Every animation in an interface tells a micro story, and as a consumer encounters increasingly animations all through your website or product, these micro tales add as much as reveal the character and story of the model or product behind them. The animations create an impression; they provide your model a sure character. It’s as much as us as designers to take management of the mixed story that animations are telling concerning the model we’re engaged on. Your animations will probably be way more efficient for those who deliberately design the extra messages they’re sending.
Article Continues Beneath
Model animation design pointers aren’t one thing fully new, in fact. Manufacturers have been expressing themselves in movement in commercials, TV bumpers, video titles, and related locations for years, and so they’ve had pointers for these mediums. What’s new is the thought of needing animation design pointers for the online or interfaces. Even when your model won’t ever be in a conventional industrial or video, having an internet site is sufficient of a cause to want a movement fashion information as of late.
How Your Model Strikes Tells Its Story#section2
Deciding what you utilize animation for, and the way you implement it, for a selected challenge defines the way you specific your model or inform your model’s story with animation. Typically, the choices of which properties to animate or what easing to make use of on which parts is finished on the part or web page degree with out contemplating the larger image. Assembling a world algorithm about movement and animation in your complete challenge will assist you to make extra cohesive animation choices shifting ahead. These selections result in extra constant design choices surrounding animation and make your design stronger total. It requires you to trip between the large image of the general challenge and the extra detailed elements, however your complete design will profit from wanting on the challenge from each views as you’re employed.
There are two approaches to start defining how your model expresses itself in movement. The primary is to go from the underside up: begin by evaluating what you have already got and construct from there. The second is to go from the highest down: first, decide what it’s your model needs to be saying about itself on a excessive degree, after which decide how particular person animations will specific that idea.
The primary strategy works greatest for present tasks that already use animation. There may very well be hidden gems of communication to construct upon within the animations you’ve already designed—ones that can inform the larger image you’re working to outline. The second strategy is usually your solely possibility when beginning a model new challenge, as there received’t be any present animation to start out from. Whichever strategy you select (and even for those who use each), you’ll arrive on the identical finish outcome, a standard set of pointers for placing your model in movement, so they’re equally good locations to start.
Defining Your Model in Movement from the Backside Up#section3
Earlier than you begin documenting for the long run, it is advisable get a superb image of what you’re presently utilizing animation for. It’s exhausting to maneuver ahead earlier than figuring out the place you presently stand. (That’s, until you’re planning to throw all of it out and begin over.) For present tasks that already use animation, you can begin with a movement audit to seek out all of the situations and methods you’re presently utilizing animation. Amassing these in a single place will determine the widespread threads and even assist you to remove pointless duplicated or overly related animations. A movement audit will focus your animation efforts and the design reasoning behind them.
A movement audit gathers up all of the interface animations you’re presently utilizing to determine patterns and consider their effectiveness as a bunch.
To gather all of your animations in a single place, you’ll want some display screen recording software program that can output video. QuickTime is a helpful built-in possibility for Macs, however a extra specialised software like ScreenFlow can prevent a while with its extra strong cropping and modifying instruments. Use whichever software is best and quickest for you. The precise software program used is much less essential than the top assortment and what it should let you know.
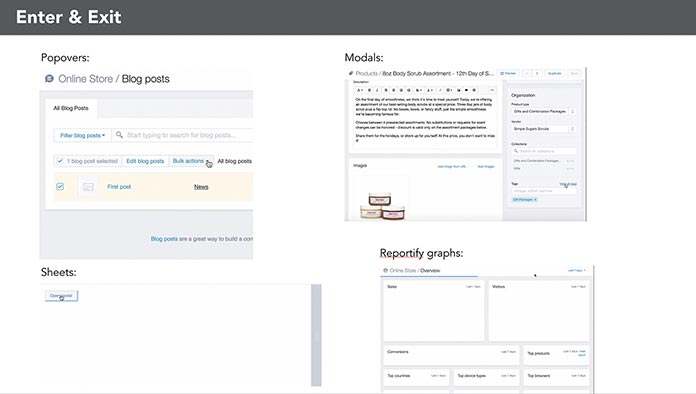
Easy methods to do a movement audit (Fig. 9.1):
- Accumulate display screen recordings of each animation presently in your website. (You should definitely get a recording of all of the totally different states for interactive animations.)
- Crop and edit the video clips as wanted to focus in on the animations.
