CSS-based liquid format has confirmed profitable throughout the reign of 800-pixel to 1024-pixel screens, however as we use a wider vary of gadgets to entry the net, we’d like extra highly effective and versatile methods of managing format. If we need to serve gadgets whose viewports vary from 240 pixels to about 1680 pixels—and with decision starting from 72 to 150 pixels per inch—we’d like a brand new technique.
Article Continues Beneath
What’s the issue with liquid layouts?#section2
When you create a liquid format optimized for a most width of 1024 pixels—limiting most line-lengths on your textual content to take care of readability— gaps will seem on a wider screens, and your rigorously balanced format will break. On a tiny-screened PDA, your textual content and pictures will likely be compressed right into a crowded content material sandwich. No designer desires that. If vector-based layouts have been technically doable on a variety of browsers, we may use a single generic format that appeared precisely the identical on all display sizes. Since that’s extra fictional than possible, we have now to seek out one other approach.
So why don’t we simply outline format and look for a sequence of screen-width ranges, then discover a option to match these layouts with the consumer’s viewport dimension?
Switchy McLayout to the rescue#section3
Switchy McLayout permits you to outline the size, info richness, and look of your content material objects for set ranges of display sizes. A information web site, for instance, may have one format and look for large screens, one for medium-sized screens, and one other for PDAs. Pictures may shrink and even disappear in response to the display dimension, columns may come and go as wanted to take care of readability, and you’ll obtain a extra environment friendly use of the out there area for every display dimension.
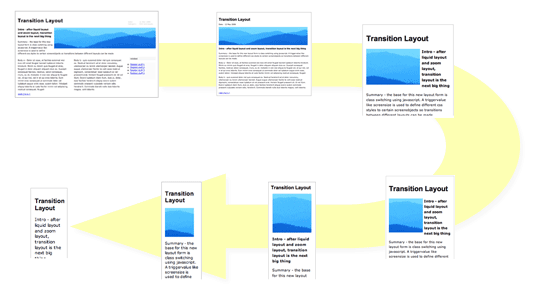
This instance information web page makes use of Switchy McLayout. For functions of demonstration, we’ve outlined seven screen-size ranges and given every vary its personal format that makes efficient use of the out there area. CSS utilized in examples is for demonstration solely.

Determine 1: The progressive states of a information merchandise’s look.
The web page’s degradable, unchanging markup for the web page comprises all the objects proven within the “additional large” format. Because the viewport dimension diminishes, numerous sorts of content material are modified. It’s like peeling an onion: each time the display shinks, a layer is eliminated, till solely the important elements stay. The ranges and corresponding look outlined for this instance are:
Now that we’ve outlined a spread of layouts, we have now to detect the consumer’s precise display dimension and activate the suitable group of types. We’ll use a style-switching technique that’s depending on the category of the physique factor.
JavaScript, our CSS assistant#section5
To watch the consumer’s precise display dimension and swap courses on the body-element, we use a bit of unobtrusive JavaScript. By means of the onresize occasion of the window object, we receive the home windows/display dimension. A ternary operator selects the suitable format and sophistication title, and this class is added by the DOM to the courses already residing on the physique factor. When JavaScript will not be out there, the format degrades to an “old-school” liquid format.
Be aware that totally different browsers use totally different occasion fashions. IE6, for instance, fires the onresize occasion in real-time, whereas Firefox solely fires the onresize occasion on the finish of the particular resizing.
Progressive content material compression#section6
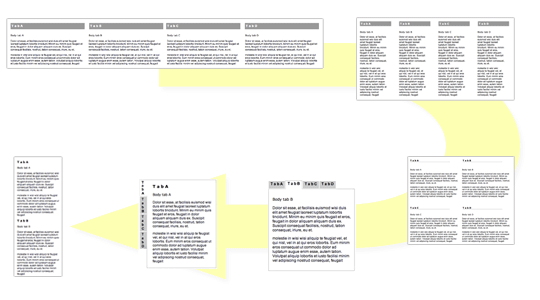
Our second instance reveals how Switchy McLayout might help us make extra environment friendly use of accessible display area on totally different gadgets. In its uncooked type, the markup is an easy definition checklist with 4 objects. On large screens, all objects and headers will likely be proven as 4 columns in a row. As out there area decreases, the columns will likely be proven as two rows of two columns, then as a horizontal tabbed panel, then as a vertical tabbed panel, and eventually as 4 rows in a single column with a decreased font dimension.

Determine 2: The varied states of progressive content material compression
We’ve used the display dimension property as an enter for sophistication switching. When you used different triggers to modify types, you could possibly test for display peak, presence of a scrollbar, font dimension, mouse place, coloration depth, and so forth—and alter your web page’s look accordingly.
The rising variety of in style display sizes and resolutions will problem net designers to ship their content material in an interesting approach for a variety of gadgets. Switchy McLayout is a step towards an answer that meets this problem.
Acknowledgments and options#section9
Whereas the method offered above was developed independently, many associated strategies have been launched elsewhere. Richard Rutter collects a sequence of such strategies at Clagnut, and Kevin Hale presents a method that achieves an identical consequence utilizing a barely totally different technique at Particletree. Andy Clarke and James Edwards’ pioneering “Invasion of the Physique Switchers” helped popularize the usage of physique courses to change layouts.

