We people have developed methods of dealing with digital interfaces. We’ve ways. We settle for shortcomings. We make do.
Article Continues Under
However why is it nonetheless so exhausting (on many of the web) to keep away from uphill struggles? Usually, for instance, a high quality studying expertise is simply totally obtainable through a hack, utilizing Safari’s reader view or a browser plug-in. I take advantage of Instapaper to ship articles to my Kindle—a tool that’s dedicated to studying mode—as a result of studying is not only about getting the job achieved. The expertise itself can also be essential.
One of the best experiences end result from designers matching the best way the pc behaves with the best way our customers are pondering, feeling, and interacting. That is what person expertise design is all about. And but, due to pressures, competing priorities, and trade tendencies, interplay modes are sometimes an afterthought.
Prioritizing interplay modes#section2
Some time again I created a persona for Cambridge College Press named Rachel Analysis Gatherer. The Rachel bit, I now perceive, was irrelevant (unhelpful, even). However naming the analysis gatherer mode helped my staff deal with what was wanted to assist the gathering of scholarly articles and books. The exact ordering and association of quotation information, writer biographies, metrics, and publication metadata was all organized round this central thought:
The person is making an attempt to collect analysis.
This centered our characteristic set and allowed for deprioritizing performance associated to different, non-essential modes (e.g., studying on-line—our analysis gatherers had been solely thinking about saving PDFs to learn later).
In truth, the most effective personas I’ve seen have all the time included the interplay mode (or dominant conduct) within the title, which inspires a deal with software program that helps that means of interacting. Excited about roles or demographic attributes simply isn’t as useful. Presuming that a number of analysis gatherers are going to indicate up, you need them to converse with software program that’s appropriately educated and has a analysis gathering mode that may simply be discovered and switched on. The leap to be made is one from understanding a human conduct to designing its matching counterpart: an applicable pc conduct. I’ve come to consider interplay modes as facets of the persona you need your digital services or products to have. They’ll codify a selected set of behaviors, morals, and manners.
Transferring between modes#section3
Normally, designers must trương mục for a number of doable interplay modes and, crucially, the shifts between them.
