I’m unsure after I first heard this quote, but it surely’s one thing that has stayed with me over time. How do you create providers for conditions you possibly can’t think about? Or design merchandise that work on units but to be invented?
Article Continues Under
Flash, Photoshop, and responsive design#section2
Once I first began designing web sites, my go-to software program was Photoshop. I created a 960px canvas and set about making a format that I might later drop content material in. The event part was about attaining pixel-perfect accuracy utilizing fastened widths, fastened heights, and absolute positioning.
Ethan Marcotte’s speak at An Occasion Aside and subsequent article “Responsive Net Design” in A Checklist Aside in 2010 modified all this. I used to be offered on responsive design as quickly as I heard about it, however I used to be additionally terrified. The pixel-perfect designs filled with magic numbers that I had beforehand prided myself on producing have been now not ok.
The concern wasn’t helped by my first expertise with responsive design. My first venture was to take an current fixed-width web site and make it responsive. What I discovered the exhausting manner was that you may’t simply add responsiveness on the finish of a venture. To create fluid layouts, it’s good to plan all through the design part.
A brand new approach to design#section3
Designing responsive or fluid websites has all the time been about eradicating limitations, producing content material that may be seen on any system. It depends on the usage of percentage-based layouts, which I initially achieved with native CSS and utility courses:
.column-span-6 {
width: 49%;
float: left;
margin-right: 0.5%;
margin-left: 0.5%;
}
.column-span-4 {
width: 32%;
float: left;
margin-right: 0.5%;
margin-left: 0.5%;
}
.column-span-3 {
width: 24%;
float: left;
margin-right: 0.5%;
margin-left: 0.5%;
}Then with Sass so I may reap the benefits of @contains to re-use repeated blocks of code and transfer again to extra semantic markup:
.emblem {
@embody colSpan(6);
}
.search {
@embody colSpan(3);
}
.social-share {
@embody colSpan(3);
}Media queries#section4
The second ingredient for responsive design is media queries. With out them, content material would shrink to suit the accessible area no matter whether or not that content material remained readable (The precise reverse drawback occurred with the introduction of a mobile-first method).

Media queries prevented this by permitting us so as to add breakpoints the place the design may adapt. Like most individuals, I began out with three breakpoints: one for desktop, one for tablets, and one for cellular. Through the years, I added increasingly more for phablets, broad screens, and so forth.
For years, I fortunately labored this manner and improved each my design and front-end abilities within the course of. The one drawback I encountered was making modifications to content material, since with our Sass grid system in place, there was no manner for the location homeowners so as to add content material with out amending the markup—one thing a small enterprise proprietor would possibly battle with. It is because every row within the grid was outlined utilizing a div as a container. Including content material meant creating new row markup, which requires a degree of HTML data.
Row markup was a staple of early responsive design, current in all of the extensively used frameworks like Bootstrap and Skeleton.
<part class="row">
<div class="column-span-4">1 of seven</div>
<div class="column-span-4">2 of seven</div>
<div class="column-span-4">3 of seven</div>
</part>
<part class="row">
<div class="column-span-4">4 of seven</div>
<div class="column-span-4">5 of seven</div>
<div class="column-span-4">6 of seven</div>
</part>
<part class="row">
<div class="column-span-4">7 of seven</div>
</part>
One other drawback arose as I moved from a design company constructing web sites for small- to medium-sized companies, to bigger in-house groups the place I labored throughout a set of associated websites. In these roles I began to work way more with reusable elements.
Our reliance on media queries resulted in elements that have been tied to frequent viewport sizes. If the objective of part libraries is reuse, then it is a actual drawback as a result of you possibly can solely use these elements if the units you’re designing for correspond to the viewport sizes used within the sample library—within the course of probably not hitting that “units that don’t but exist” objective.
