A observe from the editors: This text was augmented put up manufacturing with vendor prefix data to cowl Webkit-based and Opera browsers.
The pixel has all the time been the smallest unit in screen-based design. As a result of it’s been indivisible, it’s the concrete unit of measurement amongst screen-based designers. The phrase “a pixel is a pixel is a pixel” has been adopted to assist print designers not used to fixed-screen density perceive the idea. Due to this consistency, net designers have adopted pixels over factors and different models to construct web sites.
Article Continues Beneath
Now that {hardware} is altering and pixel densities are rising, pixels are struggling to search out relevance because the steady unit they as soon as had been. Browser zooming is one factor and has been lined on QuirksMode. However what’s a pixel on excessive decision units right now? Why does the 640px — 960px iPhone 4 declare to be 320px — 480px within the browser? The reality is that there are two totally different definitions of pixels: they are often the smallest unit a display can help (a {hardware} pixel) or a pixel will be primarily based on an optically constant unit known as a “reference pixel.”
Most of us are acquainted with the {hardware} pixel. It’s the smallest level a display can bodily show and is often comprised of purple, inexperienced, and blue sub-pixels. Gentle from these three sub-pixels is combined to create the colours we see. As a result of the {hardware} pixel pertains to a bodily factor on a display it can’t be stretched, skewed, or subdivided. These properties make the {hardware} pixel just like the atom: the unit of design on which we construct all the things.
The reference pixel and splitting atoms#section3
Issues are altering for the pixel. The w3c at the moment defines the reference pixel as the usual for all pixel-based measurements. Now, as a substitute of each pixel-based measurement being primarily based on a {hardware} pixel it’s primarily based on an optical reference unit that could be twice the scale of a {hardware} pixel. This new pixel ought to look precisely the identical in all viewing conditions. The fantastic thing about utilizing a reference pixel is that it takes proximity to a display into trương mục. When utilizing a cellphone that you just held shut, a reference pixel might be smaller on the display than a projection you view from a distance. If the viewer holds their cellphone up so it’s side-by-side with the projection, the pixel sizes ought to look equivalent regardless of the decision or pixel density the units have. When applied correctly, this new commonplace will present unprecedented stability throughout all designs on all platforms regardless of the pixel density or viewing distance.
Reference pixels are wonderful, however now we’ve two conflicting definitions. Android units have a brand new unit, known as the “density unbiased pixel” or “dip,” which builders can use to tell apart the variety of optical pixels an merchandise spans. This permits builders to make use of {hardware} pixels for crisp graphics and patterns by utilizing px or the brand new relative definition of a pixel for textual content sizing and constant proportion throughout units by utilizing dip. Splitting the definition of a pixel into two models is nice for Android however the net has to cope with years of pixel primarily based designs throughout every kind of units. It will be fantastic if net builders had these models as nicely, however with out shifting the present definition of a pixel totally, the pixel-based net would break. Think about if the iPhone 4 advised a web site it was truly 640px; textual content would render at half dimension, such that with out zooming, that web site could be almost unimaginable to learn. For all these cellular websites that disable zooming it might be unimaginable to make use of.

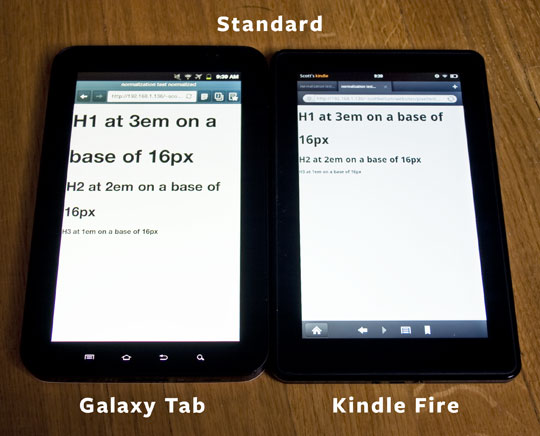
Fig. 1: Customary pixel sizes on the Galaxy Tab and Kindle Fireplace.
