I would like you to consider what you’re doing proper now. I imply actually give it some thought. As your eyes transfer throughout these strains and funnel info to your mind, you’re participating in a dialog I began with you. The conveyance of that dialog is the sort you’re studying on this web page, however you’re additionally filtering it by means of your experiences and previous conversations. You’re placing these phrases into context. And whether or not you’re studying this e-book on paper, on a tool, or at your desk, your atmosphere shapes your expertise too. Another person studying these phrases might undergo the identical motions, however their interpretation is inevitably completely different from yours.
Article Continues Under
That is essentially the most attention-grabbing factor about typography: it’s a sequence response of time and place with you because the catalyst. The intention of a textual content will depend on its presentation, but it surely wants you to present it that means by means of studying.
Sort and typography wouldn’t exist with out our want to specific and report info. Certain, we’ve got different methods to do these issues, like speech or imagery, however sort is environment friendly, versatile, moveable, and translatable. That is what makes typography not solely an artwork of communication, however one in every of nuance and craft, as a result of like all communication, its worth falls someplace on a spectrum between success and failure.
The act of studying is fantastically advanced, and but, as soon as we all know how, it’s a type of muscle reminiscence. We not often give it some thought. However as a result of studying is so intrinsic to each different factor about typography, it’s one of the best place for us to start. We’ve all made one thing we needed another person to learn, however have you ever ever considered that particular person’s studying expertise?
Simply as you’re my viewers for this e-book, I would like you to have a look at your viewers too: your readers. Considered one of design’s capabilities is to entice and delight. We have to welcome readers and persuade them to sit down with us. However what circumstances have an effect on studying?
Simply because one thing is legible doesn’t imply it’s readable. Legibility signifies that textual content might be interpreted, however that’s like saying tree bark is edible. We’re aiming larger. Readability combines the emotional affect of a design (or lack thereof ) with the quantity of effort it presumably takes to learn. You’ve heard of TL;DR (too lengthy; didn’t learn)? Size isn’t the one detractor to studying; poor typography is one too. To paraphrase Stephen Coles, the time period readability doesn’t ask merely, “Are you able to learn it?” however “Do you need to learn it?”
Every determination you make may probably hamper a reader’s understanding, inflicting them to bail and replace their Fb standing as a substitute. Don’t let your design deter your readers or stand in the way in which of what they need to do: learn.
As soon as we convey readers in, what else can we do to maintain their consideration and assist them perceive our writing? Let’s take a quick have a look at what the studying expertise is like and the way design influences it.
Once I first began designing web sites, I assumed everybody learn my work the identical approach I did. I spent numerous hours crafting the precise structure and kind preparations. I noticed the work as a group of the typographic concerns I made: the lovingly set headlines, the ample whitespace, the typographic rhythm (fig 1.1). I assumed everybody would see that too.