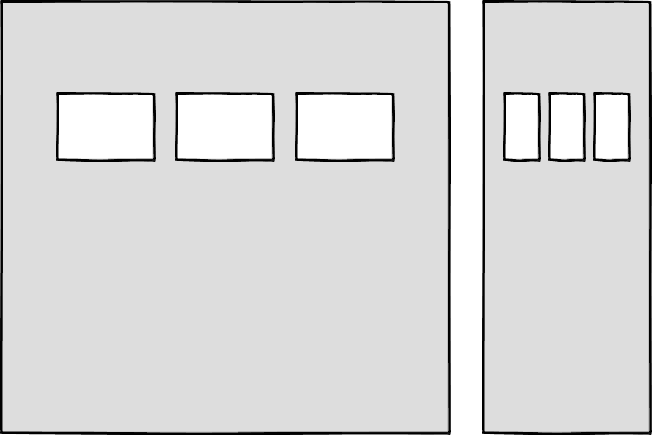
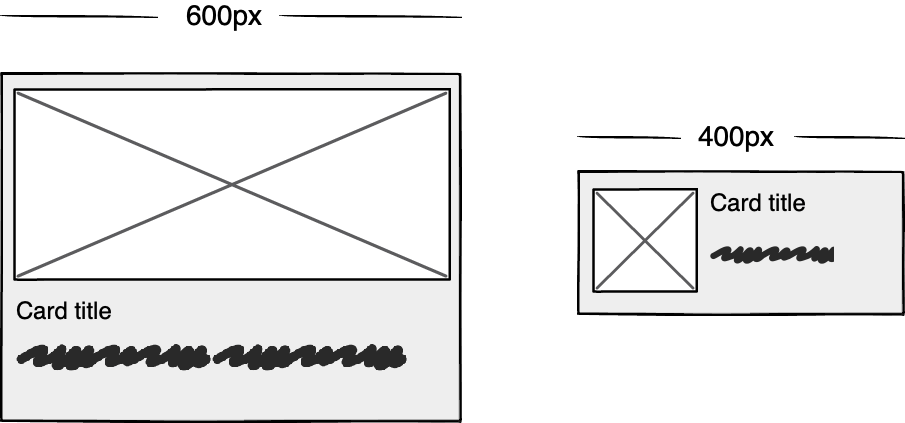
Then there’s the issue of area. Media queries enable elements to adapt based mostly on the viewport measurement, however what if I put a part right into a sidebar, like within the determine under?

Container queries: our savior or a false daybreak?#section5
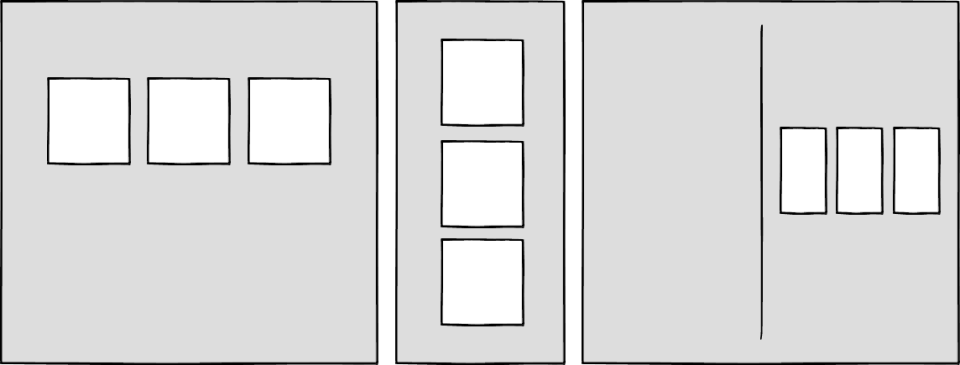
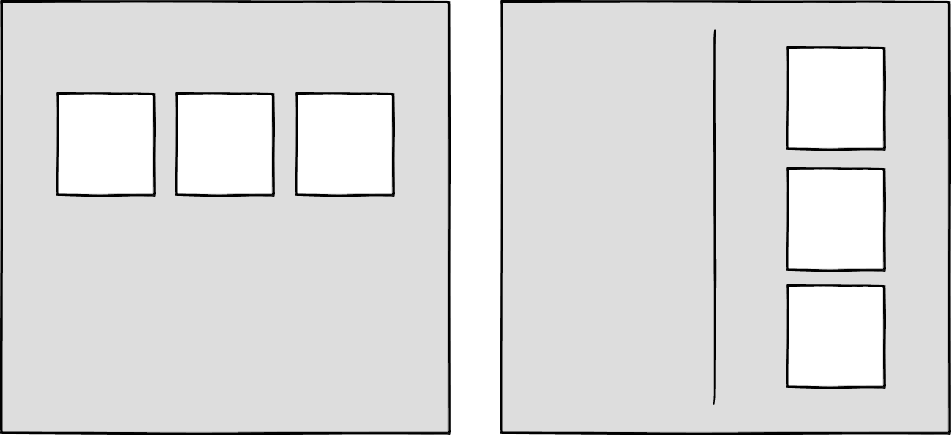
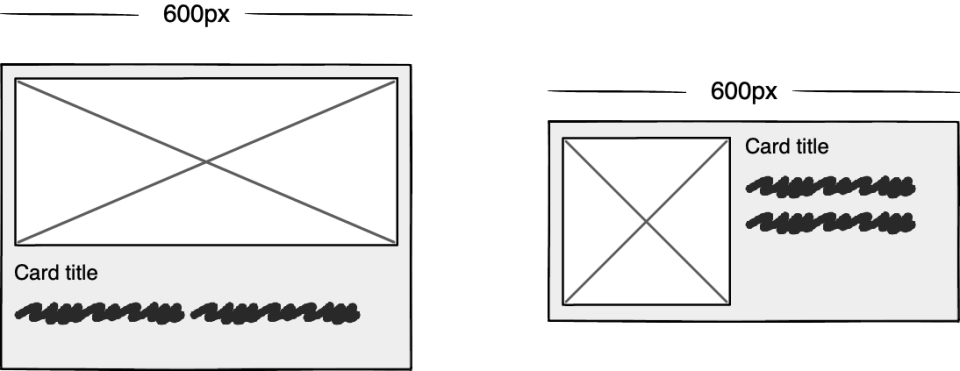
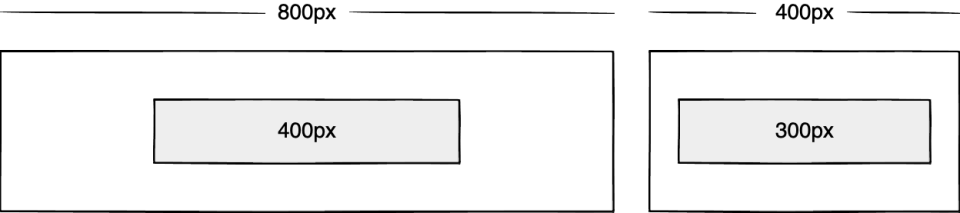
Container queries have lengthy been touted as an enchancment upon media queries, however on the time of writing are unsupported in most browsers. There are JavaScript workarounds, however they’ll create dependency and compatibility points. The essential concept underlying container queries is that parts ought to change based mostly on the scale of their father or mother container and never the viewport width, as seen within the following illustrations.

One of many greatest arguments in favor of container queries is that they assist us create elements or design patterns which can be really reusable as a result of they are often picked up and positioned wherever in a format. This is a crucial step in shifting towards a type of component-based design that works at any measurement on any system.
In different phrases, responsive elements to switch responsive layouts.
Container queries will assist us transfer from designing pages that reply to the browser or system measurement to designing elements that may be positioned in a sidebar or in the principle content material, and reply accordingly.
My concern is that we’re nonetheless utilizing format to find out when a design must adapt. This method will all the time be restrictive, as we’ll nonetheless want pre-defined breakpoints. Because of this, my predominant query with container queries is, How would we determine when to vary the CSS utilized by a part?
A part library faraway from context and actual content material might be not the perfect place for that call.
