Animation is quick turning into a vital a part of interface design, and it’s simple to see why. It offers us an entire new dimension to play with—time. This creates alternatives to make our interfaces higher at each stage: it will possibly make them simpler to grasp, extra nice to make use of, and nicer to have a look at.
Article Continues Under
For instance, animation will help offload among the work (PDF) of processing interface adjustments from our brains to the display screen. It may also be used to clarify the that means and relationships of interface parts, and even educate customers easy methods to do issues—all with out making an interface extra advanced.
Generally all of those components converge: whenever you decrease a window, would you be capable to inform the place it goes with out the animation? How for much longer wouldn’t it take you to search out the minimized window within the dock?
To this point, so uncontroversial, proper? Animation is factor—when completed nicely, at the very least. However there’s one side of animation that no person ever appears to speak about. Some animation, whereas technically nicely executed, makes interfaces extra complicated as a substitute of much less.
Think about the next course of:
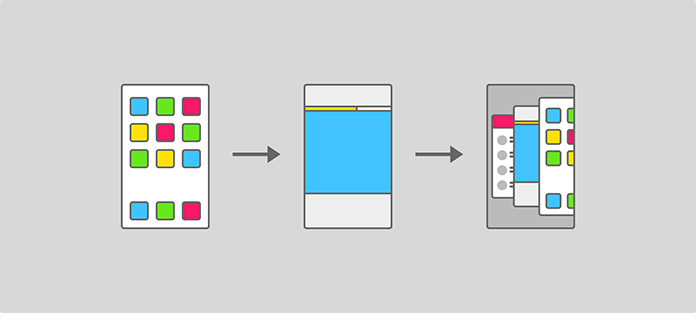
After we faucet the Overcast app icon on the homescreen, the icon zooms and morphs into the app. The opposite icons keep in place. They’re nonetheless of their preliminary positions, specified by a grid across the open app.
We begin multitasking. The app zooms out. We ought to get again to the icons across the app on the homescreen, however as a substitute we see a stack of different apps. Why is the icon above the app now? The place are all the opposite icons? And why does one other homescreen seem subsequent to the apps?
The app is each inside its icon on the homescreen and subsequent to the homescreen. The 2 animations give us conflicting details about the place the homescreen and the apps are situated in house.

These animations may make sense if you happen to designed the person screens in a vacuum. It’s solely once they all attempt to play collectively as elements of a single expertise that issues get complicated. The issue isn’t with any of the person transitions, however with the truth that the animations contradict one another.
How did we get right here? Let’s take a step again and shortly assessment the historical past main up so far.
Since their inception within the Nineteen Seventies, graphical consumer interfaces had been principally a sequence of static screens (PDF) linked collectively with none transitions. Each state change was a tough minimize.
Though there are some notable early examples of excellent interface animation that date all the way in which again to the unique Macintosh (PDF), due to the restricted graphical capabilities of computer systems again then, efficient animation was the exception fairly than the rule.
As computer systems acquired more and more highly effective, animation began for use extra continuously for issues like maximizing home windows or opening new tabs. It was nonetheless principally pressed into service for small issues, although, and barely influenced the general construction of interfaces.
Solely now are we beginning to get to some extent the place computing assets aren’t holding interfaces again anymore. With right now’s gadgets, every thing will be animated—and more and more every thing is. The issue is that the design course of hasn’t caught as much as this variation in expertise. For probably the most half, interfaces are nonetheless conceived as separate, static screens after which linked along with comparatively crude animations.
That is in all probability how our multitasking instance got here to be; completely different elements of the expertise had been designed individually after which linked collectively with out contemplating both the relationships between them or the implications of arranging them this manner. The issue is that if animation (and due to this fact the spatial construction of an interface) is an afterthought, it’s all too simple to create contradictory behaviors.
Now that we’ve discovered how we acquired right here, let’s take into consideration how we are able to keep away from such pitfalls.
Including animation to interfaces essentially adjustments them, and necessitates a brand new mind-set. We name this new method semantic animation. All of it begins with a easy conceptual shift:
You may’t deal with particular person screens as separate entities if the transitions between them are animated. To the consumer, the complete expertise is one steady house.
Equally, two representations of the identical aspect on completely different screens can’t be seen as separate from one another. To the consumer, there is just one aspect—it merely adjustments kind.
Which means that whenever you add animations, an interface isn’t a sequence of screens anymore, however a set of semantic elements inside a single, steady house. These self-contained elements enclose every thing related to them, like meta info or interactive controls.
This may occasionally sound sophisticated, however in observe it’s truly fairly easy: as a substitute of designing screens after which including transitions between them, begin by designing particular person elements and enthusiastic about how they modify and transfer in several contexts. With that in place, format and animations will come collectively naturally, following the semantic construction of the content material.
