Article Continues Under
We’ve loads of issues to design for when crafting web sites. Internet accessibility is just not a brand new design consideration, however continues to be essential, regardless of the dimensions or pace of machine we’re testing on. The Internet Content material Accessibility Pointers (WCAG) tells us our content material must be distinguishable and requires we “[m]ake it simpler for customers to see and listen to content material together with separating foreground from background.”
We all know that our shade distinction ratio must be 3:1 for non-decorative textual content, sized bigger than 18 level or bigger than 14 level if daring. Textual content smaller than that ought to meet a distinction ratio of a minimum of 4.5:1.
Possibly you could have superb eyeballs that may enable you acknowledge distinction ranges. If, like me, you don’t have magical corneal calculators, then you definitely most likely have utilized one of many instruments on the market to verify distinction, corresponding to: WebAIM’s shade distinction checker, Snook’s distinction slider, Examine my colours URL enter verify, or a WCAG checker add-on for Firefox.
I just lately switched to utilizing Chrome’s Accessibility Developer Instruments inbuilt distinction checker and I find it irresistible. Check out the audits being run by the instruments and let’s take a look at the best way to start utilizing it as soon as put in.

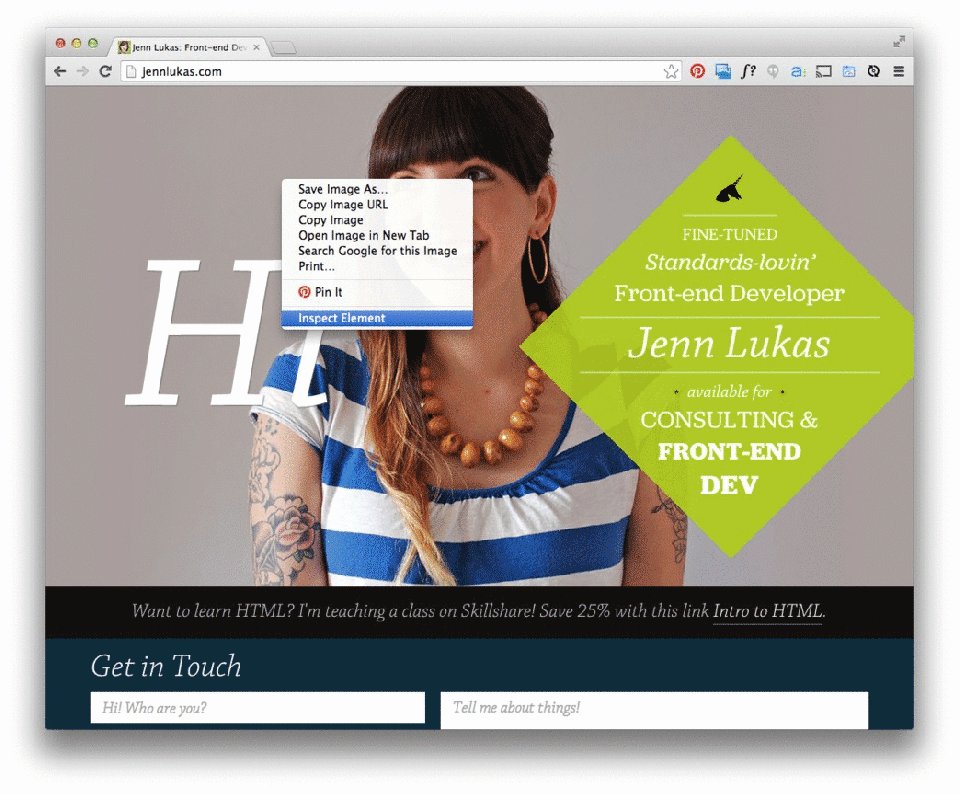
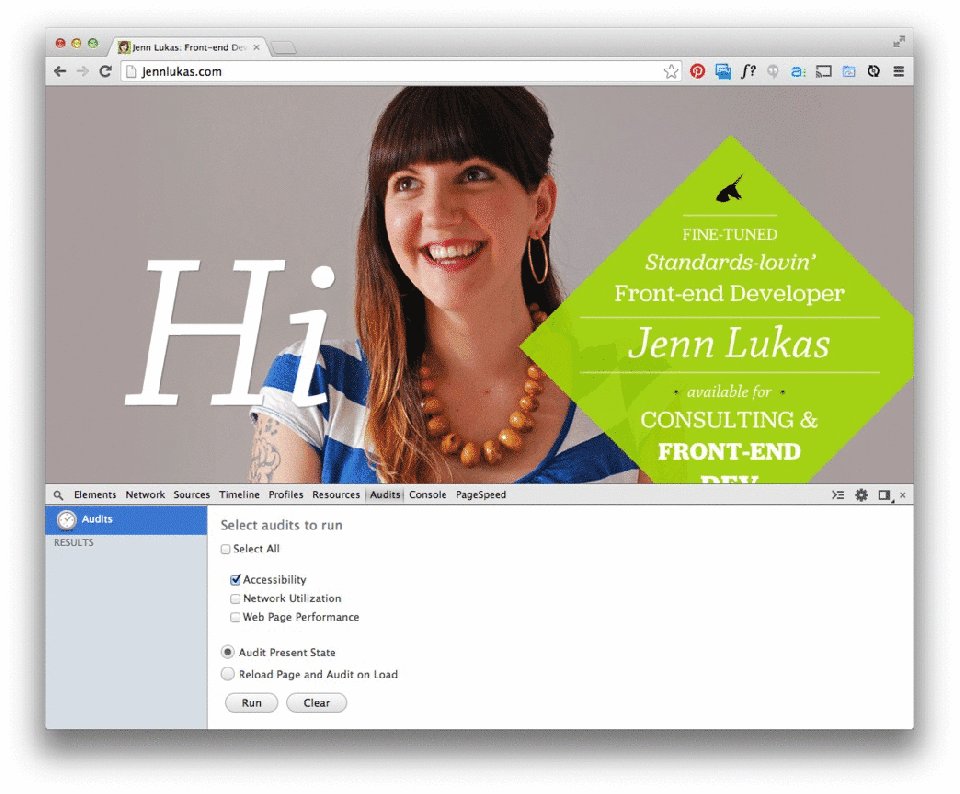
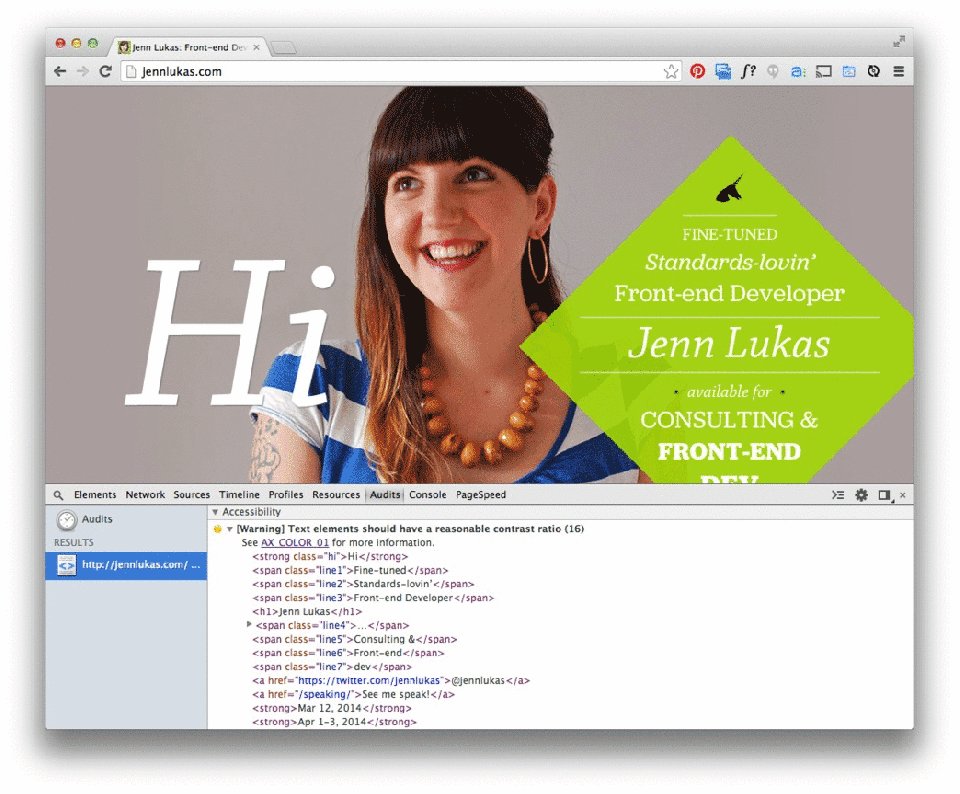
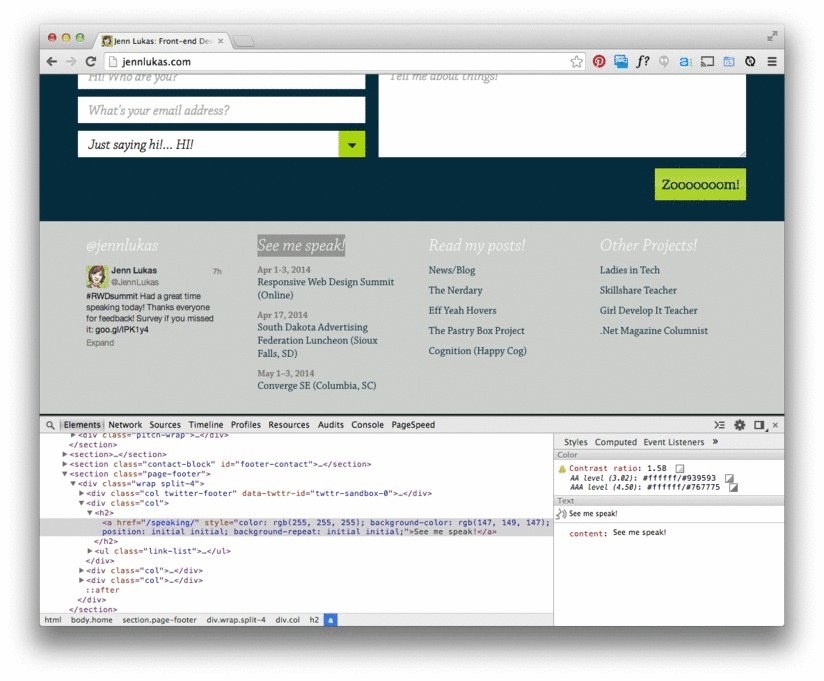
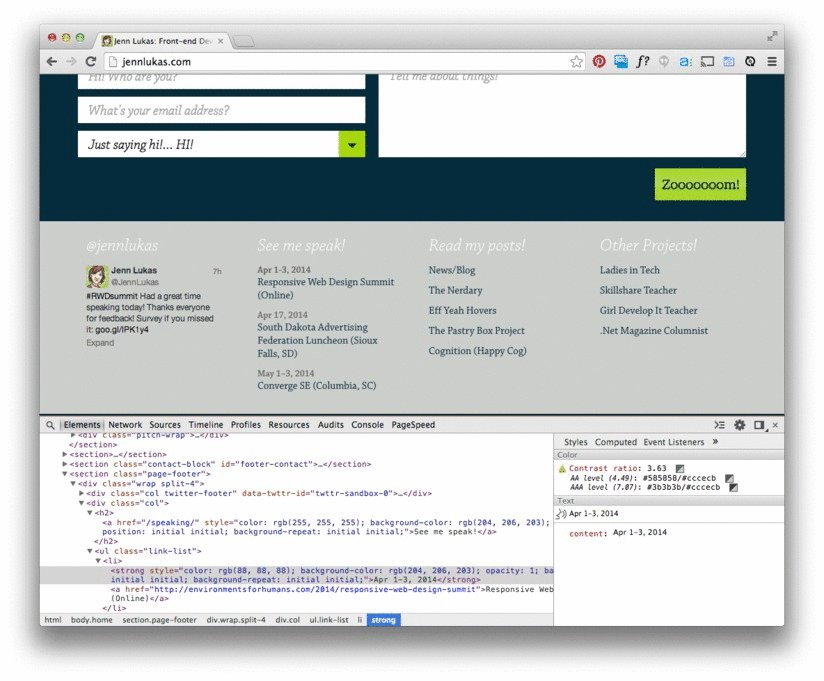
Load up the web site you’d prefer to verify and produce up the Developer Instruments. I’ll choose on myself and use my very own web site for this instance. As soon as open, click on over to the “Audits” tab and ensure “Accessibility” is checked. Click on “Run.”

