At CSS Day final June I launched, with some trepidation, a peculiar three-character CSS selector. Referred to as the “lobotomized owl selector” for its resemblance to an owl’s vacant stare, it proved to be the most well-liked part of my speak.
Article Continues Beneath
I couldn’t let you know whether or not the attendees have been applauding the considering behind the invention or have been, as a substitute, nervously laughing at my audacity for together with such an odd and seemingly ineffective assemble. Maybe I used to be unwittingly talking to a room filled with paid-up owl sanctuary supporters. I don’t know.
The lobotomized owl selector appears to be like like this:
* + *Regardless of its irreverent title and precarious type, the lobotomized owl selector isn’t any mere thought experiment for me. It’s the results of ongoing experimentation into automating the structure of movement content material. The owl selector is an “axiomatic” selector with a voracious purview. As such, many can be hesitant to make use of it, and it’ll terrify some that I embrace it in manufacturing code. I purpose to show how the selector can cut back bloat, velocity up improvement, and assist automate the styling of arbitrary, dynamic content material.
Styling by prescription#section2
Nearly universally, skilled internet interface designers (engineers, no matter) have accustomed themselves to styling HTML components prescriptively. We conceive of an interface object, then creator types for the thing which might be inscribed manually within the markup as “hooks.”
Regardless of solely pertaining to presentation, not semantic interoperability, the category selector is what we attain for most frequently. Whereas components and most attributes are predetermined and standardized, courses are the placeholders that present us with the liberty of authorship. Courses give us management.
.my-module {
/* ... */
}CSS frameworks are primarily libraries of non-standard class-based ciphers, meant for forming specific relationships between types and their components. They’re vaunted for his or her potential to assist designers produce enticing interfaces shortly, and criticized for the inevitable accessibility shortcomings that end result from main with model (type) reasonably than content material (operate).
<a category="ui-button">press me</a>Whether or not you employ a framework or your individual methodology, the prescriptive styling mode additionally prohibits non-technical content material editors. It requires not simply information of presentational markup, but in addition entry to that markup to encode the prescribed types. WYSIWYG editors and instruments like Markdown essentially lack this complexity in order that styling doesn’t impede the editorial course of.
No matter whether or not you possibly can create and keep presentational markup, the query of whether or not you ought to stays. Including presentational ciphers to your beforehand terse markup essentially engorges it, however what’s the tradeoff? Does this permit us to scale back bloat within the stylesheet?
By selecting to model solely by way of named components, we make the error of asserting that HTML components exist in a vacuum, not topic to inheritance or commonality. By treating the factor as “this factor that must be styled,” we’re liable to redundantly set some values for the factor in hand that ought to have already been outlined greater within the cascade. Including new modules to a undertaking invitations bloat, which is a tough factor to maintain in verify.
.module-new {
/* So... what’s really new right here? */
}From pre-processors with their addition of variables to object-based CSS methodologies and their utility of reusable class “objects,” we’re grappling with sandbags to stem this tide of bloat. It’s our business’s obsession. Nonetheless, few cures really eschew the prescriptive philosophy that invitations bloat within the first place. Some interpretations of object-oriented CSS even insist on a flattened hierarchy of types, citing specificity as an issue to be overcome—successfully decreasing CSS to SS and denying one in all its key options.
I’m not writing to sentence these approaches and applied sciences outright, however there are different strategies that simply could also be more practical for sure circumstances. Maintain onto your hats.
Selector efficiency#section4
I’m pleased to concede that when a few of you noticed the 2 asterisks in * + * in the beginning of this text, you began shaking your head with vigorous disapproval. There’s a precedent for that. The common selector is certainly a strong instrument. However it may be good highly effective, not simply dangerous highly effective. Earlier than we get into that, although, I wish to tackle the perceived efficiency challenge.
All of the research I’ve learn, together with Steve Souders’ and Ben Frain’s, have concluded that the comparative efficiency of various CSS selector sorts is negligible. The truth is, Frain concludes that “sweating over the selectors utilized in trendy browsers is futile.” I’ve but to learn any compelling proof to counter these findings.
