A year-and-a-half in the past, a small group of Twitter workers got down to enhance our staff’s inner analytical and administrative instruments. After some early conferences round this one product, we set out with a better ambition to create a toolkit for anybody to make use of inside Twitter, and past. Thus, we got down to construct a system that might assist people like us construct new initiatives on prime of it, and Bootstrap was conceived.
Article Continues Under
Made by myself and Jacob Thornton, Bootstrap is an open-source front-end toolkit created to assist designers and builders shortly and effectively construct superior stuff on-line. Our aim is to supply a refined, well-documented, and in depth library of versatile design parts constructed with HTML, CSS, and JavaScript for others to construct and innovate on. At the moment, it has grown to incorporate dozens of parts and has turn into the preferred challenge on GitHub with greater than 13,000 watchers and a couple of,000 forks.
Right here we’ll shed some mild on how and why Bootstrap was made, the processes used to create it, and the way it has grown as a design system.
Recognizing a chance#section2
A few of our early inner instruments at Twitter lacked a refined and approachable design and we discovered it troublesome to develop or iterate shortly. People from numerous groups acknowledged this drawback and noticed a tremendous alternative for this and future initiatives. Acknowledging this, we started to kind a tough course of by collaborating throughout Design and Engineering early on.
At a excessive degree, our course of started to look one thing like this:
- Just a few inner instruments builders labored with product managers and the potential customers of every software to establish key performance and options.
- I labored with builders to establish our wants after which design them within the browser to create a constant visible language and discover interactions. After the primary implementation, we debated every part and weighed different choices and implementations rigorously earlier than transferring on.
- After that, we designed and coded remoted parts for the brand new inner instruments challenge we initially got down to create. Throughout this time, we shortly applied, examined, and iterated every new function.
- Lastly, as a follow-up, I took those self same parts from the inner instruments challenge, and added them to a shared codebase (Bootstrap) to summary and doc them for different initiatives.
Finally this boiled down to 1 core idea: pairing designers with builders. Fixed interplay with builders is what sparked Bootstrap and continues to drive its improvement over a 12 months later. From whiteboarding concepts to coding tough prototypes, collaborating throughout disciplines is what made Bootstrap profitable for inner use at Twitter. This course of knowledgeable the event of almost each function in Bootstrap and has labored remarkably nicely over time.
Constructing Bootstrap on this method meant communication was key and most design work occurred in code. Because the closing deliverable for Bootstrap is at all times code, it made essentially the most sense to work there as typically as potential to speak our concepts. This put one into the mindset of a superb developer, encouraging succinct parts, however with the visible polish and thoroughness one expects from a devoted designer.
An instance#section3

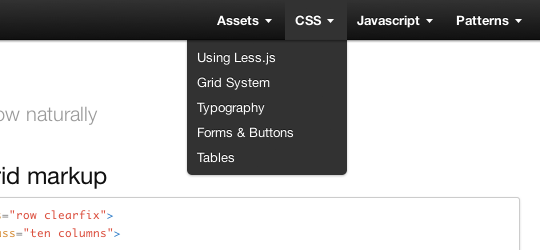
Fig. 1: Dropdown menus within the first launch of Bootstrap have been triggered on hover.
Let’s take a look at one function of Bootstrap: dropdown menus. To assist home details about the present session and bubble up different areas of the software, we would have liked dropdowns. Everybody and their uncle has dropdown menus of their purposes, every one with various implementations, interactions, and visible design, so how would we do it? Following the define above, right here’s how the function got here to be in Bootstrap:
- We acknowledged we had too many navigation hyperlinks and actions within the fastened topbar we have been utilizing; in depth, multi-level dropdowns appeared like an answer.
- We labored collectively to establish why so many hyperlinks and actions wanted to be there within the first place, and why we’d want multi-level assist.
- After some debate, we resolved to rearrange the topbar to take away some hyperlinks and implement the dropdowns, however with out multi-level assist. On the time, they meant further code that sophisticated our implementation and we needed to keep away from that.
- Subsequent, we wrote the fundamental HTML and CSS for dropdowns on
:hover. We refined the visible particulars inside the software’s codebase after which abstracted and documented them for Bootstrap. - As one final step throughout abstraction to Bootstrap, we opted to have the conduct triggered on click on slightly than on hover. We discovered this helped keep away from person confusion and unintentional clicks, offering a greater expertise.
Most parts and most of the finer particulars surrounding them have been designed and constructed by pairing designers with builders. Collectively, our course of for every new function or design part matured to ideation, debate and have evaluate, implementation, and lastly abstraction and documentation. It made the event of our inner instruments slightly clean, helped us keep away from function creep and code bloat, and helped us to doc not solely how you can use a part however why you must use that specific part in Bootstrap.
This naturally extends past new options and into present ones. Ought to a function we have already got should be modified or eliminated, we comply with the identical steps: ideation, evaluate, implementation, and documentation. Persevering with the instance, we’ve obtained an excessive amount of suggestions round dropdowns and will revisit multi-level assist. Since internet purposes are behaving more and more extra like desktop counterparts—which do use multi-level dropdowns—it is sensible that we think about supporting them. Positive—we might merely again out of our earlier selections—however this course of retains us trustworthy, related, and accountable to our customers and their wants.
Parallel improvement#section4
Our course of carried us by almost all our function improvement and highlighted an vital side of our choice to transcend constructing only one software. Parallel improvement meant we needed to successfully talk our work to others who had no publicity to the processes or insights of our work.
Whereas we have been busy working to create a product roadmap and decide a single challenge’s targets, we actively thought of how others would use the identical part. Abstracting and documenting parts turned a part of our course of for constructing this one software and Bootstrap in tandem. Total, we saved effort and time, extra clearly debated the worth of including (and from time to time eradicating) options, and set ourselves up for tackling a lot bigger initiatives sooner or later.
After the primary few weeks of improvement, we started to seek advice from this dwelling doc as “a toolkit inbuilt type information kind.” This achieved our aim to speak our work by Bootstrap, which allowed Bootstrap to shortly develop and turn into usable by anybody.
Bootstrap as a method information#section5
The choice to create Bootstrap as a method information got here naturally out of our design and improvement course of. Bootstrap helps us doc parts with reside examples as we construct them, whereas serving as a dwelling doc powered by itself, the very parts and templates it prescribes. It gave us a single level of reference to share steerage from designers and created a set of documentation for every dwelling part.
Constructing Bootstrap as a method information affected its improvement early on. It saved us trustworthy concerning the options we needed to implement by serving to us look past one challenge. We didn’t need to restrict ourselves to designing a single challenge—we had increased ambitions and didn’t need to pigeonhole ourselves or those that may gain advantage from such a software. Our strategy ensured we didn’t simply construct instruments for Twitter, however one which may very well be utilized by any designer or developer.
Cater to all ability ranges#section6
The dwelling doc strategy gave us an opportunity to not solely share all the toolkit, however to additionally present written and interactive documentation to anybody who desires to make use of Bootstrap. This strategy catered to these of us in any respect ability ranges, permitting anybody to clone or obtain the repo for the supply code or use the Inspector or view supply within the browser.
As improvement progressed, this turned one of many guiding rules of our work, one encapsulated by the credo, “Assist superior folks do superior stuff.” This dovetailed with our aim to obviously articulate design and improvement selections to those that had no perception into the unique course of or product. Regardless of the ability degree or workflow, we would have liked people to have the ability to open this dwelling doc and be capable of use Bootstrap to shortly and simply construct one thing they love.
Evolving by collaboration#section7
At first, Bootstrap solely included typography, tables and varieties, a shade information, and a few graphical property. It was a presentational best-practice information for how you can use a few of our company-wide design guidelines. On the time, we solely wanted a extra customized CSS reset and firm sources so as to add a small quantity of aptitude to improvement.

