Now that browsers assist actual fonts in net pages and we will license full typefaces for such use, let’s transfer previous the hype of net sort and assume pragmatically about use actual fonts in our net initiatives. A number of experiments with the CSS @font-face property, together with some preliminary work with the much-anticipated Typekit, have led me to a single, pressing conclusion: I have to understand how my sort renders on screens, in net browsers. To that finish, I created Net Font Specimen, a helpful (free) useful resource net designers and typographers can use to see how typefaces will look on the net.
Article Continues Beneath
Markup-and-style samples for testing functions are nothing new. You in all probability have already got a go-to useful resource bookmarked, be it the W3C’s HTML factor sampler or one thing homegrown. Net Font Specimen could be very very similar to the pattern information we discover or make for ourselves, with two vital distinctions: its sole function is to train a typeface, and it’s ours to share.
Net Font Specimen is obtainable beneath a Artistic Commons Attribution 3.0 license. I welcome and stay up for your changes, iterations, and enhancements. We’ll return to this situation within the context of shopping for and promoting sort.
Let’s rapidly go over what Net Font Specimen seems like and use it. Afterward, we’ll focus on methods of paying nearer consideration to net sort rendering—in addition to how this strategy will affect sort sellers, sort designers, and net designers.
Head over to Net Font Specimen, obtain the .zip file, and preview the HTML in a browser. You must see one thing like this instance. Rendering will fluctuate relying in your setup, however the instance specimen ought to come by simply high-quality (it’s plain previous Georgia—most of it is best to have it put in, and it was designed to look good on display).
Scroll down and also you’ll see Georgia exercised in headings, lists, and with various emphasis. There’s a physique measurement comparability, completely different leadings (line-heights), a showcase of glyphs, completely different measures (widths), completely different sizes with uppercase and sentence case, grayscale textual content, light-on-dark textual content, and, an assortment of shade combos. Causes for together with every of those within the specimen are listed alongside a labeled screenshot at Net Font Specimen.

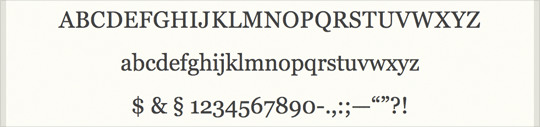
Fig. 1. Glyphs at 42px.

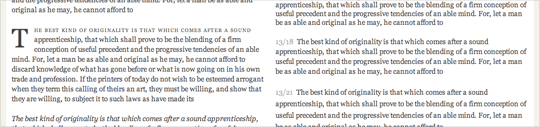
Fig. 2. Headings, lists, emphasis, and main.

