All of us need our web sites to be quick. We optimize pictures, create CSS sprites, use CDNs, cache aggressively, and gzip and decrease static content material. We use each trick within the guide.
Article Continues Under
However we are able to nonetheless do extra. If we wish quicker outcomes, we’ve to assume in a different way. What if, as a substitute of leaving our customers to stare at a spinning wheel, ready for content material to be delivered, we may predict the place they needed to go subsequent? What if we may have that content material prepared for them earlier than they even ask for it?
We are inclined to see the net as a reactive mannequin, the place each motion causes a response. Customers click on, then we take them to a brand new web page. They click on once more, and we open one other web page. However we are able to do higher. We will be proactive with prebrowsing.
The three massive strategies#section2
Steve Souders coined the time period prebrowsing (from predictive looking) in certainly one of his articles late final yr. Prebrowsing is all about anticipating the place customers wish to go and getting ready the content material forward of time. It’s a giant step towards a quicker and fewer seen web.
Browsers can analyze patterns to foretell the place customers are going to go subsequent, and begin DNS decision and TCP handshakes as quickly as customers hover over hyperlinks. However to get essentially the most out of those enhancements, we are able to allow prebrowsing on our internet pages, with three strategies at our disposal:
- DNS prefetching
- Useful resource prefetching
- Prerendering
Now let’s dive into every of those individually.
At any time when we all know our customers are more likely to request a useful resource from a special area than our web site, we are able to use DNS prefetching to heat the equipment for opening the brand new URL. The browser can pre-resolve the DNS for the brand new area forward of time, saving a number of milliseconds when the person truly requests it. We’re anticipating, and getting ready for an motion.
Fashionable browsers are superb at parsing our pages, waiting for pre-resolve all obligatory domains forward of time. Chrome goes so far as maintaining an inner checklist with all associated domains each time a person visits a web site, pre-resolving them when the person returns (you may see this checklist by navigating to chrome://dns/ in your Chrome browser). Nonetheless, typically entry to new URLs could also be hidden behind redirects or embedded in JavaScript, and that’s our alternative to assist the browser.
Let’s say we’re downloading a set of sources from the area cdn.instance.com utilizing a JavaScript name after a person clicks a button. Usually, the browser must resolve the DNS on the time of the press, however we are able to pace up the method by together with a dns-prefetch directive within the head part of our web page:
<hyperlink rel="dns-prefetch" href="http://cdn.instance.com">
Doing this informs the browser of the existence of the brand new area, and it’ll mix this trace with its personal pre-resolution algorithm to begin a DNS decision as quickly as potential. Your complete course of can be quicker for the person, since we’re shaving off the time for DNS decision from the operation. (Word that browsers don’t assure that DNS decision will happen forward of time; they merely use our trace as a sign for their very own inner pre-resolution algorithm.)
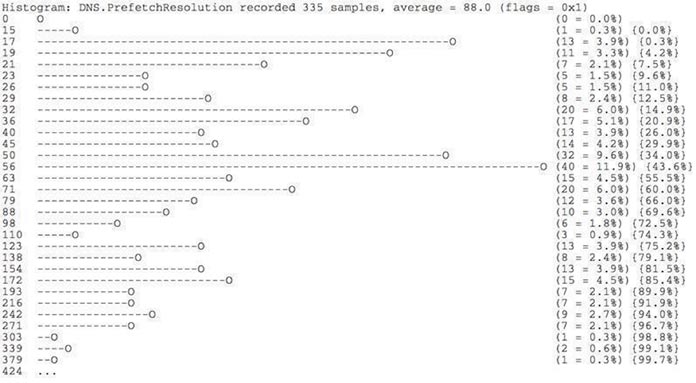
However precisely how a lot quicker will pre-resolving the DNS make issues? In your Chrome browser, open chrome://histograms/DNS and seek for DNS.PrefetchResolution. You’ll see a desk like this:

