This text is about two necessary four-letter phrases that begin with “F”: “flat” and “type.”
Article Continues Under
Although some decry flat person interfaces as pure trend, or the apparent response to skeuomorphic traits, many designers have embraced the flat method as a result of the discount in visible styling (similar to gradients, drop shadows, and borders) creates interfaces that appear less complicated and cleaner.
The issue is that almost all flat UIs are constructed with a concentrate on the supply of content material, with transactional elements (i.e., types) receiving little or no consideration. What occurs when flat and types collide? Consumer experiences can, and infrequently do, endure.
After I say types, I imply any interplay by which data is exchanged to obtain a product or a service. This contains every part from web banking to cellular commerce, from signing up to make use of a brand new pill app to working an internet search.
Consumer wants for the design of types can differ enormously from person wants for the design of content material, as summarized within the desk under.
| Types | Content material |
|---|---|
| Process completion | Exploration and job completion |
| Customers are “subject targeted” | Customers will not be “subject targeted” |
| Typically just one entry and exit level | Many attainable entry and exit factors |
| Ideas of “success” and “failure” are strictly outlined |
Ideas of “success” and “failure” range |
| Typically used solely as soon as | Typically visited many occasions |
Foremost, types are about job completion. I’m certain I’m one in all solely a handful of individuals on the earth who really try types for enjoyable; each different (affordable) particular person simply desires to fill out the shape to get their automotive registered or purchase these shiny new sneakers. With content material, nevertheless, ending a job isn’t all the time a precedence. Typically, we simply wish to browse with no particular finish level in thoughts. (Wikipedia, I’m taking a look at you.)
Individuals method job completion in ways in which differ from such exploration. Observe an individual filling out a type, and also you’ll see they “zoom in” on the fields, referring to directions, ideas, and even the sphere labels or questions solely as a necessity arises. There’s an order: a spot to start out and a spot to complete, and on the end level they (normally) know whether or not they have succeeded or failed.
Content material, alternatively, can typically be accessed through any vary of paths and sources, and other people transfer round and concentrate on that content material in numerous methods. The concept of success remains to be related, however it shifts due to the range of use circumstances.
A concentrate on job completion additionally implies that a person is prone to fill out your type solely as soon as, whereas the associated content material could also be visited many occasions. Consequently, there may be scant alternative for a person to be taught a type’s visible language (e.g., that there are not any buttons, solely hyperlinks).
Flat equals much less data#section3
So types and content material are distinct. What does that should do with flat UIs?
The issue is that within the push for simplicity, flat UIs could have gone too far. With content material, issues like drop shadows, gradients, and borders could be not more than ineffective “gildings.” Once we learn a multi-page information article, it doesn’t matter a lot whether or not the mechanism to maneuver to the following web page is a button or a hyperlink. With types, nevertheless, distinguishing between a button and a hyperlink issues much more.
Take the instance of a type’s “submit” and “cancel” actions. Clearly these two actions have very totally different outcomes, and we wish customers to shortly and simply use the one which meets their wants. This is the reason I and others—together with revered designer Luke Wroblewski—suggest presenting the first motion (submit) as a button and secondary actions (cancel) as hyperlinks. The visible design doesn’t simply present aesthetics, it communicates the distinction in performance and relative precedence.
