After I left my job final April, the plan was that I’d use my fancy CSS3 animation methods to land a front-end growth place at an company in New York. However as I spoke at increasingly more conferences and interviewed at increasingly more firms, I noticed I might by no means be glad working as a standard front-end developer. I’m not excited by Angular.js. I don’t need to be the gatekeeper to a different huge repository of stylesheets. I don’t keep up all evening constructing Sass extensions. (Properly, apart from the one I constructed to assist calculate keyframe CSS animations.)
Article Continues Under
Just one space of growth really thrilled me: interplay. Canvas, SVG, the net audio API, webGL—CSS3 animations had been just the start of my fascination. I began to see the browser as one thing greater than a doc reader, the web as greater than a collection of linked paperwork.
We use HTML to inform tales and talk huge quantities of knowledge—and animation helps us do each higher. Simply as hierarchy guides customers by way of content material, animation guides them by way of interactions by serving to them perceive relationships, construction, trigger, and impact. Animation shouldn’t be a nice-to-have. It’s vital to communication.
One other layer of knowledge#section2
Animation is highly effective as a result of it may create the “phantasm of life.” This implies taking into trương mục bodily issues like gravity, response, squash, stretch, and timing. There’s a cause Disney’s animated masterpieces look and “really feel” higher than their low-cost knock-off counterparts. Actuality is wealthy with sensual enter that informs our brains about the place we’re and the issues round us. Translating even a fraction of that data right into a two-dimensional medium may also help customers infer extra details about what they’re taking a look at and the way it pertains to the data system it inhabits.
With the rise of flat design and the UX stumbles which have include it, we’ve seen simply how harmful it may be to strip visible cues from a web site’s elements. Animation can be utilized to the alternative impact. With correct software, animation can point out:
Causality:#section3
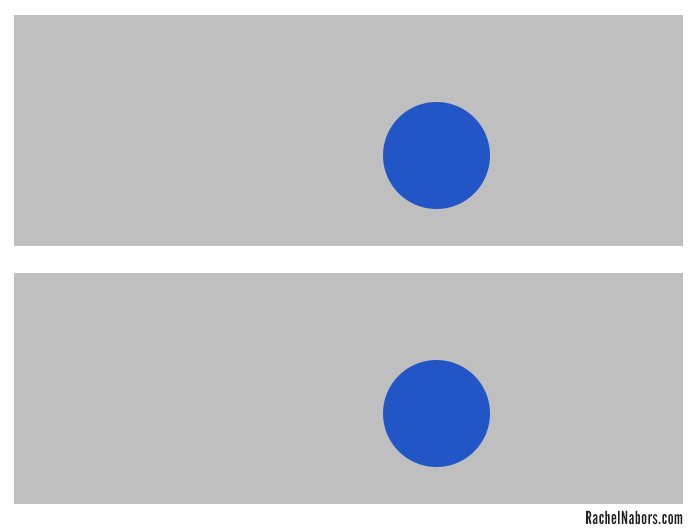
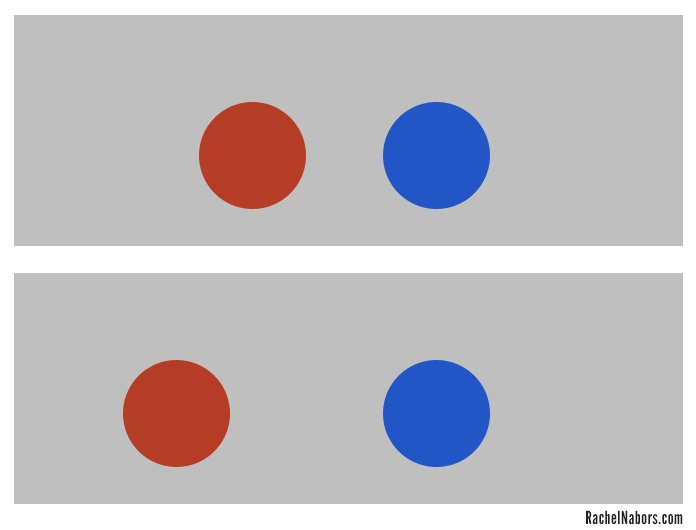
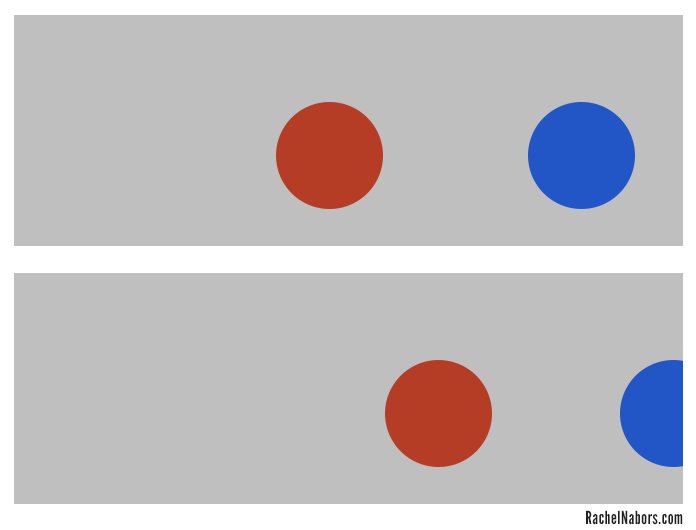
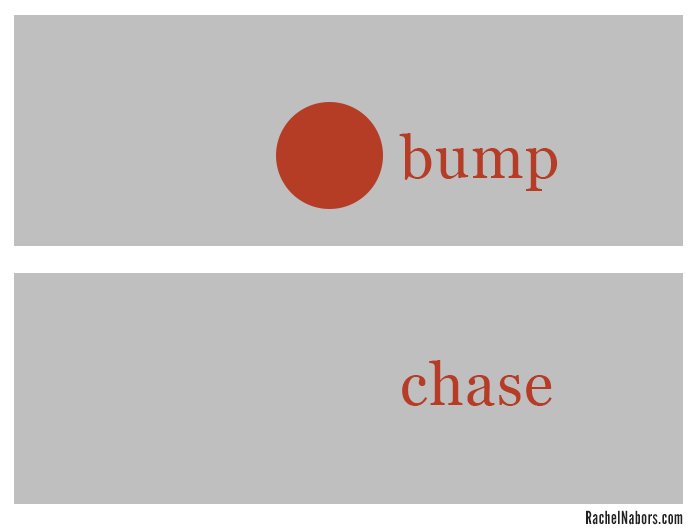
When one factor occurs simply earlier than one other, our brains infer that the 2 issues are associated and that the primary triggered the second. For example, whenever you click on a submit button and the shape disappears, you infer that you just’ve triggered the shape to react, not that it was on a timer that coincidentally was set to vanish on the identical time you clicked button.

Suggestions:#section4