- Assemble all of the video clips into one doc and group them in classes in keeping with content material kind (for instance, one slide for all of the button animations, one slide for navigation animations, and so forth.).
- Assessment the doc together with your staff to judge your model’s present animation fashion.
When you might have all of these in a single place, you possibly can search for international tendencies, discover potential redundancies, and most significantly, consider if the way in which you’re presently utilizing animation precisely displays the character of your model or product.

Software program for Movement Audits#section5
Recording Animations#section6
For the display screen recording a part of movement audits, I like to make use of ScreenFlow. It’s Mac solely, however Camtasia gives related performance for each Home windows and Mac. The QuickTime participant that comes put in with OS X can also be an possibility. It’s particularly good for recording animations from an iPhone. Simply plug it into the pc and choose it as a digicam in QuickTime.
The Movement Audit Doc#section7
My most well-liked software program for the top doc is Keynote. (PowerPoint would just do high-quality right here as effectively.) I choose it as a result of it makes it straightforward to set every animation’s video clip to play when clicked and since it lends itself effectively to be projected and mentioned as a bunch.
When Keynote isn’t an possibility, making a web-based movement audit is an effective different. It’s straightforward to share, and the video clips may be performed straight from inside the net pages. I discover that having the movies playable from the doc is de facto helpful. Typically, you’ll uncover animations that a few of your teammates weren’t conscious of or perhaps haven’t encountered shortly.
The hot button is having an finish outcome that may be shared and mentioned simply. So if there’s one other format that your staff has a robust choice for, you can also make that work, too.
Consider Your Current Animation’s Design#section8
The primary query you’ll wish to examine is: Does the character expressed by the present animations suit your model? Take a look at the qualities of the animations you’re utilizing to reply this one. What sort of character traits do the easing and timing used convey? If it’s snappy and bouncy, does that match your model’s character and vitality? If it’s all secure ease-in-outs, is your model character additionally secure and determined? In the event you discover the temper of the animations doesn’t suit your model’s character, small modifications to the easing and timing might make an enormous distinction to convey the animation in step with your model.
If the character conveyed out of your animations is in all places and never cohesive in any respect, beginning over and taking the top-down strategy described may be the subsequent greatest step. It’s usually simpler to work from the highest down with a transparent imaginative and prescient, versus attempting to repair an enormous group of present animations which might be all just a little bit off.
If the character conveyed by your animations does suit your model completely, nice! Take an in depth take a look at what all these animations have in widespread. Checklist the easing, timing, and different design selections they’ve in widespread. This would be the foundation of your model’s animation fashion information.
Consider Your Current Animation’s Function#section9
Subsequent, take a look at the aim of the animations you’ve collected. How are they aiding your customers of their duties? Are they bringing one thing constructive to the expertise? Their objective may be something from one thing tactical like offering suggestions to one thing extra branding associated like expressing your model’s character. Problem your self to articulate a objective for each that can assist you consider how helpful they’re. If there’s no definable objective for an animation to be there, contemplate eliminating or redesigning it to have a strong objective and aim. (Good UX functions for animation are coated in Chapters 4 by 8.)
It’s additionally useful to group the animations in your movement audit by their objective—gathering up all of the animations which might be there to provide suggestions into one part, for instance. This will reveal some useful insights, similarities, and patterns amongst animations that share an analogous objective.
Outline Your Model in Movement from the Prime Down#section10
In case your model doesn’t presently use any animation or for those who’re beginning a brand new challenge, you possibly can develop your model’s animation design pointers from the highest down as a substitute. That’s, begin out of your model’s design philosophy or the traits your model goals to embody and resolve how you can translate these into animation. It’s ranging from a unique place, however it will get you to the identical finish aim of getting particular and outlined ways in which your model will exist in movement.
The Phrases You Use to Describe Your Model#section11
Begin with the adjectives that you simply use to explain your model or product. The outline of the character or emotions it goals to create. Is your model energetic? Pleasant? Sturdy? Playful? Secure? All this descriptive language may be translated into movement identical to it may well for different design instruments like typography and coloration. Animation speaks in related methods.
An important place to search for these descriptive phrases is in your copywriting pointers or voice and tone pointers. Most of the identical phrases used to explain how you can write in your model may be straight utilized to movement as effectively. Model fashion guides or model books will also be a superb supply for descriptive language.