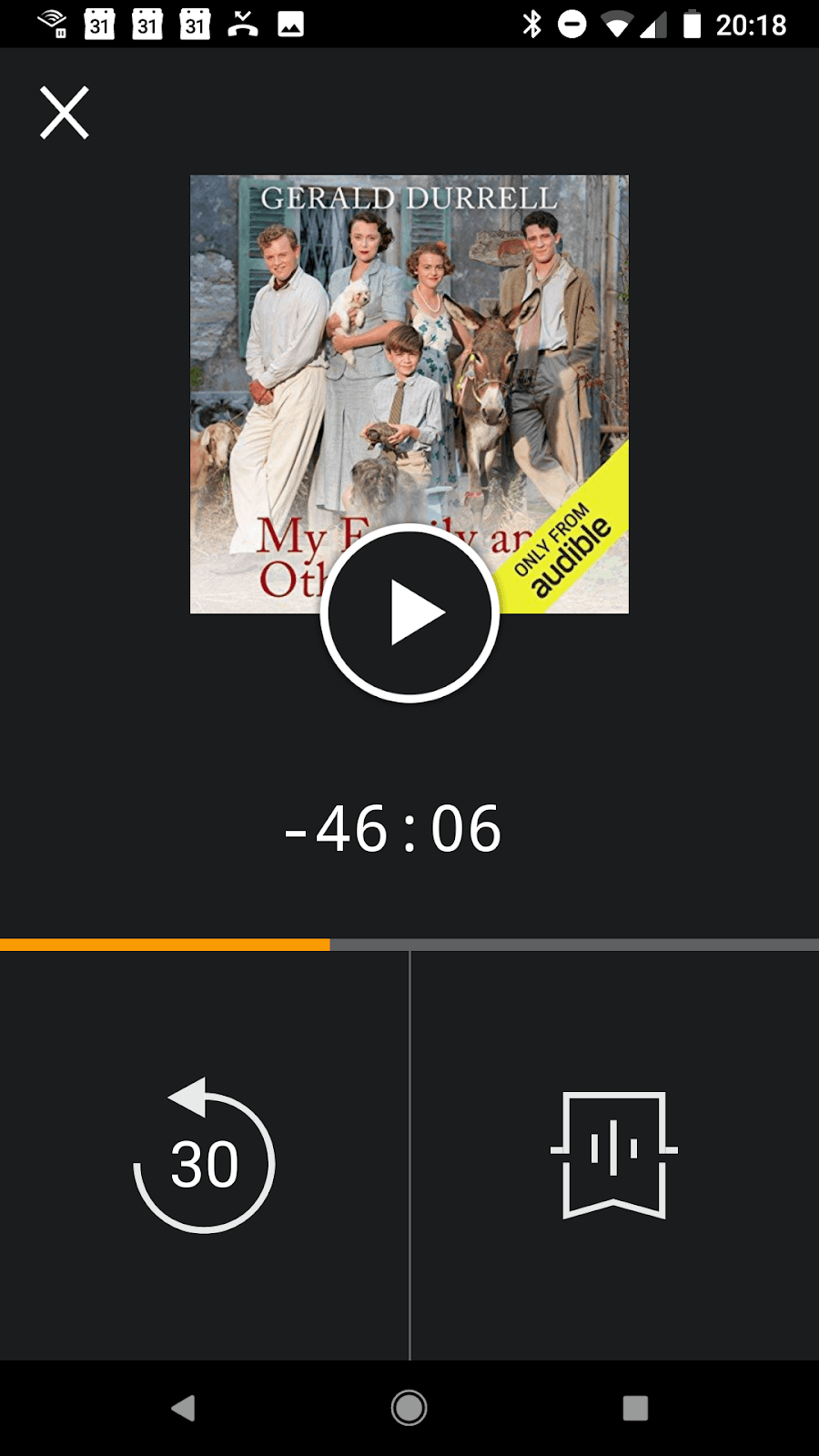
Some shifts will be explicitly triggered by the person. Take Audible’s driving mode, which helps customers keep secure by minimizing potential distractions: it filters out all however three controls and makes your complete higher a part of the display screen an enormous play/pause button.

Driving mode is activated by tapping on a tiny icon, however modes may equally be switched on through a hyperlink. If a hyperlink took you to “misplaced or stolen card” in your financial institution’s web site, you would possibly welcome a mode that offers with traumatic conditions. This would possibly contain an appropriately quick amount of textual content and steerage—hopefully a quick-fix possibility (e.g., “freeze my card”) and instructions to the closest human assist.
Modes may shift in response to implied wants. The Nationwide Belief—a company that maintains historic and pure websites throughout England, Wales, and Northern Eire—has an app whose go to mode focuses on native occasions and knowledge related to customers’ geolocation. This mode is obtainable to the person once they strategy a Nationwide Belief property. It’s a secure guess that they’re going to desire this mode, however they’re supplied the selection to activate it anyway. It’s good manners.
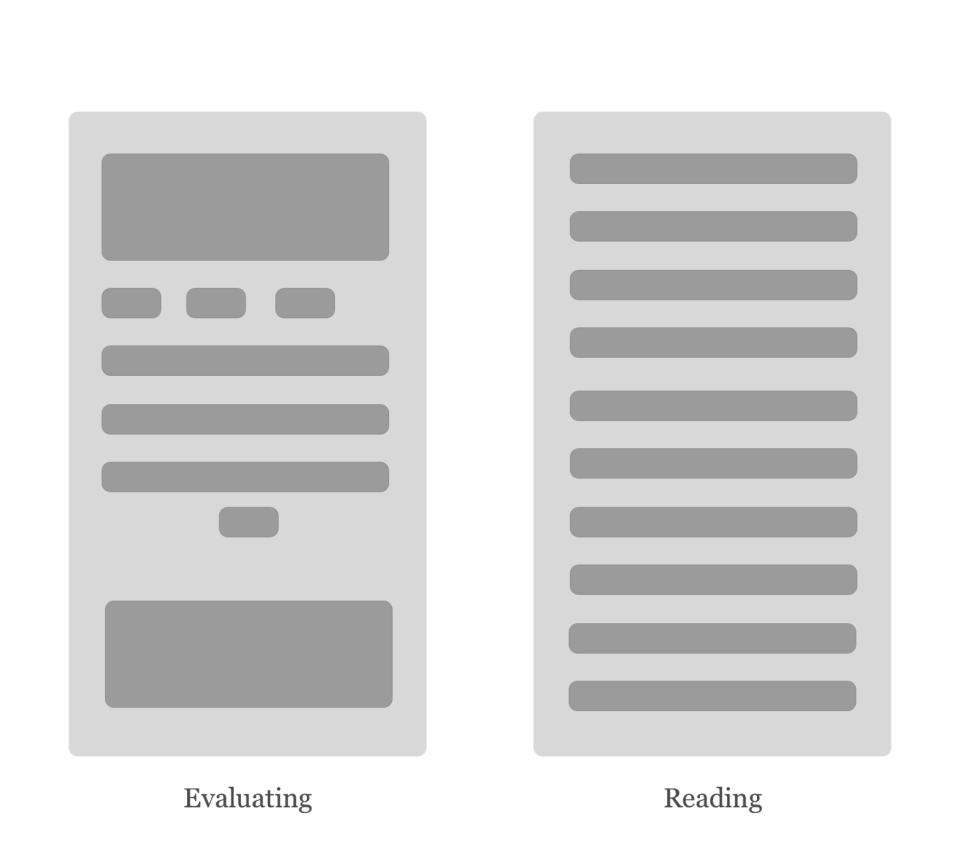
There are additionally occasions when there isn’t any have to ask. Let’s contemplate one other acquainted human-computer interplay: evaluating, a mode wherein the human tries to evaluate the standard or health of one thing, as one would possibly do when comparability purchasing for a brand new laptop computer. The pc (if educated appropriately) helps by surfacing the fitting metadata, abstract information, critiques, and so forth. A bit like analysis gathering, it’s a mode which may result in studying mode, in a transfer from “Shall I learn this?” to “I’m studying this!” A well-presented article will begin with totally different content material and practical parts than it continues with. The highest of this web page is all about supporting analysis mode; then these parts fall away when the person signifies that they’ve shifted into studying mode. They present this intent by, say, scrolling slowly down the web page or clicking a “learn extra” button.

The thing, on this case an article, seems totally different, typically very totally different, when supporting totally different modes. And the person would possibly transfer between these modes with out even registering the shift.
Interplay modes are pc behaviors#section4