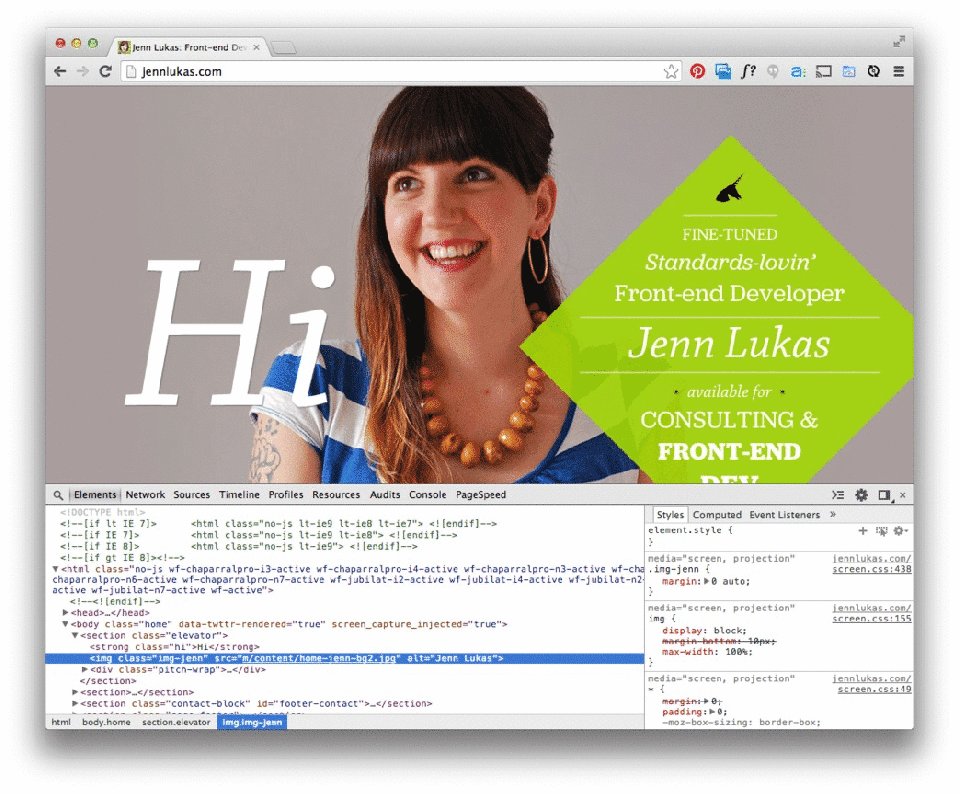
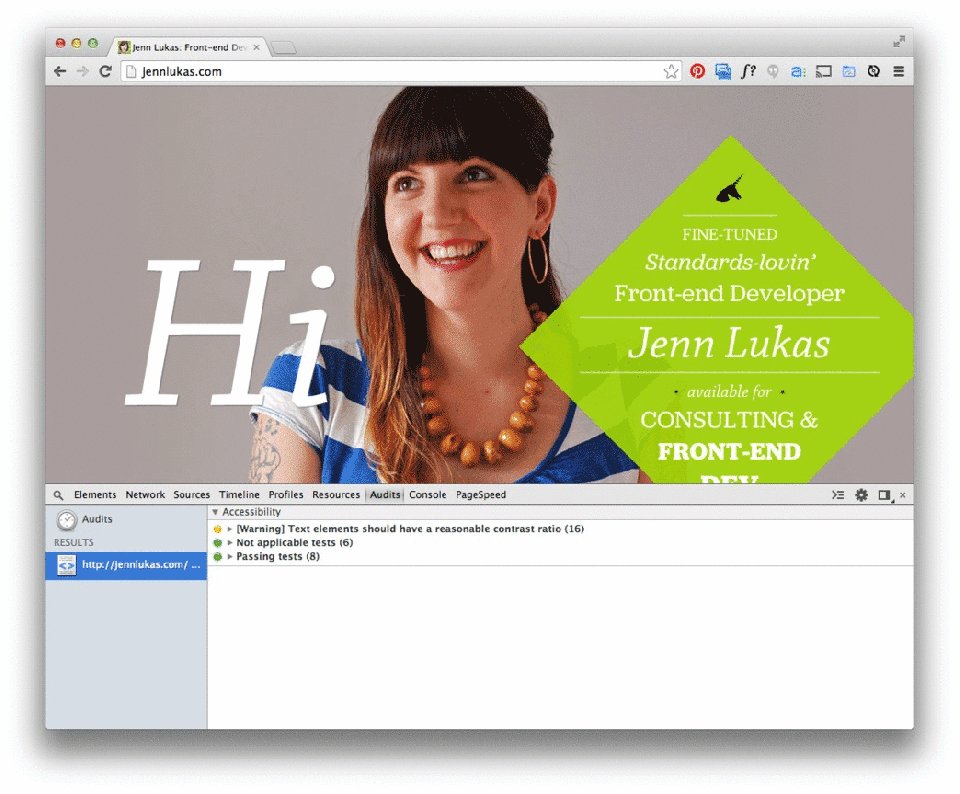
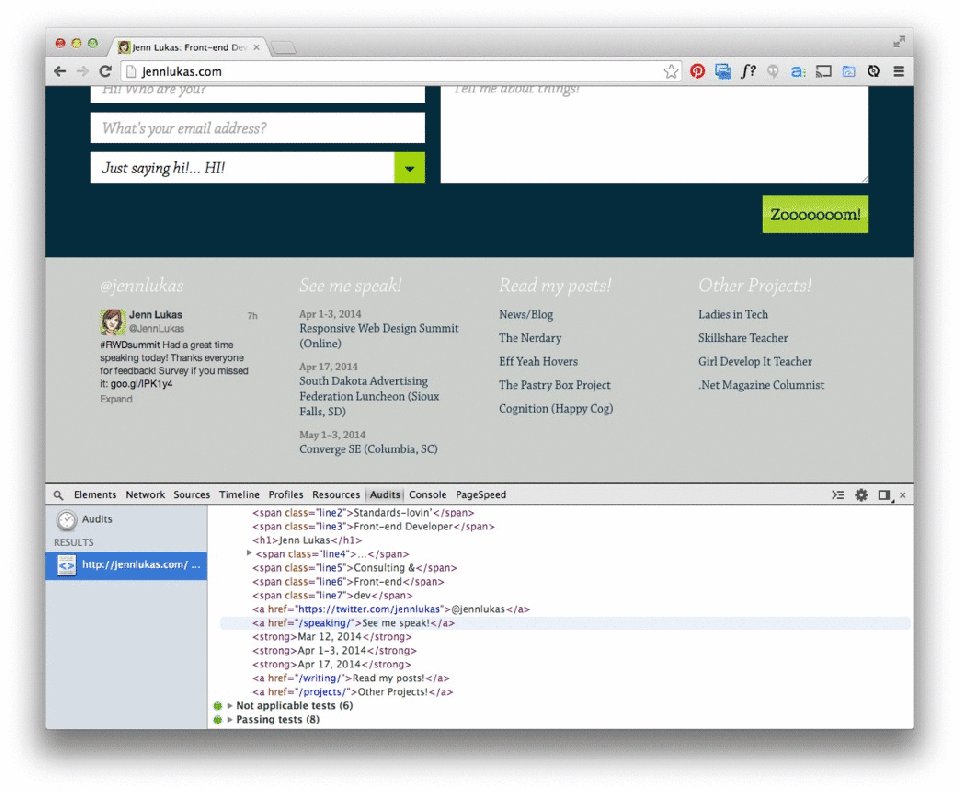
Develop the “Textual content parts ought to have an inexpensive distinction ratio” part. This can present you the HTML of the weather that don’t have adequate distinction. Determine one to look at additional.

