Jeremy Keith as soon as noticed that our fixed-width, non-responsive designs have been constructed on high of a consensual hallucination. We knew the online didn’t have a set viewport dimension, however we willfully ignored that actuality as a result of it made our jobs simpler.
Article Continues Under
The proliferation of cellular gadgets compelled us into the sunshine. Responsive internet design gave us the methods to design for the rediscovered actuality that the online is available in many sizes.
And but there’s one other consensual hallucination—the concept that desktop equals keyboard and mouse, whereas telephones equal contact.
It’s time to interrupt freed from our assumptions about enter and kind elements. It’s time to disclose the reality about enter.
4 truths about enter#section2
- Enter is exploding — The final decade has seen all the pieces from accelerometers to GPS to 3D contact.
- Enter is a continuum — Telephones have keyboards and cursors; desktop computer systems have touchscreens.
- Enter is undetectable — Browser detection of contact‚ and practically each different enter kind, is unreliable.
- Enter is transient — Figuring out what enter somebody makes use of one second tells you little about what will probably be used subsequent.
Within the early days of cellular internet we created pitfalls for ourselves resembling “cellular context.” We’ve since discovered that cellular context is a fable. Individuals use their telephones in all places and for any job, “particularly when it’s their solely or most handy possibility.”
On the subject of enter, there’s a hazard of creating the same mistake. We consider a bodily keyboard as being higher suited to complicated duties than an onscreen keyboard.
However there are various individuals whose major entry to the web is by way of cellular gadgets. Those self same persons are snug with digital keyboards, and we shouldn’t ask them to modify to a bodily keyboard to get one of the best expertise.
Even for these of us who spend our days on computer systems, generally a digital keyboard is healthier. Maybe we’re on a aircraft that has began to descend. In that second, having the ability to detach a keyboard and work on a touchscreen is the distinction between persevering with our job or stowing our laptop computer for touchdown.
So who’re we to evaluate what enter is healthier? We’ve got no extra management over the enter somebody makes use of than we do the scale of their display.
Confronting the reality about enter will be overwhelming at first. However we’ve been right here earlier than. We’ve discovered tips on how to design for a continuum of display sizes; we will learn to adapt to enter—beginning with these seven design rules.
Design for a number of concurrent inputs#section5
The concept we’re both designing for desktop-with-a-mouse or touch-on-mobile is a false dichotomy. Individuals usually have entry to a number of inputs on the identical time. Somebody utilizing a Home windows 10 laptop computer or a Chromebook Pixel might be able to use the trackpad and touchscreen concurrently.
There are a lot of internet pages that detect contact occasions after which make incorrect assumptions. Some see the contact occasions and resolve to ship a cellular expertise no matter kind issue. Others have totally different branches of their code for contact and mouse and when you’re in a single department of the code, you can’t change to the opposite.
At minimal, we have to be certain that our internet pages don’t forestall individuals from utilizing a number of kinds of enter.
Ideally, we’d search for methods to benefit from a number of inputs used collectively to create higher experiences and allow habits that in any other case wouldn’t be attainable.
Make internet pages which are accessible#section6
When somebody makes use of a distant management’s directional pad to work together with an online web page on a TV, the browser sends arrow key occasions behind the scenes. It is a sample that new types of enter use repeatedly—they construct on high of the prevailing types of enter.
Due to this, among the best methods to make sure that your internet software will be capable of assist new types of enter is to ensure that it’s accessible.
The knowledge supplied to assist assistive gadgets navigate internet pages can also be utilized by new kinds of enter. Actually, lots of the new types of enter had their beginnings as assistive know-how. Utilizing Cortana to navigate the online on an Xbox One will not be so totally different than utilizing voice to manage Safari on a Mac.
Design for the biggest goal dimension by default#section7
A mouse is extra exact than our fingers for choosing objects on a display. Buttons and different controls designed for a mouse will be smaller than these designed for contact. Which means one thing designed for a mouse could also be unusable by somebody utilizing a touchscreen.
Nevertheless, one thing designed for contact will not be solely usable by mouse, however is usually simpler to pick as a consequence of Fitts’s Regulation, which says that “the time to accumulate a goal is a operate of the gap to and dimension of the goal.”