Clarify relationships between parts#section4
Animations are most helpful once they mirror and reinforce the semantic relationships between parts: for instance, “this remark belongs to this text,” or “these thực đơn gadgets are a part of this thực đơn.”
Consider each aspect of your interface as a single, self-sufficient part with a particular that means, state, and place in house. Then be sure your animations mirror this. If a popover belongs to a button, it shouldn’t simply fade in; it ought to emerge from that button. When opening an electronic mail, the total message shouldn’t simply slide in from the facet, however come from throughout the preview.
You get the concept, proper? When you’re used to this mind-set, it virtually turns into second nature.
The next examples present two fully completely different approaches to the identical downside: one is screen-based; the opposite takes semantic animation into trương mục. When opening Launchpad on OS X, the app icons simply fade in and the background is blurred. This doesn’t inform the consumer something about the place the icons come from and what their relationship is with different elements of the interface.
The app drawer in GNOME (a desktop surroundings for GNU/Linux), however, makes use of an animation that elegantly explains the place the icons come from and the place they’re once they’re not seen.
A number of representations#section5
A typical downside to look out for is completely different representations of a single aspect which might be seen on the identical time. That is unhealthy, as a result of it doesn’t make sense from the consumer’s standpoint to see the identical factor in a couple of place concurrently.
Within the following instance from Google’s Materials Design Pointers, whenever you faucet on a picture in an inventory view, a much bigger model of the picture is proven. The larger model slides in from the appropriate on a separate layer. It is a textbook case of a number of representations: there’s no connection between the 2 photographs.
Why is the picture each within the record view and on that different display screen? Are all the massive variations of the pictures stacked to the appropriate?
Google lately modified this instance of their pointers. Right here’s the up to date model:
The brand new instance is healthier as a result of there aren’t any a number of representations, however the animation fails to trương mục for the interface parts on prime, which change with no animation in any respect.
Now, right here’s an occasion of one thing that checks all of the bins: Fb Paper’s timeline makes the connection between thumbnail and element view fully apparent. No a number of representations, no semantic unfastened ends. The transition is so clean that you just barely discover the state change.
See how the interface parts on the underside of the element view come from throughout the picture? The picture is a self-sufficient part, containing all the info and actions related to it.
One other instance of how to do that nicely is Apple’s Passbook app. It might appear unremarkable at first, however think about if it behaved like the primary Materials instance, with the total playing cards sliding in from the appropriate whenever you faucet an inventory merchandise. That will be ridiculous, wouldn’t it?
The transition between record and element view is so fluid that you just don’t actually consider it as a transition; the weather simply naturally transfer in house. That is semantic animation at its greatest.
Preserve house constant#section6
Animations create expectations about the place the animated parts are in house. For instance, if a sidebar slides out to the left, you intuitively know that it’s someplace left of the seen parts. Thus, when it comes again into view, you count on it to return in from the left, the place you final noticed it. How would you’re feeling if it got here again in from the appropriate?
Lest they break the house established by earlier animations, animations shouldn’t talk contradicting info. Our earlier iOS multitasking instance reveals precisely why that is problematic: two completely different transitions inform the consumer conflicting issues, fully breaking their psychological mannequin of the interface.
Curiously, OS X does one thing related, however handles it in a spatially constant means. If you full-screen a window, it scales to fill the complete display screen, much like iOS. Nonetheless, it additionally strikes horizontally to a brand new workspace. The window isn’t inside the primary workspace anymore; spatial consistency is thus preserved.
Bear in mind: violating spatial consistency is the consumer interface equal of an M.C. Escher portray. So except your app is Monument Valley, please be sure to maintain your house easy and non-contradictory.
Sensible issues#section7
Proper now it’s possible you’ll be considering, “However wait—there’s no strategy to apply this to every thing!” And yeah, you’re in all probability proper.
In case you did handle to do this, you’d find yourself with one thing like a single, zoomable floor containing each attainable state of the system. And though that’s an fascinating concept, “pure” zoomable consumer interfaces are typically problematic in observe, as a result of they’re laborious to navigate in the event that they transcend a sure stage of complexity (PDF).
When designing actual merchandise, semantic animation must be balanced with different issues like consumer expertise and efficiency. Most of your interfaces are in all probability by no means going to be 100% right from a semantic-animation perspective, however that’s okay. Semantic animation is a mind-set. When you’ve adopted it, you’ll be stunned what number of issues it applies to, and the way a lot low-hanging fruit is on the market. It forces you to consider hierarchy and semantics, which helps you discover less complicated options that make extra sense to the individuals who use your merchandise.
Notice that we, the authors, are removed from having figured all of this out but. Our article doesn’t contact on many necessary questions (which we’re nonetheless exploring) associated to the implications of animating interfaces. However, we’re satisfied that semantic animation is a promising concept with actual potential for making digital interfaces extra intuitive and understandable.