“The Net is Settlement.” Jeremy Keith’s eloquent assertion neatly summarizes the stability that makes it potential for us to construct wonderful issues. Every week, new gadgets seem with various display sizes, pixel densities, enter varieties, and extra. As builders and designers, we agree to make use of requirements to mark up, type, and program what we create. Browser makers in flip comply with help these requirements and set defaults appropriately, so we are able to maintain up our finish of the deal.
Article Continues Under
This settlement has by no means been extra essential.
That’s why it all the time hurts when a tool or browser maker does one thing that goes towards our settlement. Particularly once they’re a really seen and trusted pal of the net—like Apple.
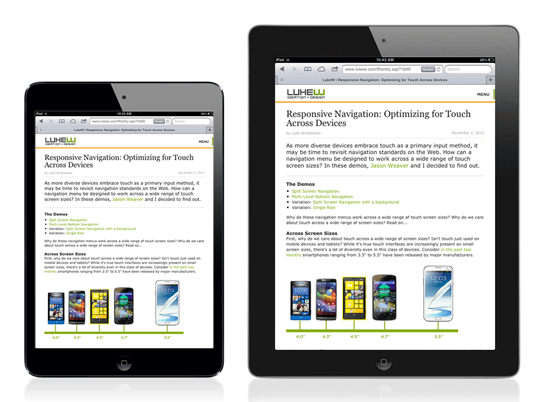
You see, Apple’s latest pill, the iPad Mini, creates a vexing scenario: Its device-width viewport tag defaults to the identical values as Apple’s authentic iPad (768×1024 pixels), although the Mini’s display is bodily 40 p.c smaller. Which means each button, graphic, hyperlink, and line of textual content on an online web page on the iPad Mini seems tiny—even after we attempt to do the precise factor and construct versatile, multi-device experiences.

Two iPads, one too small.
However Cupertino isn’t the one perpetrator on the market. This can be a drawback that’s been brewing since we began utilizing the viewport—and it has to do with not simply pixels, however our personal practices as nicely. Let’s take a step again and perceive what’s actually inflicting as we speak’s woes—and what all of us must do about it.
The difficulty with pixels#section2
Immediately’s viewport woes might be traced proper again to pixels—sure, these tiny parts we work with every single day.
The primary pixel problem is amount. The extra pixels within the show, the extra info might be displayed. However as these are bodily pixels whose quantity can’t be altered after the actual fact, a second issue comes into play: the display’s bodily measurement.
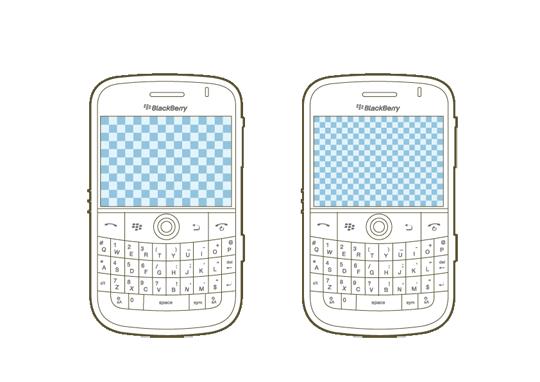
Think about two two-inch-wide shows (concerning the width of the iPhone), as proven under.