Plus, bigger targets are simpler for customers with decrease dexterity, whether or not that could be a everlasting situation or a short lived one brought on by the surroundings. In the intervening time, the biggest goal dimension is contact, so this implies designing contact first.
As Josh Clark as soon as mentioned, “when any desktop machine may have a contact interface, now we have to proceed as if all of them do.”
Design for modes of interplay as a substitute of enter sorts#section8
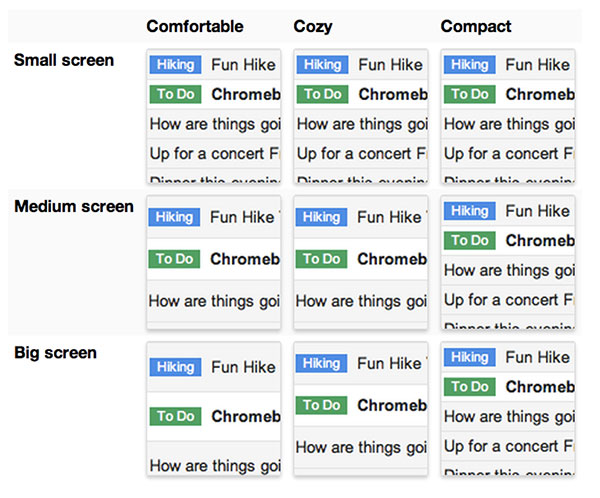
Gmail’s show density settings illustrate the good thing about designing for person interplay as a substitute of enter sorts.

By default, Gmail makes use of a cushty show density setting. If somebody desires to suit extra data on the display, they’ll change to the compact show density setting.
It so occurs that these two settings map effectively to various kinds of enter. The snug setting is touch-friendly. And compact is effectively fitted to a mouse.
However Gmail doesn’t confine these choices to a specific enter. Somebody utilizing a touchscreen laptop computer may select to make use of the compact settings. Doing so sacrifices the utility of the laptop computer’s touchscreen, however the laptop computer proprietor will get to make that alternative as a substitute of the developer making it for her.
Vimeo made the same alternative with their discontinued function known as Sofa Mode. Sofa Mode was optimized for the 10ft viewing expertise and supported distant controls. However there was nothing that prevented somebody from utilizing it on their desktop laptop. Or for that matter, utilizing the usual Vimeo expertise on their TV.
In each instances, the businesses designed to be used instances as a substitute of a selected kind issue or enter. Or worse, designing for a selected enter inferred from a kind issue.
Summary baseline enter#section9
After we’re engaged on responsive internet designs at Cloud 4, we’ve discovered that the labels “cellular,” “pill,” and “desktop” are problematic. These labels create photographs in individuals’s minds which are usually not true. As a substitute, we want “slender,” “broad,” “tall,” and “quick” to speak concerning the screens we’re designing for.
Equally, phrases like “click on” and “faucet” betray assumptions about what kind of enter somebody may use. Utilizing extra common phrases resembling “level” and “choose” helps forestall us from inadvertently designing for a specific enter.
We also needs to summary baseline enter in our code. Mouse and contact occasions are completely totally different JavaScript APIs, which makes it tough to write down functions that assist each with out duplicating lots of code.
The Pointer Occasions specification normalizes mouse, contact, and stylus occasions right into a single API. This implies for primary enter, you solely have to write down your logic as soon as.
Pointer occasions map effectively to present mouse occasions. As a substitute of mousedown, use pointerdown. And if you might want to tailor an interplay to a selected kind of enter, you’ll be able to test the pointerType() and supply alternate logic—for instance, to assist gestures for touchscreens.
Pointer Occasions are a W3C normal and the jQuery group maintains a Pointer Occasions Polyfill for browsers that don’t but assist the usual.
Progressively improve enter#section10
After baseline enter has been wrangled, the enjoyable begins. We have to begin exploring what will be carried out with all the brand new enter sorts accessible to us.
