A notice from the editors: Whereas wonderful for its time, this text might not mirror fashionable greatest practices.
One of many questions I get requested essentially the most usually concerning my private web site’s design is the next:
Article Continues Beneath
How do you get the precise column’s background coloration to increase all the way in which down the web page?
It’s a easy idea, actually — one which lots of chances are you’ll already be conversant in. However for many who aren’t, the next method generally is a useful little trick.
One of many considerably irritating properties of CSS is the truth that parts solely stretch vertically so far as they should. Which means, if a 200-pixel tall picture is contained inside a <div>, the <div> will solely broaden down the web page 200 pixels.
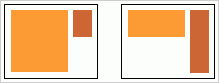
This turns into an attention-grabbing dilemma if you use <div>s to part your markup, then apply CSS to create a columnar structure. One column could also be longer than the opposite (see Determine 1). Relying on the quantity of content material contained, it turns into troublesome to create a structure with two equally tall columns when a novel background coloration is desired for every column.

There are a number of methods to make the columns seem equal in size, whatever the content material that they include. I’m sharing my explicit answer (to be used with a completely positioned structure), which occurs to be fairly darned … easy. This similar little trick can be used elsewhere, together with this very web site.
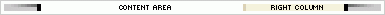
The embarrassingly easy secret is to make use of a vertically tiled background picture to create the phantasm of coloured columns. For SimpleBits, my background picture appears to be like one thing like Determine 2 (proportions modified for demonstration), with an ornamental stripy factor on the left, a large white part for the content material column, a 1 pixel border, and a lightweight brown part for the precise column’s background adopted by the reverse of the left facet’s ornamental border.

The entire picture isn’t any quite a lot of pixels tall, however when vertically tiled, it creates the coloured columns that can circulation all the way in which right down to the underside of the web page — whatever the size of content material within the columns.
This elementary CSS rule is added to the physique aspect:
background: #ccc url(../pictures/bg_birch_800.gif) repeat-y 50% 0;Basically, we’re making the whole web page’s background coloration gray and tiling it vertically solely (repeat-y). The 50% 0 bit refers back to the positioning of the background picture — on this case, 50% from the left facet of the browser window (leading to a centered picture) and 0 pixels from the highest.
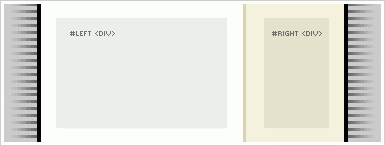
With the background picture in place, my positioned structure sits on prime, with padding and margins set for the left and proper columns, guaranteeing that they’ll line up in the precise place — inside the fake columns created by the background picture (see Determine 3).

It’s vital to notice that if borders, padding and margins are desired on both column, then we should nonetheless make up for IE/Win’s botching of the field mannequin with Tantek Çelik’s Field Mannequin Hack or Mid Move Filter.
Alternatively, if borders or padding could be prevented altogether by simply utilizing margins as a substitute, then the the Field Mannequin Hack is not going to be needed. And if the column’s content material is solely sitting (transparently) on prime of the tiled background, then it needs to be simple to keep away from the hack.
No matter floats your boat#section6
Whereas I take advantage of absolute positioning to create a two-column structure alone web site, equally fantastic outcomes could be achieved through the float property (as seen right here at ALA).
The identical concept applies: tile the background picture, then float a column in place to overlay the faux-column backdrop behind.
It’s a easy idea, however one which will alleviate one of many frustrations that designers incessantly encounter when constructing CSS-based layouts.
(Because of Jeffrey Zeldman for assist in refining this text.)