A easy however essential distinction to make when excited about modes:
Interplay modes are one thing the software program does, not one thing the person does; “studying” is only a shorthand for “studying mode.”
This distinction is crucial, as a result of it permits us to be a lot extra exact concerning the conduct of the elements in a design system. We don’t all the time have to depend on particular person interpretation of personae or journey maps, or keep in mind an agreed set of design rules. We will, as an alternative, bake our values into our modes. We will, for instance, identify elements based on the mode they’re meant to assist reasonably than simply to create extra purposeful and constant designs (although these are nice issues to goal for).
Interplay modes additionally supply us a design instrument that may assist tame our expertise, giving it manners that work in a wide range of contexts. And in our world of agentive AI, chatbottery, and algorithms, getting a grip on this conduct is changing into more and more essential.
Two ethical questions#section5
As time goes on, we have now increasingly highly effective controls obtainable to us in quick digital mediums. There’s an rising want to acknowledge that poor usability is just not the one issue to be careful for. We should be working design ethics into our resolution making.
It may begin with a easy ethical query for design groups: how a lot are you going to assist your customers work together in the best way that they would like? In the event that they’re studying, what number of adverts (or different distractions) are you going to throw of their faces? Although customers would possibly desire adverts to paying for content material, there are higher and worse methods to indicate folks adverts. Intentionally designing for a studying mode provides you with a greater shot at reconciling this battle in a great way, permitting you to create the most effective studying house doable inside the constraints. Compromises would change into extra deliberate and (hopefully) much less damaging.
A second, much less apparent, ethical query is that this: when ought to we use design to encourage a extra applicable means of interacting than the person’s default? In my article about meta-moments, I checked out some methods to sluggish the person’s expertise (utilizing roadblocks, pace bumps, or diversions within the design) when thoughtfulness is required. The person could possibly be agreeing to provide a 3rd social gathering entry to their information. Or they is perhaps remortgaging their home. On these sorts of events, it’s proper to encourage a slower, extra attentive mode.
