Grids serve nicely to divide up a predefined canvas and information how content material suits onto a web page, however when designing for the net’s fluid nature, we’d like one thing extra… nicely, responsive. Enter ratios, which architects, sculptors, and e book designers have all used of their work to assist set the tone for his or her compositions, and to scale their materials from sketch to remaining construct. We will apply an identical course of on the internet by specializing in the tone and form of our content material first, then working outward to design fluid, ratio-based grid programs that invite concord between content material, format, and display screen.
Article Continues Beneath
Columns are boring. Construct with relationships.#section2
Format decisions can set the tone for our designs. As graphic designer Anne Burdick favored to show, “the construction of the web page might be seen because the embodiment of a specific philosophical perspective.”1 Can we favor order for our content material? Or does it require a humanist contact? Ought to we tempt chaos? Regardless of the tone, every might be efficiently launched in your format via using a ratio: even (1:1), golden (1:1.618), or random proportions (no ratio), respectively.
Our chosen ratio would be the DNA from which all of our format choices are fashioned. This one quantity will join each component of our design, and by adjusting it, we can dramatically have an effect on the tone of our designs. Ratios with a decrease proportion—or smaller distinction between numbers—will yield subtler format variations, and work nicely for nuanced, quieter content material like private blogs or lengthy reads. Better proportions energize a composition with dramatic measurement variations, good for extra dynamic content material.



Rational Ratios#section3
A ratio can include any two numbers, giving us an infinite palette of potentialities, however to slender issues down it may be finest to begin with some acquainted territory. Rational ratios are pleasant sufficient, as the maths isn’t too scary:
| Even | 1:1 |
| Halves | 1:2 |
| Thirds | 1:3 |
| Fourths | 1:4 |
The Rule of Thirds is a widely known instance of the ability of rational ratios in format. Extremely structured content material—like arrays of photographs or movies, or textual content with a impartial or formal tone—is represented finest by a rational ratio. These ratios work nicely when designing for symmetry, however can be utilized for asymmetrical layouts as nicely.
Irrational Ratios#section4
In The E-book of Rectangles, Spatial Legislation and Gestures of The Orthogons Described (1956), Czech designer and architect Wolfgang von Wersin compiled a set of dynamic ratios utilized by artists, architects, and calligraphers all through historical past to information their compositions. In keeping with Wersin, it was believed that “nothing excels these proportions.” Not a nasty place to begin, then.
| Quadrat (or Sq./Even) | 1:1 |
| Hemidiagon | 1:1.118 |
| Trion | 1:1.154 |
| Quadriagon | 1:1.207 |
| Biauron | 1:1.236 |
| Penton | 1:1.272 |
| Diagon | 1:1.414 |
| Bipenton | 1:1.458 |
| Hemiolion | 1:1.5 |
| Auron (the golden ratio) | 1:1.618 |
| Hecton (or Sixton) | 1:1.732 |
| Doppelquadrat (Halves) | 1:2 |
Essentially the most well-known irrational ratio in design is, after all, the golden ratio (the “Auron,” in keeping with Wersin), which is derived from patterns in nature and the human kind. Irrational ratios give us smaller increments in proportions, and their idiosyncratic relationships work finest in asymmetrical layouts.
What else?#section5
By itself, a ratio just isn’t sufficient to create an attractive composition. Fortunately, pure geometry just isn’t our solely information right here. I’ve at all times liked Bringhurst’s idea of selecting typefaces primarily based on who designed them, and the place. Maybe an identical methodology might be utilized to format, the place we derive ratios from tangential influences like sort decisions, and even music.
Working inside a scale#section6
Profitable compositions use selection to create hierarchy and motion. Utilizing our chosen ratio, we will extrapolate an array of sizes very like notes on a musical scale, then construct our layouts utilizing the “notes”—or widths—from that scale. We will then repeat and skip across the scale to create a form of visible melody.
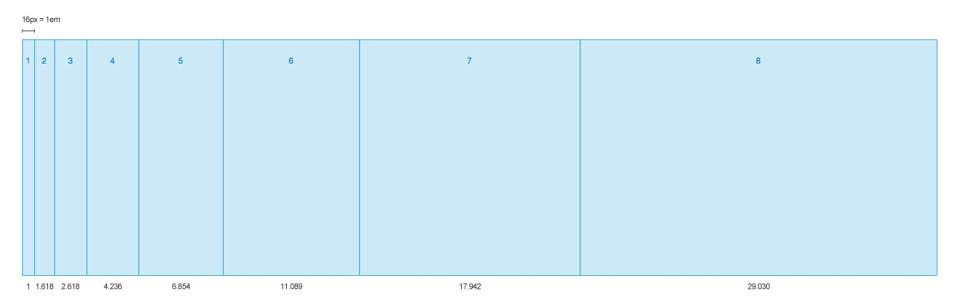
To construct our scale, we first choose a base unit. I’d recommend utilizing your typography’s base font-size to additional join the proportions of your format to your content material. Let’s use 1em to maintain the maths easy. We then multiply our base unit by the quantity on the suitable facet of our ratio to generate the following measurement up the dimensions, and repeat till we’ve got sufficient measurement variants to construct our format. Eight ought to do.

