For seven years, we’ve held tightly to the idea that utilizing progressive enhancement is the appropriate solution to construct web sites and functions. Progressive enhancement is how we construct sustainable, interoperable, and accessible net options.
Article Continues Beneath
You’ve seen this earlier than. You…
- begin with pristine, semantic HTML,
- present a layer of presentational strategies by way of CSS (these could or will not be overridden by consumer kinds), and
- present a layer of behavioral enhancements with JavaScript (once more, these could or will not be overridden or supplemented by consumer scripts).
At every step alongside the way in which, we now have what quantities to a working resolution. We construct every working resolution on prime of different, already working options.
Now that the discharge of ARIA is approaching, let’s check out how ARIA suits inside progressive enhancement technique. Can we use ARIA in a approach that respects progressive enhancement? Can we use ARIA in ways in which guarantee we now have a working resolution at each degree?
ARIA is an rising specification from the W3C and is an accessibility effort that plenty of corporations assist. ARIA is designed to offer accessibility at a technical degree—what you would possibly name “programmatic accessibility”—the place it doesn’t exist already. For instance, most of the date pickers and different superior widgets that we add to our web sites are nothing greater than a group of <div> and <span> parts that haven’t any semantic which means; ARIA makes an attempt to offer that semantic which means.
Take into account that ARIA remains to be not fairly completed—it’s, as of this writing, printed as a working draft and is beneath assessment. That is how specs work. In actual fact, in case you learn Martin Kliehm’s 2007 article from ALA 235, Accessible Internet 2.0 Purposes with WAI-ARIA, you’ll see that fairly a bit has modified. The overall ARIA ideas are nonetheless the identical, however the present implementation is far less complicated and will probably be a lot simpler to make use of.
Finally, implementing ARIA in our designs will enable us to reliably inform assistive know-how “this div is definitely a dialog field” or “this ordered record of hyperlinks is definitely a thực đơn of selections” or “this assortment of divs, pictures, and spans is a progress bar, and that progress bar is at the moment at 75%.”
ARIA provides three means to do that. They permit us to speak:
- what position a specific element has within the interface,
- the properties that element has, and
- the present state of the element.
We do that by utilizing ARIA attributes and values similar to we use every other HTML attribute and worth, however we modify them with scripting in response to occasions that occur inside the browser. A few of what ARIA offers additionally helps to determine programmatic relationships between elements of the interface, however we’ll go away that for later.
We not too long ago relaunched Merely Accessible, a house for all of our accessibility-related writing. Within the web site code we used ARIA landmark roles to offer a standardized set of navigational landmarks inside the web page. If you happen to take a look at a pattern article web page reminiscent of Customized Stylesheets for iOS, the article pages have the next landmark roles outlined of their code:
position=“banner”for the masthead of the location,position=“navigation”for every of the navigation lists on the prime and backside of the web page,position=“search”for the search type,position=“principal”for the principle content material of the web page,position=“complementary”for the associated info within the sidebar, andposition=“contentinfo”for the copyright assertion on the backside.
This code permits assistive know-how that understands ARIA landmarks to maneuver from one landmark to a different utilizing keyboard shortcuts (as with the JAWS display reader) or gestures (as with Apple’s VoiceOver).
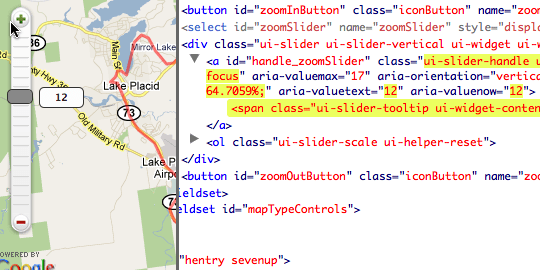
Right here’s one other instance of ARIA in motion: A slider widget on a Google Map. On this implementation of a Google Map, we’ve added ARIA to the slider management that means that you can change zoom ranges. We added ARIA to this fairly just because there isn’t a native HTML component for a slider—we now have to assemble it from the instruments we now have. So, to approximate an actual slider that you just would possibly see on the working system degree, we added ARIA to the fundamental HTML markup. Right here we now have:
- indicated a task for the element (
position=“slider”), - used
aria-orientation=“vertical”to specify that it’s…anticipate it…oriented vertically, and, - added a number of properties to that slider (
aria-valuemin=“0”,aria-valuemax=“17”,aria-valuetext=“14”, andaria-valuenow=“14”).
