Success in interplay design is basically a matter of following established patterns, so folks can apply what they already know to new contexts. Utilizing identified and well-established interactive controls goes a great distance in designing for straightforward interplay. There are particular concerns that may assist make controls extra usable for folks utilizing assistive applied sciences. And there are design concerns that make interplay extra usable and pleasing for everybody, together with folks with disabilities.
Article Continues Beneath
Establish and describe interactive components#section2
Interactive components must be straightforward to tell apart from different components on the web page. For instance, hyperlinks and buttons might be recognized within the following methods:
- Visually. Hyperlinks are sometimes coloured and underlined, and buttons are identifiable by form.
- In code. Hyperlink and button markup codes distinguish these components, making it attainable for browsers to determine them.
- By way of interplay. Hyperlinks and buttons can present their state, resembling when they’re lively, via adjustments of their look. They will also be accessed via the keyboard or in lists of interactive components constructed by assistive expertise.
Between HTML, WAI-ARIA, and options of the expertise platform, there are lots of choices for offering accessible interactivity by utilizing code to determine and describe interactive components.
Use primary HTML codes appropriately#section3
Along with coding interactive elements, you can even describe their operate programmatically. HTML has codes that assist software program talk details about elements to customers.
With primary HTML, interplay is restricted to hyperlinks and type controls. The codes you employ to supply interplay embrace the attributes wanted to make the weather accessible. Implementing these components absolutely, based on specification, goes far in offering accessible interactivity. Take, for instance, a label for a textual content enter subject, as proven in Determine 5.1.
Visually, the label is expounded by proximity, normally showing proper earlier than the sector. In code, the label is expounded utilizing the <label for> component and attribute, which programmatically connects the label with the enter subject. That method software program can inform the person which kind of knowledge to enter into the sector.
<label for="firstname">First title:</label>
<enter kind="textual content" id="firstname" />
<label for="lastname">Final title:</label>
<enter kind="textual content" id="lastname" /><label> component, the "for" attribute, and the enter subject’s "id" attribute making the connection.Use WAI-ARIA for complicated components#section4
Till lately, there was not the identical built-in accessible assist for complicated, page-level interplay as there may be for hyperlinks and varieties. However that’s lastly altering. With WAI-ARIA, you may determine and describe interactive components in a method that software program can learn, so it’s accessible to customers of assistive expertise.
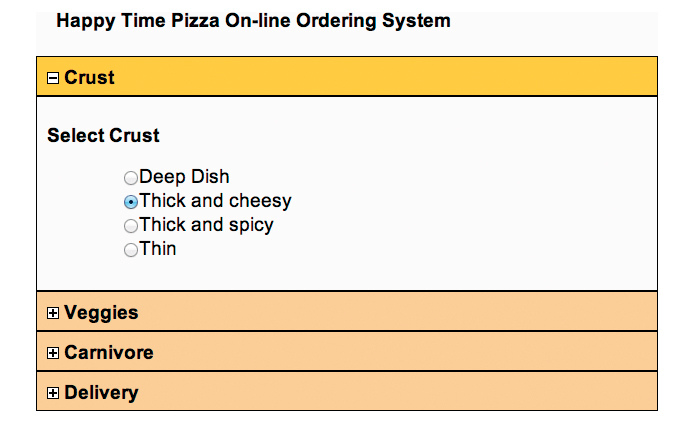
For instance, one interplay sample is the “accordion” widget, which is a hyperlink that, when clicked, expands to indicate hidden content material (see Determine 5.2). Clicking a second time collapses the content material again to its hidden state. This sample is useful for content material that might not be related to all customers. It saves valuable display actual property, and likewise supplies a solution to be taught extra in context, with out leaping to completely different pages or scrolling via one lengthy web page.
ARIA supplies codes you should use to determine and describe interactive elements like an accordion widget programmatically in order that assistive expertise can talk details about the part to customers. For instance, within the case of an accordion widget, the "aria-expanded" attribute might be set programmatically to “true” or “false,” relying on the state of the part.

