We’ve all heard of the golden imply (often known as the golden ratio or golden part): the self-replicating web page with a proportion of 1:1.618 that’s stated to be present in the whole lot from the design of historical Greek structure to the expansion patterns of vegetation.
Article Continues Under
This and different significant ratios rooted in geometry, music, nature, and historical past will be expressed as modular scales and put to work on the net.

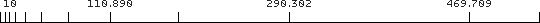
Fig 1: A easy modular scale: 10@1:1.618

Fig 2: Our instance web page, designed utilizing a modular scale.
A modular scale is a sequence of numbers that relate to 1 one other in a significant manner. Utilizing the golden ratio, for instance, we will produce values for a modular scale by multiplying by 1.618 to reach on the subsequent highest quantity, or dividing by 1.618 to reach on the subsequent quantity down.
By utilizing culturally related, traditionally pleasing ratios to create modular scales and basing the measurements in our compositions on values from these scales, we will obtain a visible concord not present in layouts that use arbitrary, typical, or simply divisible numbers.
Let’s begin by what modular scales are, and the way they apply to internet design. Subsequent, we’ll dive into this instance and go over my causes for beginning with sure numbers, selecting explicit proportions, and and making use of my scale’s numbers to particular CSS measurements. Lastly, we’ll take into consideration how designing with modular scales suits into present workflows, and the place we would go from right here.
Modular scales and the way they apply to internet design#section2
A modular scale, like a musical scale, is a prearranged set of harmonious proportions.
—Robert Bringhurst
Making a modular scale is simple. You begin with a ratio (for instance, 1:1.618) and a quantity (like 10), then multiply and divide to get many resonant numbers:
- 10.000 * 1.618 = 16.180
- 16.180 * 1.618 = 26.179
- 26.179 * 1.618 = 42.358
- 42.358 * and so on.
- 10.000 / 1.618 = 6.180
- 6.180 / 1.618 = 3.819
- 3.819 / 1.618 = 2.360
- 2.360 / and so on.
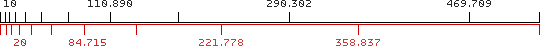
I made a calculator to assist us do that math. It has choices for creating double-stranded modular scales just like the one beneath, which require at the least two beginning ratios or two beginning numbers to generate what quantities to 2 separate modular scales mashed collectively in sequence. Double-stranded scales have a tendency to supply extra measurement choices (they embody extra numbers, and normally fill each other’s gaps).

Fig 3: A double-stranded modular scale: 10@1:1.618, 20@1:1.618
Utilizing a modular scale on the net means selecting numbers from the dimensions for kind sizes, line peak, line size, margins, column widths, and extra. So it is sensible that modular scales are best when the inputs—the beginning ratios and beginning numbers that beget your entire scale—are significant to a venture’s design, content material, or each.
A technique to make sure this effectiveness is to start out with kind. By selecting a textual content face at first of a venture—earlier than making choices about structure or typesetting—we will use the dimensions at which physique textual content appears most crisp as the idea for a venture’s modular scale. If 16px Adobe Caslon is readable and renders effectively, we’ll multiply and divide from 16 to create our scale. Thus, a complete system of harmonious measurement will be grounded in a visible choice—physique textual content dimension—that designers routinely make with confidence, and that resonates all through the expertise.
However in fact, this beginning quantity is just one ingredient in a multi-stranded modular scale. Within the subsequent part, as we take a look at our instance intimately, I’ll clarify not solely how I selected a beginning kind dimension, but additionally how I made a decision on a ratio and a second “essential” quantity for this venture’s modular scale.
Making a modular scale for internet design#section3
Our instance started as an exploration in pairing Minion with Myriad Condensed, so my typeface decisions had been established. I had a textual content prepared (a couple of ideas on typesetting I’d been which means to share), and I made a fast sketch to plan the composition. In a nutshell, I had the substances for internet typesetting. Now, for the recipe.
Minion was to be my textual content face, so I seemed fastidiously at its Net Font Specimen to discover a dimension that will work for my design objectives and look crisp. Sizing kind on the net is hard due to the restricted decision concerned. One pixel of font-size up or down can fully change how a typeface—and thus an entire textual content—appears. However as soon as I discovered the dimensions I favored, 18px, I had a quantity upon which to base my modular scale. Subsequent, I wanted a ratio.
I selected the golden imply (1:1.618). It’s a lovely proportion with historic and cultural connections that make sense for the typefaces I’ve chosen and the textual content I’m setting. Though it’s a up to date design, Minion attracts upon Renaissance beliefs, in the whole lot from its humanist construction to the methods during which components of letters reveal a historical past in pen and ink.