As we slide the thumb alongside the rail to alter the zoom degree, we use JavaScript to alter the worth of aria-valuenow and aria-valuetext to match the zoom degree.

Fig 1. Exhibiting the aria-valuetext and aria-valuenow with the worth of 12.
You may see this for your self utilizing Firebug or one other developer device. Determine 1 exhibits the aria-valuetext and aria-valuenow highlighted with a worth of 12, matching the zoom degree from the maps themselves. With JavaScript on, these values replace dynamically as you zoom in or out. For true progressive enhancement, you’d create a model that makes use of a type submission to pick out a zoom degree and makes use of the Google Maps Static API, which doesn’t require JavaScript.
In typical ARIA implementations reminiscent of these:
- easy ARIA position attributes outline the position for varied elements of the web page:
position=“thực đơn”,position=“dialog”,position=“navigation”, andposition=“tablist”, - easy ARIA properties outline connections between varied interface parts:
aria-labelledby=“someid”,aria-describedby=“anotherid”,aria-haspopup=“true”, and - easy ARIA states outline the present state of objects on the web page:
aria-hidden=“true”,aria-invalid=“false”,aria-disabled=“true”,aria-expanded=“false”.
Go straight to the supply for full particulars on all of the ARIA roles and states and properties.
To make use of ARIA, we’ll want a number of totally different items of the puzzle to fall into place. As you noticed within the slider instance, we have to add ARIA attributes to our HTML after which management them with JavaScript as we dynamically replace the web page.
Help for ARIA isn’t fairly that easy, although. Sure, we will add ARIA to offer “semantic sugar,” however there may be extra to it than that.
Accessibility requires everybody—authors and content material creators, browser distributors, assistive know-how distributors, and the individual utilizing the location or app—to return to the desk with the appropriate instruments.
What are the appropriate instruments for ARIA?#section4
Some browsers have some assist for ARIA. Present variations of Firefox 3, Opera 9.5+, IE8/9, and WebKit-based browsers like Safari 4+ all assist some facets of ARIA. In fact, their assist isn’t full. It might probably’t be, just because the spec isn’t completed.
Some assistive know-how has some assist for ARIA. Present variations of JAWS, Window-Eyes, NVDA, VoiceOver, and ZoomText have some assist for ARIA, however older variations, naturally, don’t.
A very easy solution to begin implementing ARIA is by utilizing ARIA’s landmark position idea.
You’ve already seen this in case you checked out our Merely Accessible web site. However there are a number of different issues to notice in that web page relative to progressive enhancement.
Let’s simply check out one instance—the position of “navigation.”
Right here’s how we’ve coded the navigation within the <footer> and the <header> sections of the location.
<nav position="navigation">
<ul>
<li><a href="https://alistapart.com/">Dwelling</a></li>
<li><a href="http://alistapart.com/archives/">Archives</a></li>
<li><a href="http://alistapart.com/about/">About</a></li>
<li><a href="http://alistapart.com/contact/">Contact</a></li>
</ul>
</nav>
You is likely to be asking “Why on earth is there a task of navigation on a component referred to as <nav>?” And in case you weren’t, you ought to be. These questions are ones that we’ll face each day as we transfer ahead with ARIA.
