We’re a perseverant crew, the RICG. Responsive pictures had been useless and buried without end in significantly dramatic style—what—two, thrice there? “Lifeless and buried without end” refused to stay, although, due to all of you. Each time responsive pictures had been knocked down, they obtained up a bit of stronger than earlier than.
Article Continues Beneath
It isn’t laborious to see why the going was so robust. Altering up a characteristic as outdated—and in software program phrases, as secure—because the img ingredient was no small request. However designers and builders had spoken: we needed a characteristic that stood to avoid wasting our customers an incredible quantity of bandwidth, and we carved out a seat on the similar desk as browser representatives and long-established requirements our bodies to make that characteristic occur. It was a protracted and failure-riddled course of, but it surely’s what obtained us to the options we’ve got right this moment: not only one new ingredient, however an entire suite of enhancements to the img ingredient as nicely. Now we’ve got choices for smarter asset supply based mostly on any mixture of viewport dimension, pixel density, and file format assist.
In any case that hard-won progress, there was no sense in packing up our GitHub group and going dwelling. We’ve modified the “I” in “RICG” from “Photographs” to “Points,” and set our sights excessive proper out of the gate: we goal to alter the best way all of us write CSS.
The difficulty with media queries#section2
Styling a module meant to occupy a number of containers with viewport-based media queries means scoping that module’s types to all of the containers that it’d occupy. That sentence isn’t the simplest factor on this planet to parse, but it surely’s one thing I’m betting we’re all accustomed to in observe.
The perfect responsive web site is a system of versatile, modular elements that may be repurposed to serve in a number of contexts. Utilizing sample libraries and instruments like Sample Lab by Brad Frost and Dave Olsen, we should always be capable to type essentially the most elementary components of a web site in a vacuum, assemble them into cohesive modules unbiased of the web page, after which embrace them within the web page format in no matter contexts they had been meant to occupy. However the actuality isn’t as clear-cut as it’d sound.
For the sake of dialogue, let’s say we’ve been tasked with constructing a touchdown web page for a retailer that sells Whitworth-based instruments, a measurement system recognized solely to these courageous sufficient—or foolhardy sufficient—to personal a very outdated automobile of British make. I rely myself among the many latter group.

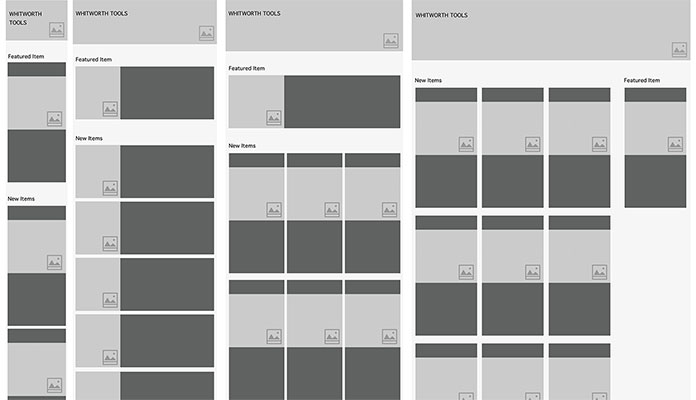
It’s a fairly easy design. The entire web page is made up of product modules that occupy a big central container, and one equivalent “featured merchandise” module that occupies a secondary container. The general web page format solely adjustments at a single breakpoint, the place the “featured merchandise” container shifts to a sidebar. Right here’s a really sparse demo illustrating that format change. The CSS for that is a straightforward learn:
.col-a,
.col-b {
clear: each;
float: left;
}
@media( min-width: 960px ) {
.col-a,
.col-b {
clear: none;
}
.col-a {
width: 70%;
}
.col-b {
width: 27%;
float: proper;
}
}We actually solely must take care of the modules in two completely different contexts, and solely at our highest breakpoint: the first container and featured containers are the identical width till the featured container turns right into a sidebar. We’ll put a category of .featured on that container so we are able to scope our types to it in a while.