By deciding sizes primarily based on a scale, we will select relationships that higher match the tone of our design. Massive leaps throughout the dimensions might be dramatic. Small steps might be extra nuanced than in conventional columnar layouts. Irrespective of the dimensions of the change, the result’s geometrically related by our ratio.


Lightening the cognitive load#section7
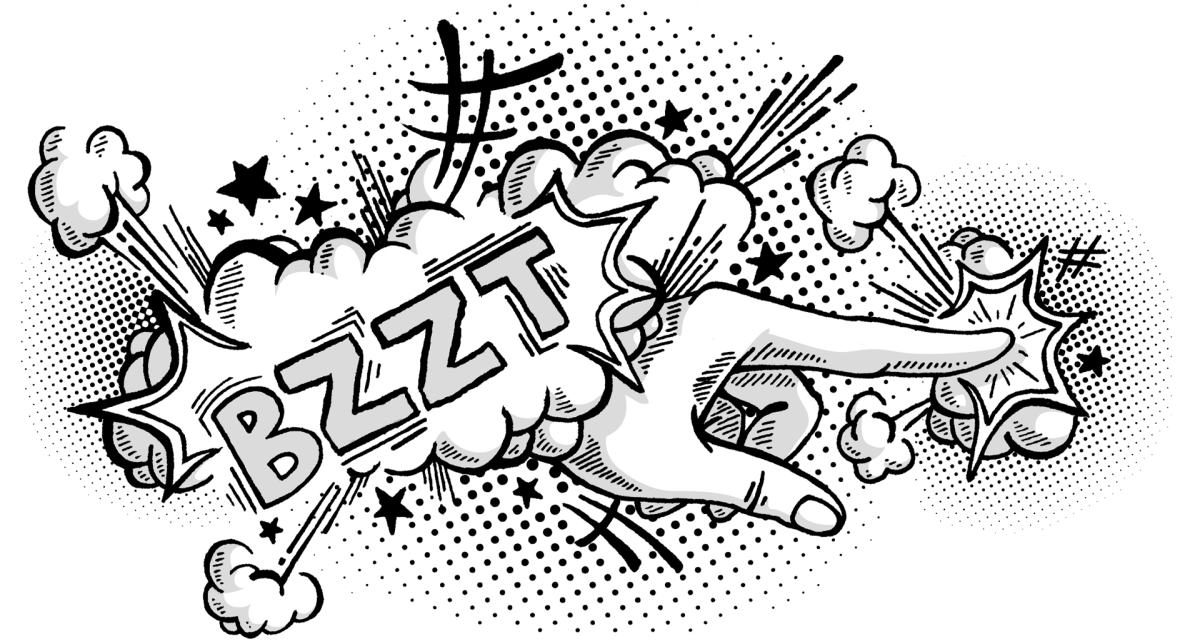
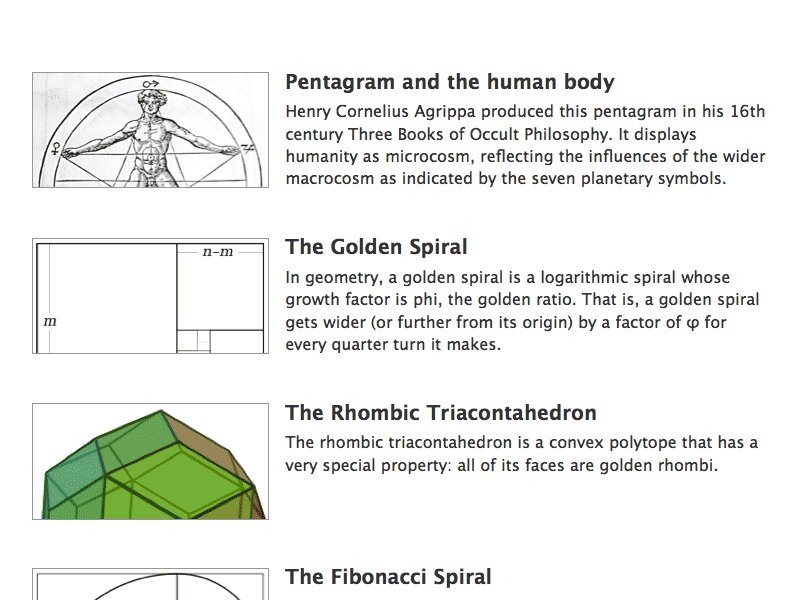