Right here’s the factor: ARIA solely has some assist in browsers and assistive know-how. By the identical token, we’ve used the HTML5 <nav> component, which, as you would possibly count on, has solely some assist in browsers and assistive know-how. We are able to use a component referred to as <nav> and browsers will take care of it moderately effectively, however they don’t do something helpful with it, like move it to the working system’s accessibility API. With out significant assist, <nav> would possibly as effectively simply be a <div>.
Which means that whereas <nav> could be styled and can render in a browser, proper now, there may be nothing that alerts a display reader or every other piece of assistive know-how that this web page component is getting used for navigation. Nonetheless, some assistive know-how acknowledges position=“navigation” as a landmark position. So, we double that up, and add a position=“navigation” to the <nav> component.
What about eventualities the place neither HTML5’s <nav> nor ARIA’s position=“navigation” is supported? Contained in the <nav> we use our trusty unordered record with record objects for navigation—the lists we’ve been utilizing for navigation for years.
Now let’s check out a barely extra difficult instance—specifying required type fields.
One benefit of ARIA markup is that we’ll have the ability to readily talk required fields to assistive know-how at a programmatic degree:
<label for="firstname">First Title</label>
<enter sort="textual content" id="firstname" aria-required="true" />In the end which means a display reader consumer could hear “First Title, sort in textual content, required.”
We may additionally use some CSS to offer visible cues based mostly on this attribute:
enter[aria-required=true]:after {
content material:"(required)";
}We all know that we now have some assist for ARIA in assistive applied sciences, however how would this instance render proper now? Generated content material isn’t learn by present variations of JAWS and WindowEyes, however could be learn by Apple’s VoiceOver. Nonetheless, we received’t have the ability to depend on that, and this generated content material depends on an attribute selector that will or will not be supported in your browser. And what of display readers that don’t assist ARIA?
The issue is in case you depend on ARIA to speak the required attribute to display readers, then that standing is not going to be introduced to different assistive applied sciences that don’t perceive ARIA.
To unravel this drawback, we have to present one other mechanism to speak the required standing, with out utilizing ARIA.
“However wait!” you say. “We are able to use the HTML5 required attribute!”
Sure, you possibly can use the HTML5 required attribute, however once more, that may solely work the place HTML5 is supported and uncovered to the accessibility API. In that case, we’ll want one more methodology to offer notification of required fields.
So, let’s take a look at offering one other, extra conventional methodology to do that—based mostly on work we did early in 2005 (see Required Kind Fields, the place we make sure that the required standing is coded as a part of the label).
After we do that, we offer this info to these assistive applied sciences in a non-ARIA state. However what’s the influence on the assistive applied sciences that do perceive ARIA? We want to check out a number of examples to see what our choices are for indicating required fields.
Right here’s a walkthrough of a few of our primary assessments. Let’s undergo the only state of affairs first—HTML5’s required attribute.
Right here’s an instance utilizing the HTML5 required attribute to indicate the required area:
<label for="username">Person Title</label>
<enter sort="textual content" id="username" required />All of us have nice hope for this, however, as of this writing, this attribute isn’t uncovered to any of the assistive know-how we used for testing. The required standing was not introduced in any approach utilizing JAWS 11, Window-Eyes 7.2, NVDA, VoiceOver, or ZoomText. Help for the HTML5 required attribute simply isn’t there but, so we have to discover one other approach.
One other easy methodology could be to make use of ARIA alone to indicate the required area:
<label for="username">Person Title</label>
<enter sort="textual content" id="username" aria-required="true" />On this case, JAWS 11, Window-Eyes 7, NVDA, and ZoomText all supported and introduced that the sector was required. VoiceOver on the Mac didn’t announce that the sector was required as a result of a bug that may hopefully be mounted in an replace to VoiceOver. That’s affordable assist for this system to be thought-about profitable at this stage.
Let’s take a look at the non-ARIA state of affairs in order that we get an entire image.