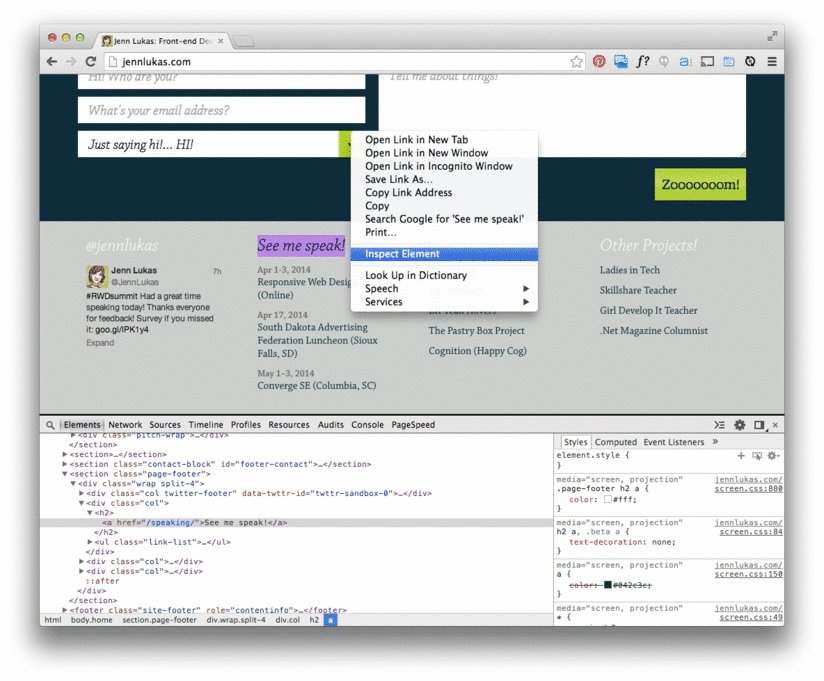
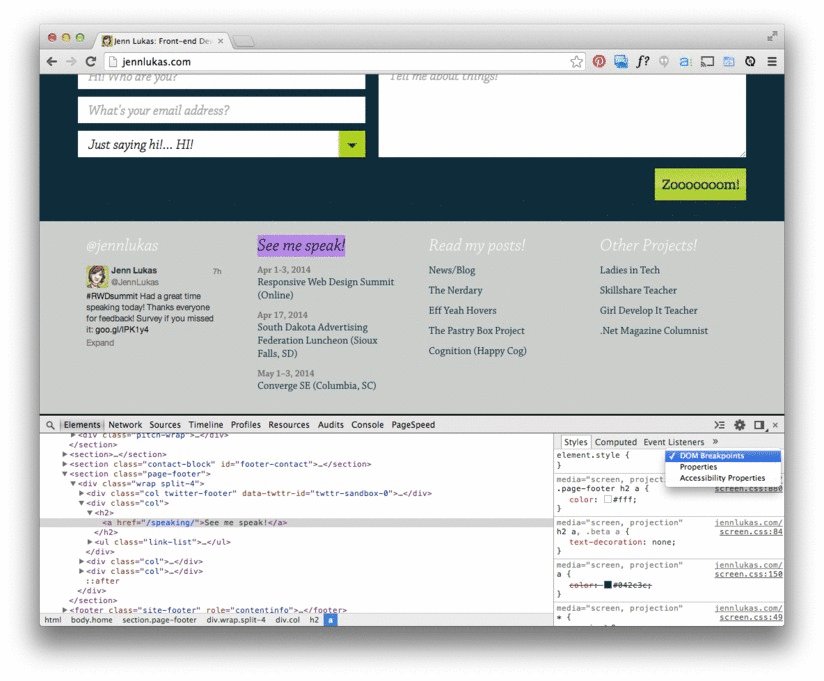
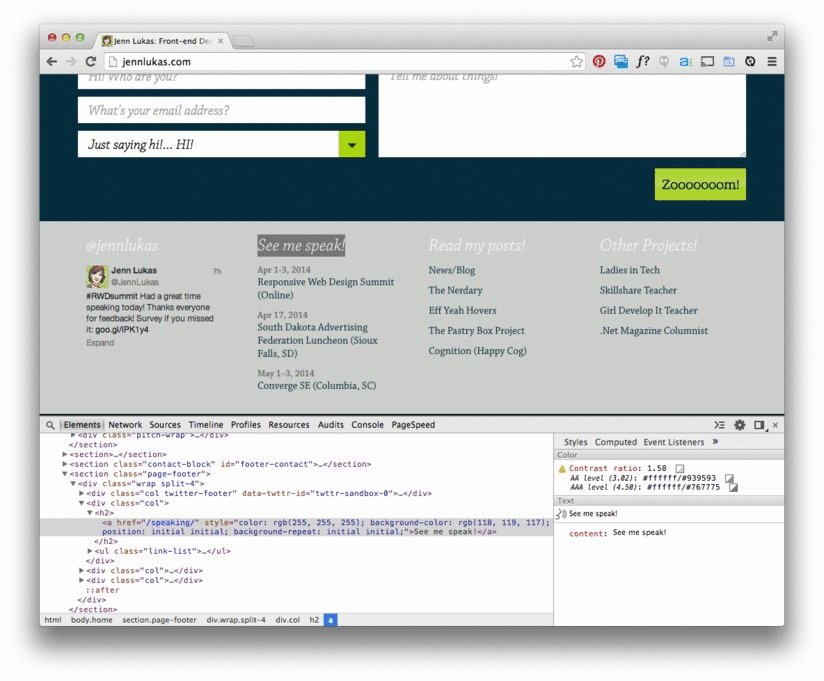
Choose the chosen offender within the browser and examine it. For those who can’t see the distinction values, use the thực đơn to drag up the “Accessibility Properties.” You’ll see the present distinction ratio of your ingredient. You’ll