The place causality will be inferred between two occasions with out human enter (like a loading spinner disappearing when the film is able to play), suggestions is when one thing signifies to a consumer that their actions have triggered a response, like buttons that seem to depress when activated. This animated skeumorphic response to consumer enter tells a consumer, “You pressed the button.” (Keep in mind when individuals would press cost buttons over and over?)

Relationships:#section5
Animation can underscore the place issues are hierarchically and spatially in relation to 1 one other and which issues are doable to you, tying collectively the place you’ve been, the place you’re, and what you are able to do. For instance, whenever you open an app in your iPhone in iOS7, it zooms into the app as an alternative of redrawing the web page as in iOS6. Now you bear in mind the place that app’s icon is in your principal display, making it simpler to seek out once more.

Development:#section6
Keying in once more on relationships, animation can present you your development by way of a linear sequence. We’re most accustomed to the basic “loading bar.” Contemplate additionally the indicator on a GPS unit or map app, exhibiting your progress alongside a street. A collection of nonetheless snapshots of the street as you proceed down it might be more durable to observe.

Physics:#section7
Displaying how digital issues would react in the actual world is an energetic skeuomorph. For example, when one thing “falls” down the display, the motion might be extra plausible if the animation positive aspects velocity over time, as falling objects speed up underneath the results of gravity. Making an motion “really feel” actual helps customers purchase into your skeuomorphs.

Transition:#section8
These are a very human invention: the crossfade from one scene to a different in a movie doesn’t have a pure counterpart. However transitions are invaluable for indicating modifications of mindset, setting, or process, and most of the people have been skilled from tv and flicks that the issues following a transition are kind of tangentially associated to the issues that preceded.

Animation as an enhancement#section9
When Coin launched its preorder web site, hundreds opened their wallets to welcome it. After having fun with the positioning’s animated demonstrations at numerous resolutions, I observed how little advertising copy it has—as an alternative, it makes use of a couple of animations and movies to point out as an alternative of inform. What copy stays is fastidiously chosen and doesn’t detract from the expertise. The animations require much less bandwidth to obtain than movies, and fewer dedication from the viewer: there’s no button to press; they merely seem as you scroll.