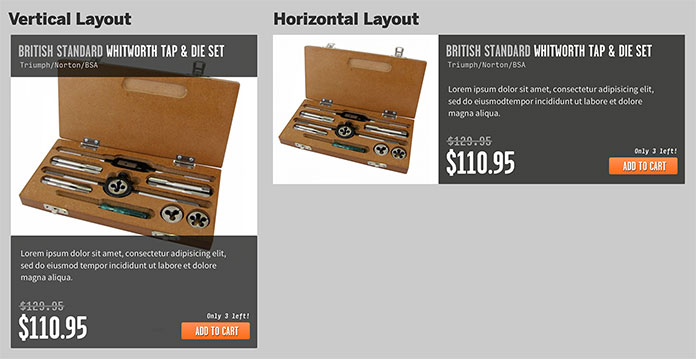
Now that we’ve got the web page format squared away, we are able to concentrate on the format of the person modules. They’ll swap between a vertical and a horizontal format, whichever is greatest for the out there house:

The vertical format actually doesn’t want a lot finessing in CSS. The pure move of our markup does many of the work for us; we’ll simply make a number of small tweaks to constrain the scale of our product pictures and heart them past that dimension:
.mod img {
show: block;
margin: 0 auto;
width: 100%;
max-width: 250px;
}The types for the horizontal format aren’t an excessive amount of more durable. For now, we’ll concentrate on the first container—so we received’t scope these types to our .featured class. Since we wish the modules to return to the vertical format above 800px for the three-across format, we’ll solely apply the horizontal format types between 400px and 799px:
@media( min-width: 400px ) and ( max-width: 799px ) {
.mod img {
float: left;
width: 30%;
max-width: 999px;
}
.mod .mod-header,
.mod .mod-desc {
float: proper;
width: 68%;
padding-left: 2%;
}
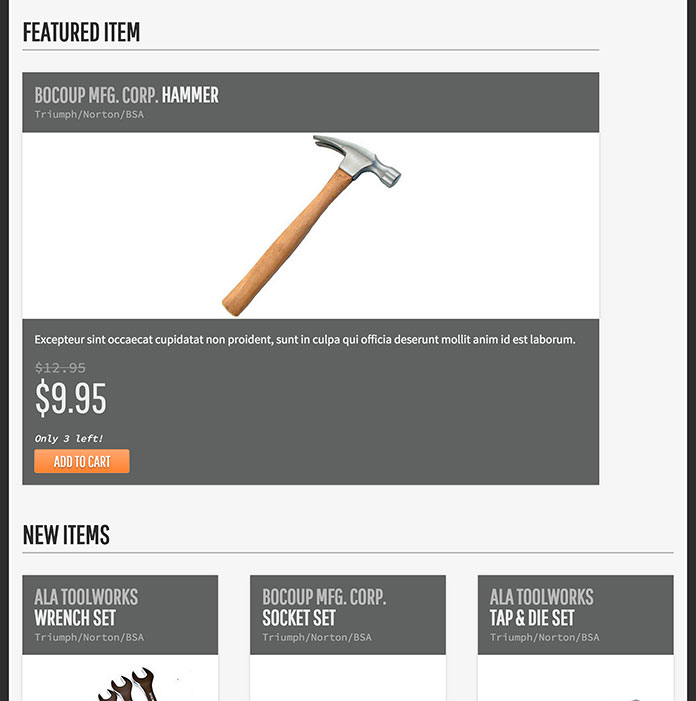
}Right here’s how these types play out in an actual web page. They work simply superb, up to a degree—in our “featured merchandise” container, the place there’ll solely ever be one module at a time, issues disintegrate a bit of at medium breakpoints:

Not splendid, however fixable. We’ll simply write a brand new media question to overlap with the one we wrote for the modules within the major container, then scope all our types to the .featured class we placed on that secondary container ingredient:
@media( min-width: 40em ) and ( max-width: 60em ) {
.featured .mod img {
float: left;
width: 30%;
}
.featured .mod .mod-header,
.featured .mod .mod-desc {
float: proper;
width: 68%;
}
}Effectively, okay. This works simply superb—as you’ll be able to see right here—but it surely’s a bit of gross, code-wise. Not a DRY method to writing CSS, by a protracted shot.