additionally see a advised shade worth pair to match the WCAG AA or AAA advice. Choose the swatch to the correct of these values to see the preview of that change. On this case, we’ll see what gray we’d have to regulate our background to as a way to hold the white textual content.

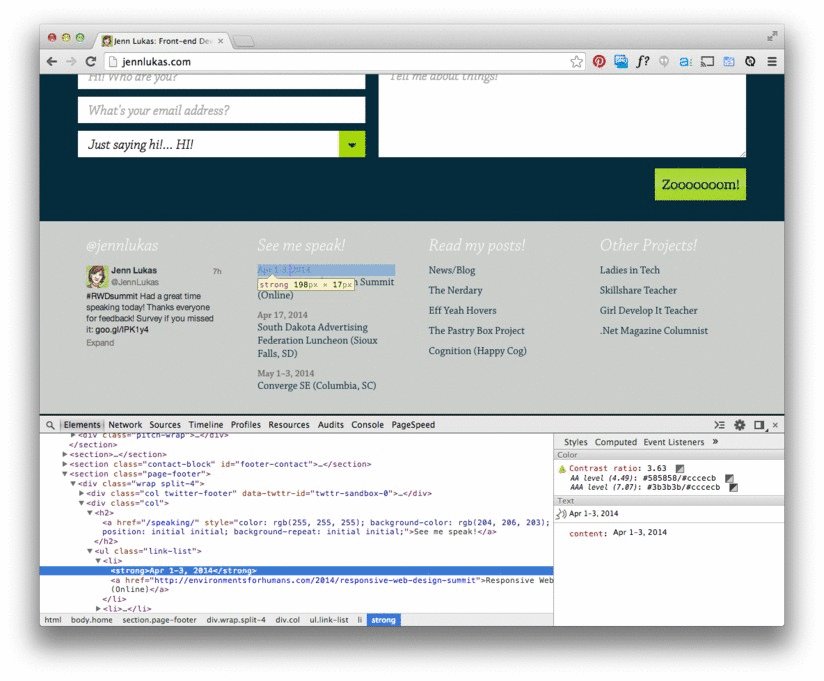
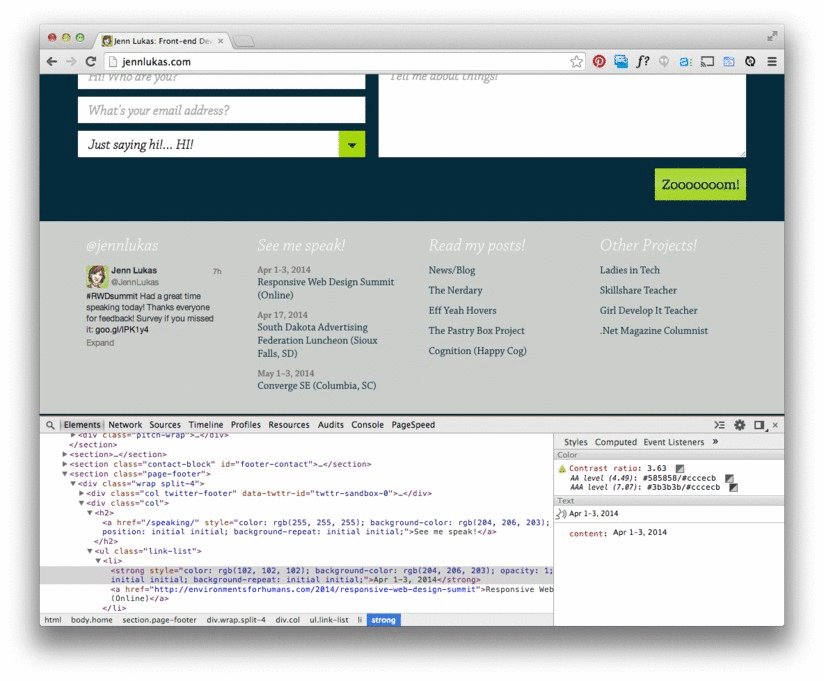