This histogram exhibits my private distribution of latencies for DNS prefetch requests. On my laptop, for 335 samples, the common time is 88 milliseconds, with a median of roughly 60 milliseconds. Shaving 88 milliseconds off each request our web site makes to an exterior area? That’s one thing to have fun.
However what occurs if the person by no means clicks the button to entry the cdn.instance.com area? Aren’t we pre-resolving a website in useless? We’re, however fortunately for us, DNS prefetching is a really low-cost operation; the browser might want to ship only some hundred bytes over the community, so the chance incurred by a preemptive DNS lookup may be very low. That being mentioned, don’t go overboard when utilizing this characteristic; prefetch solely domains that you’re assured the person will entry, and let the browser deal with the remaining.
Search for conditions that may be good candidates to introduce DNS prefetching in your web site:
- Assets on completely different domains hidden behind 301 redirects
- Assets accessed from JavaScript code
- Assets for analytics and social sharing (which often come from completely different domains)
DNS prefetching is presently supported on IE11, Chrome, Chrome Cellular, Safari, Firefox, and Firefox Cellular, which makes this characteristic widespread amongst present browsers. Browsers that don’t presently assist DNS prefetching will merely ignore the trace, and DNS decision will occur in an everyday trend.
Useful resource prefetching#section4
We will go somewhat bit additional and predict that our customers will open a selected web page in our personal web site. If we all know among the crucial sources utilized by this web page, we are able to instruct the browser to prefetch them forward of time:
<hyperlink rel="prefetch" href="http://cdn.instance.com/library.js">
The browser will use this instruction to prefetch the indicated sources and retailer them on the native cache. This manner, as quickly because the sources are literally wanted, the browser can have them able to serve.
In contrast to DNS prefetching, useful resource prefetching is a dearer operation; be aware of how and when to make use of it. Prefetching sources can pace up our web sites in methods we’d by no means get by merely prefetching new domains—but when we abuse it, our customers can pay for the unused overhead.
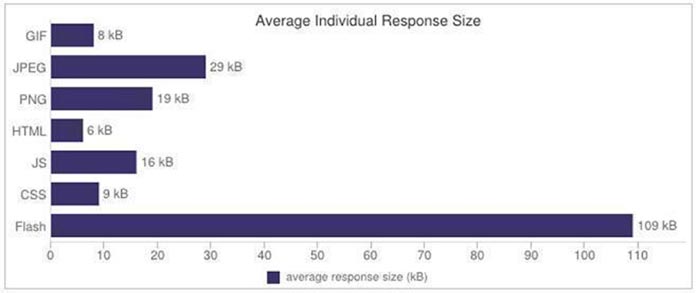
Let’s check out the common response dimension of among the hottest sources on an internet web page, courtesy of the HTTP Archive:

On common, prefetching a script file (like we’re doing on the instance above) will trigger 16kB to be transmitted over the community (with out together with the dimensions of the request itself). Which means that we are going to save 16kB of downloading time from the method, plus server response time, which is wonderful—offered it’s later accessed by the person. If the person by no means accesses the file, we truly made your entire workflow slower by introducing an pointless delay.
Should you resolve to make use of this method, prefetch solely a very powerful sources, and ensure they’re cacheable by the browser. Photos, CSS, JavaScript, and font information are often good candidates for prefetching, however HTML responses should not since they aren’t cacheable.
Listed below are some conditions the place, as a result of probability of the person visiting a selected web page, you may prefetch sources forward of time:
- On a login web page, since customers are often redirected to a welcome or dashboard web page after logging in
- On every web page of a linear questionnaire or survey workflow, the place customers are visiting subsequent pages in a selected order
- On a multi-step animation, since you already know forward of time which pictures are wanted on subsequent scenes
Useful resource prefetching is presently supported on IE11, Chrome, Chrome Cellular, Firefox, and Firefox Cellular. (To find out browser compatibility, you may run a fast browser take a look at on prebrowsing.com.)
What about going even additional and asking for a complete web page? Let’s say we’re completely positive that our customers are going to go to the about.html web page in our web site. We can provide the browser a touch:
<hyperlink rel="prerender" href="http://instance.com/about.html">
This time the browser will obtain and render the web page within the background forward of time, and have it prepared for the person as quickly as they ask for it. The transition from the present web page to the prerendered one could be instantaneous.
Evidently, prerendering is essentially the most dangerous and dear of those three strategies. Misusing it might trigger main bandwidth waste—particularly dangerous for customers on cell units. For instance this, let’s check out this chart, additionally courtesy of the HTTP Archive:

In June of this yr, the common variety of requests to render an internet web page was 96, with a complete dimension of 1,808kB. So in case your person finally ends up accessing your prerendered web page, then you definitely’ve hit the jackpot: you’ll save the time of downloading virtually 2,000kB, plus server response time. However for those who’re fallacious and your person by no means accesses the prerendered web page, you’ll make them pay a really excessive price.
When deciding whether or not to prerender total pages forward of time, contemplate that Google prerenders the highest outcomes on its search web page, and Chrome prerenders pages based mostly on the historic navigation patterns of customers. Utilizing the identical precept, you may detect widespread utilization patterns and prerender goal pages accordingly. You may as well use it, identical to useful resource prefetching, on questionnaires or surveys the place you already know customers will full the workflow in a selected order.
Right now, prerendering is barely supported on IE11, Chrome, and Chrome Cellular. Neither Firefox nor Safari have added assist for this method but. (And as with useful resource prefetching, you may test prebrowsing.com to check whether or not this method is supported in your browser.)
Websites like Google and Bing are utilizing these strategies extensively to make search prompt for his or her customers. Now it’s time for us to return to our personal websites and take one other look. Can we make our experiences higher and quicker with prefetching and prerendering?
Browsers are already working behind the scenes, on the lookout for patterns in our websites to make navigation as quick as potential. Prebrowsing builds on that: we are able to mix the perception we’ve on our personal pages with additional evaluation of person patterns. By serving to browsers do a greater job, we pace up and enhance the expertise for our customers.

