potential from the deeper ranges of code. Pure builders see much less design, whereas designers wade by means of much less code.
edit Rails information#section10
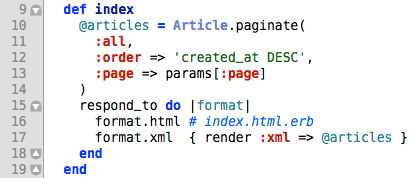
Rails shops its information as plain textual content, so you’ll be able to select any textual content editor to edit information in a Rails challenge. I choose a Mac OS X utility known as TextMate, which is ideally suited to working with Rails. BBEdit, one other Mac OS X utility, additionally works nicely, as do most textual content editors on Home windows. Linux, too, has its share of succesful textual content editors. Some editors do a greater job of displaying Rails code utilizing syntax enhancing and color-coded highlighting, making the code fairly to have a look at. Different editors don’t acknowledge Ruby on Rails code in any respect. Under is an instance of code being edited in TextMate:

Fairly, eh?
Textmate (and BBEdit) have the added benefit of with the ability to open and show whole challenge folders of their drawer, permitting you to shortly find and edit a file.
The whole lot in the suitable place#section11
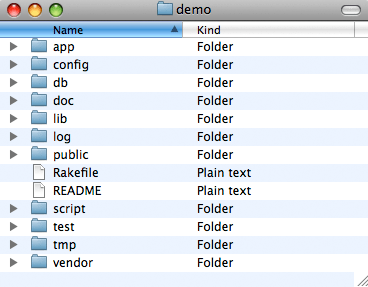
Rails tasks are made up of tons and many folders and information, most of which Rails generates in the course of the preliminary creation of the applying. In the event you’re used to coping with smaller tasks, this may occasionally at first look like a considerably daunting quantity of content material.
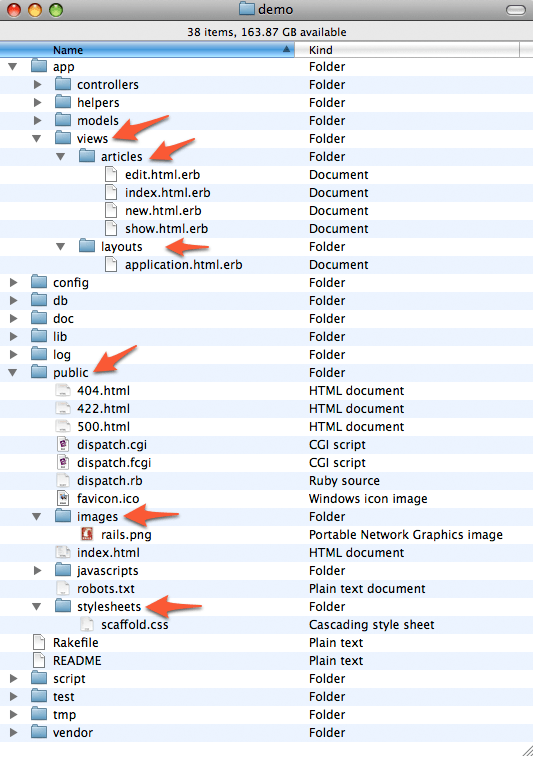
Utilizing folders on this trend makes it simpler to separate the fashions, controllers, and views. And nearly all the information that non-developers will should be involved with will dwell in the identical place in each Rails challenge, removed from the deeper code that belongs to the enterprise logic layer. Let’s check out the information and folders Rails created.

These information and folders will probably be just about the identical regardless of which Rails utility you’re working with. Even very massive, feature-rich, sophisticated Rails purposes could have this equivalent structure. And even higher, your information and presentation logic will all the time go in the exact same place.
It’s truly protected so that you can ignore most of what you see right here for now. The folders that are essential so that you can take note of are the app/views, app/layouts, public/pictures, and public/stylesheets folders, highlighted under.

Embedding Rails code in HTML#section12
Usually, whenever you work with Rails builders, you’ll comp a design and so they’ll insert the Rails code into it. However now and again, it’ll work the opposite method round, the Rails builders will have already got a fundamental set of information and also you’ll must “design round” their code.
In the event you’re accustomed to the way in which that templates work in running a blog software program comparable to Movable Kind or WordPress, you’re already considerably accustomed to the way in which that layouts and views work inside Rails. Rails permits builders to separate an utility’s performance into teams of associated view pages. If we’re creating alternative ways to create, edit, and show an article for an online journal, Rails will need us to place these views right into a folder named articles within the app/views folder.
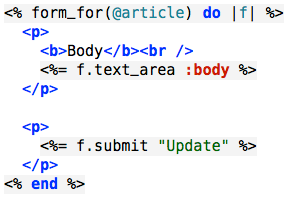
The template information that include the HTML that customers will truly see don’t finish in .html like common HTML information. As an alternative, they’ve particular file extensions: .html.erb. The addition of the .erb tells Rails that these information include embedded Ruby code, and can use Ruby’s template know-how. This know-how permits Rails builders to embed Ruby on Rails code proper into any template file very simply. Check out the apps/views/articles/edit.html.erb file:

It’s possible you’ll discover a number of tags that you simply wouldn’t usually see in an HTML file. These particular tags inform Rails the place to search for embedded code. When Rails sees them, it executes the code inside these tags and outputs the outcome proper into the consumer’s net browser because it renders the web page.
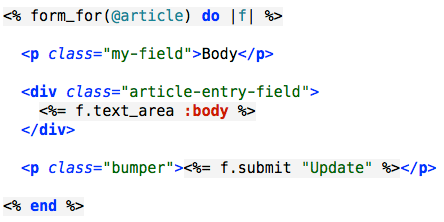
The <%= and <% tags point out the start of the Rails or Ruby code, whereas the %> tag signifies the closure of each tags. As a non-programmer, it’s protected so that you can put your HTML round and inside of those tags, however watch out to maintain what’s inside the tags intact. You possibly can, nevertheless, transfer this block of code wherever you may like inside your HTML, or edit the HTML inside and round this block as wanted. For instance, you may change the snippet above to appear to be the instance under with out affecting any of the Rails code:

Whereas you might have utterly modified how the web page shows, the performance stays intact.
In Rails, there’s a main template, a file normally present in app/views/layouts/utility.html.erb. This file comprises the “wrapper” of XHTML that surrounds the content material the applying shows to customers. In the event you open that file now, you’ll see precisely what I’m speaking about.
In lots of running a blog programs, designers are used to “slicing up” their designs, separating issues just like the header, footer, and sidebar into completely different information. Whereas Rails helps this, the same old sample is to place these components proper into the utility.html.erb file and use Rails to stream the content material into place.
In the event you needed to customise the design of a Rails web site, that is the place you’d begin. And also you’re free to customise as a lot as you want, simply hold your eye on the particular line that appears like this:
<%= yield %>
That’s the particular little bit of Rails code that claims “put the content material for this web page right here.” The situation of this single line determines the place the primary content material for every web page seems.
Rails builders have strategies to fluctuate the content material that seems in numerous areas of the primary template, comparable to a web page’s title, completely different stylesheets to incorporate, or variable sidebar content material.
In the event you recall the dialogue on Mannequin/View/Controller above, you’ll do not forget that our main focus will probably be on working with views. Every normal space of performance inside a Rails utility could have its personal folder throughout the views folder. For instance, if we have been engaged on the designs for an online journal just like the one you’re studying now, there can be particular views devoted to displaying articles, and people views would all the time dwell within the app/views/articles folder.
Whereas it’s true that not each Rails utility could have articles, Rails specifies that every space of the web site, articles, feedback, points, invoices, and so on., will every get its personal folder throughout the views folder. It’s a part of the Rails sample.
Not like the remainder of the information in a Rails utility, the whole lot throughout the public folder is seen to the surface world. Inside the public folder are two folders you’ll need to pay particular consideration to: pictures and stylesheets. Whereas there’s no exhausting rule that claims your pictures and stylesheets should dwell in these areas, placing them there’s a boon to Rails builders, who can then simply name them from inside their code as wanted.
Anyone who creates information that change over time will, sooner or later, in all probability need assistance to maintain observe of how the information change, and can naturally need to hold a backup of these adjustments. That is much more essential whenever you’re sharing challenge and code information with different individuals who can even make adjustments to them.
Happily there’s particular software program, normally known as supply management or revision administration software program, to assist us handle this course of. The system used mostly with Rails tasks is known as Subversion (also called SVN). Subversion is a free, open-source resolution obtainable for many platforms. It remembers each change ever made to the information and directories in your tasks. This lets you get better older variations of your information, or look at the historical past of how your information modified.
Supply management programs change the “change a file and FTP it to the server” methodology of updating information, creating as a substitute a constant option to make your adjustments obtainable to all people in your group concurrently, and hold the whole lot updated and built-in in a single step.
Git, an alternate supply management system, has gained in recognition not too long ago, a lot in order that the Rails Core Crew is definitely utilizing it to handle the code for Rails itself.
Though the method and instructions you’ll use to handle the adjustments you make fluctuate considerably between completely different supply management programs, the idea is analogous whatever the know-how getting used. And though it could appear considerably cryptic when you truly begin utilizing it, the advantages of utilizing a supply management system to handle a Rails challenge simply outweigh the educational curve.
Directions for managing tasks utilizing Subversion and Git fall outdoors the scope of this text and sometimes fluctuate based mostly on the system used in addition to by the group utilizing it. However it’s essential to know that you’ll in all probability be anticipated to make use of this sort of system, and that it’s going to possible contain both typing instructions on the command line or utilizing a brand new supply management administration utility to do the sorts of belongings you used to do with none further problems.
In the event you’re excited by studying extra about Ruby on Rails, there are many locations to start out. A superb option to be taught Rails is to observe among the wonderful Rails screencasts.
There’s a lot of nice Rails documentation obtainable as nicely, with some good beginning factors on the Ruby on Rails documentation web page.
You possibly can be taught the whole lot you ever needed to learn about Subversion and supply management administration by studying the (free) on-line model of Model Management with Subversion.
There are additionally many, many great blogs, podcasts, articles, tutorials, and screencasts with a give attention to studying Rails obtainable on-line. Simply try this listing on Google in order for you a very good place to start out.
I hope that this light introduction to Rails solutions a number of questions and maybe dispels a number of of the myths surrounding Rails. And whereas Rails is a superb platform, it nonetheless wants extra individuals such as you, designers, interface architects, and writers, to assist information and direct its future. It’s a younger sufficient platform that folks together with your expertise can actually assist decide what it evolves into each now and in years to come back.