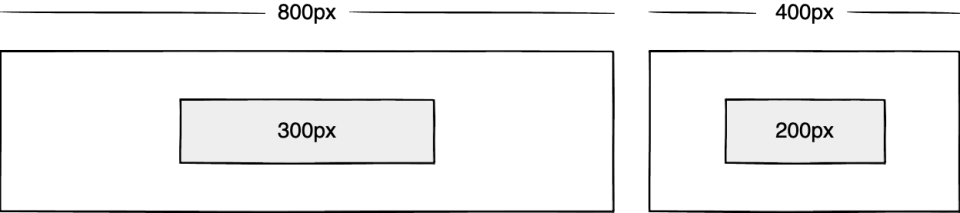
Because the diagrams under illustrate, we are able to use container queries to create designs for particular container widths, however what if I need to change the design based mostly on the picture measurement or ratio?


On this instance, the scale of the container should not what ought to dictate the design; moderately, the picture is.
It’s exhausting to say for certain whether or not container queries might be successful story till we now have stable cross-browser assist for them. Responsive part libraries would undoubtedly evolve how we design and would enhance the probabilities for reuse and design at scale. However perhaps we’ll all the time want to regulate these elements to swimsuit our content material.
CSS is altering#section6
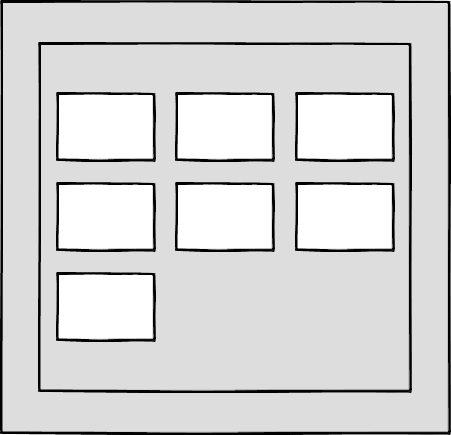
While the container question debate rumbles on, there have been quite a few advances in CSS that change the way in which we take into consideration design. The times of fixed-width parts measured in pixels and floated div parts used to cobble layouts collectively are lengthy gone, consigned to historical past together with desk layouts. Flexbox and CSS Grid have revolutionized layouts for the online. We will now create parts that wrap onto new rows once they run out of area, not when the system modifications.
.wrapper {
show: grid;
grid-template-columns: repeat(auto-fit, 450px);
hole: 10px;
}The repeat() operate paired with auto-fit or auto-fill permits us to specify how a lot area every column ought to use whereas leaving it as much as the browser to determine when to spill the columns onto a brand new line. Comparable issues might be achieved with Flexbox, as parts can wrap over a number of rows and “flex” to fill accessible area.
.wrapper {
show: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.little one {
flex-basis: 32%;
margin-bottom: 20px;
}The largest good thing about all that is you don’t have to wrap parts in container rows. With out rows, content material isn’t tied to web page markup in fairly the identical manner, permitting for removals or additions of content material with out extra improvement.