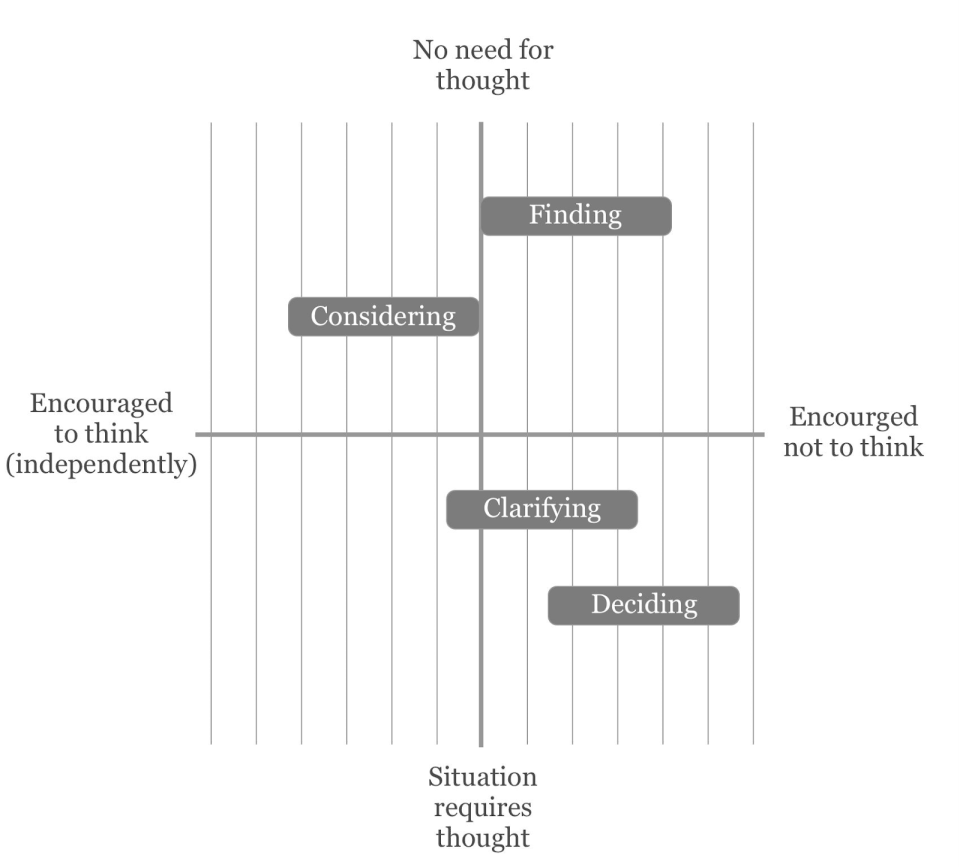
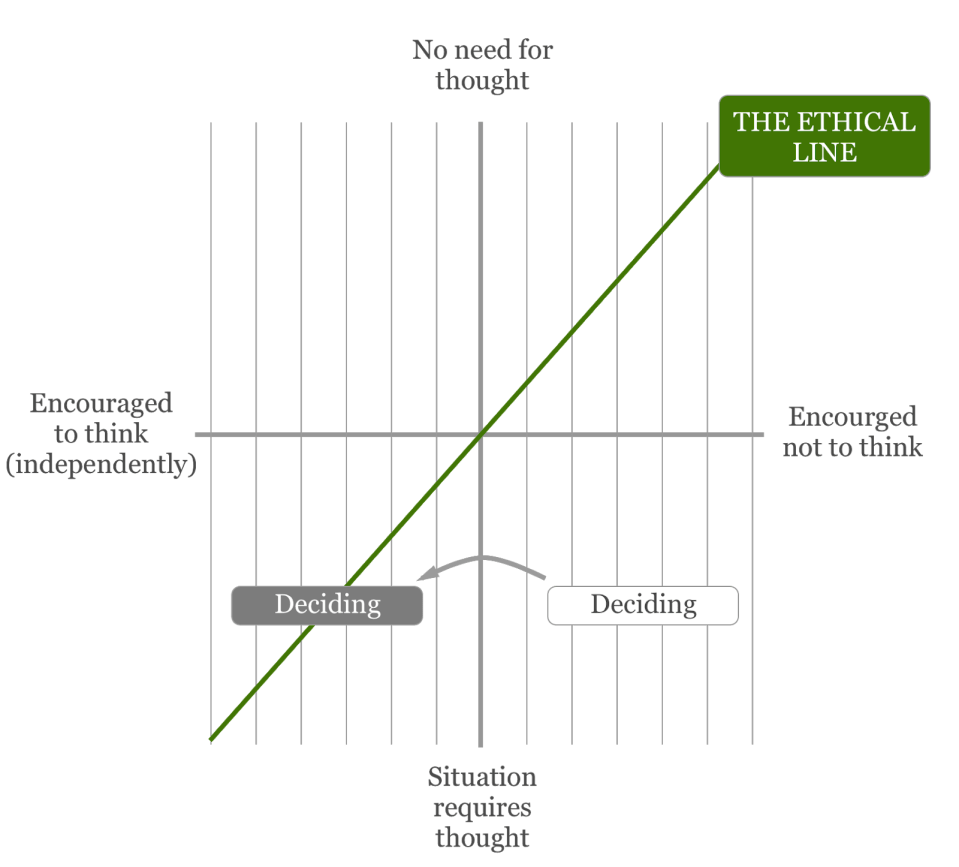
One method to strategy this query is to seize the interplay modes that your customers need or want, on a chart like this:

To start out off, this might simply be an expert-led analysis or a bunch pressured rating train alongside the next strains:
- Generate an inventory of interplay modes. Phrases ending in “-ing” will be helpful.
