We have to change the best way we speak about accessibility. Most individuals are taught that “internet accessibility signifies that folks with disabilities can use the Internet”—the official definition from the W3C. That is mistaken. Internet accessibility signifies that folks can use the net.
Article Continues Under
Not “folks with disabilities.” Not “blind folks and deaf folks.” Not “individuals who have cognitive disabilities” or “males who’re shade blind” or “folks with motor disabilities.” Folks. People who find themselves utilizing the net. People who find themselves utilizing what you’re constructing.
We have to cease invoking the inner stereotypes we now have about who’s disabled.
We have to acknowledge that it’s none of our enterprise why our viewers is utilizing the net the best way they’re utilizing it.
We will reframe accessibility by way of what we offer, not what different folks lack. After we deal with all of our customers as entire folks, no matter their talents, then we’re capable of strategy accessibility as simply one other solvable—priceless—technical problem to beat.
Who’re these “folks with disabilities,” anyway?#section2
Let’s speak about stereotypes and prejudices.
First, we have to acknowledge that the majority of us have a bias blind spot. Even when we predict we don’t have stereotypes about “folks with disabilities,” there’s a great likelihood that we do and simply don’t understand it. (In the event you don’t, nice for you! Play alongside anyway.)
By definition, a stereotype is “a broadly held however mounted and oversimplified picture or thought of a specific sort of individual or factor.” Unfavorable stereotypes of individuals with disabilities are frequent, and are a symptom of ableism: the assumption that able-bodied individuals are the norm, and that folks with disabilities ought to both attempt to “be regular” or maintain their distance.
A blogger who goes by the identify “Bookwormblues” describes this phenomenon within the essay, “I’m not damaged: the language of incapacity.”
We appear to dwell in a world the place the able-bodied amongst us are thought of regular, and everybody else should attempt to realize that stage. That pondering floods the books we learn, the best way we view others, how we speak to one another, and the phrases we use. This mindset units a ridiculous bar for individuals who, for no matter motive, would possibly require an atypical approach to get from level A to level B. The factor about ableism is that it’s all over the place, and it’s extremely frequent, and we don’t even understand it.
Let’s take a look at the language we use to explain individuals who want accessible web sites.
A lot of influential web sites, together with WebAIM and Wikipedia, start their discussions of accessibility points with a categorized checklist of disabilities we have to develop for: visible, auditory, bodily, speech, cognitive, and neurological. Granted, in case you have no expertise with what accessibility means or who it impacts, this can be a good start line. Nonetheless, we have to acknowledge that we begin our accessibility conversations by categorizing the methods “they” usually are not “us.”
After we maintain a prejudicial view towards a bunch we aren’t members of, we are likely to see “them” as extra alike than the teams we’re in. In different phrases, we see the teams that “we” belong to as stuffed with various people, however “they” are all alike. That is known as out-group homogeneity.
Now we have simplified the out-group of “folks with disabilities” by way of long-term, extreme, life-altering circumstances. We have a tendency to think about them as having apparent outward cues: the white cane and glasses of the blind, the wheelchair for the motor-impaired, the altered speech and large listening to sida for the deaf. The long-suffering members of the family standing by, caretaking. The “superhuman” inspiration of a profitable individual with a incapacity.
That is mistaken, too.
I can consider at the very least 26 methods to outline a necessity for accessibility, a lot of that are invisible, short-term, or off the standard radar of accessibility situations.
WebAIM discusses a phenomenon the place a big group of individuals are requested if any of them have a visible incapacity. Only a few viewers members say that they do, even when a large variety of them put on glasses or contacts. Even though they (and I) put on assistive know-how to see, we don’t see ourselves as “folks with a incapacity.”
It could be more practical to see our differing ranges of potential as a spectrum as a substitute of a setting. There are individuals who will at all times self-identify as having a incapacity. There are different individuals who won’t ever see themselves as disabled, regardless of needing accessibility know-how similar to glasses, canes, or monitor balls. In between, there are infinite combos of wants, a few of which final for mere moments, and others which final for the lifetime of the individual.