This can be a huge step ahead with regards to creating designs that enable for evolving content material, however the actual sport changer for versatile designs is CSS Subgrid.
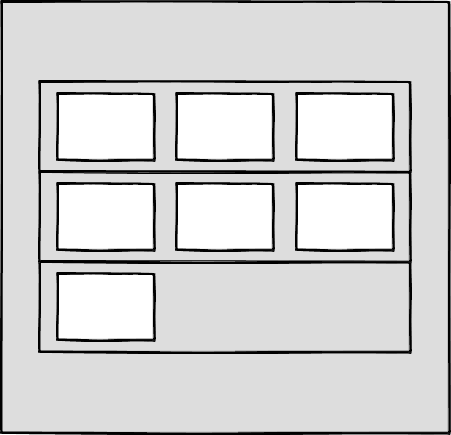
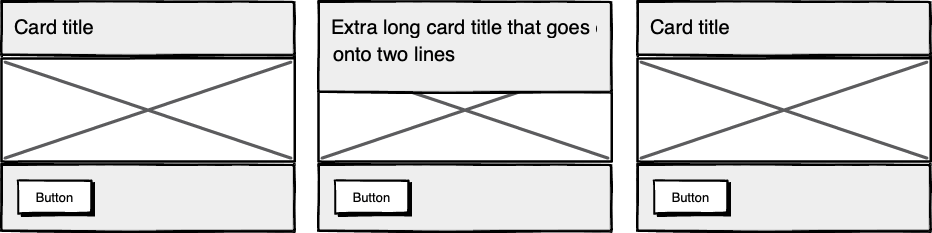
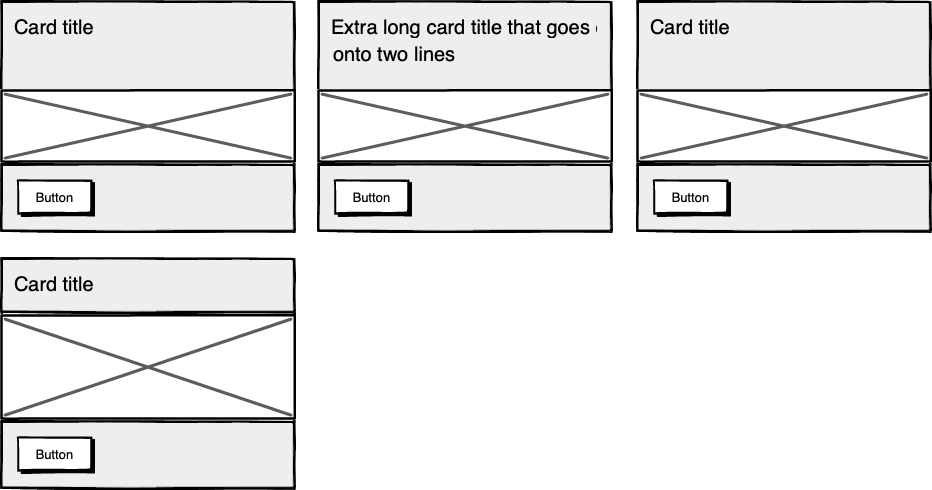
Keep in mind the times of crafting completely aligned interfaces, just for the client so as to add an unbelievably lengthy header nearly as quickly as they’re given CMS entry, just like the illustration under?

Subgrid permits parts to reply to changes in their very own content material and within the content material of sibling parts, serving to us create designs extra resilient to vary.

.wrapper {
show: grid;
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
grid-template-rows: auto 1fr auto;
hole: 10px;
}
.sub-grid {
show: grid;
grid-row: span 3;
grid-template-rows: subgrid; /* units rows to father or mother grid */
}CSS Grid permits us to separate format and content material, thereby enabling versatile designs. In the meantime, Subgrid permits us to create designs that may adapt so as to swimsuit morphing content material. Subgrid on the time of writing is simply supported in Firefox however the above code might be applied behind an @helps function question.
Intrinsic layouts #section7
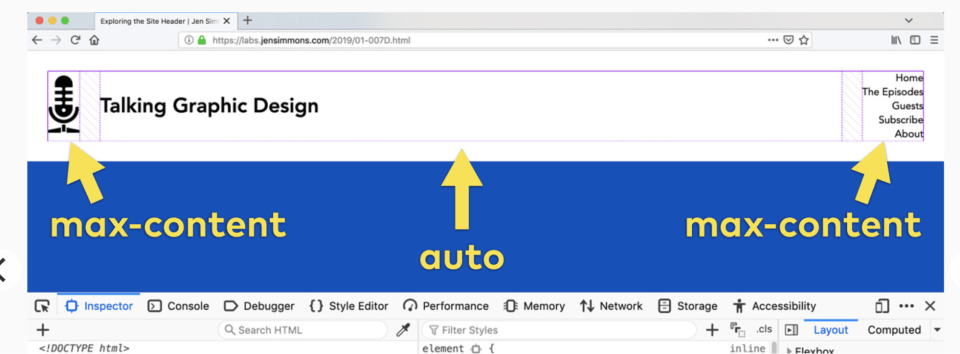
I’d be remiss to not point out intrinsic layouts, the time period created by Jen Simmons to explain a combination of latest and previous CSS options used to create layouts that reply to accessible area.
Responsive layouts have versatile columns utilizing percentages. Intrinsic layouts, however, use the fr unit to create versatile columns that gained’t ever shrink a lot that they render the content material illegible.
fr models is a approach to say I need you to distribute the additional area on this manner, however…don’t ever make it smaller than the content material that’s within it.