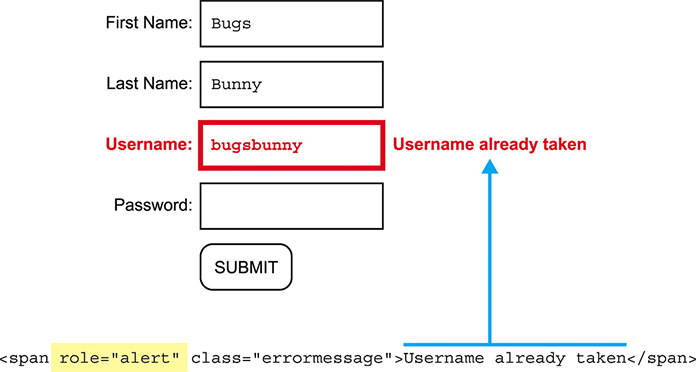
ARIA is useful for different interactions as properly. For instance, within the pattern sign-up type, proven in Determine 5.3, error messages are coded with the attribute position="alert" in order that the useful in-line error messages might be introduced to display reader customers.

Use options of the expertise platform#section5
When you’re coding components utilizing programming aside from HTML, you must use the options of the expertise to completely determine and describe interactive components. For probably the most half, applied sciences like Flash and Java have the required hooks for accessibility. Those that develop utilizing these instruments simply want to make use of them appropriately and to design so it’s attainable to code the interplay accessibly.
However you must think about the ramifications fastidiously earlier than transferring away from normal applied sciences. Is the interplay essential to the aim and objectives of the product? If that’s the case, are you able to accomplish what’s wanted utilizing normal coding? Exhaust the opportunity of utilizing normal net applied sciences earlier than you make a dedication to a non-standard, and subsequently much less steady and accessible format.
Present accessible directions and suggestions#section6
In Chapter 4, Arrange code for readability and move, we mentioned how some modes of interplay depend on linearized entry, and the code order issues as a result of it impacts the order through which components are offered. For instance, the audio mode of a display reader can not current multiple piece of knowledge or interactive choice at a time. Interactive components that aren’t sequenced appropriately can create boundaries for everybody, however particularly for folks counting on a linear presentation.
It’s not the small print of the interplay itself that create the barrier, however how it’s structured within the code and offered to customers. A easy rule of thumb is to design the web page in order that any adjustments made after it hundreds the primary time occur “downstream” of the cursor.
The placement within the code makes an actual distinction to the accessibility of varieties and error messages. For instance, as a person fills in a type, the code checks every entry to make certain it’s legitimate. It’d examine to see if a username is accessible. However, if suggestions is displayed above the sector, the assistive expertise doesn’t see the change, and it merely proceeds to the following subject. Even worse, some varieties show error messages in a “modal” pop-up window that requires the person to shut the window earlier than correcting the errors. With the error messages not displayed, the person should attempt to keep in mind the checklist of issues whereas on the lookout for the fields to appropriate.
Or it might be that, after a person submits a type, software program on the server identifies an issue with the submitted information and redisplays the shape so the errors might be corrected. In some circumstances, this system positions the cursor within the subject in query. Sadly, the error message is displayed on the high of the web page. Not solely will assistive expertise not see this message, however most customers received’t see it both.
In order you might be designing varieties, you must be sure that any interactive suggestions seems each within the code and on-screen in a method that is sensible when linearized. Most frequently, this implies placing the inserted suggestions after the component, so it’s the subsequent factor within the tab and studying order, in addition to marking it with an ARIA position, as proven within the pattern sign-up type in Determine 5.3.
Sequencing additionally issues for directions. Generally, varieties are coded in order that directions and labels seem after the shape fields and buttons. Customers (and assistive expertise) must learn forward to find out the aim of every subject after which backtrack to fill within the subject. Make certain that the weather in a type comply with a logical sequence: determine and describe a component earlier than the interplay, each visually and within the code.
Directions and labels that seem inside the sector are problematic as a result of they disappear when the sector is activated. Customers who want to have a look at the keyboard as they kind will miss the trace totally. Others received’t keep in mind the small print within the directions and labels as soon as they’re not displayed.
Help keyboard interplay#section7
The purpose-and-click interplay mannequin popularized by the mouse is not universally usable. Nonvisual customers can not see to level the mouse. Folks with dexterity points might discover mouse operations awkward and cumbersome. Some various enter units work by activating keyboard instructions as a substitute. Additionally, some folks discover keyboard management simpler, extra snug, and extra environment friendly than pointing.
Present a logical tab order#section8
In Chapter 4, we talked about how the code order impacts linear entry to net pages in Arrange code for readability and move. Code order has a major influence on keyboard navigation, particularly when utilizing the tab key to cycle via actionable components (interactive controls like buttons and hyperlinks) on the web page. Tabbing is a standard navigation method for keyboard customers, just like how mouse customers will search for and click on on hyperlinks and controls. Keyboard customers will press the tab key repeatedly till arriving on the desired component after which press Enter to activate the management.