Two gadgets, every with a two-inch-wide show. The one on the precise, at 640×960, would pack 4 instances as many pixels into the identical house because the 320×480 display on left.
The primary is 320×480 pixels, the second 640×960. This offers the second show 4 instances as many pixels as the primary, however matches all of them into the identical bodily house. This smaller pixel measurement ends in content material that can also be smaller—making it crisper, however a lot tougher to learn as nicely.
That is precisely what occurred on the Nokia E60. In 2005, most cell phone shows had been about an inch and quarter large, with a mean of 176 pixels in that width. However the E60, which sported a “large” 352×416-pixel show, crammed twice the variety of pixels into an analogous quantity of house. The outcome: A stunning, crisp—however typically hard-to-read—show.
The E60 additionally launched a now-familiar drawback: how customers would handle to surf “large” websites on a tiny machine. Nokia’s resolution was a brand new browser, the Mini Map. This browser behaved equally to as we speak’s smartphone browsers by first rendering the full-sized web page, then scaling it to suit the accessible display measurement. Superimposed onto this rendering was a clear crimson field that might be repositioned utilizing the machine’s joystick. Clicking the joystick would zoom the content material indicated inside the field.
Mini Map was in all probability one of many first industrial makes use of of a dynamic viewport—a assemble designed to dynamically change the dimensions or scale of the seen display space with the intention to enhance the person expertise. But it surely was removed from the final.
In 2007, Apple launched the iPhone, a a lot bigger machine than the E60, however one with an analogous drawback. Even on a “large” two-inch show, browsing the “actual internet” on an iPhone meant loading giant pages onto a small machine. Apple selected to resolve this drawback via a collection of fastidiously orchestrated enhancements.
The primary was the creation of a digital viewport just like the one Nokia designed for Mini Map. When encountering desktop web sites, the browser would render them at their full measurement (primarily based on a default canvas width of 960 pixels). It could then scale them down to suit the two-inch show. Customers may work together with the web page to scroll and zoom in on areas of their selection.
Apple didn’t cease there. It additionally developed a brand new viewport meta tag. Websites not utilizing the tag could be rendered utilizing the default, legacy-web viewport of 980 pixels. However builders who opted to make use of the tag may declare the viewport for his or her websites, together with setting the width to the all-important device-width worth. This worth tells the browser, “please choose a width that matches this particular machine’s display greatest.”
Different cellular browser distributors had been fast to comply with Apple’s lead. These days nearly each cellular browser helps the viewport meta tag, together with the device-width worth. This supplies us with an excellent enjoying subject: It respects the efforts of those that take the time to adapt websites for the multi-device internet, whereas those that haven’t but made this transition nonetheless obtain a “good-enough” default expertise.
The worth machine and browser distributors assign to device-width is straight associated to that machine’s bodily dimensions. Bodily smaller gadgets want a smaller device-width worth (which is able to lead to bigger content material). Set a worth that’s too giant, and most content material might be too small to comfortably learn.
And that’s why Apple’s iPad Mini has a vexing viewport. It makes use of the identical 768-pixel device-width because the common iPad, although its bodily measurement is far smaller. One would count on to see a device-width extra consistent with these of equally sized tablets just like the BlackBerry PlayBook or second-generation Samsung Galaxy 7″—round 500 to 600 pixels, as proven on this chart.
Due to this device-width, internet pages seem 27 p.c smaller on the iPad Mini than they do on the Google Nexus 7 (calculated primarily based on the relative measurement of machine pixels)—all as a result of Apple determined to explain the machine’s viewport as 768 pixels.
Fixing for content material measurement#section5
One of many first locations this causes issues is in textual content: Extra pixels in a smaller house signifies that fonts sized in pixels will look correspondingly dinky.
After all, many people aren’t sizing in pixels anymore—we’re utilizing relative dimensional parts like ems, proper? Solely, that doesn’t fairly resolve the issue this time.
After we use ems, we indicate a sure belief that the browser’s baseline font measurement on the default zoom stage—1em or one hundred pc in unit parlance—is sane and readable. However that’s not all the time the case. The browser’s baseline font-size worth (1em) roughly equates to a 16-pixel sq.. This ratio serves as a ligament that binds absolute and relative models, however it may well differ from browser to browser.
On the iPad Mini, font-size at baseline is exactly 16 pixels. Which will have labored wonderful when fewer pixels had been packed into our screens, however on a dense show with an improperly outlined viewport, that’s going to be uncomfortably small.
Not all browsers toe the 1:16 em-to-pixel line, although. The Kindle Contact’s browser, for instance, has a high-density viewport, however adapts through the use of a 1:20 ratio, kicking the default font measurement up a number of pixels for readability.
This won’t repair all of iPad Mini’s viewport issues, however at the very least the content material could be legible.

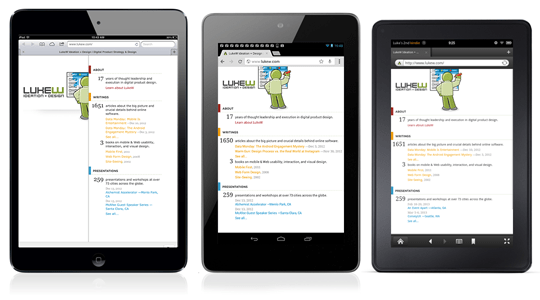
Three seven-inch tablets. Observe the distinction in rendering.
So why did Apple do that?#section6
To grasp why Apple would launch a product with such a vexing viewport, we don’t must look additional than our personal habits.
Within the wake of the iPad’s preliminary launch, internet people worldwide scrambled to adapt websites to look good on the brand new tablets. Someplace alongside the best way many people collectively settled upon pixel-based notions of tablet-ness, and people notions typically resulted in mounted, 1024×768-pixel layouts exactly focused at these gadgets.
Had been Apple to lower the device-width worth for the iPad Mini on trương mục of its smaller bodily measurement, it could assure a second scramble as current tablet-adapted websites assuming a 1024×768 viewport immediately appeared unexpectedly wretched on the brand new machine.
The duty right here goes two methods. Browser makers want to offer dependable baselines of viewport and textual content sizing, sure. However we as implementers additionally must cease greedy for pixel-perfect management over our layouts (the “management” is an phantasm, anyway).
The one manner for us to maneuver ahead is collectively. As builders and designers, we have to maintain up our finish of the discount and be aware of how we do our work—and which means letting go of the notion of pixel precision as soon as and for all. We have to earn the belief of browser makers in order that they hear us out when issues simply frankly aren’t proper. We hope this text illustrates we’re attempting to do the precise factor. We hope browser makers acknowledge that and comply with swimsuit.
Requirements and consistency are extra essential now than ever earlier than. Please let browser makers and machine producers, like Apple, know that we depend on constant and dependable choices about default viewports and their zooming. We’re keen to carry up our finish of the settlement, and we want them with us.
Let’s transfer into the longer term—collectively.