If we make the selection to think about everybody “an individual on the flexibility spectrum” as a substitute of separating the “able-bodied” from the “disabled,” we cease treating folks with totally different talents as members of an out-group, and we begin treating them as a part of our personal various in-group.
Notice: In the event you ask a big group of individuals with totally different sorts of disabilities what they wish to be known as, you’ll get numerous solutions. Some favor “folks with disabilities,” some favor “disabled folks,” some favor their particular scenario be known as out, some would fairly not point out it in any respect. For this essay, I selected “folks with disabilities” as a result of it’s what my mates name themselves. As at all times, you must ask an individual what the favor, and respect them by utilizing it.
Why can we fixate on justifying the existence of individuals with disabilities?#section3
Inform me for those who’ve heard this one earlier than. A giant internet design change is about to undergo, and somebody in your staff has simply found a bug that can trigger issues with accessibility. One of many decision-makers in control of the price range asks, “Nicely, how essential is it? I imply, what number of blind folks do we now have utilizing the positioning, anyway?”
I’ve had many in any other case completely cheap folks justify not spending cash to restore an accessibility challenge as a result of there aren’t sufficient of “them” to make it worthwhile. Unusually, these identical folks haven’t any challenge with spending more cash on “skilled customers” or making their functions “feature-rich,” so long as it’s executed for the “major buyer”—by no means realizing {that a} subset of these major clients are folks with disabilities. As uncomfortable because it makes us really feel to confess it, after we make the choice to not assist folks with disabilities simply because it’s costly or exhausting, we’re being ableist.
Our clients, our customers, are all folks. All of them have the identical buyer wants—no matter these buyer wants are. All of them have cash that spends the identical manner. They’re all identical to you, besides within the ways in which they don’t seem to be. All of them deserve equal quantities of our respect. The one distinction between these teams of individuals is the perspective we take when serving them.
Frankly, it’s none of our rattling enterprise why somebody desires your web site to work with out a keyboard or a mouse, or on a display reader or a Braille output. If you stroll into the native grocery retailer, no one greets you on the door and tells you that the shop gained’t give you the results you want since you’re carrying glasses. Neither you nor your small business ought to anticipate your viewers to step up and voluntarily let you know what accessible know-how they use, or why, or something about their medical historical past, simply so you possibly can promote them socks, or a mutual fund, or a home.
So let’s construct accessible web sites, and let’s speak about accessibility—however let’s speak about it by way of function units and know-how, not the amount (or worth) of 1 set of customers over one other. Let’s train our enterprise contacts and our managers and our tech leads and our Scrum masters that we’re constructing software program for all of our customers, and we’re no extra going to present them a awful expertise as a result of they’ve a incapacity than we might for his or her race, creed, or gender.
Reframing accessibility as a know-how problem#section4
We can not afford to let stereotypes and prejudices alter the perceived worth of our audiences. Let’s cease quantifying folks and as a substitute begin quantifying experiences. Let’s justify accessibility by placing the emphasis on the know-how as a substitute of the customers.
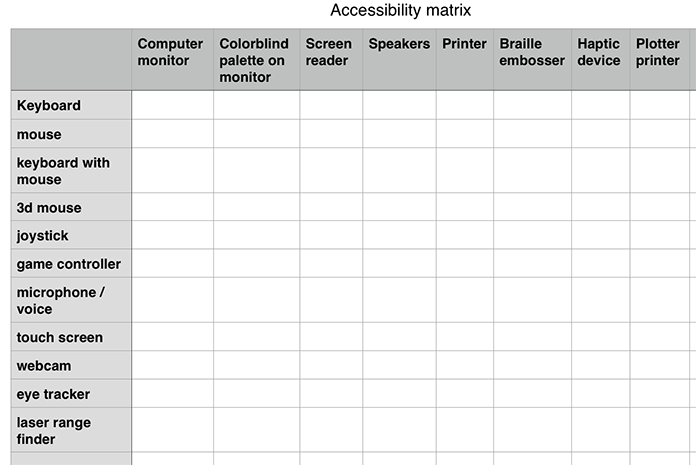
Let’s begin by increasing our view of what can hook up with the net. Begin with {hardware}, the interface between the folks and the bits. What would possibly folks be utilizing? What combos could happen? This analysis is so simple as constructing a spreadsheet.