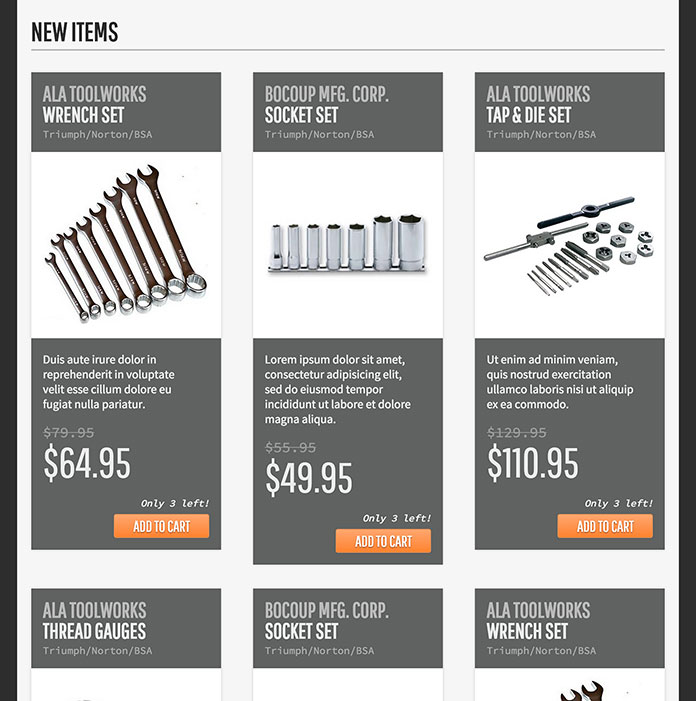
That is nonetheless bearable after we’re working with such a easy design, however it may well get so much worse after we begin fine-tuning particulars. For instance, the vertical format requires the “add to cart” button to look on the best aspect of the module, however there isn’t sufficient room after we swap to the three-across format at medium breakpoints:

If we finesse our types so the “add to cart” and “amount remaining” modules intentionally break beneath the product costs at these sizes—aligned to the left, as a substitute of floating in house on the best—our stylesheet tangles a bit of extra.
Switching between left and proper alignment for these parts is straightforward when it comes to the types themselves: we’re actually solely coping with text-align and float properties on the “amount remaining” and the “add to cart” button. For the media queries that management these easy types, although, we’ve got an entire listing of concerns to work round. We’ll want so as to add two breakpoints to each of the prevailing breakpoints that deal with vertical alignment. These types will impression our “featured” module as nicely, so we’ll have to override these new types utilizing our scoping class, with media queries to match. For the reason that featured module has a little more room to work with than the modules lined up three-across, the “add to cart” button can transfer again to the best sooner in that context, on the highest breakpoint—one more breakpoint. However wait, there’s extra: these types aren’t future-proof. If we should always ever wish to add a module to a brand new context, we’ll have to repeat and paste all our types over once more, with a brand new scoping class and a fistful of latest media queries. If the scale of the web page format adjustments in any approach—roughly padding, margins, any size-based styling change to the format parts—we’ll have to regulate all of these many, many media queries. We now must discover a new viewport dimension the place our breakpoints make sense. Our choices are disconnected from our format.
This web page comes nowhere close to the extent of complexity we’d encounter in an actual venture, however we have already got a tricky stylesheet to keep up.
Enter ingredient queries#section3
All this complication comes from our reliance on the viewport to make our styling choices. Media queries work simply superb for our high-level web page format, however they’re nowhere close to as helpful for modular elements. What we actually want is the power to type web page elements based mostly on the house they occupy moderately than the scale of the viewport.