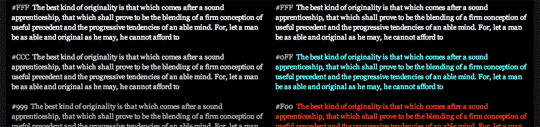
Fig. 3. Grayscale and shade, gentle on darkish.
Kick the tires#section3
Subsequent, you’ll substitute Georgia with the typeface you wish to take a look at. See the README file within the obtain for directions on how to do that. For extra data, see two of my posts at Good Net Kind—“The place to get net fonts” and “The way to use CSS @font-face.”
You might discover that Net Font Specimen is constructed atop Nathan Smith’s 960.gs, which is a superb useful resource for fast layouts. Simply as I’ve carried out with Good Net Kind likes critiques, the textual content.css file that comes with 960.gs has been changed by one that’s extra streamlined for our wants.
All that’s left to do is take a look at the consequence and resolve for your self whether or not the best way your typeface renders throughout working techniques and browsers is, certainly, acceptable.
What this implies for sort sellers#section4
A part of the truth of sort sellers’ altering enterprise is that they all of the sudden have an enormous new marketplace for their items and companies. Positive, we net designers have all the time used sort in our websites: Substitute methods, pictures with alt textual content, and fonts summoned with CSS have yielded some unimaginable typographic experiences (these and extra are detailed at Typesites). Nevertheless, we’ve hardly ever handled sort the best way print people repeatedly do, as a result of our experiences in net typesetting have all the time had extra to do with the means than the top.
No extra kiddie desk#section5
For years, net designers have yearned to embrace typography in its fullest aesthetic and conventional capacities whereas bringing to bear all that we find out about sound markup and common accessibility. However the nature of our technical means for getting fonts into web sites has acted as a barrier to setting reasonable expectations for the looks of net sort on screens.
We’ve been so busy getting sort into our websites, we haven’t had an opportunity to determine why it seems the best way it does when it will get there. Consequently, net sort rendering has largely remained a thriller. Relatively than attempt to kind issues out, we’ve merely handled net typography as a lesser artwork (with some fantastic exceptions), and our grumbles of dissatisfaction have reverberated.
Present us actual sort#section6
As net designers mentally overcome the print-is-better-than-web inferiority advanced, sort sellers know {that a} throng of recent clients will anticipate to be handled pretty when searching, sampling, and utilizing sort. Net Font Specimen is nice when the typefaces we wish to pattern are in our possession. However when typefaces are locked inside font supply companies, or behind a sort vendor’s purchasing cart, how will we decide whether or not they’re appropriate to be used in our net initiatives?
Kind sellers want to offer some strategy to present the sort they license to be used with the CSS @font-face property in its precise meant context. They’re actually welcome (cordially and legally invited, even) to make use of Net Font Specimen as a part of a try-before-you-buy expertise. I hope they’ll, and never solely due to our have to see how typefaces will look on the net, however as a result of their sort changes, iterations, and enhancements will make Net Font Specimen higher. Net designers can be watching to see how sort execs assume sort ought to be exercised, and we are going to alter our toolbox specimen to reap the benefits of their recommendation—in the event that they haven’t already carried out so for us by re-releasing a greater iteration of Net Font Specimen.
What this implies for sort designers#section7
If sort sellers are unable to or reluctant to seek out methods to indicate their sort in context on the net, sort designers will be unable to showcase the nuances they’ve labored so exhausting to realize of their fonts. To fulfill net designers’ sort rendering expectations can be a major problem. The lasagna of complexity between the gorgeous letters sort designers draw and the sort all of us see on web sites is essentially undocumented and stuffed with variables.
From glyphs to net sort#section8
Working by a number of Typophile threads with people educated on the topic, I’ve tried to check the gauntlet sort should endure on its journey from sort designers’ mathematical factors and curves to Net Font Specimen’s grid-fitted shapes made of sunshine. Right here is my working listing of steps, which has been improved with a number of strategies and blessed by David Berlow as “fairly good general.”
- A glyph begins as a bezier-based form.
- This form is made in or introduced right into a font-creation program similar to FontLab.
- Settings similar to UPM (models per em), key dimensions (for vertical measurements similar to x-height, cap peak, ascenders and descenders), and metrics (for horizontal measurements similar to sidebearings and kerning) decide how the letterform will act as a glyph in a font—e.g., how a lot room it should occupy at a given measurement, how shut different letters could reside.
- Hinting or directions are added (robotically and/or manually) which may present instructions to preserve the font’s design character in environments the place less-than superb output is to be employed.
- The glyph is exported as a part of a font, in both OTF or TTF format (on this context, I’m ignoring all different codecs—let me know if I shouldn’t). TrueType hints are ditched if the font is OTF.
- The glyph is confronted by operating-system-level and browser-level rendering algorithms. I’m nonetheless attempting to listing these combos for myself. I’d wish to cross-reference applied sciences similar to Quartz and ClearType with headings similar to OS rendering engine, browser rendering engine, results of mixture (overrides, any ignored font knowledge).
- Person settings in varied locations (browser preferences, OS preferences) can modify how and when the rendering engines work together with font information. Home windows customers can flip ClearType on or off. Customers can flip antialiasing off altogether. Sure preferences can restrict the dimensions at which antialiasing is utilized. Itemizing these variables is one other merchandise on my to-do listing.
- Lastly, there are the bodily qualities of a person’s {hardware}, such because the form of monitor they use, its decision, whether or not they run it at native decision or not, and their settings for shade and luminosity.
Steps 4 by six are vital and should not be ignored. These elements often is the bane of sort designers—particularly unbiased retailers. Within the eyes of a brand new viewers that may decide typeface high quality by on-screen rendering alone, the best way a typeface seems throughout completely different working techniques and browsers is essential.
With out moving into specifics (let’s save them for the dialogue discussion board), the doable rendering algorithm combos most frequently conclude in certainly one of two methods: 1) the rendering engine ignores hints from sort designers and does its personal factor, remaining as true as could be to typeface design, often with a handsome consequence (that is Apple); or 2) the rendering engine depends upon advanced hints from sort designers, tries to make use of that data for superb readability, and solely seems good if the sort is designed and hinted to go well with this purpose (that is Microsoft).
What can sort designers do? Effectively, three issues. They will put together their typefaces to look good throughout completely different setups (regardless that it’s fairly troublesome and time consuming), they’ll wage a marketing campaign for sort rendering requirements, or they’ll lose enterprise. These are terrible choices.
Ought to sort designers resolve upon one thing like a Kind Requirements Venture, nevertheless, I’m certain they’d discover expert advocates and passionate allies on this facet of the purchasing cart.
What this implies for net designers#section9
Already we have now examine some roles net designers can play. We should transfer previous net typography’s stigma of subordination by embracing reasonable expectations for the looks of net sort and, if sort designers assume it worthy, we’d as soon as once more carry change to a scenario (typeface rendering on screens) during which requirements would assist.
In the meantime, we have now to ensure sort seems good in our websites right this moment.
If we run our favourite typeface by a duplicate of Net Font Specimen, take a look at it throughout browsers, and we like the way it seems, then nice! That’s the typeface we are going to use. However what if we don’t like the best way it seems? What can we do subsequent? What are our choices?
In case your sort renders poorly#section10
If we (and our guests) are fortunate, we’d have the ability to search for a unique typeface that does render effectively on display. Regardless of the foreboding points of sort design on this rising market, thoroughly-hinted typefaces exist already that render very effectively in numerous conditions—and extra are on the best way. For although many sort designers can be deprived by not having the expertise or assets to reinforce their work with fine-tuned hinting, many others will thrive.
Disappointing because it is likely to be at instances to have to decide on a typeface aside from the one we search, at different instances it could possibly be devastating. In case your venture is completely depending on the usage of a selected typeface, similar to when following brand-based pointers, we should be caught with substitute hacks.
Until one thing adjustments about what number of typefaces are rendered throughout working techniques and browsers—whether or not that change comes from rendering brokers that settle for requirements of some form, or from a larger number of thoroughly-hinted typefaces—these are the reasonable selections many people will face once we resolve to make use of actual fonts with @font-face:
- use some form of conditional logic to serve completely different typefaces to completely different guests,
- enable our sort to render in an unsatisfactory approach for some guests, and
- proceed utilizing substitute methods.
Go forth and spec sort#section11
To make change, the most effective factor we will do is argue for a greater approach by first understanding the challenges we face. To see how typefaces will look on the net, we simply want a great specimen. I hope this text and Net Font Specimen make these actions simpler and extra enjoyable for you, and that you just discover one thing of worth right here and use it to our collective benefit—for the betterment of typographic model and observe.