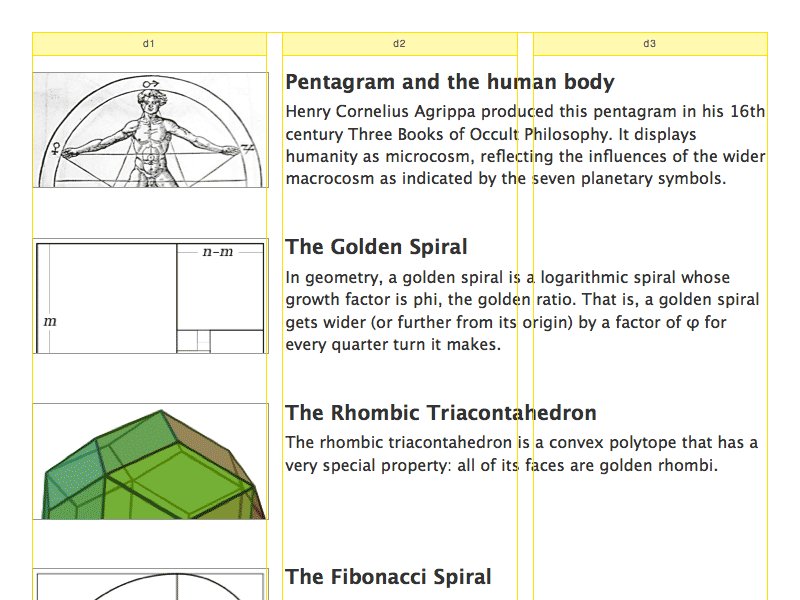
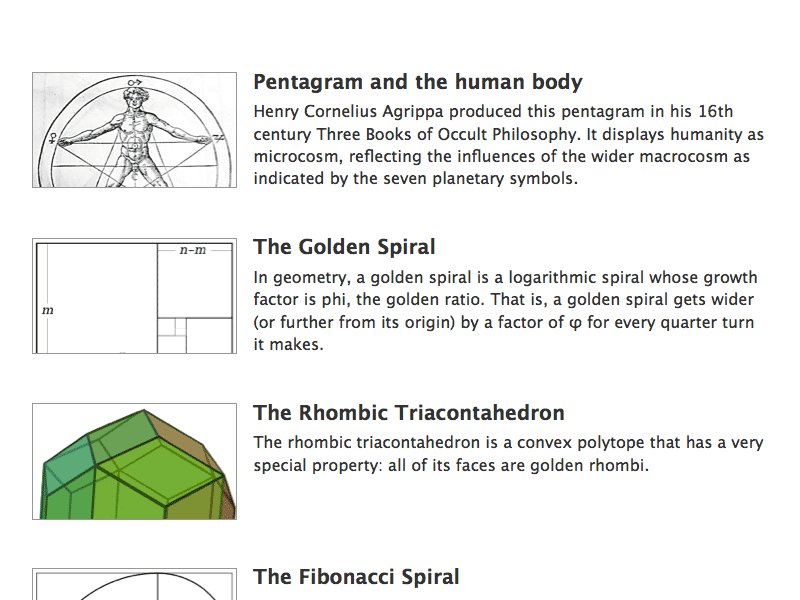
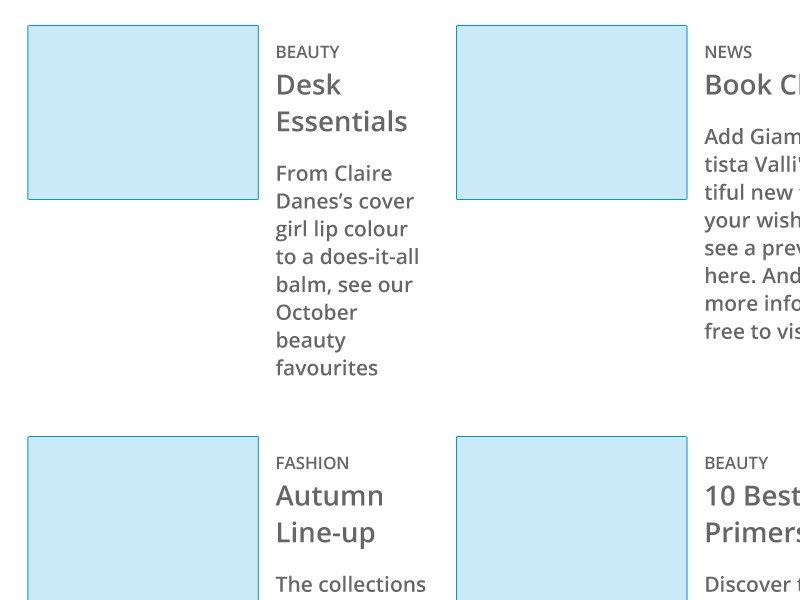
When working with ratios and scales, your format choices will change into extra strictly outlined. For instance, if we have been laying out the content material of a weblog with the frequent image-plus-copy sample (I name this a “blurb”), three or extra columns are wanted in an even-column grid to present any measurement distinction between the weather.