“Component queries” assume a syntax that does precisely that. We’re accustomed to writing a media question for types that apply solely when the viewport is larger than 40em, like this:
@media( min-width: 40em ) {
}As an alternative, think about a syntax the place the question itself is scoped to a component and populated with types that solely apply when that ingredient is bigger than 40em:
.mod:media( min-width: 40em ) {
}Effectively, this might change nearly all the things we’ve written for our Whitworth web page to date. We’d nonetheless use media queries for our web page’s one main format change, the place we go from a linear format to a bigger major ingredient and a sidebar; basing that on the viewport dimension is smart. As soon as we began constructing our modules themselves, although, this new syntax would enable us to put in writing all of the types they may ever want simply as soon as:
.mod img {
show: block;
margin: 0 auto;
width: 100%;
max-width: 250px;
}
.mod:media( min-width: 425px ) img {
float: left;
width: 30%;
max-width: 9999px;
}
.mod:media( min-width: 425px ) .mod-header,
.mod:media( min-width: 425px ) .mod-desc {
float: proper;
width: 68%;
padding-left: 2%;
}That’s it, these are all of the types our module layouts will want—see for your self on this demo, which makes use of a JavaScript shim to make this theoretical syntax work for actual. When the module is bigger than 425px, the browser makes use of the horizontal format. If the module is smaller than 425px, the browser makes use of the vertical format. The styling is now 100% depending on the container that the module occupies—if it has sufficient house for the horizontal format, these are the types that get used. If we modified the three-across format to two-across with every module occupying half the container, or we launched a totally new and unpredictable context for considered one of these modules, we wouldn’t want to alter a factor about their styling. Think about how rather more helpful a sample library could be if we eliminated the contextual dependency from these sorts of standalone modules: you’d be capable to seize any element from the web page and transfer it to any container within the web page, while not having to remodel a whole lot of traces of CSS—with out transforming any CSS in any respect.
For fine-tuning particulars just like the place of the “add to cart” button and amount remaining, issues wouldn’t actually get any extra complicated. Since we wouldn’t be coping with scoping or finessing module breakpoints to match the viewport-based format breakpoints, we’d solely have one concern: “Is the module too small to have the worth and ‘add to cart’ button aspect by aspect?” A bit of experimentation tells us that there’s sufficient room for each parts so long as the module is bigger than 320px, and that’s the place we’ll put our module-based breakpoint:
.mod:media( min-width: 320px ) .mod-cost {
float: left;
}
.mod:media( min-width: 320px ) .mod-buy {
float: proper;
}
.mod:media( min-width: 320px ) .buy-remaining {
text-align: proper;
}From dozens of traces of redundant CSS, media queries, and overrides to 9 traces containing the types we’d like. Extra essential, nothing would break if some other types on the web page ought to change. You may do that out for your self by fidgeting with types in your browser’s dev instruments on this demo, which is utilizing a script that mimics ingredient question habits—it isn’t one thing you’d wish to use on a manufacturing web site, but it surely’s an effective way to get your head across the idea.
If this syntax existed, we’d be completed with this Whitworth venture in just some traces of CSS.
However ingredient queries can’t exist—a minimum of, not the best way we’d been desirous about them. Identical to the primary model of the image specification, ingredient queries are useless and buried without end. However just like the seek for responsive pictures, we’re not about to let that stick—not when we’ve got such a transparent drawback to resolve.
Exit ingredient queries#section4
This idea isn’t a tough promote—not for us builders, anyway—however neither had been responsive pictures. As soon as we get into the gritty implementation particulars, although, issues change.
Step one for the RICG was framing out a Use Circumstances and Necessities doc for ingredient queries, describing and diagramming the issue—not proposing a resolution, simply offering a transparent drawback to be solved. Thus far it’s shaping as much as be much more targeted than the Use Circumstances and Necessities doc for responsive pictures as a result of it actually solely units out to resolve one overarching difficulty.
As phrase of this doc obtained round, folks began considering by means of the issue a bit of additional, similar to we’d hoped. That led many people to the identical conclusion, earlier than we’d even began tinkering with a proposed specification: ingredient queries can by no means work.
This has been documented in additional element elsewhere, however the gist is that this: we’re utilizing CSS to manage CSS, and meaning we are able to trigger infinitely looping type adjustments. If we are able to inform a component to restyle itself utilizing a component question, what occurs if we use that ingredient question to alter the ingredient’s width to at least one the place the ingredient question now not applies?