Making a take a look at matrix for accessibility#section5
Right here’s learn how to methodically construct a take a look at matrix that defines an accessibility technique by combining accessibility situations with different testing varieties. The result’s that you simply’ll now not have to justify your testing of accessibility points primarily based on the relative measurement or deserves of the viewers any greater than you justify testing totally different display sizes or totally different browsers. This matrix makes accessibility testing yet another issue within the testing you do usually.
- Learn this checklist of enter units for computer systems.
- Learn this checklist of output units for computer systems.
- Create a matrix of those units in your favourite spreadsheet format. (In the event you usually write your take a look at instances in a listing or different format as a substitute of a matrix, that’s superb too! Creating the matrix after which transferring the outcomes into your different format will in all probability make the transition simpler.)
- Cautiously decide the probability {that a} mixture exists.
- I’ve but to listen to of a laser rangefinder-input and plotter printer-output web-surfing method, so that may be eliminated (at the very least till the makers learn this text).
- You might be tempted to cross out that Wii Distant and TV mixture, however to take action is to disregard the rising use of consoles as internet units.
- I believed mouse-input and display reader-output didn’t make sense collectively and shouldn’t be within the take a look at matrix, however then I found Discover the Invisible Cow.
- Keep in mind that this isn’t a listing of what your customers use at present; it’s a listing of what exists. In case your present web site is so inaccessible that display readers don’t work, effectively, in fact your information goes to indicate you haven’t any display reader customers. You drove them off!
- Search for alternatives to mix different components of your take a look at instances, similar to totally different working programs, browsers, or display resolutions. It’s essential to cowl as a lot floor as you possibly can with as few take a look at instances as potential.
- As soon as your matrix is about, maintain it as your template, and easily make a recent copy from this every time you run the assessments on an internet site.
- For every software in your website, establish whether or not it really works, doesn’t work, or wouldn’t apply, noting the ends in the spreadsheet.

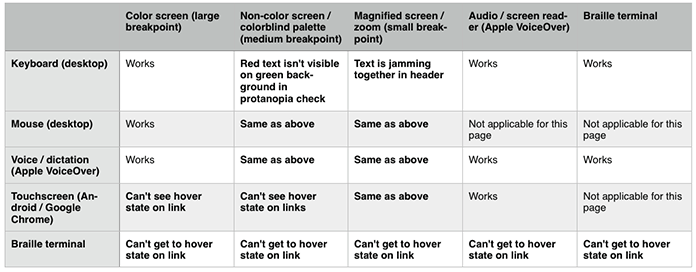
For instance, if I have been studying an article on a information website, with an accompanying video, I’d see take a look at outcomes that appear like this:

Making use of the matrix to personas#section6
This methodology could be simply built-in into personas or Agility person tales by making certain that at the very least one in every of each block makes it into the outline of at the very least one in every of your personas.
For instance, right here’s a persona for a processing supervisor at a fictional pharmaceutical group:
Harold is a Processing Supervisor member who has been with PharmaCo for sixteen years. He began out as a Processing Affiliate and labored his manner up by the ranks, so he is aware of the roles and obligations of his staff members in addition to they do. Harold’s major duty is to make sure that his staff members are getting the mail queues emptied as shortly as potential. His secondary duty helps his staff form their careers and transfer up within the firm ranks, simply as he did. He’s additionally chargeable for two initiatives inside the division, and he’s a member of the Range Committee.