In keeping with Frain, it’s, as a substitute, the amount of CSS selectors—the bloat—that will trigger points; he mentions unused declarations particularly. In different phrases, embracing class selectors for his or her “velocity” is of little use when their proliferation is inflicting the actual efficiency challenge. Effectively, that and the large JPEGs and un-subsetted internet fonts.
Contrariwise, the * selector’s simultaneous management of a number of components will increase brevity, serving to to scale back file measurement and enhance efficiency.
The actual hassle with the common sector is that it alone doesn’t characterize a really compelling axiom—nothing extra clever than “model no matter,” anyway. The trick is in harnessing this primary selector and forming extra complicated expressions which might be context-aware.
Meting out with margins#section5
The difficulty with confining types to things is that not every little thing must be thought of a property of an object per se. Take margins: margins are one thing that exist between components. Merely giving a component a high margin is mindless, irrespective of how few or what number of occasions you do it. It’s like making use of glue to 1 facet of an object earlier than you’ve decided whether or not you really wish to stick it to one thing or what that one thing could be.
.module-new {
margin-bottom: 3em; /* what, on a regular basis? */
}What we’d like is an expression (a selector) that matches components solely in want of margin. That’s, solely components in a contextual relationship with different sibling components. The adjoining sibling combinator does simply this: utilizing the shape x + n, we will add a high margin to any n the place x has come earlier than it.
This could, as with customary prescriptive styling, change into verbose in a short time if we have been to create guidelines for every totally different factor pairing inside the interface. Therefore, we undertake the aforementioned common selector, creating our owl face. The axiom is as follows: “All components within the movement of the doc that proceed different components should obtain a high margin of 1 line.”
* + * {
margin-top: 1.5em;
}Completeness#section6
Assuming that your paragraphs’ font-size is 1 em and its line-height is 1.5, we simply set a default margin of 1 line between all successive movement components of all varieties occurring in any order. Neither we builders nor the oldsters constructing content material for the undertaking have to fret about any components being forgotten and never adopting a minimum of an ordinary margin when rendered one after the opposite. To realize this the prescriptive method, we’d must anticipate particular components and provides them particular person margin values. Boring, verbose, and liable to be incomplete.