It’s interesting to suppose that’s the case, however studying is a way more nuanced expertise. It’s formed by our environment (am I in a loud espresso store or in any other case distracted?), our availability (am I busy with one thing else?), our wants (am I skimming for one thing particular?), and extra. Studying shouldn’t be solely knowledgeable by what’s happening with us at that second, but in addition ruled by how our eyes and brains work to course of info. What you see and what you’re experiencing as you learn these phrases is sort of completely different.
As our eyes transfer throughout the textual content, our minds gobble up the sort’s texture—the sum of the optimistic and damaging areas inside and round letters and phrases. We don’t linger on these areas and particulars; as a substitute, our brains do the heavy lifting of parsing the textual content and assembling a psychological image of what we’re studying. Our eyes see the sort and our brains see Don Quixote chasing a windmill.
Or, at the very least, that’s what we hope. That is the best state of affairs, but it surely will depend on our design selections. Have you ever ever been fully absorbed in a e-book and misplaced within the passing pages? Me too. Good writing can try this, and good typography can grease the wheels. With out getting too scientific, let’s have a look at the bodily strategy of studying.
Saccades and fixations#section4
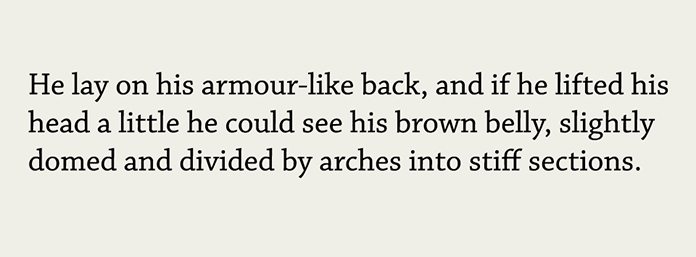
Studying isn’t linear. As a substitute, our eyes carry out a sequence of forwards and backwards actions known as saccades, or lightning-fast hops throughout a line of textual content (fig 1.2). Generally it’s a giant hop; generally it’s a small hop. Saccades assist our eyes register a whole lot of info in a brief span, they usually occur many instances over the course of a second. A saccade’s size will depend on our proficiency as readers and our familiarity with the textual content’s matter. If I’m a scientist and studying, uh, science stuff, I could learn it extra shortly than a non-scientist, as a result of I’m aware of all these science-y phrases. Full disclosure: I’m not likely a scientist. I hope you couldn’t inform.

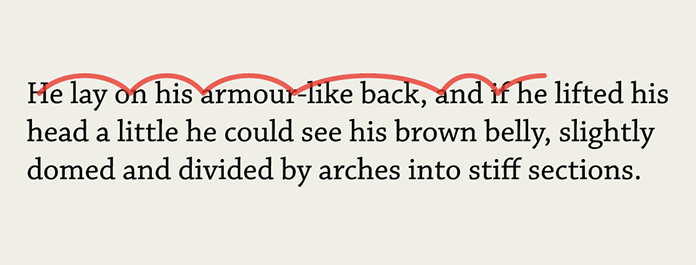
Between saccades, our eyes cease for a fraction of a second in what’s known as a fixation (fig 1.3). Throughout this temporary pause we see a few characters clearly, and the remainder of the textual content blurs out like ripples in a pond. Our brains assemble these fixations and decode the knowledge at lightning pace. This all occurs on reflex. Fairly neat, huh?

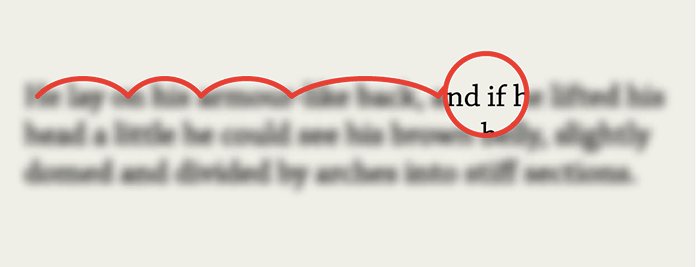
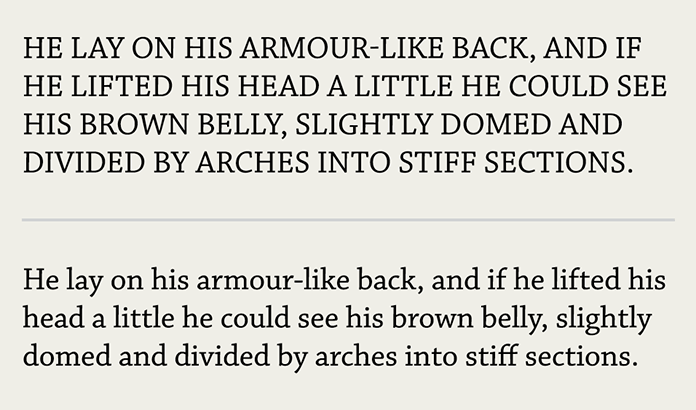
The shapes of letters and the shapes they make when mixed into phrases and sentences can considerably have an effect on our capability to decipher textual content. If we have a look at a mean line of textual content and canopy the highest halves of the letters, it turns into very troublesome to learn. If we do the other and canopy the underside halves, we are able to nonetheless learn the textual content with out a lot effort (fig 1.4).