Harold spends most of his time in conferences. His staff reaches him by way of e-mail or chat in the event that they want one thing. One week out of each 4 he’s assigned to deal with QA rejected objects and focus on them with the affected crew members. These arrive to him by WebApp3, however he has to make use of WebApp2 to contact the staff member affected. As a result of Harold is on-the-go, he makes use of a pill with a touchscreen as his major pc.
Harold started dropping his imaginative and prescient about six years in the past, however he’s not utterly blind. He has the display textual content on his pill zoomed all the best way up, however he’s vulnerable to complications if he tries to learn for too lengthy. Harold makes use of the display reader constructed into the pill to learn him lengthy emails or messages. He carries headphones with him in order that he doesn’t disrupt different staff in his space.
The important thing right here is that the personas usually are not further “disabled folks” personas, they’re personas of individuals with actual situations and actual wants who, coincidentally, are utilizing the accessibility options we constructed into our websites. As a result of each persona has a hook again into the take a look at matrix, the temptation to chop Harold from the price range is way more durable to take—slicing Harold means slicing the testing for WebApp3 to WebApp2, slicing the testing for the pill display measurement, and slicing the testing for a display reader.
Checking content material in opposition to the matrix#section7
Lastly, this methodology supplies further checks and balances in opposition to your content material technique. It concurrently pushes your writers towards “concise, applicable, helpful content material” and supplies further alternatives to evaluation the content material in a number of codecs. It does so by making certain that you simply view your content material in several contexts—totally different layouts, totally different codecs, totally different supply strategies. We see our content material in a special mild by every one. These evaluations give us the chance to establish issues {that a} single evaluation in a single location wouldn’t.
If the content material doesn’t make sense when it’s heard, then it in all probability isn’t clear when it’s learn. If the content material doesn’t make sense with out its photos, then it could have to be rewritten or rescripted.
Testing past the plain#section8
You’ll shortly discover (as I did) that constructing accessible web sites is tougher than inaccessible ones. Semantic HTML, well-designed standards-compliant pages, sturdy data structure, a transparent content material voice, a great take a look at suite, and a radical understanding of accessibility points are all required to make accessible web sites. Hopefully, these are all targets you’re already striving for, and growing your website’s accessibility is simply another reason to pursue them.
Utilizing a testing matrix and personas that embody accessibility points can even assist forestall the “tunnel imaginative and prescient” that generally develops if we’re solely the obvious accessibility points. I as soon as labored with a staff to create an academic video about bills, and we knew the movies would require transcripts to be accessible. We constructed the transcript, set it within the website structure, and even added the charts and graphs from the video to the transcript in order that it was straightforward to grasp. Then, late within the mission, a colorblind co-worker identified that he couldn’t differentiate the colours within the charts. We’d addressed the obvious concern, and nonetheless managed to supply an inaccessible design. We’d fallen into the lure of pondering that “solely the deaf” would have issues with a video.
Folks over course of, except course of allows folks#section9
Accessibility isn’t about defining your viewers and constructing to their wants. Accessibility is a trait of the web site itself. The web site is both usable on this {hardware} and software program, or it isn’t—and as I’ve proven, that is one thing you possibly can construct into your testing course of at present. In case your viewers can’t entry the data they want on the vast majority of enter and output combos, then you definitely’re failing to satisfy their wants.
It’s essential that we heart our discussions of accessibility on the {hardware} and software program, as a substitute of on the audiences that use that {hardware} and software program. Our present means of defining our audiences’ wants primarily based on their bodily limitations too shortly degrades into the method of making stereotypes, categorizing our viewers members, after which deciding whose must fulfill primarily based on the funds of the duty.
No individual must be handled like their worth to your small business is predicated on the expense of constructing software program that makes use of enter and output strategies you didn’t consider the primary time. No individual ought to should justify why they’re utilizing the {hardware} or software program that permits them to achieve success.
Persons are folks. They arrive in lots of shapes and types and talents. Pc interfaces are enter and output {hardware}. They assist folks talk with software program. Web sites are software program that assist folks accomplish their targets, whatever the {hardware} and software program mixture, whatever the shapes and types of their folks. That’s accessibility.