- Rating for the way a lot thoughtfulness is at the moment required.
- Rating for the way a lot thoughtfulness is at the moment inspired.
- Get charting.
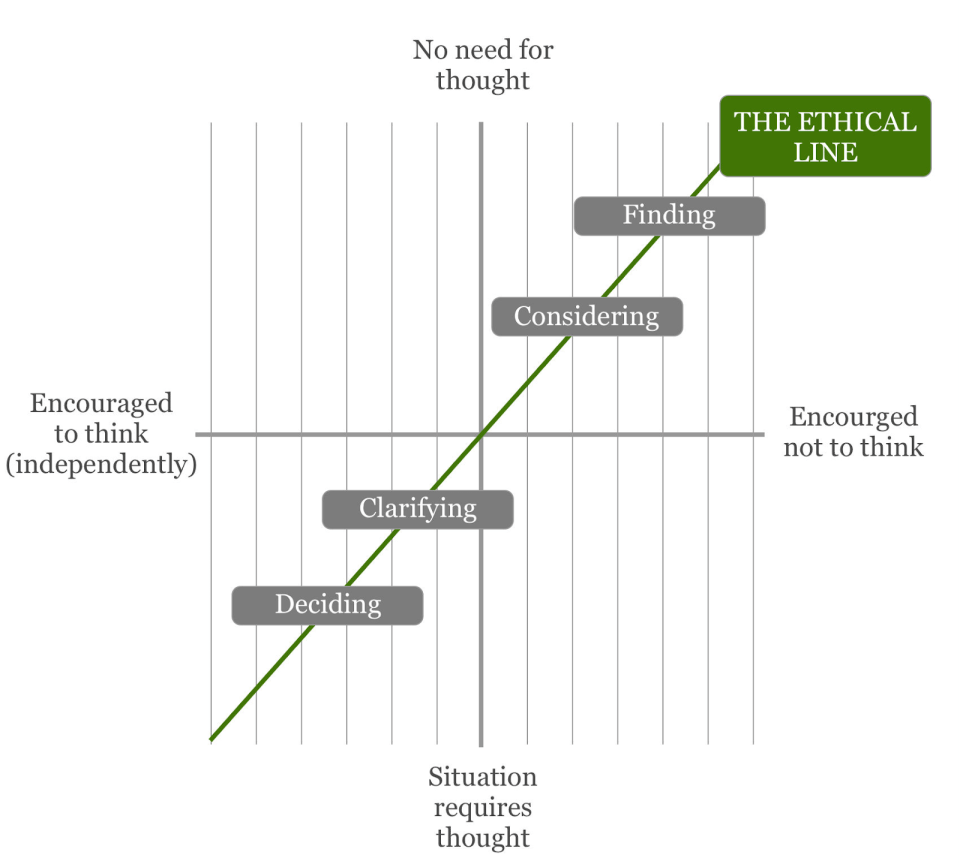
Ideally, you need all of your modes to fall near a diagonal line that stretches from prime proper to backside left of your chart. The quantity of thoughtfulness we encourage (or depart house for) in every mode would then be roughly in proportion to the quantity of thought required.

This moral line makes it look a little bit like there is just one method to get issues proper: exactly x quantity of thought required = x quantity of thought inspired. It’s exhausting (and possibly not possible) to measure such issues exactly, however that shouldn’t put us off, contemplating the relative wants in play. If nothing else, the visualization reminds us that there are a lot of extra methods to get design unsuitable than to get it proper.