Web page and textblock proportions in Renaissance works had been based mostly on the golden imply, too, and since the topic of my textual content is in regards to the craft of typesetting and trying to custom for steering, it made sense to make use of a proportion significant to our typographic roots.
Subsequent, I took my textual content dimension (18) and ratio (1:1.618) and plugged them into the calculator at modularscale.com. I additionally determined to incorporate a second, “essential” quantity, as a result of I needed the pliability of a double-stranded modular scale.
I’ve discovered that quite a lot of issues can function an essential quantity. The scale at which caption textual content appears finest, as an illustration, or a big quantity just like the width of a bit of media—if the venture at hand mandates advertisements or embedded movies, as an illustration—ensures that one thing about these components resonates with the structure as an entire.
To search out my essential quantity, I marked up the h2 (“Typesetting”) and utilized some fundamental types in keeping with my sketch. I knew I needed this headline to be giant and have sufficient presence to anchor the composition, however I didn’t need it to be overpowering. So I performed with the textual content a bit, and the ensuing font-size, 190px, grew to become my essential quantity. Right here’s the completed scale.
Now let’s take a look at the CSS I wrote to use this scale’s numbers to precise measurements in my composition.
Making use of a modular scale in internet design#section4
Having marked up my textual content, and with my scale at my facet, I utilized CSS guidelines to our instance, grabbing a precise quantity from my scale for every choice. All through the method, I made educated guesses that constructed a harmonious composition, one measurement at a time.
Let’s stroll by means of the CSS. The declarations beneath have been streamlined so we will examine modular scale math extra simply; these guidelines all seem within the full CSS, however are organized in another way (for causes I clarify on the finish of this part).
/* ----------------------------------------------- Typesetting for ALA Creator: Tim Brown Date: 21 Apr 2011http://modularscale.com/scale/?px1=18&px2=190&ra1=1.618 18px @ 1:1.618 190px @ 1:1.618http://alistapart.com/articles/more-meaningful-typography/ ----------------------------------------------- */
The very first thing you’ll discover is a remark up prime, the place I’ve left a be aware about my scale. This serves two functions: first, it lets folks know I’m utilizing a modular scale; and second, it supplies a way of recreating the dimensions, in order that my choices will be studied and my measurements will be precisely modified and constructed upon. Simply go to the URL to see the precise modular scale I used whereas working.
physique {
font-family: "Minion-Professional-1", "Minion-Professional-2";
font-size: 18px; /* Scale origin */
}
Right here I utilized a base font-size (the textual content dimension from which my scale originated) to the physique ingredient.
.major {
float: proper;
width: 497.406px;
}p {
margin: 1em 0;
line-height: 1.54;
}
Subsequent I selected a quantity from my scale for the width of the principle column of textual content. I typically consider this as my paragraphs’ measure (one other time period for line size), slightly than width. Years in the past, when designers despatched written directions to typesetters, their shorthand went one thing like this: dimension/main — measure. As we speak, CSS font property shorthand displays solely two-thirds of that conventional notation; but, measure continues to be essential to reaching a balanced textual content block.
So, having beforehand decided my font dimension, I attempted many various numbers for measure and line-height earlier than selecting 497.406 pixels and 1.54, respectively.
For me, balancing a textual content block all the time entails a number of trial and error. I alternate between CSS editor and browser, checking to see how every worth appears. I regulate the general density of my paragraphs (typographic coloration) and the readability of the textual content as an entire. I’m particularly cautious of line spacing that feels too tight or too free. Tight line spacing is extraordinarily distracting to readers, pulling their consideration to items of textual content above and beneath the road they’re making an attempt to learn. Unfastened line spacing is wasteful, ugly, and dilutes destructive area such that margins and pauses elsewhere in a composition are much less efficient.
physique {
font-family: "Minion-Professional-1", "Minion-Professional-2";
font-size: 18px; /* Scale origin */
coloration: #031634;
}
Persevering with to consider a balanced textual content block, I attempted a couple of completely different colours for my textual content. Foolish as it could sound, coloration can affect how easy the textual content appears: pixels are fabricated from coloration, so coloration can change kind rendering. I made a decision on a darkish blue to maintain the distinction excessive—helpful for getting probably the most constancy out of Minion’s particulars, particularly as a result of the background coloration isn’t vivid white.
h1, h2, h3, p.intro {
text-rendering: optimizeLegibility;
}
Subsequent, I labored on the headings. The very first thing normally I do with headings is apply text-rendering: optimizeLegibility. In Firefox 3, Safari 5+, and Chrome 4+, this property-value pair permits a font’s native kerning directions, which implies that letters will likely be spaced precisely as the kind designer supposed. Use this with care: optimizeLegibility could have efficiency drawbacks, however I’ve discovered them to be negligible. Your mileage could differ.