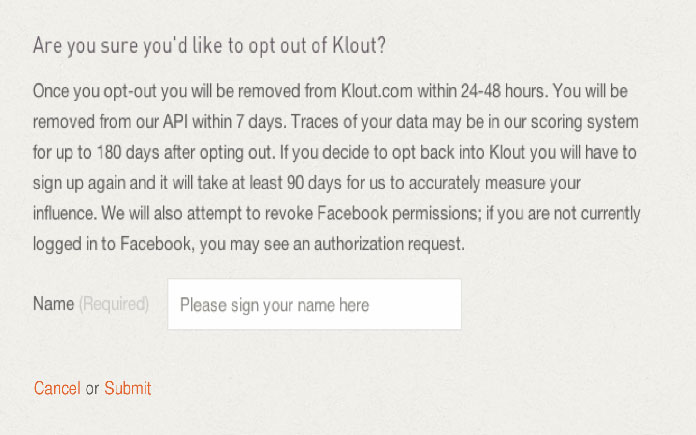
The Klout type under, alternatively, demonstrates the lack of data that usually occurs with flat UIs. Putting “cancel” earlier than “submit” is a reasonably nasty darkish sample, however let’s put that apart for now. The flat UI method types each the first and secondary actions as hyperlinks—with the identical textual content shade and background—which slows customers down, as they should pay extra consideration earlier than appearing.

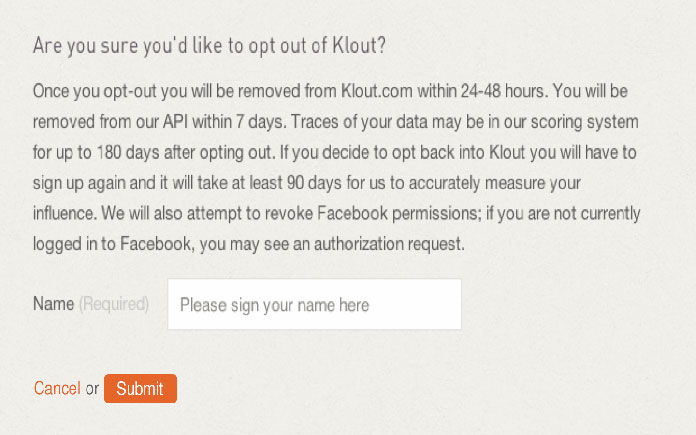
Think about how rather more usable this manner could be if the distinction in actions was communicated by the visible design (once more, placing apart the darkish sample):

The three largest methods flat types fail#section4
The Klout instance above properly demonstrates the three largest methods by which flat UI types typically fail to ship user-friendly experiences:
- Lack of affordance (affordance is how a lot the design of an object—bodily or digital—suggests use, like a chair inviting you to sit down)
- Inadequate distinction between type components (e.g., fields versus labels versus directions versus buttons)
- Inadequate hierarchy inside classes of type components (e.g., major versus secondary buttons)
The Klout “cancel” and “submit” actions lack affordance as a result of their designs don’t invite the suitable interplay. They’d look clickable if they’d the form of a button (they’re actions, in any case) or have been at the very least underlined (the traditional affordance for hyperlinks on the internet).
Kind components are additionally not well-differentiated: the one factor visually separating clickable hyperlinks from non-clickable textual content is the textual content shade.
In terms of hierarchy inside hyperlinks, the Klout instance is especially fascinating. Showing first, “cancel” has some prominence over “submit” (therefore the darkish sample—there’s a longtime conference and inherent psychological affiliation that individuals anticipate what comes first to be the most typical possibility). However aside from this refined distinction, the 2 hyperlinks have precisely the identical model. But they aren’t equal (no matter whether or not you view the shape from Klout’s or the person’s aspect).
So how do you keep away from these pitfalls whereas sustaining a flat UI? The trick is to add simply sufficient visible therapy to convey affordance, type components, and hierarchy. You are able to do this by specializing in a very powerful components in your type: fields and buttons, that are the core of type interactivity.
Tweaking the design of your fields and buttons#section5
You’ll go a protracted solution to making your flat type usable if you happen to make your fields look hole and make your buttons look raised. Such design gives affordance and differentiates type components.