If not one of the above exists in your model, you’ll have to perform a little work to outline your model’s voice. “5 Simple Steps to Outline and Use Your Model Voice” by Erika Heald may very well be useful for a fast begin. Or to get even deeper into defining your model, I like to recommend studying Designing Model Identification by Alina Wheeler.
Energetic#section12
In case your model is energetic, pleasant, or daring, animation that depends on quite a lot of overshoots or follow-through and anticipation will help convey a way of vitality. Softly overshooting the goal place could make animations really feel each pleasant and energetic. Drastic overshoots and fast velocity modifications learn as daring and outgoing. Taken even additional, including a little bit of bounce to overshoots or follow-through can convey a way of much more vitality in a motion—a lot vitality that an object has to bounce off its vacation spot a few times earlier than it settles (Fig. 9.2).



Fast, gentle actions—like overshoots—are likely to learn as energetic in a pleasant means. Alternatively, fast motion with sharp modifications in route can recommend impatience, curtness, or urgency. That form of motion is tough to point out in print, however you possibly can see a video model right here to see what I imply.
Playful and Pleasant#section13
Playful manufacturers can benefit from squash and stretch to convey that playfulness (Fig. 9.3). Squash and stretch additionally makes actions learn as energetic. Nonetheless, beware, as a result of it may well additionally make movement look infantile or sloppy if it’s finished with an excessive amount of of a heavy hand. However, however, when it’s finished effectively, it may well actually set you aside.
Bouncy easing can even evoke friendliness or playfulness. Wobbly bounces can appear playful and elastic, whereas springy bounces can appear pleasant.



Squash and stretch tends to create a way of playfulness and just a little goes a good distance. See it in motion on this video.
Decisive and Positive#section14
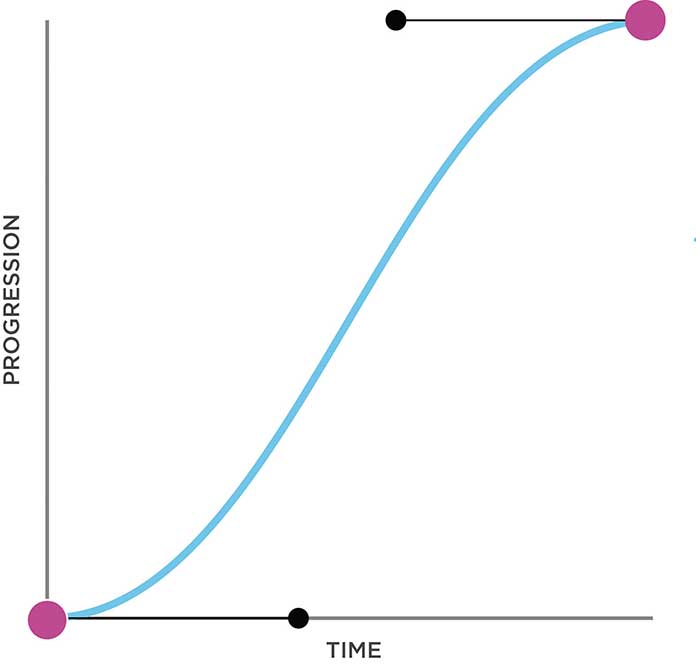
Ease-in-outs—that’s any easing that steadily hastens into the motion, is quickest within the center, after which slows on the finish of the motion—are balanced and secure. They produce animation that accelerates into the motion after which slows all the way down to hit its finish goal precisely and with precision and decisiveness. Sticking with variations of ease-in-outs can talk a way of stability and steadiness in your model. A variation of ease-in-out easing utilized to a easy horizontal motion would appear like this video instance in Fig. 9.4.

Calm#section15
The quantity of motion you use can even say one thing about your model. Animation doesn’t essentially have to incorporate giant actions and even embrace movement in any respect. Smaller actions learn as extra calm and refined than bigger extra drastic actions. Utilizing smaller actions can contribute to the secure and calm character of your model.