Right here’s an instance utilizing each ARIA and our conventional “in-the-label” methodology for these eventualities the place ARIA isn’t supported:
<label for="username">Person Title <em>(required)</em></label>
<enter sort="textual content" id="username" aria-required="true" />On this case, JAWS 11, Window-Eyes 7, NVDA, and ZoomText all introduced that the sector was required twice. That actually is best than the state of affairs the place it doesn’t get introduced in any respect, however we’d actually like to cut back repetition to make it as simple to know as attainable. VoiceOver doesn’t acknowledge the textual content “required” within the label as it’s nested contained in the <em> component (a results of the identical bug talked about above), and subsequently the present model of VoiceOver doesn’t learn out the textual content “required” when in kinds mode.
Let’s attempt to cut back that repetition by our conventional “in-the-label” methodology and position=“presentation” in order that when ARIA is supported, the <em> content material isn’t learn out:
<label for="username">Person Title
<em position="presentation">(required)%lt;/em>
</label><enter sort="textual content" id="username" aria-required="true" />On this case, JAWS 11, Window-Eyes 7, NVDA, and ZoomText all introduced that the sector was required twice.
Actually?
Sure, actually. The issue right here is the way in which that position=“presentation” works. It’s designed such that when position=“presentation” is added to a node, it tells assistive know-how to disregard the semantics of that node, however that doesn’t apply to its little one nodes, together with textual content nodes. Bleh. This appears counter-intuitive to me, but it surely’s a actuality that we have to take care of. Surprisingly, VoiceOver really works on this case—studying out that the sector is required, presumably as a result of the position=“presentation” on the <em> component tells it to disregard the semantics. This mainly exposes the textual content content material, such that “required” is now learn out in VoiceOver.
We even tried utilizing ARIA, our conventional “in-the-label” methodology and aria-hidden=“true”, in order that when ARIA is supported, the <em> content material isn’t learn out to keep away from duplication:
<label for="username">Person Title
<em aria-hidden="true">(required)</em>
</label><enter sort="textual content" id="username" aria-required="true" />This isn’t actually what aria-hidden was designed for; it’s meant as a solution to categorical that one thing is at the moment hidden. For instance, if in case you have a panel or another content material that you just present and conceal, you must use aria-hidden=“true” when it’s hidden, and aria-hidden=“false” when it’s displaying. Nonetheless, the draft spec says this of aria-hidden:
Authors MAY, with warning, use
aria-hiddento cover visibly rendered content material from assistive applied sciences provided that the act of hiding this content material is meant to enhance the expertise for customers of assistive applied sciences by lowering redundancy. Authors utilizingaria-hiddento cover seen content material from display readers MUST make sure that similar or equal which means and performance is uncovered to assistive applied sciences.
This sounds good for this utility doesn’t it? We’re expressing equal which means in all eventualities—ARIA and non-ARIA. The assist for aria-hidden in our assessments was missing. On this case, JAWS 11, Window-Eyes 7, NVDA, and ZoomText all introduced that the sector was required twice. VoiceOver doesn’t announce required in any respect when discovered within the <em> content material and doesn’t appropriately take care of aria-hidden=“true” on this little one component of the label, although it appears to work with aria-hidden=“true” on different content material. This method could also be helpful sooner or later as assist for aria-hidden in assistive know-how improves.
This leaves us with one ultimate choice (at the least for now)—one which I’m not totally keen on, however right here it’s:
Right here we’re utilizing ARIA, the standard “in-the-label” methodology, and position=“presentation” on a picture with alt textual content of “Required”:
<label for="username">Person Title
<img position="presentation" src="https://alistapart.com/article/aria-and-progressive-enhancement/required.png" alt="Required" />
</label><enter sort="textual content" id="username" aria-required="true" />The position=“presentation” on the picture tells ARIA-supporting browsers and assistive know-how to disregard the semantics of that node. That node has alt textual content of required and within the case the place ARIA is supported, it’s ignored.