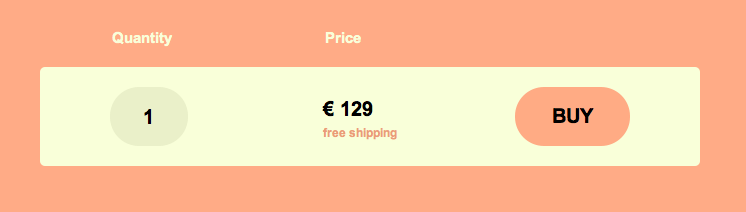
The screenshot under, of the Lowdi speaker buy course of, reveals what occurs if you happen to fail to do that. The design of each the amount subject and the purchase button are so flat, they don’t invite the suitable interactions. With out cautious inspection, customers received’t understand that they will change the amount, and can battle to seek out what to click on to proceed to the following step.

Right here’s tips on how to distinguish and provides affordance to fields and buttons:
| What to do | The right way to do it |
|---|---|
| Make fields look hole |
|
| Make buttons look raised |
|
Fixing fields#section6
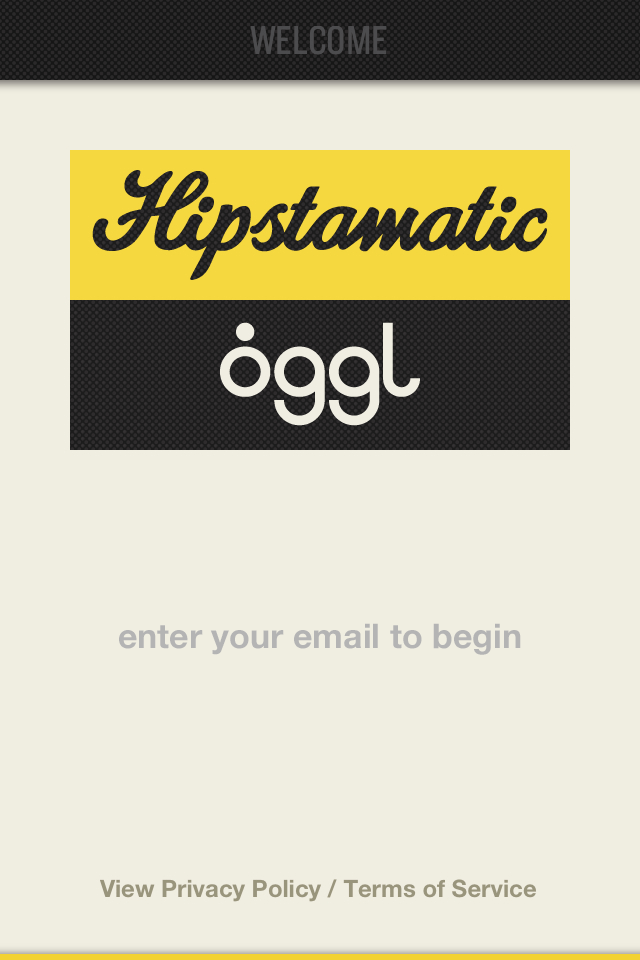
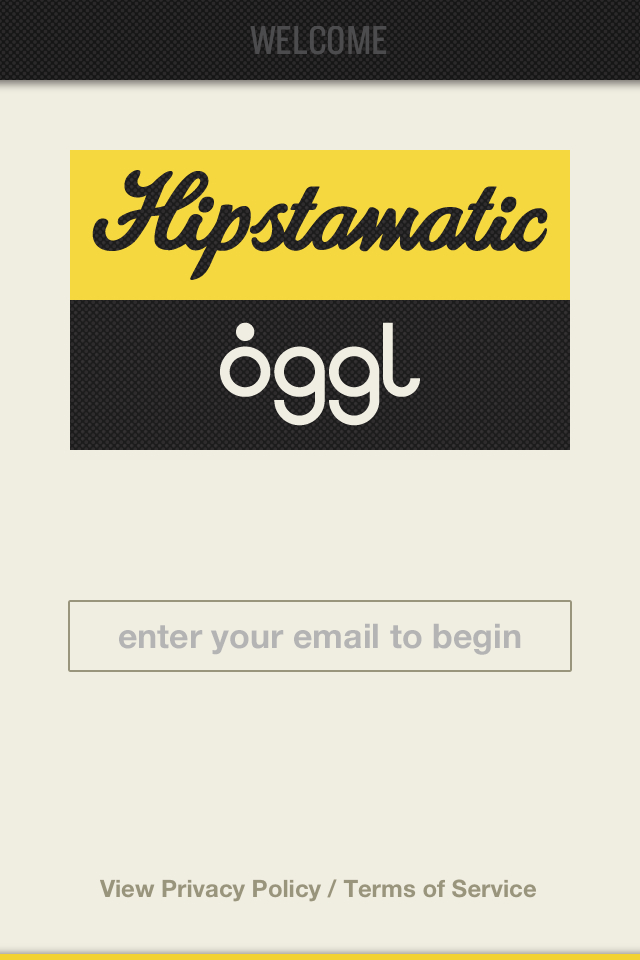