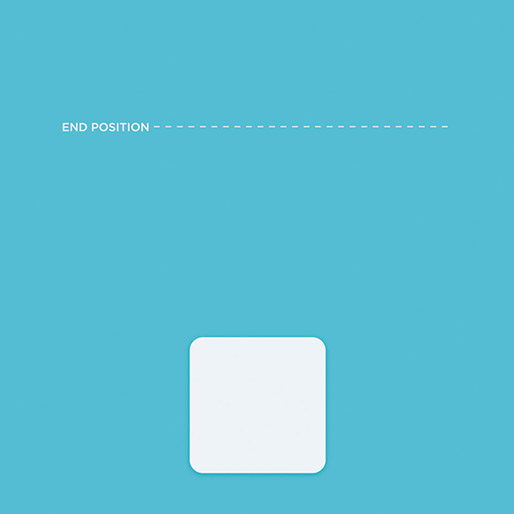
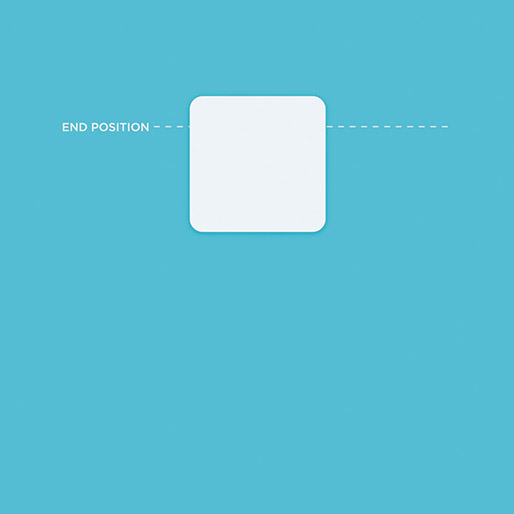
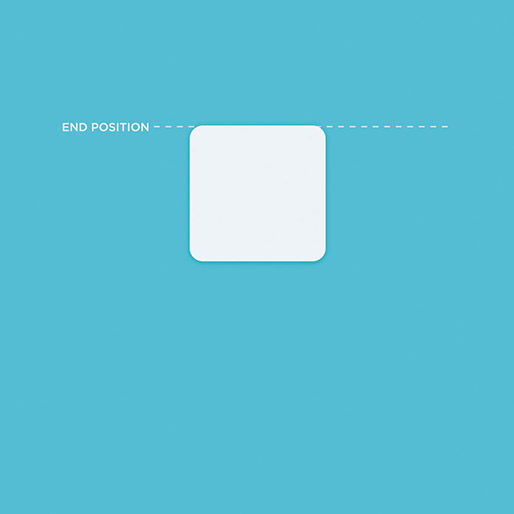
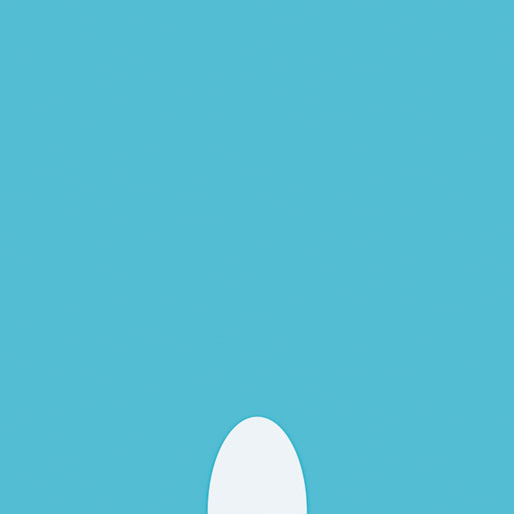
You possibly can nonetheless indicate the identical sorts of actions, simply in a much less drastic means. For instance, once you purpose to create small actions, you might need a modal animate into place from 50% of the way in which down the display screen as a substitute of 100% off-screen previous the underside of the seen space (Fig. 9.5).






Secure#section16
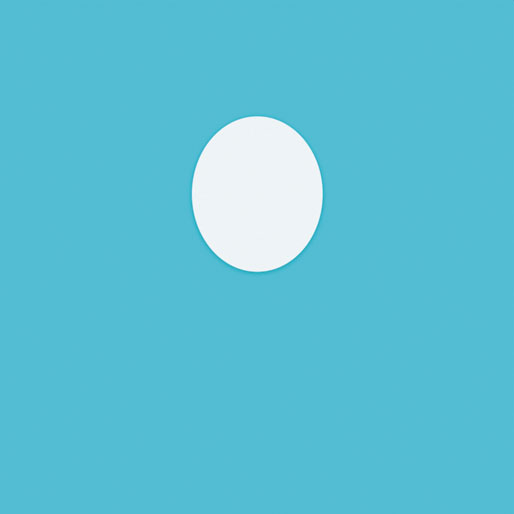
Animating properties like opacity and blur as a substitute of making motion is one other means of conveying a way of calm and stability (Fig. 9.6). (Animating these properties will change the looks of the item—making it extra clear or blurred, for instance—however as a result of the place of the component isn’t being animated, no motion will happen.) It may additionally convey a way of softness and even really feel dreamy, relying on how softly you utilize the opacity and blurs. Sticking to those nonmovement properties can nonetheless say a lot about your model in small areas the place movement is probably not doable or fascinating.