—Jen Simmons, “Designing Intrinsic Layouts”
Intrinsic layouts can even make the most of a combination of fastened and versatile models, permitting the content material to dictate the area it takes up.

What makes intrinsic design stand out is that it not solely creates designs that may face up to future units but in addition helps scale design with out shedding flexibility. Parts and patterns might be lifted and reused with out the prerequisite of getting the identical breakpoints or the identical quantity of content material as within the earlier implementation.
We will now create designs that adapt to the area they’ve, the content material inside them, and the content material round them. With an intrinsic method, we are able to assemble responsive elements with out relying on container queries.
One other 2010 second?#section8
This intrinsic method ought to for my part be each bit as groundbreaking as responsive internet design was ten years in the past. For me, it’s one other “every part modified” second.
However it doesn’t appear to be shifting fairly as quick; I haven’t but had that very same career-changing second I had with responsive design, regardless of the extensively shared and good speak that introduced it to my consideration.
One cause for that may very well be that I now work in a big group, which is sort of completely different from the design company function I had in 2010. In my company days, each new venture was a clear slate, an opportunity to strive one thing new. These days, initiatives use current instruments and frameworks and are sometimes enhancements to current web sites with an current codebase.
One other may very well be that I really feel extra ready for change now. In 2010 I used to be new to design usually; the shift was scary and required a number of studying. Additionally, an intrinsic method isn’t precisely all-new; it’s about utilizing current abilities and current CSS data another way.
You’ll be able to’t framework your manner out of a content material drawback#section9
Another excuse for the marginally slower adoption of intrinsic design may very well be the dearth of quick-fix framework options accessible to kick-start the change.
Responsive grid programs have been in all places ten years in the past. With a framework like Bootstrap or Skeleton, you had a responsive design template at your fingertips.
Intrinsic design and frameworks don’t go hand in hand fairly so nicely as a result of the good thing about having a collection of models is a hindrance with regards to creating format templates. The great thing about intrinsic design is combining completely different models and experimenting with strategies to get the perfect to your content material.
After which there are design instruments. We in all probability all, in some unspecified time in the future in our careers, used Photoshop templates for desktop, pill, and cellular units to drop designs in and present how the location would have a look at all three phases.
How do you try this now, with every part responding to content material and layouts flexing as and when they should? Such a design should occur within the browser, which personally I’m an enormous fan of.
The controversy about “whether or not designers ought to code” is one other that has rumbled on for years. When designing a digital product, we should always, on the very least, design for a best- and worst-case situation with regards to content material. To do that in a graphics-based software program bundle is much from ideally suited. In code, we are able to add longer sentences, extra radio buttons, and additional tabs, and watch in actual time because the design adapts. Does it nonetheless work? Is the design too reliant on the present content material?
Personally, I look ahead to the day intrinsic design is the usual for design, when a design part might be really versatile and adapt to each its area and content material with no reliance on system or container dimensions.
Content material shouldn’t be fixed. In spite of everything, to design for the unknown or surprising we have to trương mục for content material modifications like our earlier Subgrid card instance that allowed the playing cards to reply to changes to their very own content material and the content material of sibling parts.
Fortunately, there’s extra to CSS than format, and loads of properties and values will help us put content material first. Subgrid and pseudo-elements like ::first-line and ::first-letter assist to separate design from markup so we are able to create designs that enable for modifications.
As a substitute of previous markup hacks like this—
<p>
<span class="first-line">First line of textual content with completely different styling</span>...
</p>—we are able to goal content material based mostly on the place it seems.
.component::first-line {
font-size: 1.4em;
}
.component::first-letter {
coloration: purple;
}A lot greater additions to CSS embody logical properties, which change the way in which we assemble designs utilizing logical dimensions (begin and finish) as a substitute of bodily ones (left and proper), one thing CSS Grid additionally does with features like min(), max(), and clamp().
