Right here at An Occasion Aside (an A Listing Aside sibling) we just lately refreshed the design of our “Why Ought to You Attend?” web page, which had retained an older model of our website design and wanted to be introduced into alignment with the remainder of the positioning. Alongside the best way, we determined to boost the web page with some cutting-edge design methods: non-rectangular float shapes and have queries.
Article Continues Beneath
To be clear, we didn’t got down to create a Reducing Edge Technical Instance™; fairly, our designer (Mike Decide of Monkey Do) gave us a design, and we realized that his imaginative and prescient occurred to align properly with new CSS options which are coming into mainstream assist. We have been happy sufficient with the outcomes and the methods that we determined to share them with the group.
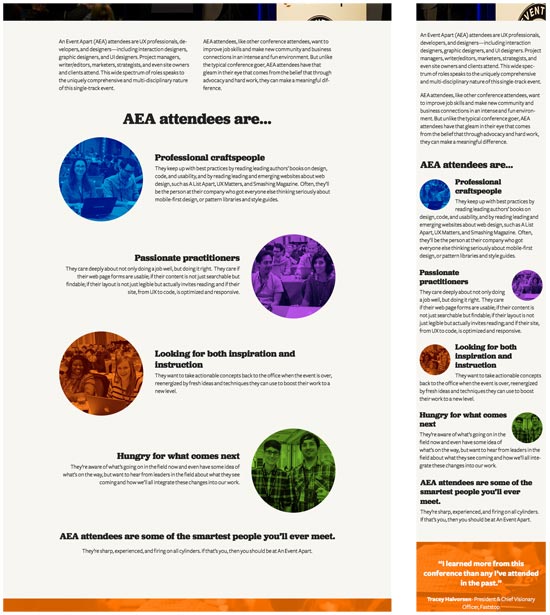
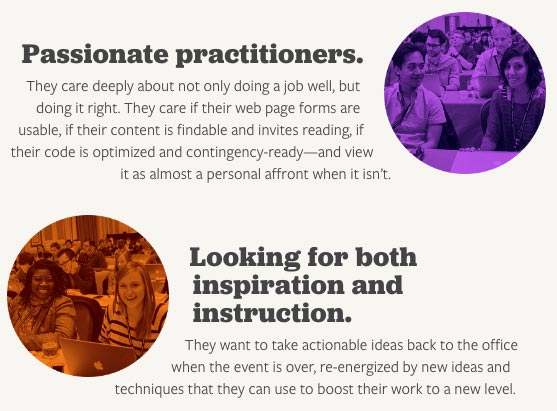
Listed here are some excerpts from an earlier stage of the designs (Fig. 1). (The tip-stage designs weren’t created as comps, so I can’t present their remaining kind, however these are fairly shut.)

What me was the usage of the round photographs, which at one level we known as “portholes,” however I got here to think about as “bubbles.” As I ready to implement the design in code, I believed again to the discuss Jen Simmons has been giving all year long at An Occasion Aside. Particularly, I thought of CSS Shapes and the way I’d be capable to use them to let textual content move alongside the circles’ edges—one thing like Fig. 2.

This structure approach was once type of doable through the use of crude float hacks like Ragged Float and Sliced Sandbags, however now we’ve got float shapes! We will outline a circle—or perhaps a polygon—that describes how textual content ought to move previous a floated component.
“Wait a minute,” it’s possible you’ll be saying, “I haven’t heard about widespread assist for Shapes!” Certainly, you haven’t. They’re at present supported solely within the WebKit/Blink household—Chrome, Safari, and Opera. However that’s no downside: in different browsers, the textual content will move previous the boxy floats the identical approach it at all times has. The identical approach it does within the design comps, actually.
The fundamental CSS appears one thing like this:
img.bubble.left {
float: left; margin: 0 40px 0 0 ;
shape-outside: circle(150px at 130px 130px);
}
img.bubble.proper {
float: proper; margin: 0 0 0 40px;
shape-outside: circle(150px at 170px 130px);
}
Every of these bubble photographs, by the best way, is intrinsically 260px large by 260px tall. In large views like desktops, they’re left to that measurement; at smaller widths, they’re scaled to 30% of the viewport’s width.
To grasp the form setup, take a look at the left-side bubbles. They’re 260×260, with an additional 40 pixels of proper margin. Meaning the margin field (that’s, the field described by the outer fringe of the margins) is 300 pixels large by 260 pixels tall, with the precise picture filling the left facet of that field.
This is the reason the round form is centered on the level 130px 130px—it’s the midpoint of the picture in query. So the circle is now centered on the picture, and has a radius of 150px. Meaning it extends 20 pixels past the seen outer fringe of the circle, as proven right here (Fig. 3).