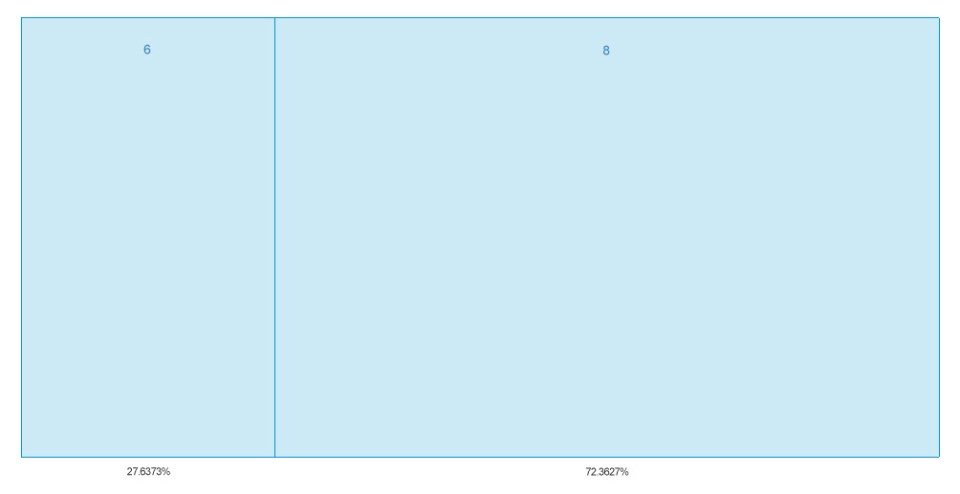
In a ratio-based grid, solely two columns could be essential right here. Since blogs are supposed to be a extra private expression, I believe the golden ratio, with its humanist proportions, could be acceptable.

Every textual content width is 2.618 occasions bigger than its corresponding picture, or two steps up on our scale.
Lowering columns helps us out in two methods, giving us:
- extra format readability: hierarchy and alignment are strengthened by the restricted threshold choices;
- fewer choices when designing: constraints hold our minds free to concentrate on larger points like content material and value.
Our less complicated, ratio-based blurb grid codifies a relationship between two components primarily based on the form of the content material. Utilizing this relationship as a begin, we will now flesh out a fluid, content-based grid system.

We will now design less complicated grids that construct upon and inside one another, sharing a typical ratio to maintain concord between their varied contexts. I name grids just like the