These interactions aren’t restricted to promoting situations like the newest Mac Professional or FiftyThree’s Pencil. Even in copy-rich conditions like Polygon’s evaluation of the X-Field 360, the added animations make the content material “come alive” by animating easy line artwork illustrations. The navigation makes use of delicate animations that can assist you see the place you’re within the article in relationship to the opposite sections. The New York Occasions has been making valiant forays into interactive storytelling, from its in-depth protection of the 2012 Olympics to articles like “A Recreation of Shark and Minnow.”
From desktop to touchscreen and again once more#section10
Again when RAM got here in megabytes, animation wasn’t frequent exterior of video games (and even then, it was usually crude and primitive). Customers had been subtly conditioned to take psychological “earlier than” and “after” footage whereas taking an motion like opening a thực đơn. Then their brains would work extra time to observe what occurred between urgent the mouse button and the thực đơn showing. This slight disruption can disorient a consumer as they shift from creativeness to process completion. As interfaces grew to become extra complicated, that disruption elevated. Animation helped to attach the dots between these states, as pc interplay researchers Scott E. Hudson and John T. Stasko famous way back to 1993:
By offloading interpretation of modifications to the perceptual system, animation permits the consumer to proceed fascinated by the duty area, without having to shift contexts to the interface area. By eliminating sudden visible modifications, animation lessens the prospect that the consumer is shocked.1
In the present day, small, highly effective touchscreen units are forcing us to stuff interfaces into tiny areas—easily. That is why we’re relying increasingly more on the Z-axis: layers, sliding panels, sides, zoom. However spatial relationships like these are onerous for the thoughts to compute utilizing the old school “snapshot comparability,” so “in-betweening”—animating between the earlier than and after states—retains customers from turning into confused or pissed off.
Given the proliferation of small units, such design patterns are unlikely to exit of trend anytime quickly. Actually, large-screen experiences are actually adopting them, overlaying and manipulating data in three dimensions—as you may see within the new Famo.us framework’s demo.
Paved with good intentions: help, efficiency, and duty#section11
These sorts of interactions are bleeding edge. They value money and time to develop and help. Not all browsers help CSS animations, SVG animations, the canvas aspect, and their mates but. And even when the browser claims function help, the units working them might not be highly effective sufficient to ship a clean expertise. The seller’s implementation could also be buggy. There’s no one-size-fits all answer. You need to do your analysis, choose your battles, and undertake mitigation methods.
It’s paramount to know and use probably the most environment friendly animation methods and take a look at on actual units. If in any respect doable, get knowledge on the form of browser and gadget visitors you may anticipate. It makes little sense to speculate time in interactions not suited to the viewers.
To an extent, we will fall again on our previous buddy progressive enhancement. Utilizing instruments like Modernizr, it’s doable to focus on browsers that don’t help your animation and serve them a polyfill or one thing static to chew on as an alternative.
However efficiency is an actual concern, particularly on underpowered units with high-definition shows. Typically their heads are too large for his or her our bodies: their processors don’t have the ability to redraw the display quick sufficient to be jank-free. Jank kills the valuable phantasm of life. Right now, your choices are restricted:
- Optimize your animations. If the animation is janking up, get out your dev instruments and begin analyzing the timeline. You will have to change your design to make repaints simpler (gradients and shadows are notoriously expensive to animate).
- Provide an alternate. In case you’ve optimized as a lot as doable, but there are nonetheless some gadget and browser mixtures whose poor animation help makes the expertise unusable, then think about using gadget sniffing to cherry-pick these mixtures and supply them your no-animation various.
- Cater to a selected market phase. Some builders have the posh of solely serving a sure variety of units and browsers with out worrying an excessive amount of a couple of minority of customers. For example, builders who construct HTML5 apps for Firefox OS or Kindle Fireplace don’t want to fret about IE 8 visitors, whereas builders engaged on an intranet the place entry is proscribed to sure safe browsers won’t must prioritize Android. There are occasions the place offering a greater expertise for almost all outweighs catering to a minority, which is why it’s so necessary to know your visitors. However, in case you have a big and even reasonably different viewers, even your minority could be a majority.
- Don’t do it. Generally it’s too quickly. We glance again with disdain on the Flashy, troublesome, or pointless microsites of yore, commissioned by purchasers with what my mom may name “more cash than sense.” And for good cause. It’s simple to get so caught up within the giddy delight of creating the net come alive that we lose sight of an important individual within the room: the viewers. However after we deal with our customers, their wants, and their potential gadget limitations first, we will make good interplay selections that push the state of internet animation ahead with out forgetting that simply because we will, doesn’t imply we all the time ought to.