With normal net pages, tab order relies on the sequence of components within the code order. Different codecs use different strategies—for instance, Flash calculates tab order based mostly on the placement of components on the display. In both case, it’s necessary to check tab order to ensure it follows a logical development.
Whereas it’s attainable to manually set tab order in code, the very best method is to sequence components appropriately, so the pure tab order works in a logical and usable style.
Don’t require point-and-click interplay#section9
Supporting keyboard interplay doesn’t imply you can by no means use complicated interactions like drag and drop. Simply be sure that all interactions have an choice that doesn’t require pointing.
Listed below are some issues to remember when designing interactions:
- Hover: Some units don’t assist hover, resembling touchscreens—hover all you need over a touchscreen, and nothing goes to occur! Hover actions will also be annoying when they’re triggered inadvertently, resembling when a thực đơn is displayed just because the mouse pointer crossed it on the best way to a different a part of the display. Hovers will also be distracting to folks with cognitive or consideration disabilities.
- Choose: Utilizing “choose” to set off actions is problematic for keyboard customers as a result of occasions are activated inadvertently as quickly as they’re chosen. The most effective method is to make use of a choose/activate mannequin of interplay, the place components are chosen and recognized, after which explicitly activated by the person. Utilizing this mannequin, you may construct one interplay mode that works universally.
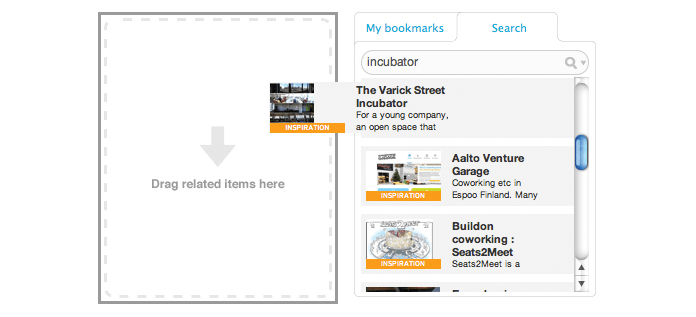
- Drag and drop: This model of interplay makes direct manipulation of objects straightforward, however sometimes requires a pointing system and dexterity. As a substitute, you may provide a keyboard-accessible various solution to transfer objects from one place to a different (see Determine 5.5).

Present which component has keyboard focus#section10
Keyboard customers additionally profit from a transparent indicator exhibiting which component at the moment has focus. Browser software program provides a default focus indicator—sometimes a dotted define across the component. Nonetheless, keyboard usability might be improved by utilizing CSS to supply stronger visible cues to assist customers make deliberate selections about which components to work together with. Determine 5.6 reveals an instance of CSS code. Finest follow is to supply the identical visible cue as offered to point hover—for instance, when the mouse or different pointing system is “hovering” over a component.
a:hover, a:lively, a:focus { define: 2px strong blue }Don’t lure keyboard focus#section11
“Keyboard lure” can occur with embedded objects, resembling movies, applets, and Flash. When the main focus is trapped, customers can’t get in or out of a component and not using a pointing system, like a mouse. Methods for avoiding keyboard lure are dependent largely on the expertise of the embedded object. Ideally, getting into and exiting an embedded object makes use of the identical navigation strategies as an internet web page—particularly, tabbing and arrow keys. For applied sciences that don’t assist normal navigation, present a keyboard choice and doc it in order that keyboard customers can keep away from getting trapped.
Make controls massive sufficient to function simply#section12
Controls on-screen might not be three dimensional, however customers nonetheless want dexterity to function them. Bodily points from arthritis to tremors could make it onerous to precisely use a management, however so can context like engaged on a crowded airplane with out sufficient elbow room, and even carrying gloves. Folks navigating the online utilizing a touchscreen cellular system can run into problem attempting to, for instance, choose one in all a set of radio buttons, or click on a submit button. Even responsive websites might not take into trương mục the variations in measurement between a pointing system and a fingertip.
The next pointers assist make controls straightforward to make use of:
- Reduce the fine-motor expertise wanted for interactive components. Make buttons and contact factors massive sufficient.
- Area controls. Put sufficient area between controls in order that customers don’t by chance activate the fallacious one.