one used for our blurb instance a “content material grid.” Content material grids outline relationships inside a transportable piece of content material and work nicely for articles, sidebar modules, and different reusable components of a design system.
To divide up the obtainable viewport area, we will use a worldwide “format grid” that behaves extra just like the grids we’ve been utilizing on the internet for years now.
A system emerges#section9
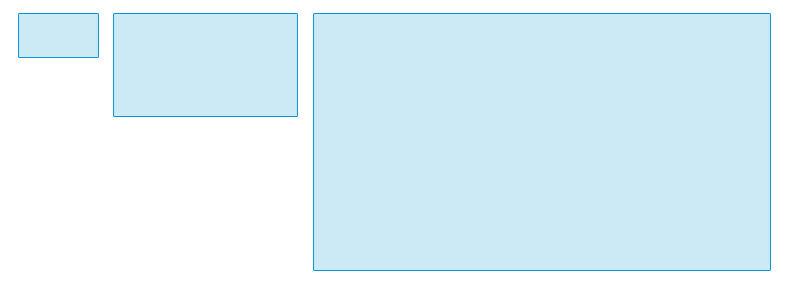
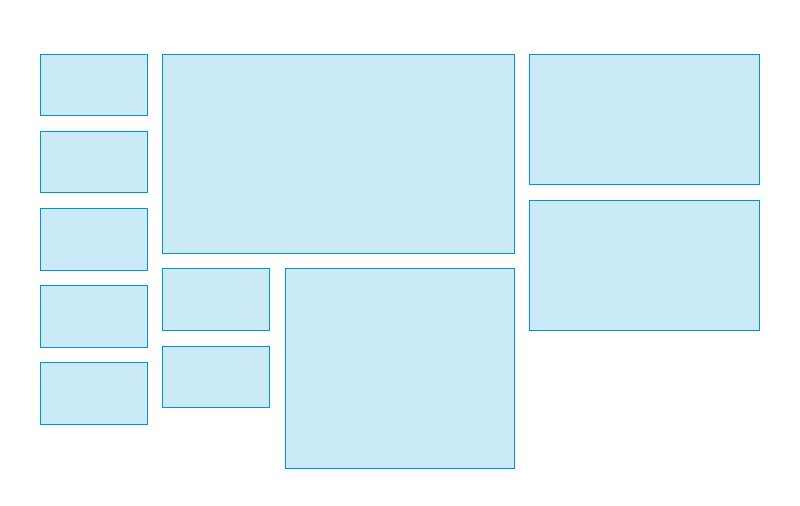
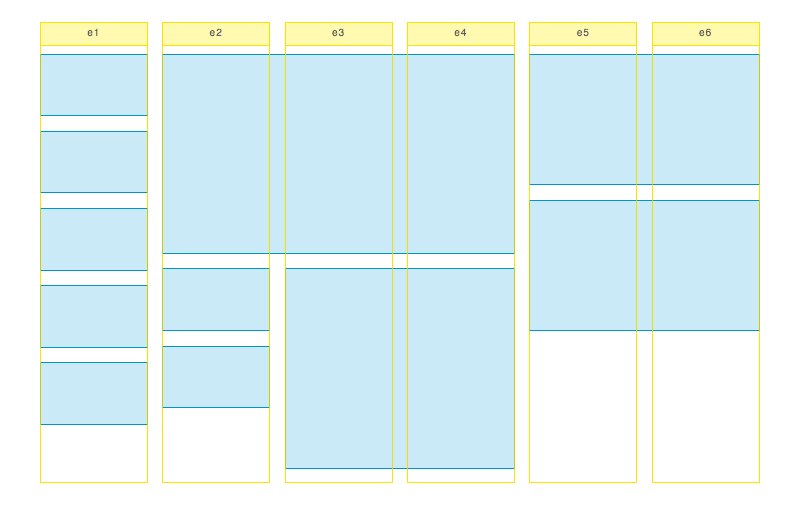
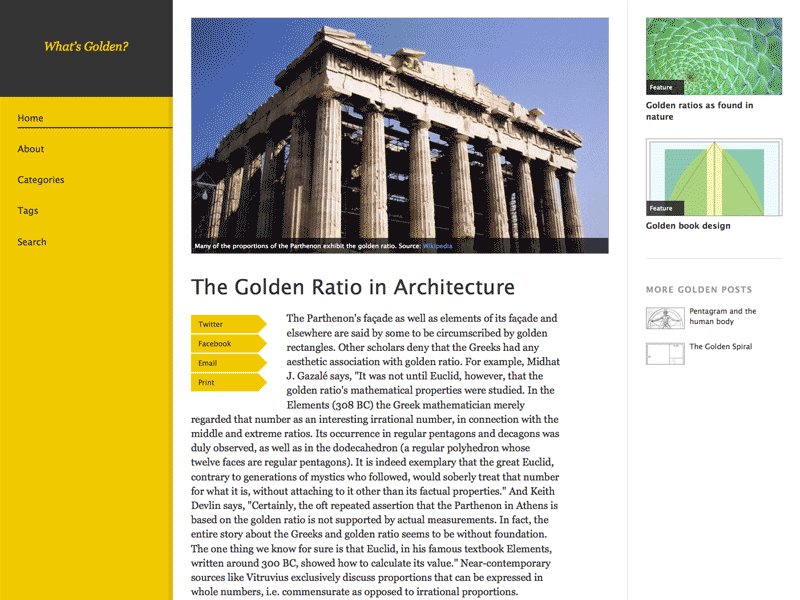
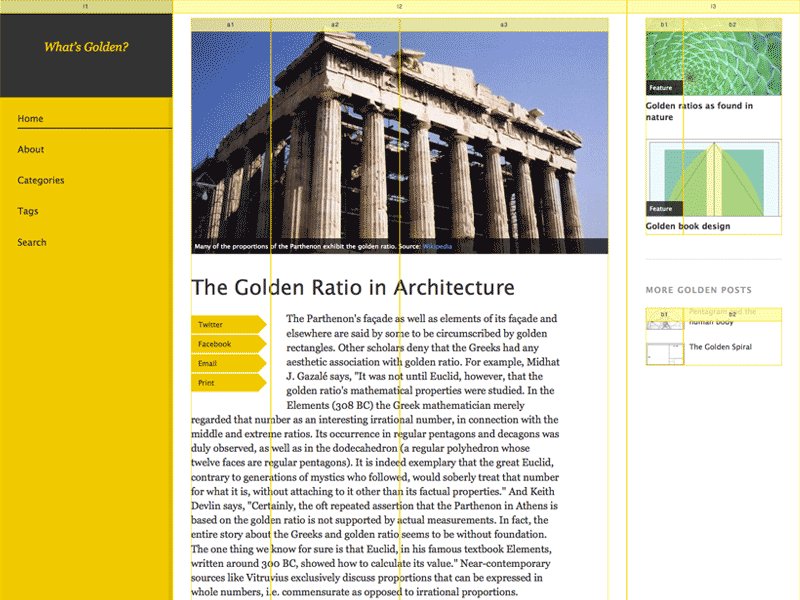
Persevering with our weblog instance, we’ll use our scale to derive one other content material grid for our posts. In a typical weblog submit, we’ve got a big picture, the physique of textual content, social media hyperlinks, inline photographs, and a few supporting content material pulled out into the margins. By making an attempt varied preparations from our scale, we will arrive at a grid that accommodates our content material wants.