When you discover the interplay modes you’re at the moment supporting don’t fall on the moral line, you’ll wish to transfer them together with your staff’s subsequent design effort.

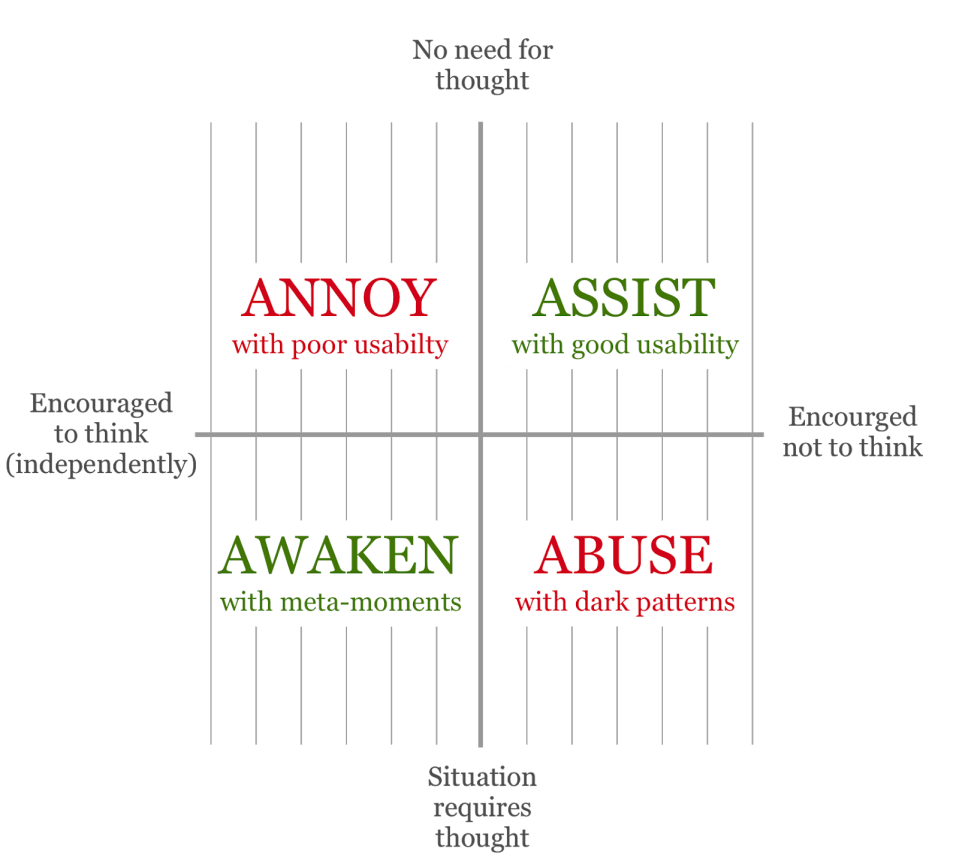
In the end, deciding the place to maneuver interplay modes requires a level of trustworthy reflection and the willingness to shift any annoying or abusive experiences towards aiding or awakening ones.

Whereas most designers wish to help and awaken (and keep away from abusing or annoying) our customers, even a small staff could have disagreements about the fitting path to take. And highly effective drivers outdoors the staff, from enterprise fashions to expertise tendencies, closely affect design choices. These components want our biggest focus if we’re to withstand following zombie patterns (“our rivals have launched horny new characteristic X so we’d higher do it too”) or the tendency to pander (typically within the identify of UX) to short-term pursuits. You is perhaps rightly happy with with the ability to supply a present trương mục opening expertise that solely takes minutes, however are you positive that that is proper for everybody you’re providing it to? Don’t some of us want some further steerage round the way to configure issues? Don’t folks want to know the commitments they’re making?