As an alternative of writing types, we’ve created a mode axiom: an overarching precept for the structure of movement content material. It’s extremely maintainable, too; if you happen to change the line-height, simply change this singular margin-top worth to match.
Contextual consciousness#section7
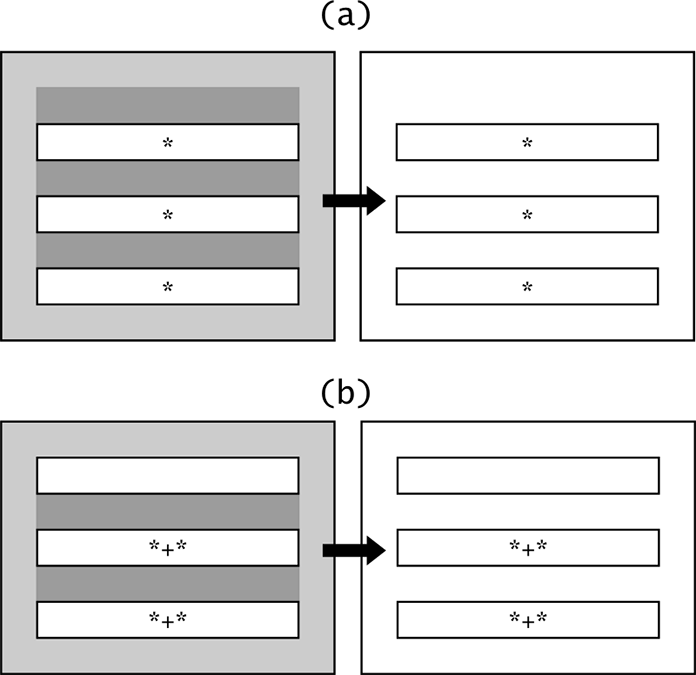
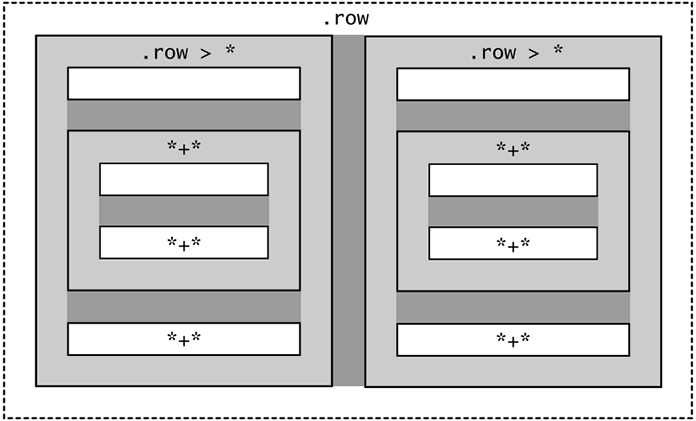
It’s higher than that, although. By making use of margin between components solely, we don’t generate any redundant margin (uncovered glue) destined to mix with the padding of mother or father components. Evaluate answer (a), which provides a high margin to all components, with answer (b), which makes use of the owl selector.

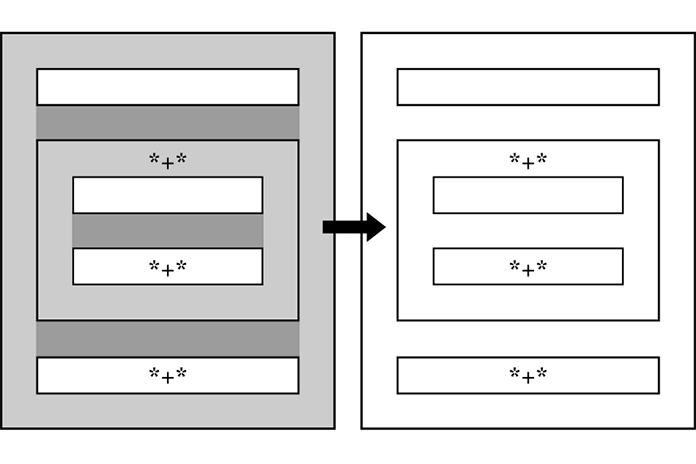
Now think about how this behaves in regard to nesting. As illustrated, utilizing the owl selector and only a margin-top worth, no first or final factor of a set will ever current redundant margin. Everytime you create a subset of those components, by wrapping them in a nested mother or father, the identical guidelines that apply to the superset will apply to the subset. No margin, no matter nesting degree, will ever meet padding. With a form of algorithmic class, we defend towards compound whitespace all through our interface.

That is eminently much less verbose and extra strong than approaching the issue unaxiomatically and eradicating the leftover glue after the very fact, as Chris Coyier reluctantly proposed in “Spacing The Backside of Modules”. It was this text, I ought to level out, that helped give me the thought for the lobotomized owl.
.module > *:last-child,
.module > *:last-child > *:last-child,
.module > *:last-child > *:last-child > *:last-child {
margin: 0;
}Observe that this solely works having outlined a “module” context (a giant ask of a content material editor), and requires estimating potential nesting ranges. Right here, it helps as much as three.
Exception-driven design#section8
Up to now, we’ve not named a single factor. We’ve merely written a rule. Now we will benefit from the owl selector’s low specificity and begin judiciously constructing in exceptions, making the most of the cascade reasonably than condemning it as different strategies do.
Guide-like, justified paragraphs#section9
p {
text-align: justify;
}
p + p {
margin-top: 0;
text-indent: 2em;
}Observe that solely successive paragraphs are indented, which is typical—one other win for the adjoining sibling combinator.
Compact modules#section10
.compact * + * {
margin-top: 0.75em;
}You’ll be able to make use of just a little class-based object orientation if you happen to like, to create a reusable model for extra compact modules. On this instance, all components that want margin obtain a margin of solely half a line.