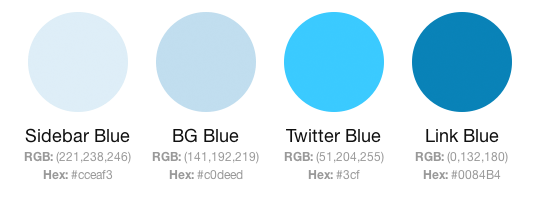
Fig 2: One of many very first options of our toolkit was a go-to shade information.
As extra people and potential purposes turned concerned, extra options have been requested. Over time we ended up with many extra parts, together with a set topbar, tabbed navigation, dropdown menus, in depth varieties, and extra. All through all the course of, the collaboration between designer and developer resulted in every new part being added. The collaboration made for a lot of rewarding and thrilling conversations and options.

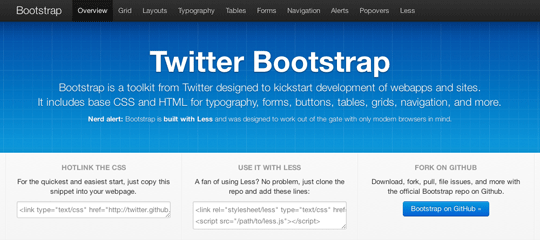
Fig 3: Our preliminary launch targeted on supporting the most recent browsers and included fewer parts.
At the moment, Bootstrap consists of dozens of parts with many extra deliberate, however solely as their want and performance are clearly recognized utilizing the method we established early on. Jacob and I iterate on the toolkit by managing function requests and monitoring points and bugs. We work collectively to guage every new merchandise to measure its usefulness to the group. We solely implement a brand new function if it doesn’t confuse customers or unnecessarily inflate the framework. Having a course of in place that permits people to equally consider new options is extremely highly effective and essential to the challenge. Our collaboration has prolonged nicely past the attain of a single challenge and into each one since then, particularly Bootstrap.
Bootstrap had its first sensible take a look at in real-world use at Twitter’s first Hackweek. Through the week, I helped a couple of people use Bootstrap on their initiatives to hurry up improvement, however had no thought how efficient or widespread the toolkit would turn into. When all of the groups obtained in entrance of the corporate to current their concepts, dozens of them have been utilizing Bootstrap. They’d used Bootstrap to create initiatives that every one felt like a household of concepts with a constant design and implementation. A easy, well-designed, and documented toolkit saved numerous hours with little to no assist from a devoted designer.
Put one other method, it labored!
With the challenge now open-sourced and out there to all on GitHub, our success continues as we assist nerds in every single place speed up their internet improvement. Our improvement course of for Bootstrap stays intact, however has advanced to utilize GitHub’s fixed suggestions cycle by subject monitoring and wiki options to raised talk with these utilizing the toolkit. Due to this, we’ve pushed out a lot of releases and have extra deliberate. Our subsequent main launch is v2, a bigger effort so as to add a responsive grid system, lengthen the JavaScript plugins, shut numerous bugs, and enhance our documentation.
With out parallel improvement and collaboration throughout groups, Bootstrap wouldn’t exist and we might have created one other one-off software. Internally, initiatives like Bootstrap started to alter how we labored collectively. Questions started to alter throughout groups from “make this look higher” or “construct this” to “how can we resolve this drawback”—and Bootstrap thrives on that. The collaborative course of helped us work extra effectively and construct numerous belief amongst one different.
Due to the foresight and focus of a small group of designers and builders, we have been in a position to evolve our improvement course of, construct an in depth front-end toolkit, and assist 1000’s of others bootstrap the initiatives they love.