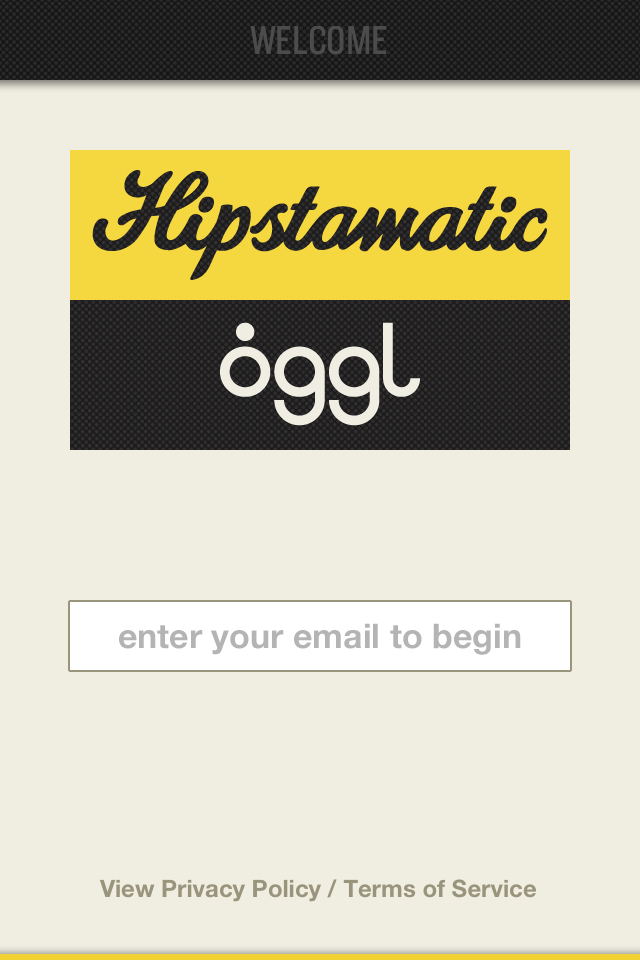
Let’s take a look at a earlier than and after, focusing first on fields. The cellular sign-up type for Hipstamatic’s Oggl begins with the primary display screen under. Discovering the place to faucet in your e-mail handle is like an Easter egg hunt (however not as enjoyable). Evaluate this to the choice designs I mocked up, proven second and third. The second design merely provides a border across the subject, setting it as a definite aspect. The third design contains the border and removes the web page background from the sphere. Utilizing the shape is now seamless. Each options have a flat UI, however considerably higher affordance—particularly the third model.