Widgets with positioning#section11
.margins-off > * {
margin-top: 0;
}The owl selector is an expressive selector and can have an effect on widgets like maps, the place every little thing is positioned precisely. It is a easy off change. More and more, widgets like these will happen as internet elements the place our margin algorithm won’t be inherited anyway. That is due to the model encapsulation characteristic of Shadow DOM.
Though a number of exceptions are inevitable, by harnessing the em unit in our margin worth, margins already alter robotically based on one other property: font-size. In any situations that we alter font-size, the margin will adapt to it: one-line areas stay one-line areas. That is particularly useful when setting an elevated or lowered physique font-size through a @media question.
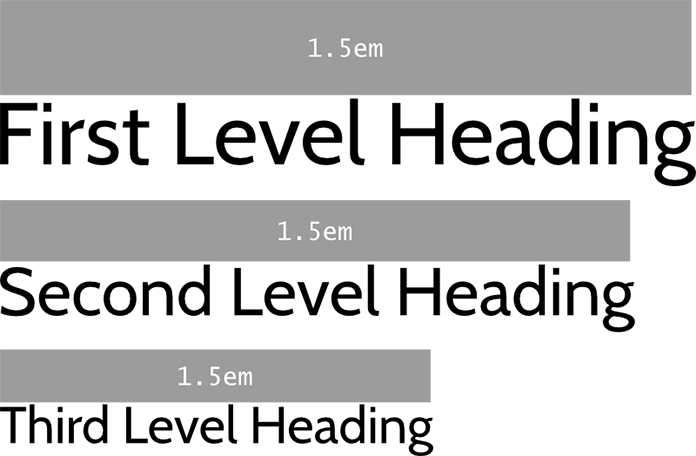
On the subject of headings, there’s nonetheless extra luck. Having set heading font sizes in your stylesheet in ems, applicable margin (main whitespace) for every heading has been set with out you writing a single line of further code.

This model declaration is meant to be inherited. That’s the way it, and CSS typically, is designed to work. Nonetheless, I admire that some can be uncomfortable with simply how voracious this selector is, particularly after they’ve change into accustomed to avoiding inheritance wherever potential.
I’ve already lined the few exceptions you might want to make use of, however, if it helps additional, keep in mind that phrasing components with a typical show worth of inline will inherit the highest margin however be unaffected by way of structure. Inline components solely respect horizontal margin, which is as specified and customary conduct throughout all browsers.

If you end up overriding the owl selector incessantly, there could also be deeper systemic points with the design. The owl selector offers with movement content material, and movement content material ought to make up nearly all of your content material. I don’t advise relying closely on positioned content material in most interfaces as a result of they break implicit movement relationships. Even grid programs, with their floated columns, ought to require not more than a easy .row > * selector making use of margin-top: 0 to reset them.

I’m a really poor mathematician, however I’ve an excellent fondness for Euclid’s postulates: a set of irreducible guidelines, or axioms, that type the idea for complicated and delightful geometries. Due to Euclid, I perceive that even essentially the most complicated programs should rely on foundational guidelines, and CSS isn’t any totally different. Though modularization of a fancy interface is a essential step in its maturation, any interface that doesn’t observe primary governing tenets goes to lack readability.
The owl selector lets you management movement content material, however additionally it is a method of relinquishing management. By styling components based on context and circumstance, we settle for that the construction of content material is—and must be—mutable. As an alternative of prescribing the looks of particular person gadgets, we construct programs to anticipate them. As an alternative of prescribing the looks of the interface as an entire, we let the content material decide it. We give management again to the individuals who would make it.
When turning off CSS for a webpage altogether, it’s best to discover two issues. First, the web page is unfalteringly versatile: the content material suits the viewport no matter its dimensions. Second—supplied you may have written customary, accessible markup—it’s best to see that the content material is already styled in a method that’s, if not extremely enticing, then moderately traversable. The browser’s person agent types deal with that, too.
Our endeavors to reclaim and improve the innate gadget independence supplied by person brokers are ongoing. It’s time we labored on reinstating content material independence as effectively.