h2 {
margin-left: 20px; /* Optical alignment of T stem to left fringe of »
.facet */
font-family: "Myriad-Professional-Condensed-1", "Myriad-Professional-Condensed-2";
font-size: 190px; /* Scale origin */
line-height: 1;
font-weight: 600;
text-transform: uppercase;
letter-spacing: -2px;
coloration: #033649;
}
As you’ll recall, the font-size of my h2 (190px) was one of many beginning values on which my modular scale relies. Setting the textual content in all caps strengthens and helps anchor the composition, and since it’s so giant I tightened up the letter-spacing (be aware: that is completely different than kerning, as a result of all letters are tightened or loosened on the similar time, in the identical manner). The left margin was added later, to align the stem of the “T” with the left fringe of my sidebar; this worth doesn’t come from my scale, however slightly emerged from the lay of the letterforms as I labored. It’s okay to improvise, as we’ll focus on beneath.
’Typesetting’ makes use of the semibold weight of Myriad Professional Condensed (font-weight: 600). I attempted different weights, however this one felt finest. I selected a darkish blue for the colour, then determined to make use of completely different colours for particular person letters with Lettering.js.
h1 {
margin: 44.856px 0 0 307.420px;
font-size: 29.124px;
line-height: 1;
font-weight: 300;
font-style: italic;
}
The h1, “Markup & Fashion,” is sized and spaced utilizing numbers from my scale. Once more, I attempted a couple of completely different numbers earlier than touchdown on the precise one. Whereas my first intuition was to center-align this heading, I discovered the off-center placement extra partaking.
.group {
width: 845.479px;
margin: 0 auto 18px;
}.facet {
float: proper;
width: 274px; /* horizontal pictures on this col are 190px excessive »
uncropped */
margin: 27.723px 29.124px 0 0;
}
Earlier than tackling sidebar specifics, I labored out my container, floats, and clearfix.
I sought a quantity from the dimensions for the width of my container, .group, ensuring it was huge sufficient for my h2 to suit, after which I selected a width for my sidebar. After making an attempt a couple of completely different numbers from the dimensions, I wasn’t pleased with the way in which issues seemed. 199.603px was too slim, and 307.420px was too huge.
So I went about it a special manner: I resized the picture of my pocket book and pen, making an attempt numerous numbers from the dimensions for its peak. At 190px tall (a quantity from which my scale originated) and 274px huge, this key visible in my sidebar appeared to resonate within the composition—and that dimension gave me a column width (274px) that seemed nice.
.facet p {
font-family: "Minion-Professional-Caption-1", "Minion-Professional-Caption-2";
font-size: 15px; /* Improvisation! It is okay! */
line-height: 1.54;
}
I needed the kind in my sidebar to be smaller than that of the principle textual content, for 2 causes: I needed it to recede visually as a result of it’s much less essential than the principle textual content, and I needed to verify I may set strains of a snug size. Having predefined a reasonably slim measure by basing my column width on the size of my picture, I needed to make the font-size a bit smaller to get extra characters per line. The large query was, how a lot smaller?
After making an attempt a couple of numbers from my scale for sidebar font-size and never liking the outcomes, I remembered that Minion Professional has an optical model made for smaller sizes, known as Caption. Minion Professional Caption is barely beefier than regular Minion Professional, so it was precisely what I wanted. I stored making an attempt completely different font-size values to search out one I favored, and ended up improvising. The quantity 15 isn’t in my modular scale, however 15px Minion Professional Caption positive appears good subsequent to 18px Minion Professional.
That’s proper, I improvised.
Modular scales are a device, they’re not magic. They’re not going to work for each measurement, and that’s okay. Math is not any substitute for an skilled designer’s eye, however it may well present each hints and constraints for choice making. Contemplate the dimensions’s numbers educated ideas. Spherical them in case you like (22.162 turns into 22). Mix them (3.56 + 16 = 19.56). Or as we noticed me do right here, break from the dimensions solely.
/* Intro
----------------------------------------------- */
/*p.intro {
margin: 0.809em 0;
font-size: 22.250px;
line-height: 1.309;
}*/p.intro {
margin: 0.952em 1.54em 0.952em 0;
font-size: 21.178px; /* 27.723 - 6.545 */
line-height: 1.394; /* 1.54 - 0.146 */
}
The choices I made in setting the 2 p.intro paragraphs are additional proof of improvisation, and likewise contact on what I’m calling “remark math,” one thing I really feel is essential for sharing our work with readability and effectivity.