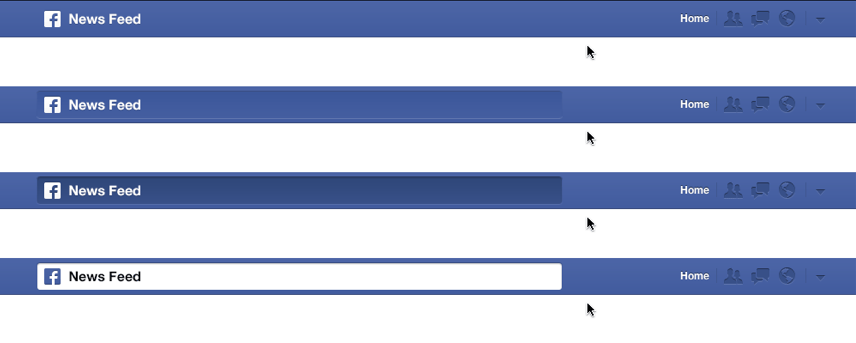
When Fb launched graph search, it found the onerous method how necessary it’s to have fields that seem hole. Initially, the search subject had no background shade (i.e., it was the identical blue because the header bar). The outcome? Rafts of customers unable to seek out the function. After testing 4 totally different variations of the graph search subject, Fb discovered {that a} white background and a slight inset shadow—i.e., a subject that appeared hole—was the simplest method.

Balancing buttons#section7
Right here’s one other earlier than and after, now with buttons.
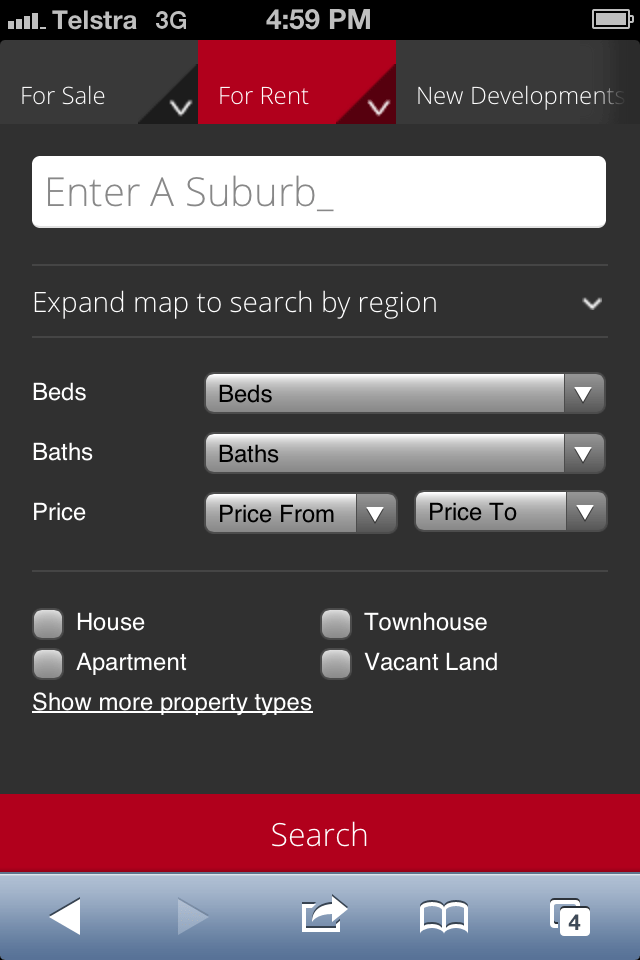
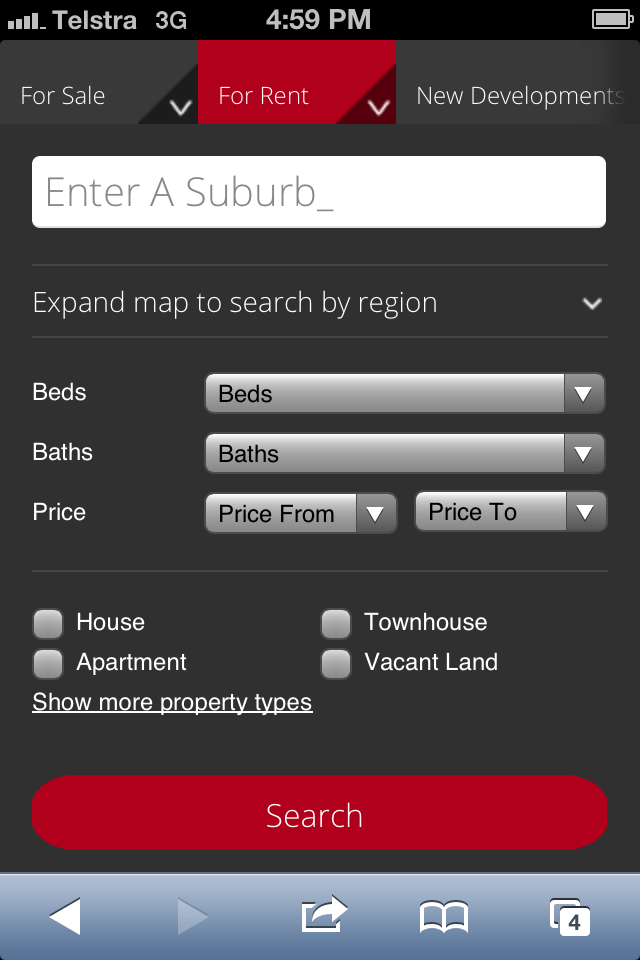
In the true property cellular search instance under, we’ve got the unique model on the left and another—and I think, extra usable—model on the precise.


Within the unique design, the button was so flat it may simply be confused with a heading, footer, or different content material block. Lowering the button’s width from full display screen and including rounded corners offers it better affordance (whereas nonetheless having loads of space for contact).
Main versus secondary actions#section8
Lastly, don’t overlook to model major actions in another way from secondary actions. There are two methods to do that:
- Use buttons for the first motion and hyperlinks for secondary actions
- Use extra outstanding styling on the first motion button, relative to secondary motion buttons
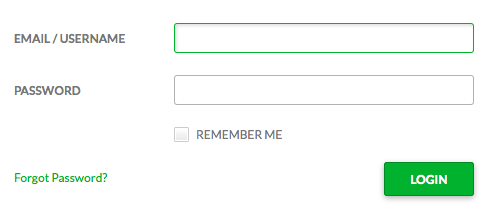
For instance of finest practices, Fiverr makes use of hyperlinks for secondary actions on its sign-up type.

And for additional enchancment, Riki Tanone demonstrates tips on how to distinguish major and secondary buttons in his weblog UI template on Dribbble.