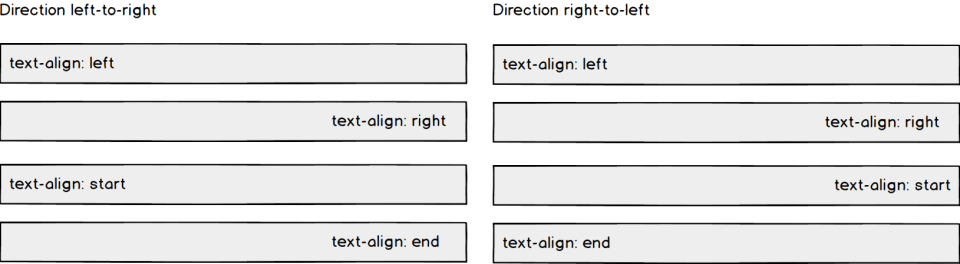
This flexibility permits for directional modifications based on content material, a typical requirement when we have to current content material in a number of languages. Previously, this was usually achieved with Sass mixins however was usually restricted to switching from left-to-right to right-to-left orientation.
Within the Sass model, directional variables must be set.
$course: rtl;
$opposite-direction: ltr;
$start-direction: proper;
$end-direction: left;These variables can be utilized as values—
physique {
course: $course;
text-align: $start-direction;
}—or as properties.
margin-#{$end-direction}: 10px;
padding-#{$start-direction}: 10px;Nonetheless, now we now have native logical properties, eradicating the reliance on each Sass (or the same instrument) and pre-planning that necessitated utilizing variables all through a codebase. These properties additionally begin to break aside the tight coupling between a design and strict bodily dimensions, creating extra flexibility for modifications in language and in course.
margin-block-end: 10px;
padding-block-start: 10px;There are additionally native begin and finish values for properties like text-align, which suggests we are able to change text-align: proper with text-align: begin.
Like the sooner examples, these properties assist to construct out designs that aren’t constrained to 1 language; the design will mirror the content material’s wants.

Fastened and fluid #section11
We briefly lined the facility of mixing fastened widths with fluid widths with intrinsic layouts. The min() and max() features are the same idea, permitting you to specify a hard and fast worth with a versatile various.
For min() this implies setting a fluid minimal worth and a most fastened worth.
.component {
width: min(50%, 300px);
}
The component within the determine above might be 50% of its container so long as the component’s width doesn’t exceed 300px.
For max() we are able to set a versatile max worth and a minimal fastened worth.
.component {
width: max(50%, 300px);
}
Now the component might be 50% of its container so long as the component’s width is no less than 300px. This implies we are able to set limits however enable content material to react to the accessible area.
The clamp() operate builds on this by permitting us to set a most popular worth with a 3rd parameter. Now we are able to enable the component to shrink or develop if it must with out getting to some extent the place it turns into unusable.
.component {
width: clamp(300px, 50%, 600px);
}
This time, the component’s width might be 50% (the popular worth) of its container however by no means lower than 300px and by no means greater than 600px.
With these strategies, we now have a content-first method to responsive design. We will separate content material from markup, which means the modifications customers make is not going to have an effect on the design. We will begin to future-proof designs by planning for surprising modifications in language or course. And we are able to improve flexibility by setting desired dimensions alongside versatile options, permitting for kind of content material to be displayed accurately.
Due to what we’ve mentioned up to now, we are able to cowl system flexibility by altering our method, designing round content material and area as a substitute of catering to units. However what about that final little bit of Jeffrey Zeldman’s quote, “…conditions you haven’t imagined”?
It’s a really completely different factor to design for somebody seated at a desktop pc versus somebody utilizing a cell phone and shifting via a crowded road in evident sunshine. Conditions and environments are exhausting to plan for or predict as a result of they alter as individuals react to their very own distinctive challenges and duties.
This is the reason selection is so vital. One measurement by no means matches all, so we have to design for a number of situations to create equal experiences for all our customers.
Fortunately, there’s a lot we are able to do to supply selection.
Accountable design #section13
“There are components of the world the place cellular knowledge is prohibitively costly, and the place there may be little or no broadband infrastructure.”
“I Used the Net for a Day on a 50 MB Price range”
Chris Ashton
One of many greatest assumptions we make is that individuals interacting with our designs have a great wifi connection and a large display monitor. However in the actual world, our customers could also be commuters touring on trains or different types of transport utilizing smaller cellular units that may expertise drops in connectivity. There’s nothing extra irritating than an online web page that gained’t load, however there are methods we will help customers use much less knowledge or take care of sporadic connectivity.