So that you need to be a (internet) animator?#section12
Whether or not you’re an online designer or a front-end developer, investing in animation expertise and principle will assist you to finesse your designs and interfaces. Luckily, old-school animation has had many years to mature into an artwork kind replete with academic supplies and methods handed down from the masters.
A type of is storyboarding. On massive initiatives, you want a chicken’s-eye view of the numerous paths an interplay can take. Disney’s animation studio first created storyboards: massive, movable corkboards on which animators may pin illustrated scenes to put out a narrative’s development alongside a timeline. The illustrations might be eliminated and added because the story developed, and the board might be toted to totally different places for various groups to work on. For the net, you’ll usually need to construct non-linear storyboards across the totally different paths an interplay can take, which will be executed by devoting totally different boards to totally different units of actions and reactions.
Storyboards enhance collaboration by clearly speaking what occurs when and the way, and they’re good for early phases of exploration whenever you don’t need individuals getting too connected to 1 specific design. They assist get individuals fascinated by movement earlier, too. Actions are drawn straight on the board with coloured arrows and delightfully descriptive phrases like “pan” and “zoom in.” There are various books on the subject (my favourite being Storyboard Design Course: Rules, Follow, and Strategies), and websites like Skillshare usually supply inexpensive programs taught by world-class storyboard artists.
Studying animation principle itself can be entertaining. (It’s additionally an ideal excuse to sit down down and watch some basic cartoons for “academic functions”!) I like to recommend beginning with Tezuka Faculty of Animation Quantity 1: Studying the Fundamentals. It’s concise, covers an important ideas, and gained’t take up a number of time. Have extra time? Try my ever-growing listing of animation books on Goodreads. If there’s an animated movie that actually speaks to you, attempt to discover an Artwork of… e-book about it—they’re often loaded with storyboards, animation particulars, and design selections. (Proper now I’m all about The Artwork of Frozen!) Even if you happen to don’t contemplate your self a designer, getting accustomed to these phrases will deliver you nearer to these you’re employed with.
Familiarize your self as a lot as doable with CSS animations and transitions, SVG, canvas, the net animations API, internet audio and video, and even the WAI-ARIA spec. (How does that audio sound when muted?) Websites like MDN make nice reference materials, whereas HTML5 Rocks covers many poorly understood APIs. Codrops showcases experimentation, and Kirupa.com covers CSS animation extra deeply than anybody else. O’Reilly’s books are the gold customary, however it additionally helps to observe acknowledged names working, talking, and writing within the fields of interplay design and HTML5 sport growth like Val Head, Pasquale D’Silva, Jesse Freeman, Seb Lee-Delisle, and even yours really.
Many builders and designers have additionally been giving hooks for animation occasions to frameworks like Angular.js and constructing animation-capable prototyping instruments like Framer. Libraries like D3 can take the thriller out of producing SVG charts and their transitions. For page-based animations, a number of firms supply visible consumer interfaces that ease timeline manipulation, from Sencha’s Animator to Adobe’s Edge Animate to Google’s free (albeit ad-oriented) Net Designer.
You don’t want to make use of all these methods and instruments on daily basis; you simply must know which of them are higher suited to which duties. For example, canvas is an accessibility nightmare, as it’s basically a picture tag that allows you to shuffle its pixels nevertheless you want. It’s not appropriate for infographics or interfaces, however SVG- and CSS-based animations can nonetheless be used with supplies that want semantic worth on a web page. In case you assume you want sound and animation collectively, contemplate a video tag. But when you could decouple these parts, canvas and internet audio may be the way in which to go.
Quite than trying to grasp each API you discover, spend a while taking part in with a couple of issues. Discover methods to use them to initiatives, and acquire a broad but shallow data of many methods. Then you may grasp the fitting device for the fitting circumstance when it presents itself. You don’t must learn a dozen large books on anyone method. Even one small but authoritative e-book, like Boris Smus’s Net Audio API, can educate you a lot and reinforce the belongings you already know.
Animated consumer interfaces will be highly effective—so highly effective that they provide a aggressive benefit to their merchandise, no matter platform. I’m so satisfied of this future that I’ve determined to place my cash the place my mouth is and begin my very own firm, Tin Magpie, to concentrate on constructing gorgeous interactions and telling higher tales with code. I hope extra of you’ll be a part of me. I can’t wait to see what you create.