It is because letters usually carry extra of their figuring out options of their prime halves. The sum of every phrase’s letterforms creates the phrase shapes we acknowledge when studying.
As soon as we begin to subconsciously acknowledge letters and customary phrases, we learn quicker. We turn out to be more adept at studying below related circumstances, an concept greatest encapsulated by sort designer Zuzana Licko: “Readers learn greatest what they learn most.”
It’s not a tough and quick rule, however shut. The extra international the letterforms and knowledge are to us, the extra slowly we discern them. If we traveled again in time to the Center Ages with a e-book typeset in a super-awesome sci-fi font, the oldsters from the previous may need problem with it. However right here sooner or later, we’re adept at studying that stuff, all while flying round on hoverboards.
For a similar cause, we generally have bother deciphering another person’s handwriting: their letterforms and idiosyncrasies appear uncommon to us. But we’re fairly quick at studying our personal handwriting (fig 1.5).

There have been many research on the studying course of, with solely a little bit of consensus. Studying acuity will depend on a number of elements, beginning with the duty the reader intends to perform. Some research present that we learn in phrase shapes—image a chalk define round a complete phrase—whereas others counsel we decode issues letter by letter. Most findings agree that ease of studying depends on the visible really feel and precision of the textual content’s setting (how a lot effort it takes to discern one letterform from one other), mixed with the reader’s personal proficiency.
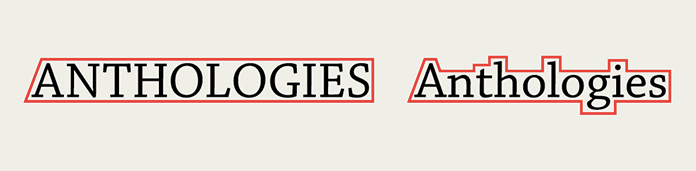
Think about a passage set in all capital letters (fig 1.6). You possibly can turn out to be adept at studying virtually something, however most of us aren’t accustomed to studying a number of textual content in all caps. In comparison with the traditional sentence-case textual content, the all-caps textual content feels fairly impenetrable. That’s as a result of the capital letters are blocky and don’t create a lot distinction between themselves and the whitespace round them. The ensuing phrase shapes are mainly plain rectangles (fig 1.7).


Realizing that the alternatives we make in typefaces and typesetting have such an affect on the reader was eye-opening for me. Small issues like the dimensions and spacing of sort can add as much as nice benefits for readers. After they don’t discover these selections, we’ve carried out our job. We’ve gotten out of their approach and helped them get nearer to the knowledge.
Typography on display differs from print in just a few key methods. Readers take care of two studying environments: the bodily area (and its lighting) and the machine. A reader might spend a sunny day on the park studying on their telephone. Or maybe they’re in a dim room studying subtitles off their TV ten toes away. As designers, we’ve got no management over any of this, and that may be irritating. As a lot as I might like to go over to each reader’s laptop and repair their distinction and brightness settings, that is the hand we’ve been dealt.
One of the best resolution to unknown unknowns is to make our typography carry out in addition to it might probably in all conditions, no matter display measurement, connection, or potential lunar eclipse. We’ll have a look at some strategies for making typography as sturdy as potential later on this e-book.
It’s as much as us to maintain the studying expertise unencumbered. On the core of typography is our viewers, our readers. As we have a look at the constructing blocks of typography, I would like you to maintain these readers in thoughts. Studying is one thing we do day-after-day, however we are able to simply take it with no consideration. Slapping phrases on a web page received’t guarantee good communication, simply as mashing your fingers throughout a piano received’t make for a nice composition. The expertise of studying and the effectiveness of our message are decided by each what we are saying and how we are saying it. Typography is the first software we use as designers and visible communicators to talk.