.our-element:media(min-width: 500px) {
width: 499px;
}Effectively, for the reason that question now not matches, the brand new width is now not utilized. Since that new width is rarely utilized, the ingredient question would match once more, so the brand new width could be utilized, so the question would now not match, so the brand new width wouldn’t be utilized—and so forth unto infinity. We’ve achieved a TARDIS-caliber paradox with just some traces of CSS, and there’s no predictable approach for the browser to deal with it. Ought to the browser, upon encountering considered one of these conditions, throw the ingredient question types away completely? Solely throw away the brand new width? Uninstall itself from the person’s machine? Begin a small-to-medium-sized fireplace? Nothing sounds significantly interesting about any of this, least of all from a browser maker’s standpoint. They’ll by no means let one thing with this sort of error potential see the sunshine of day. Sport over.
Thrilling information, proper? We found out that ingredient queries had been not possible in a fraction of the time it took to determine that responsive pictures had been not possible. The primary time, I imply.
Okay, hear me out on this. “Component queries” are over, positive, however the issue hasn’t modified—the Use Circumstances and Necessities doc isn’t going anyplace. This nonetheless must be solved, and now we all know how not to resolve it: parts can’t be restyled based mostly on their very own properties.
Enter container queries#section5
To unravel the issue outlined within the Use Circumstances and Necessities doc, we have to reframe the best way we discuss a possible resolution. Since an answer can’t enable a component to restyle itself, we are able to construct that constraint into the specification: queries hooked up to a component can solely affect the styling of that ingredient’s youngster parts.
Armed with our new data of the not possible, the seek for ingredient queries has been reframed as container queries.
What would this modification about our Whitworth venture? Effectively, nothing—we had been solely styling the kid parts of .mod anyway, not .mod itself. It’d simply imply a number of behavioral adjustments when it comes to how the browser treats these parts. The browser couldn’t enable a component with an hooked up question to be influenced by the scale of its youngster parts, for instance. We’d find yourself with an implicit browser-level overflow type on any ingredient with a question hooked up, to forestall the infinite looping habits—rather more predictable than the browser selecting and selecting bits of our stylesheets to keep away from melting down.
So, how can we preserve issues transferring ahead from right here? By discovering the subsequent impossible-to-solve difficulty. Thus far, “container queries” have held as much as extra scrutiny than “ingredient queries” did—however discuss is affordable. This recursion difficulty is a giant one, but it surely nonetheless solely scratches the floor of the potential points we may run into as an answer begins to materialize.
We’ll make much more progress by experimenting with this sample, which isn’t the simplest factor to do after we’re coping with syntaxes that don’t exist but. That’s how we ended up with the very first model of Scott Jehl’s Picturefill, lo these a few years in the past. With out tinkering—with out truly utilizing one thing resembling the image markup sample—we couldn’t make a lot sense of the spec we had been simply beginning to write. So in the identical vein, the RICG has began up a repository for container question demos, utilizing the identical shim as our Whitworth demos. Now we are able to all do that syntax out for ourselves, and assist discover the problems we’ll run into when utilizing this sort of CSS sample for actual—the kinds of issues you’ll be able to solely discover by constructing one thing. Clone the repo, copy the demo-template listing into /demos, give your demo a reputation, and construct one thing utilizing container queries. Make sure to tell us the way it goes, whether or not good or dangerous.
Exit container queries..?#section6
As the primary model of the container question spec comes collectively, nicely, its days could very nicely be numbered, too. The Use Circumstances and Necessities doc isn’t going anyplace, although; the issue we have to clear up is on the market, looming, demanding that or not it’s solved in some way.
The reply could also be this very first proposal, for all we all know. It could be one thing utterly completely different—one thing we haven’t even begun to contemplate. However the RICG isn’t a decision-maker on this planet of internet requirements, and we don’t goal to be one. We wish to be a rallying level—to offer methods for designers and builders who may not wish to wade by means of arcane listservs and IRC channels to get entangled within the requirements that have an effect on their day by day work.
There’ll be a lot extra work to do after this, and we’ll want all of you to get it achieved. Along with your assist—with hundreds of designer and developer voices contributing to the search—it’s solely a matter of time till we discover the reply collectively. We’ve achieved it earlier than, and we’ll do it once more.
Stiffen the sinews; summon up the blood. Banish the phrase “ingredient queries” out of your vocabulary without end. Let’s get to work on container queries, no matter what title or kind they may take sooner or later.