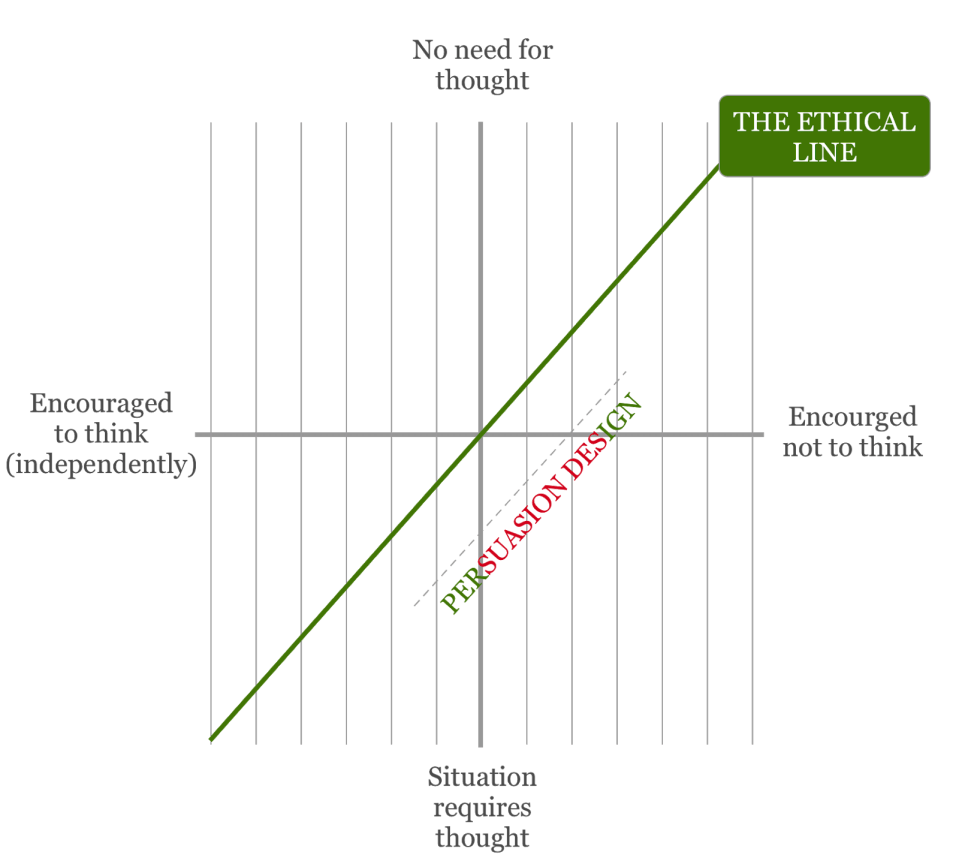
Including this type of consideration to the design course of can pull in opposition to the push for pace and assist designers resist the deployment of persuasion methods in inappropriate contexts.
The place to attract the road#section6
However how can we all know which methods are inappropriate? It may be exhausting to make a name on this. For instance, testimonials and critiques may help reassure the person and construct belief. They may additionally discourage impartial analysis, however they’re hardly an abusive play.

Somebody would possibly wish to place a pop-up advert straight in the course of your person’s studying expertise, arguing that it’s encouraging thoughtfulness a few product that will be within the person’s long-term pursuits to learn about in that context. They usually is perhaps proper.
For me, that is the place good analysis is available in. We have to know the contexts for which extra considerate engagement is acceptable to assist our customers obtain their long-term targets. We’ve to check our designs for whether or not they ship comprehension and truthful outcomes over a protracted timeframe. Solely then can we all know which of our nudges fall on the moral line.
Getting over your squeamishness#section7
You would possibly really feel squeamish about defining your customers’ greatest pursuits for them. How can we dare to presume? Shouldn’t we simply lay the info and selections on the market, and let folks make all the choices themselves?
I feel there are two strong causes for getting over this squeamishness. First, design choices have ethical penalties whether or not you plan them or not. As Tristan Harris places it, “When you management the thực đơn, you management the alternatives.” It’s higher, due to this fact, to make your choices with some deliberateness and transparency.
Second, individuals are not as particular person as we prefer to assume we’re. There are frequent misconceptions that result in poor selections. To assist selecting the best mortgage, for instance, designers would possibly moderately hunt down the issues that usually journey folks up (and are essential to know). We have to convey the mechanics of the product: how the curiosity will get calculated, the place charges and fees would possibly come into play, and so forth. We do that so we will make certain that the person is aware of their commitments and that they’ve the absolute best likelihood of choosing one thing that meets their long-term wants.
Bringing darkish patterns into the sunshine#section8
To assist prioritize these issues, you would possibly add an understanding or clarifying mode to your chart. Simply including it to the chart will assist get designing for comprehension on the agenda. Making house for this dialog will assist pressure darkish patterns into the sunshine. The place issues are much less clear-cut, we would at the least acknowledge the necessity for additional analysis to assist add in richer consideration of customers and their wants.