On this ultimate state of affairs, JAWS 11, Window-Eyes 7, NVDA, and ZoomText all announce that the sector is required, exactly as soon as. And in older variations, the place ARIA isn’t supported or with browsers that won’t talk ARIA roles and attributes to the accessibility API? They’ll get the non-ARIA model. On this case, VoiceOver doesn’t point out that the sector is required, in all chance due to the identical bug we’ve talked about in different instances.
Sure, this makes me need to cry, too. If that wasn’t too painful, right here’s a abstract of those assessments in tabular type:
| Zoom Textual content 9.1 | JAWS 11 | Window-Eyes 7.2 | NVDA | VoiceOver | |
|---|---|---|---|---|---|
| HTML5 required | Doesn’t announce the sector is required | Doesn’t announce the sector is required | Doesn’t announce the sector is required | Doesn’t announce the sector is required | Doesn’t announce the sector is required |
| ARIA required to match different references to ARIA | Declares “required” as soon as | Declares “required” as soon as | Declares “required” as soon as | Declares “required” as soon as | Declares “required” as soon as |
| required in label and ARIA required | Declares “required” twice | Declares “required” twice | Declares “required” twice | Declares “required” twice | Declares “required” twice |
| required in label and ARIA required, embody position=“presentation” |
Declares “required” twice | Declares “required” twice | Declares “required” twice | Declares “required” twice | Declares “required” as soon as |
required in label and aria-hidden=“true” |
Declares “required” twice | Declares “required” twice | Declares “required” twice | Declares “required” twice | Doesn’t announce the sector is required |
| required in label and ARIA required, embody position=“presentation” on a picture |
Declares “required” as soon as | Declares “required” as soon as | Declares “required” as soon as | Declares “required” as soon as | Doesn’t announce the sector is required |
The issue, as I see it#section7
A part of the issue at current is that we don’t know when ARIA is supported. We want to detect objects and capabilities earlier than we use them; if they don’t seem to be current or unsupported, we will make sure that we nonetheless have a dependable resolution in place. However within the case of ARIA? We have now no such luck.
What’s the results of utilizing each a standard progressive enhancement method and ARIA collectively? Like every other spec, once we use a know-how, we count on, usually, to have all, or at the least most, of that spec supported. For instance, you’d by no means use CSS for background colours in case you didn’t even have assist for textual content coloration. The identical holds true for ARIA—we count on and have to depend on consumer brokers and assistive know-how to assist all facets of ARIA. Proper now, because the spec is being completed and implementations are nonetheless evolving—we merely don’t have that.
For this to work, then, we’ll have to have methods inside ARIA of additionally turning issues “off”—of hiding these redundancies that we create by utilizing conventional progressive enhancement alongside ARIA.
As we noticed within the required type fields instance, our greatest hope for this at current is a mix of position=“presentation” and aria-hidden=“true”.
Let’s take a look at one ultimate instance—a “tabbed panel” interface.
With out ARIA, we will do a number of issues to make a tabbed panel work in all eventualities. As a part of a progressive enhancement technique, we might make sure that the content material works first with primary performance as offered by HTML. We might then change the way in which the tab set appears, and, lastly, change the way in which it behaves.
Right here’s a primary technique:
With out JavaScript, we’d have an unordered record of hyperlinks on a web page that time to a spot additional down the web page that comprises the content material for the tab. We’d even embody a heading firstly of the content material that helps create the affiliation.
Right here’s a primary model that exhibits how we’d assist this content material with out the usage of JavaScript.
You’ll see that on the prime of the web page we now have a primary set of hyperlinks that go to content material already contained within the web page:
<ul>
<li><a href="#first">First Tab</a></li>
<li><a href="#second">Second Tab</a></li>
<li><a href="#third">Third Tab</a></li>
</ul>
This takes care of the non-JS state of affairs. Now that it really works with out JavaScript, we’ll take this a step additional by remodeling that very same web page right into a set of tabs. Utilizing some artful JavaScript, we create a JavaScript enabled model that applies some new kinds and particular keyboard performance.