The srcset attribute permits the browser to determine which picture to serve. This implies we are able to create smaller ‘cropped’ pictures to show on cellular units in flip utilizing much less bandwidth and fewer knowledge.
<img
src="https://alistapart.com/article/designing-for-the-unexpected/image-file.jpg"
srcset="https://alistapart.com/giant.jpg 1024w,
https://alistapart.com/medium.jpg 640w,
https://alistapart.com/small.jpg 320w"
alt="Picture alt textual content" />The preload attribute can even assist us to consider how and when media is downloaded. It may be used to inform a browser about any essential property that must be downloaded with excessive precedence, enhancing perceived efficiency and the consumer expertise.
<hyperlink rel="stylesheet" href="https://alistapart.com/article/designing-for-the-unexpected/fashion.css"> <!--Customary stylesheet markup-->
<hyperlink rel="preload" href="https://alistapart.com/article/designing-for-the-unexpected/fashion.css" as="fashion"> <!--Preload stylesheet markup-->There’s additionally native lazy loading, which signifies property that ought to solely be downloaded when they’re wanted.
<img src="https://alistapart.com/article/designing-for-the-unexpected/picture.png" loading="lazy" alt="…">With srcset, preload, and lazy loading, we are able to begin to tailor a consumer’s expertise based mostly on the scenario they discover themselves in. What none of this does, nevertheless, is enable the consumer themselves to determine what they need downloaded, as the choice is normally the browser’s to make.
So how can we put customers in management?
The return of media queries #section14
Media queries have all the time been about way more than system sizes. They permit content material to adapt to completely different conditions, with display measurement being simply considered one of them.
We’ve lengthy been in a position to verify for media varieties like print and speech and options reminiscent of hover, decision, and coloration. These checks enable us to supply choices that swimsuit multiple situation; it’s much less about one-size-fits-all and extra about serving adaptable content material.
As of this writing, the Media Queries Degree 5 spec remains to be underneath improvement. It introduces some actually thrilling queries that sooner or later will assist us design for a number of different surprising conditions.
For instance, there’s a light-level function that means that you can modify types if a consumer is in daylight or darkness. Paired with customized properties, these options enable us to rapidly create designs or themes for particular environments.
@media (light-level: regular) {
--background-color: #fff;
--text-color: #0b0c0c;
}
@media (light-level: dim) {
--background-color: #efd226;
--text-color: #0b0c0c;
}One other key function of the Degree 5 spec is personalization. As a substitute of making designs which can be the identical for everybody, customers can select what works for them. That is achieved by utilizing options like prefers-reduced-data, prefers-color-scheme, and prefers-reduced-motion, the latter two of which already get pleasure from broad browser assist. These options faucet into preferences set through the working system or browser so individuals don’t should spend time making every web site they go to extra usable.
Media queries like this transcend selections made by a browser to grant extra management to the consumer.
Anticipate the surprising#section15
In the long run, the one factor we should always all the time anticipate is for issues to vary. Gadgets particularly change sooner than we are able to sustain, with foldable screens already available on the market.
We will’t design the identical manner we now have for this ever-changing panorama, however we are able to design for content material. By placing content material first and permitting that content material to adapt to no matter area surrounds it, we are able to create extra strong, versatile designs that improve the longevity of our merchandise.
Quite a lot of the CSS mentioned right here is about shifting away from layouts and placing content material on the coronary heart of design. From responsive elements to fastened and fluid models, there may be a lot extra we are able to do to take a extra intrinsic method. Even higher, we are able to check these strategies through the design part by designing in-browser and watching how our designs adapt in real-time.
Relating to surprising conditions, we’d like to verify our merchandise are usable when individuals want them, every time and wherever that may be. We will transfer nearer to attaining this by involving customers in our design choices, by creating selection through browsers, and by giving management to our customers with user-preference-based media queries.
Good design for the surprising ought to enable for change, present selection, and provides management to these we serve: our customers themselves.