To be able to middle the circles on the right-side bubbles, the middle level needs to be shifted to 170px 130px—traversing the 40-pixel left margin, and half the width of the picture, to as soon as once more land on the middle. The result’s illustrated right here, with annotations to point out how every of the circles’ centerpoints are positioned (Fig. 4).

It’s price analyzing that screenshot intently. For every picture, the sunshine blue field reveals the component itself—the img component. The sunshine orange is the essential margin space, 40 pixels large in every case. The purple circle reveals the shape-outside circle. Discover how the textual content flows into the orange space to come back proper up towards the purple circle. That’s the impact of shape-outside. Areas of the margin exterior that form, and even areas of the component’s content material exterior the form, can be found for normal-flow content material to move into.
The opposite factor to note is the purple circle extending exterior the margin space. That is deceptive: any form outlined by shape-outside is clipped on the fringe of the component’s margin field. So if I have been to extend the circle’s radius to, say, 400 pixels, it will cowl half the web page in Chrome’s inspector view, however the precise structure of textual content can be across the margin edges of the floated picture—as if there have been no form in any respect. I’d actually prefer to see Chrome present this by fading the elements of the form that reach previous the margin field. (Firefox and Edge ought to after all comply with go well with!)
At this level, issues appear nice; the textual content flows previous round float shapes in Chrome/Safari/Opera, and previous the usual boxy margin containers in Firefox/Edge/and so forth. That’s high quality so long as the web page by no means will get so slender as to let textual content wrap between bubbles—however, after all, it is going to, as we see on this screenshot (Fig. 5).

For the right-floating photographs, it’s not so unhealthy—however for the left floaters, issues aren’t as good. This specific state of affairs is passably tolerable, however in a state of affairs the place only one or two phrases wrap below the bubble, it is going to look terrible.
An apparent first step is to set some margins on the paragraphs in order that they don’t wrap below the accompanying bubbles. For instance:
.complex-content div:nth-child(even):not(:last-child) p {
margin-right: 20%;
}
.complex-content div:nth-child(odd):not(:last-child) p {
margin-left: 20%;
}
The purpose right here being, for all even-numbered youngster divs (that aren’t the final youngster) in a complex-content context, add a 20% proper margin; for the odd-numbered divs, an identical left margin.
That’s fairly good in Chrome (Fig. 6) (with the round float shapes) as a result of the textual content wraps alongside the bubble after which pushes off at a smart level. However in Firefox, which nonetheless has the boxy floats, it creates a displeasing stairstep impact (Fig. 7).


On the flip facet, growing the margin to the purpose that the textual content all traces up in Firefox (33% margins) would imply that the float form in Chrome can be principally pointless, for the reason that textual content would by no means move down alongside the underside half of the circles.
Querying function assist#section5
That is the place @helps got here into play. Through the use of @helps to run a function question, I may set the margins for all browsers to the 33% wanted when shapes aren’t supported, after which scale back it for browsers that do perceive shapes. It goes one thing like this:
.complex-content div:nth-child(even):not(:last-child) p {
margin-right: 33%;
}
.complex-content div:nth-child(odd):not(:last-child) p {
margin-left: 33%;
}
@helps (shape-outside: circle()) {
.complex-content div:nth-child(even):not(:last-child) p {
margin-right: 20%;
}
.complex-content div:nth-child(odd):not(:last-child) p {
margin-left: 20%;
}
}
With that, all the pieces is okay within the two worlds (Fig. 8 and Fig. 9). There are nonetheless a number of issues that could possibly be tweaked, however general, the impact is pleasant in browsers that assist float shapes, and likewise people who don’t. The 2 experiences are proven within the following movies. (They don’t autoplay, so click on at your leisure.)


Because of function queries, as browsers like Firefox and MS Edge add assist for float shapes, they’ll seamlessly get the expertise that at present belongs solely to Chrome and its bretheren. There’s no browser detection to regulate later, no hacks to filter out. There’s solely silent progressive enhancement baked proper into the CSS itself. It’s just about “type and neglect.”
Whereas an arguably minor enhancement, I actually loved the method of working with shapes and making them progressively and responsively enhanced. It’s a pleasant little illustration of how we will use superior options of CSS proper now, with out the same old look ahead to widespread assist. It is a basic sample that may see much more use as we begin to make use of shapes, flexbox, grid, and extra cutting-edge structure instruments, and I’m glad to have the ability to supply this case research.
Should you’d prefer to know extra about float shapes and have queries, I can do little higher than to suggest the next articles.