Extra data equals higher accessibility#section9
You could have observed {that a} extra usable, intuitive flat UI type includes a point of redundancy. It’s typically not only one visible design element (e.g., shade) that communicates distinction. As an alternative, it could be shade and form, or shade and measurement.
This redundancy makes the interface accessible to a wider vary of customers, because the design doesn’t depend on the person with the ability to understand or perceive the one visible distinction that informs the kind of interactivity.
Colour is a superb instance. Roughly 12 p.c of the inhabitants has imaginative and prescient with some shade deficiency. If shade is the one factor distinguishing non-clickable textual content from clickable hyperlinks, because the Klout instance confirmed, you’re instantly making issues troublesome for roughly 12 p.c of your customers.
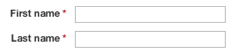
Evaluate this with the advice that I, Luke Wroblewski, and lots of others make, that required questions must be marked with a pink asterisk (as proven on the left). Right here, each shade and form talk to the person, in order that the shape remains to be usable by these with color-deficient imaginative and prescient (who may see it as proven on proper).


As designers, we wish to create nice person experiences by simplicity and readability.
What’s simplicity and readability? It’s the person figuring out precisely what to do, and how to do it, with a minimal of effort. Reaching this sort of person expertise means discovering the precise steadiness—not simply going flat for flatness’s sake.
In terms of types—irritating experiences even at the most effective of occasions—it means figuring out that much less isn’t all the time less complicated.