- Reduce the complexity of the motion required. Select controls that don’t require timing or managing a number of actions when attainable. Be careful for controls like multi-level menus that require a gentle hand to function.
Let customers management the operation of the interface#section13
Attempt to keep away from making adjustments that aren’t triggered by an specific person request. For instance, the “carousel” of highlighted tales on a house web page sometimes advances robotically, based mostly on an estimation of time wanted to get via the content material. Uncontrolled movement in an interface is distracting and impacts comprehension. Some customers want extra time to absorb the knowledge, so at a minimal, present a solution to cease the motion. (See Chapter 9, “Accessible Media” for extra details about multimedia.)
A greater method is to load the primary picture and supply clear controls for advancing via the tales. This is applicable to all transferring components, together with media resembling video and audio. Don’t play media robotically. As a substitute, await customers to elect to play the media. Autoplay isn’t solely distracting, however may trigger issues for folks in a quiet setting or utilizing a low-bandwidth connection to the online (resembling a weak cell phone sign).
One other frequent follow is opening hyperlinks in a brand new window, normally with the rationale that it’s going to assist customers return to the originating web site as a result of they’ll simply shut the window. Sadly, opening a brand new window begins a brand new searching historical past. When customers navigate on this new window and attempt to use the again button to return to the primary web site, they’ll’t achieve this as a result of the primary web site isn’t within the historical past for the programmatically opened window. Certainly, this follow might find yourself having the precise reverse of the specified impact—in that, customers won’t be able to seek out their method again.
Deciding whether or not to open a brand new window is a straightforward illustration of an necessary precept: Don’t take actions on behalf of customers that they’ll already accomplish on their very own.
Individuals who wish to open hyperlinks in new home windows can obtain this expertise on their very own, utilizing built-in browser controls. Individuals who don’t like opening hyperlinks in a brand new window can not not use that conduct if you happen to program it into the interface. As designers, we have to respect the boundaries of the person surroundings.
Design for contingencies#section14
Like the fireplace safety and emergency exit techniques of a constructing, digital merchandise should even be constructed in order that when one thing does go fallacious, dangerous results are minimized or prevented via error response and restoration.
Errors can happen on many ranges. Some, like damaged hyperlinks or programming glitches, are a matter of writing legitimate code. Others happen due to confusion about how issues work, or via easy errors, like clicking on the fallacious thực đơn merchandise when your elbow is jostled, or poking a small display. There isn’t any such factor as a fail-safe system. No interface is intuitive to each person, and no person is on course each time.
Designing for contingencies is about utilizing design to reduce the influence of errors and system failures after they can’t be averted.
For instance, you must assist customers who’re submitting info, ordering a product, or posting a remark.
- Present a overview web page. Enable customers to overview their enter earlier than submitting.
- Give choices for enhancing the submission. Help an iterative overview/edit course of to present customers loads of time and alternative to make sure about their submission.
- Present a affirmation web page. When the knowledge is submitted, verify the transaction and supply directions about making any extra adjustments. Affirmation pages not solely present a pleasant ending to the interplay, however additionally they work as dialog:
Consumer: I’d like to position an order. Right here’s all my info.
Your website: Thanks. Obtained it. We’ll ship this to you inside three days.
Good communication may make the system simpler to function and to keep away from errors. For instance, if the system requires a particular date format, present an instance date proper earlier than the enter subject.
If an error does happen, present useful and accessible suggestions in response to enter errors. The suggestions ought to seem with the component containing the error, and will present clear directions for find out how to appropriate the enter, as proven within the pattern sign-up type in Determine 5.3.
Enable customers to request extra time#section15
Time is a problem for many individuals. It could take extra time for somebody utilizing assistive applied sciences, resembling a display reader, textual content enlarger, or various enter system like a joystick. They might learn extra slowly or want extra time to consider what they’re studying. Different folks want time to easily transfer their muscle tissues, and it could take a very long time to get their arm and hand to coordinate to work together with a hyperlink, button, or subject. Time-outs can destroy their expertise.
Some web sites have options which can be triggered by time—a standard instance is the timeout function used for safety causes by many net functions. When a person logs into the system, the system notes the time and watches the exercise. If a predetermined time passes with no exercise from the person, the system instances out and logs the person off.
A well-designed timeout course of alerts customers previous to logging them off, and supplies them with the choice to proceed the session. Additionally, if the system finally ends up certainly logging off the person, it caches no matter exercise they’d initiated within the browser. This enables the person to log again in and choose up the place they left off.