To transform these widths into fluid CSS percentages, we simply must complete the corresponding widths from our scale, after which convert every column utilizing Ethan Marcotte’s well-known system:
goal ÷ context = consequence
…with “goal” being a column width and “context” being the sum of all columns used within the grid. (Or for those who’re braving flex-box for format, you’ll be able to simply use the precise ratio numbers out of your scale.)
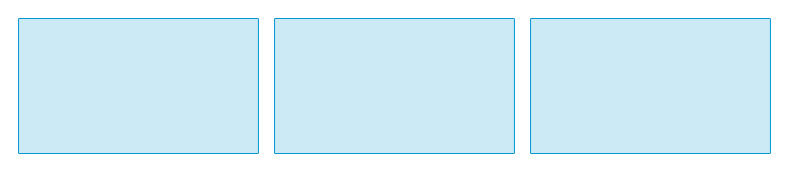
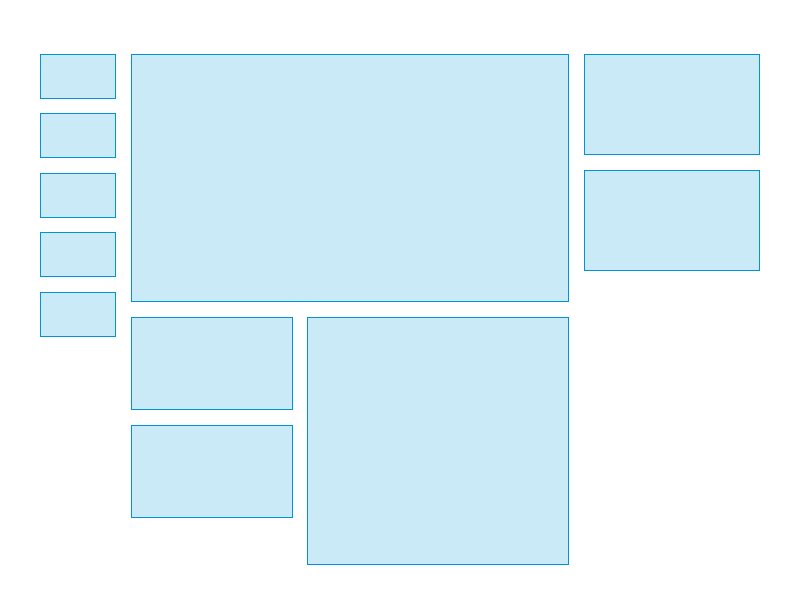
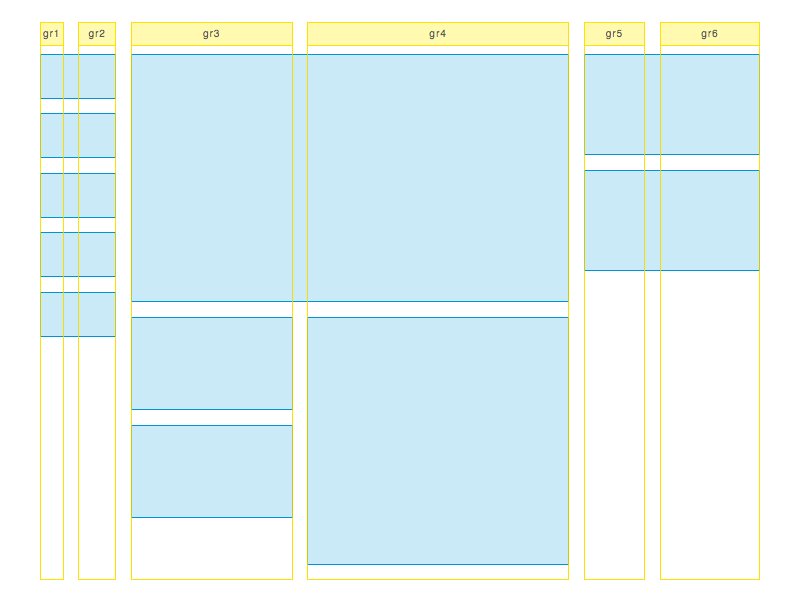
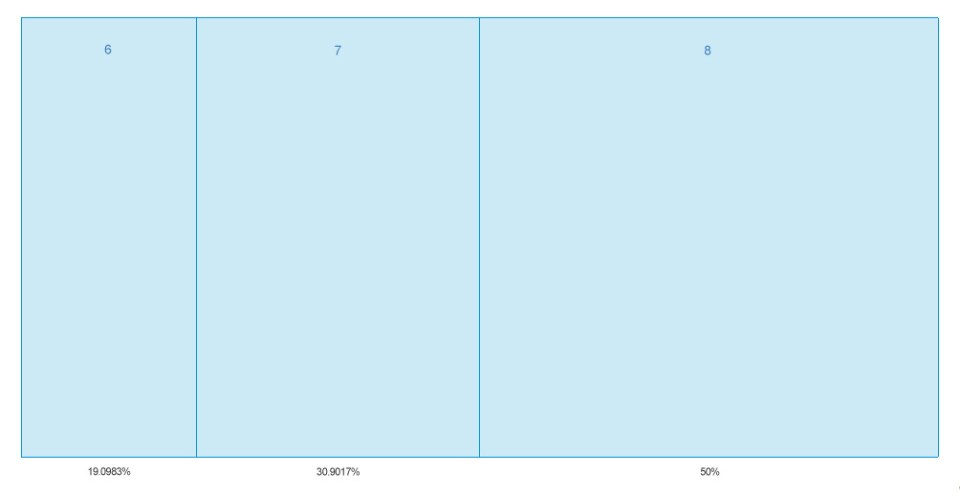
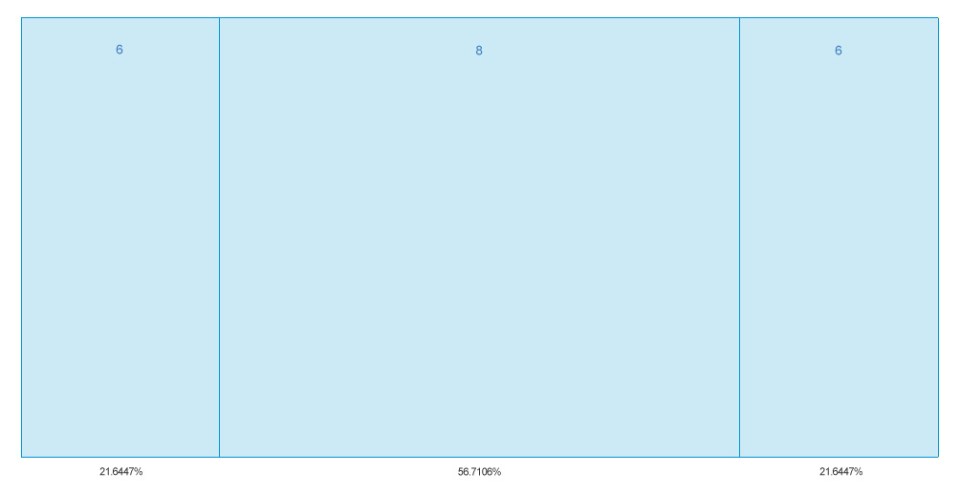
We will construct a easy three-section “format grid” to accommodate our bigger content material sections: an space for branding and navigation, an space for the principle physique of content material, and a 3rd space for associated and featured content material hyperlinks. Our foremost content material space possible must be a lot wider to accommodate our submit content material, and the navigation space a lot thinner. We’ll discover column widths from our scale that really feel proper for our format, giving the suitable room for every part.

Lastly, we place our content material grids (the article grid and our blurb grid from earlier) into our format grid, making a format that’s each fluid and utterly pushed by our content material. (View the weblog demo.)

For comparability, I additionally constructed this identical format on Twitter Bootstrap’s 12-column grid. (View the Bootstrap weblog demo.) Whereas pretty comparable, the ratio-based format holds up higher at any random measurement.
Becoming to constraints#section10
Adapting our format to numerous viewports now turns into a lot less complicated, as we’ve got fewer variables to think about. For this course of, we will construct a fluid prototype within the browser, then scrutinize the place the format begins to falter when resizing the window.