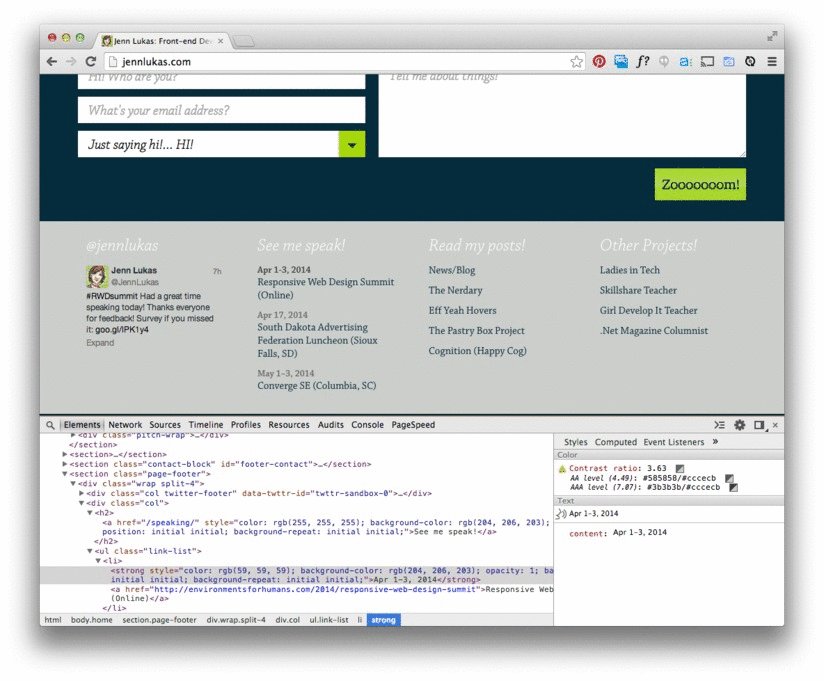
As you may see on this second instance, I might make the date textual content darker to fulfill the rules, which may be very useful in making a quick change.
When it’s this fast and easy to verify distinction, there’s no motive to not add this accessibility take a look at into our workflow.