Right here I had an entire set of measurements I favored (these at the moment are commented out). However in some unspecified time in the future, I spotted I had no thought the place they got here from. They’re not numbers from my scale. I believe that one late night time after I sat right down to work on this (earlier than the modular scale calculator made bookmarkable URLs), I plugged the flawed numbers into the calculator and stored on working. However it seemed good! Within the spirit of improvisation, I may have stored the numbers as they had been. However I needed to elucidate one other method I exploit.
To get numbers near those I favored whereas nonetheless utilizing the proper scale, I mixed scale numbers. The font-size of those intro paragraphs, 21.178, is just not from my scale; however, it’s the results of combining two numbers which are. Every time I add or subtract to reach at values that didn’t originate from my scale, I do some remark math. That helps me keep in mind, and it helps different folks see what I did.
One last factor of be aware: as a result of I’ve based mostly my structure on a modular scale derived partly from a selected dimension of a selected typeface, my measurements are usually not significant until that typeface is used. So when my superb fonts are usually not current, which may occur for any variety of causes (a sluggish connection, an previous browser/OS, a person desire that disables internet fonts, and so on.), generic fonts—and generic measurements take over. In truth, for the sake of progressive enhancement, I specify baseline fonts and generic measurements first, adopted by most popular fonts and superb, scale-based measurements. View our instance’s stylesheet in full for the small print. You possibly can learn extra about this system on this sequence of articles by Sean McBride. (Additionally be aware: I arrived at these explicit baseline fonts with assist from Josh Brewer’s Ffffallback.)
The place does this match with how we already work?#section5
In some methods it’s completely different from how we already work, however it feels extra pure. Going from content material out, slightly than canvas in, to paraphrase Mark Boulton, is a extra internet native manner of designing. Of us like Mr. Boulton, Andy Clarke, and Luke Wroblewski have for years prophesied an inversion in how we strategy designing for the net, and now’s the time to make it occur.
Utilizing modular scales to construct an expertise outward from kind is usually a bit disorienting in case you usually design web sites (as I used to) by drawing packing containers and filling them with content material. The arbitrary dimensional decisions I used to make had nothing to do with my supposed designs’ underlying which means. At finest, I selected ballpark measurements in CSS, command-tabbed over to my browser, and eyeballed the outcomes. If what I ended up with seemed first rate and the web page was nonetheless useful, it was adequate for me.
Recognizing kind because the atomic ingredient in internet design affords us the chance to make higher design choices that resonate upward and outward into the expertise. However it additionally challenges us to eschew conventions like the usage of prefabricated frameworks and reusable templates, and to simply accept a brand new steadiness in our schedules—that we put forth larger funding and energy for the sake of extra significant typography.
Viewport sizes are good to know, however setting a composition’s width to one in every of these actual values and pouring in textual content is just not superb. Simply divisible numbers are solely good for being simply divisible—positive for sketching—however as professionals we must always intention increased. Let’s as a substitute select numbers as a result of they match, as a result of they give the impression of being good, and since they serve the which means of the design.
Reset stylesheets just like the one present in HTML5 Boilerplate matter lots when designing with modular scales. We want to verify the mathematic choices we’re making are mirrored precisely within the browser, and as constantly as attainable throughout completely different browsers.
In truth, many widespread practices dovetail properly with modular-scale-based measurement. Designing with modular scales doesn’t preclude grid-based or responsive design. Smaller numbers from a scale can be utilized as a grid’s column width; or, a big quantity from a scale will be divided into columns (rounding the numbers first helps). When constructing towards a responsive design reference level—a fastidiously measured structure for one explicit setting—we will use numbers from a modular scale after which convert to percentages as we usually would.
Designing with modular scales is one approach to make extra aware, significant decisions about measurement on the net. Modular scales work with—not in opposition to—responsive design and grids, present a smart various to basing our compositions on viewport limitations du jour, and assist us obtain a visible concord not present in compositions that use arbitrary, typical, or simply divisible numbers.
As we’ve seen on this article, although, modular scales are instruments—not dogma. The essential factor for our readers, our craft, and our tradition is that we take duty for our design choices. As a result of in so doing, we’ll make higher ones.
- The Components of Typographic Fashion: I can’t suggest extremely sufficient Robert Bringhurst’s The Components of Typographic Fashion—notably the part known as “Shaping the Web page.” That is the place I realized in regards to the energy of modular scales, methods to construct them, how they differ from grids, and the way their flexibility may help us to strike a pure steadiness between typographic exactitude and educated improvisation.
- Extra Excellent Typography: Beginning with kind and utilizing modular scales had been the topics of a half-hour discuss I gave at Construct in November of 2010. You possibly can watch the entire discuss on-line, in case you like. It’s complement to this text—extra inspiration than info. I discuss Aldus Manutius, clarify my methodology of evaluating kind for physique textual content, and share one other structure like the instance on this article.