Figuring out the standard suspects#section11
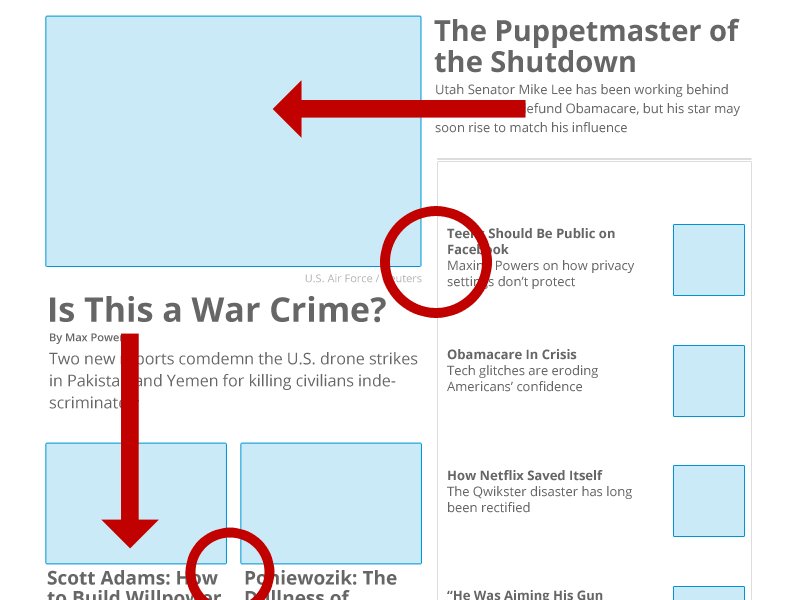
Because the viewport stretches and narrows, {our relationships} will pressure and crack, particularly at sizes in between usually focused gadget sizes like “pill” and “desktop.” After exploring how fluid layouts crumble on many well-trafficked websites, I’ve remoted some frequent points that signify the place a change in grid is required:
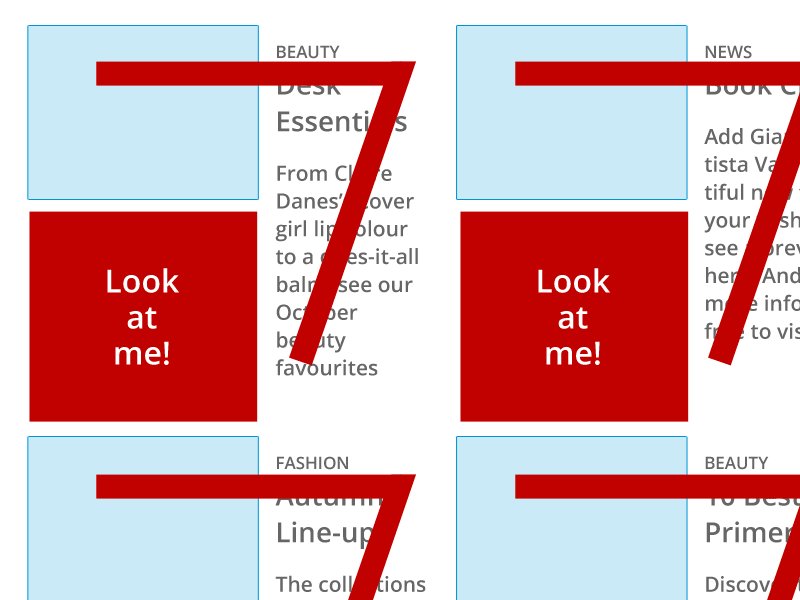
7s#section12
Sevens discover a picture shortened as its width is scaled down, and adjoining textual content squished to a tall, unreadable measure. The ensuing kind resembles a “7,” and creates a conspicuous sq. of white area beneath the picture. That is particularly distracting when repeated throughout a format.

Drifts#section13
Drifts are to this point faraway from their associated content material that they now not have any relationship to something. They might wind up paired with different disparate items of content material flotsam, or simply drift all by their lonesome. Throughout a format, drifts destroy hierarchy and trigger troubling rivers of unfavorable area to creep in.

Pinches#section14
Pinches occur as components get too near different items of content material. Relationships are destroyed because the viewer makes incorrect associations: photographs pair with the flawed headline, hyperlinks run into a listing of their very own creation. In excessive instances, content material collides—at the price of all readability.

Discovering elemental constraints#section15
After adjusting your layouts for fluidity, sure components will want particular consideration. Paragraphs ought to preserve a readable measure, advertisements ought to preserve measurement and relative place, and pictures shouldn’t enlarge past what their decision will permit. Setting a selected width is a straightforward repair, however doesn’t really embrace fluidity. As a substitute, we will set a min-width and/or max-width in our CSS to take care of the integrity of this content material.
The usage of the grid as an ordering system is the expression of a sure psychological perspective inasmuch because it exhibits that the designer conceives his work in phrases which can be constructive and oriented to the longer term.
A ratio-based, modular method to grids permits us to navigate a medium the place we can’t know the container measurement, nor what sort of content material will move into that container. We will construct format programs from our content material, and depend on ratios to maintain harmonious compositions from these disparate elements. From there, a eager understanding of how fluid designs fail can present us when to adapt these programs, and when so as to add constraints.
In 2009, and once more in 2010, Ethan Marcotte gave us the instruments with which to reply. In 2011, Mark Boulton gave us a guiding philosophy. By weaving these extremely influential concepts along with a pliable methodology, we will transfer in the direction of extra subtle layouts tailor-made to the wants of our content material, patterned with distinctive character, and completely suited to the character of our ever-changing internet.