These are simply the beginning of adjectives to think about when attempting to convey a particular kind of vitality within the design of your animation. Like most different design instruments, it’s extra of an artwork than a science. Experiment with the rules to seek out what expresses your model greatest for you.
Referencing Movement from Actual Life#section17
Trying to the bodily world is usually a nice possibility for locating your model’s fashion for movement by discovering a bodily object or creature to emulate together with your on-screen animation. Technically, you can select something in any respect to base your movement on, however this works greatest when the factor you select is related—both actually or metaphorically—to your product or model.
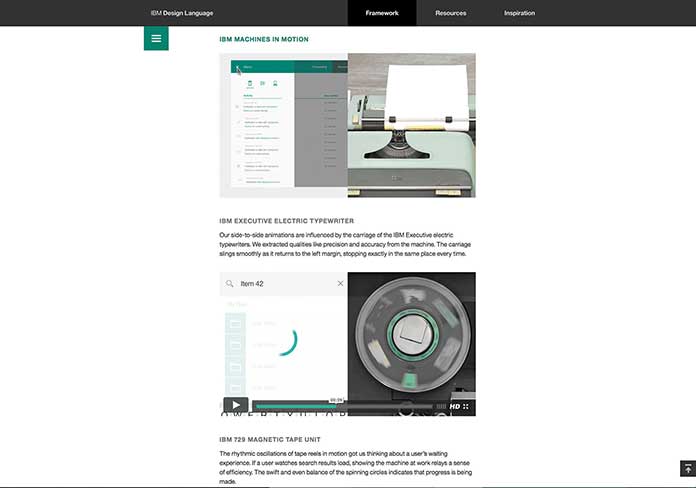
IBM has finished an exquisite job of this with its Machines in Movement design pointers. IBM used to make these large, room-sized computer systems, typewriters, and different {hardware} earlier than turning into the IBM they’re right this moment. They determined to achieve again to their wealthy historical past as an organization when defining how they’d specific their model in movement (Fig. 9.7).

They used these previous machines to tell their movement design efforts on two ranges. On a excessive degree, they selected 4 machine traits that each one their interface motions ought to embody: agility, effectivity, precision, and order. From there, they acquired extra particular and paired movement from the precise machines with screen-based equal animations. On-screen thực đơn drawers are animated to have the identical movement because the carriage return movement of a Nineteen Seventies IBM typewriter. Loading spinners are animated to have the identical acceleration patterns as reel-to-reel tapes of an previous mainframe’s tape drives.
These one-to-one translations of movement from the historic real-world objects to the screen-based movement inform all of their movement design choices. When you’ve got bodily objects, both historic or not, which might be important to your model or product, you can develop your individual pointers utilizing this identical strategy.
A extra metaphorical strategy to emulating real-world objects can work effectively, too. Discovering a selected dance piece or animal motion that speaks to the identical character values as your model is usually a good spot to start out. Music is usually a supply of movement inspiration, even for those who’re not together with any sound in your interface. Selecting a particular rhythm or phrasing from music to use to your animation’s motion brings a complete new dimension to the thought of UX choreography. There are such a lot of prospects on the market. Discover one thing that feels inspiring in your model and discover the way it can set up a cohesive thread by all of your animations.
- Animation design pointers or values will help maintain your model’s movement efforts constant and cohesive.
- Amassing and evaluating present animations as a bunch with a movement audit can provide you precious perception into the way you’re presently utilizing animation.
- The identical phrases you utilize to explain your model and its values may be translated into movement to outline your model’s movement fashion.
- Trying to real-world objects or animals to emulate can even assist outline what your model seems to be like in movement.