With JavaScript on, you’ll see that the fundamental hyperlinks are remodeled. We use this JavaScript to set all of this up with the AriaTabs perform. In pseudo-code it appears like this:
- Loop by way of the divs which are getting used as tabs,
- set
class=“tabPanel”in order that it picks up the appropriate CSS guidelines, and - conceal the div/tab Panel.
- set
-
Discover the tab record (our navigation) and loop by way of each to,
- create applicable id values to tie the controls to the tab,
- arrange the press for every hyperlink in order that it modifications the present lively tab within the tablist, exhibits the brand new tab’s content material, and hides the previous tab’s content material,
- create the right keystrokes for the tabs from the DHTML Model Information (extra on this in a second), and
- decide which tab ought to be displaying and add the CSS
class=“present”in order that it has a distinct look than the opposite tabs.
You may see the entire perform right here.
This instance works effectively for keyboard customers, and doesn’t require any ARIA for customers of assistive know-how. Display screen reader customers will probably be clicking on hyperlinks which are inside the similar web page, and that’s precisely what they’re getting. Play with that instance and also you’ll see that you should utilize the keyboard to deal with a tab management and use the left/proper arrows to modify tabs or you should utilize the tab keystroke to maneuver to the subsequent tab and hit enter to show the tab.
This is a crucial piece of the puzzle—with out ARIA, none of this will probably be introduced to assistive know-how as tabs, so sticking with hyperlinks as a well-recognized paradigm is a crucial step in making this interface make sense.
As a ultimate step, we add assist for ARIA by including ARIA attributes to offer the suitable programmatic accessibility to assistive know-how.
We use the identical primary technique as with out ARIA with a number of additions to the code:
- We loop by way of the person tabpanels to:
- add ARIA assist by giving every a
position=“tabpanel”, and - conceal it with
aria-hidden=“true”.
- add ARIA assist by giving every a
-
After we discover and create our tab record, we give it a
position=“tablist”and loop by way of every merchandise within the tablist to:- give it a
position=“tab”and setaria-selected=“false”, - transfer up a degree within the DOM to the father or mother and provides it a
position=“presentation”to take away the semantic which means conveyed by an inventory merchandise (why? Within the ARIA state of affairs, the record isn’t significant as a result of that is now an ARIA tablist), - programmatically tie the tab and the tabpanel along with
aria-labelledby(consider this like a<label>component’s for/id pairing with inputs), - setup the keystroke handlers to alter tabs, simply as we did with out ARIA, however this time, not solely can we manipulate the CSS courses, we modify ARIA attributes, and
- add
tabindex=”-1”to the inactive tabs in order that we will programmatically deal with them, however they’re not within the default tab order.
- give it a
You may see the entire perform right here.
We’ve accomplished loads right here to set this up with ARIA and the right keystrokes—it’s possible you’ll be questioning, although, what are the right keystrokes?
For all the main points discuss with the AOL DHTML Model Information part on tab panels. This doc makes an attempt to codify what keyboard behaviors ought to exist for a wide range of widgets in webpages and functions.
In a nutshell, a tab management (which we don’t natively have on the net) works like this: You employ the tab keystroke to deal with the record of tabs out there and the at the moment lively tab management will get the main focus. We then use arrow keys to modify between tabs and the tab key once more to depart the tabbed panels.
Wrapping up the unfastened ends#section8
One of the essential items right here is knowing that previously we’ve normally centered on creating the visible a part of the interface. Now, we take what we’ve all the time been doing with CSS and make it programmatically out there to assistive applied sciences by offering an expanded set of states, roles, and properties that simply aren’t out there to us in HTML.
So now, whenever you’re working with an interface, and also you see your self altering class names, what else will you do? Sure, that’s proper. Good to listen to you say that—you’ll take a look at including some ARIA to associate with it.