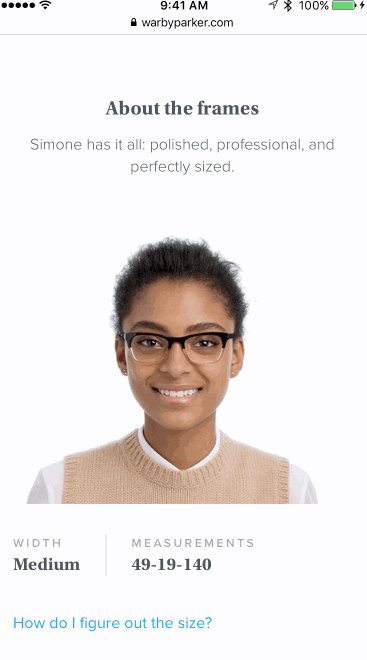
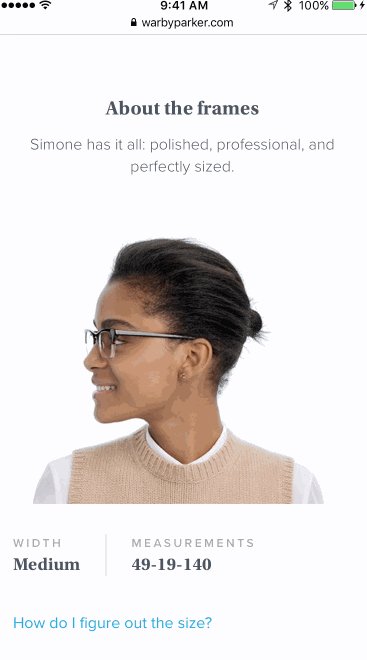
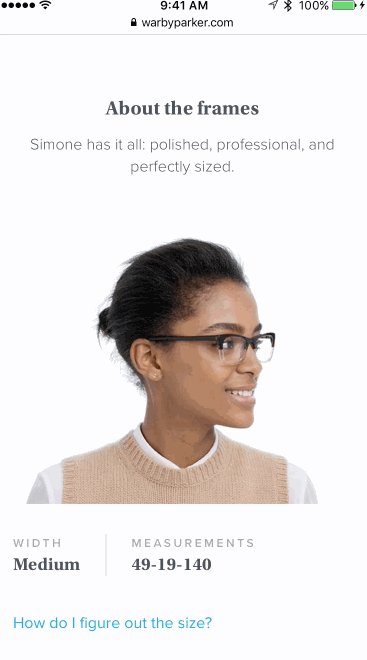
Maybe you’ll find some modern makes use of for the gyroscope like Warby Parker’s product web page, which makes use of the gyroscope to show the mannequin’s head. And since the function is constructed utilizing progressive enhancement, it additionally works with mouse or contact.

The digital camera can be utilized to scan bank cards on iOS or create a photograph sales space in browsers that assist getUserMedia. Regular enter varieties will be enhanced with the settle for attribute to seize photographs or video by way of the HTML Media Seize specification:
<enter kind="file" settle for="picture/*">
<enter kind="file" settle for="video/*;seize=camcorder">
<enter kind="file" settle for="audio/*;seize=microphone">
Make your varieties simpler to finish by guaranteeing they work with autofill. Google has discovered that customers full varieties as much as 30 % sooner when utilizing autofill. And keep watch over the Fee Request API, which is able to make amassing fee easy for purchasers.
Or should you actually wish to push the brand new boundaries of enter, the Internet Speech API can be utilized to reinforce kind fields in browsers that assist it. And Bodily Internet beacons will be mixed with Internet Bluetooth to create experiences which are higher than native.
Make enter a part of your check plans#section11
Over the previous couple of years, check plans have advanced to incorporate cellular and pill gadgets. However I’ve but to see a check plan that features testing for stylus assist.
It makes intuitive sense that individuals try sooner when utilizing autofill, however not one of the ecommerce tasks that I’ve labored on have verified that their checkout varieties assist autofill.
We have to incorporate enter in our check plans. When you have a tool testing lab, make enter one of many standards you employ to find out what new gadgets to buy. And should you don’t have a tool testing lab, search for an open system testing lab close to you and think about contributing to the trouble.
Now’s the time to experiment with new types of internet enter. The secret is to construct a baseline enter expertise that works in all places after which progressively improve to benefit from new capabilities of gadgets if they’re accessible.
With enter, as with viewport dimension, we should be adaptable. It’s the approach of the online.