We additionally don’t know what every system considers a pixel and it is a downside. For instance, the unique Galaxy Tab and the Kindle Fireplace have the very same display dimension and backbone; however pixels on the Tab, which alter for the reference pixel, are measured at 1.5 occasions that of the Fireplace, which makes use of {hardware} pixels. It’s unimaginable to develop for brand new units with out having one to check on as a result of the one specs launched communicate by way of {hardware} pixels. A developer would possibly lookup data on these two units and suppose that if the screens are the identical they usually each use the Webkit rendering engine their web site will look the identical. Sadly this isn’t the case; so far as a web site is worried, the Galaxy Tab is 400px — 683px and the Kindle Fireplace is 600px — 1024px.
Figuring out break factors and shifting ahead#section4
It’s secure to say there’s a downside with pixels. However we are able to use media queries to establish the inconsistencies and alter accordingly. We will use the device-pixel-ratio media question to establish units with scaled pixels. We will mix that with dimensions to establish varieties of units with some quantity of accuracy. The iPhone 4 has a device-pixel-ratio of two, so it measures pixels as twice the scale of a {hardware} pixel. Many Android units have a device-pixel-ratio of 1.5, so issues are scaled at one-and-a-half occasions bigger than the {hardware} pixel. At the moment this must be prefixed, however you should utilize this question to begin figuring out scaled units.
Specificity is vital when figuring out lessons of units, however watch out: by no means be fairly so particular as to single out a single system and try to focus on that in case different units have the identical downside. Looking on the unique Galaxy Tab and units prefer it, a device-pixel-ratio of 1.5 will solely get us part-way there. Most Android telephones right now even have this device-pixel-ratio and conflicts there can result in different issues. Querying the device-width at each orientations will inform us that that is bigger than a cellphone, however not as giant as different tablets that will come out sooner or later. We will use device-width to establish the display, in contrast to width and peak which solely question the viewport. Utilizing the system dimensions, we are able to acquire a lot better perception into the {hardware} getting used:
@media display and (device-pixel-ratio: 1.5)
and (device-width: 683px)
and (orientation: panorama),
display and (device-pixel-ratio: 1.5)
and (device-width: 400px)
and (orientation: portrait)Be aware that device-pixel-ratio must be vendor prefixed to work, so including -webkit- and -o- will make it work in Webkit and Opera browsers.
Now let’s take a look at units just like the Kindle Fireplace, which has the very same {hardware} decision because the Tab, and makes use of hardware-based pixels. Coping with units like this are tougher as a result of they’re extra prone to battle with netbooks and different bigger screens in addition to the iPad with an identical decision. Utilizing the media queries orientation and max-device-height will spotlight the units we’d like. Units often give a peak lower than the precise device-height so to keep away from 1024 x 768 tablets figuring out these below 600 pixels tall will keep away from these. Now we’re pill units which have pretty constant resolutions and sizes:
@media display and (device-pixel-ratio: 1)
and (device-width: 1024px)
and (max-device-height: 600px)
and (orientation: panorama),
display and (device-pixel-ratio: 1)
and (device-width: 600px)
and (max-device-height: 1024px)
and (orientation: portrait)
Fig. 2: Normalized pixels on the Galaxy Tab and Kindle Fireplace.
Utilizing ems as a substitute of pixels offers you loads of management over how your web site can scale—and never simply on sort—on all the things that had a pixel-based worth earlier than. Now, all you must do is change the font-size worth on the html factor. Switching the Kindle Fireplace to appear to be the Galaxy Tab is only a matter of multiplying the bottom dimension by 3/2 (1.5) on the Kindle Fireplace’s media question. Should you want to use hardware-based pixels on the Galaxy Tab, multiply its base dimension by 2/3 (.666667). As a result of all the things relies on ems, your web site will scale relative to base font-size. Try the total instance on this Gist. Altering it relying on the context can enhance consistency throughout platforms.
Managing a number of pixel definitions will be difficult. The pixel is essentially the most fundamental unit and this shift to the optical pixel will trigger some unusual issues to occur. Machine makers are doing a reasonably good job at figuring out these points and fixing them so we don’t need to, however one thing is all the time going to slide by means of the cracks or include inconsistencies. Fortuitously we’ve instruments to establish and overcome these obstacles so long as we stay conscious of this shift.