Easy, proper?
Not fairly.
We search a dichotomy of habits to offer the perfect interface attainable to people who have full ARIA assist in addition to people who don’t. We arrange keystrokes and focus behaviors with JavaScript in each the ARIA and non-ARIA state of affairs.
We’re altering habits to match what we wish it to be for a set of tabs. However that may solely make sense after they can behave as tabs, and that’s once we know we now have assist for ARIA.
- With ARIA assist, the hyperlinks will probably be introduced as a tab when given a
position=“tab”. With out ARIA assist they’ll be introduced as a hyperlink, and the consumer will count on them to behave like a hyperlink. - With ARIA assist, we use
tabindex=”-1”on the inactive tabs (which are literally hyperlinks). They may work simply effective with ARIA assist as a result of we’ll have the ability to programmatically react to these keys which are designed for a tabbed interface. However with out ARIA assist, by includingtabindex=”-1”to these hyperlinks, they’re not out there to the consumer by utilizing a keyboard. We’ve really taken performance away.
What of older assistive know-how that doesn’t assist ARIA? They received’t get any announcement that you just’re on a tab, however the JavaScript will probably be coded such that it assumes you may have tab performance.
And there’s the catch, women and gents.
The issue is that we need issues to behave otherwise when ARIA is supported versus when it isn’t. Why? In a tabbed panel with out ARIA, we wish them to easily behave as hyperlinks. In a tabbed panel with ARIA, we wish them to behave as tabs. We wish a seamless expertise for everybody, ARIA or non-ARIA.
The place does that go away us?#section9
I do know that this isn’t each attainable instance of ARIA—I’ve chosen particular examples as an example some extent. And don’t get me improper, I’m a really large believer in ARIA. I train it in each one of many superior Ajax and accessibility or ARIA/HTML5/CSS3 workshops that I ship. I’m positive to level out to each attendee that they have to be watching ARIA and implementing it the place it’s supported.
The issue that we now have proper now’s that ARIA is an all or nothing deal. And writing scripts that respect each an ARIA supported methodology and a non-ARIA methodology goes to be extremely troublesome, as a result of we now have no dependable approach of realizing the standing of a consumer agent’s assist for ARIA—it depends upon one thing we will’t detect: the appropriate mixture of browser, assistive know-how, and full ARIA implementation.
Immediately, our progressive enhancement stack has been damaged. We are able to’t detect ARIA assist within the browser and subsequently can’t make sensible choices on how you can present probably the most applicable keyboard entry for ARIA and non-ARIA eventualities.
Right here’s what I consider we really have to get the job accomplished to the perfect of our skilled skills in order that we will use ARIA now and nonetheless use the idea of progressive enhancement:
- We want to have the ability to detect ARIA assist within the browser, simply as we detect for different capabilities.
- We want to have the ability to detect ARIA assist in assistive know-how in order that we all know if ARIA is supported in these consumer brokers.
Armed with these two items of data we will all create an interface that gives the appropriate habits in the appropriate conditions.
I’ve talked with others about this earlier than and I normally hear one thing to the impact of “quickly sufficient we received’t have to fret concerning the non-ARIA state of affairs as a result of it is going to be supported in browsers and assistive know-how.” We’ll simply have ARIA assist all over the place. In what number of years although? Builders are on the market implementing ARIA now as a result of they’ve been instructed there may be assist in assistive know-how and browsers for it. In the event that they’re utilizing it now, they want to have the ability to use it correctly now.
We reside in a world the place all consumer brokers merely would not have ARIA assist. How lengthy has it taken for IE6 to be a browser that we not assist? Oh, wait. You imply you continue to have to assist IE6? My level, precisely. We’ll have a non-ARIA state of affairs to take care of for a very long time to return. As such, we want the instruments to offer an awesome expertise to everybody.


