You’ve seen the fallout when digital merchandise aren’t designed for actual folks. You perceive the significance of compassion. And also you’ve realized speak with customers to uncover their deepest emotions and desires. However even with the very best intentions, it’s nonetheless simple for considerate design groups to get misplaced alongside the best way.
Article Continues Under
What you and your workforce want is a design course of that includes compassionate practices at each stage—a course of the place actual folks and their wants are strengthened and recentered from early explorations by way of design iterations by way of launch.
Create Lifelike Artifacts#section2
In Chapter 3, we talked concerning the significance of designing for worst-case eventualities, and the way bringing stress instances into viewers artifacts like personas and user-journey maps can assist. Now let’s discuss creating these supplies.
Imperfect personas#section3
The extra customers have opened as much as you within the analysis part, the extra seemingly you might be to have a wealth of actual, human emotion in your information to attract from: marriage difficulties or unhealthy breakups, accidents, a good friend who dedicated suicide, or a previous of being bullied. The purpose isn’t to make use of your interviewees’ tales immediately, however to permit them to get you fascinated by the spectrum of sensitive topics and tough experiences folks have. It will show you how to embody lifelike particulars about your personas’ emotional states, triggers, and desires—and lend them much more depth than relying solely on typical stats like age, earnings, location, and training.
These various inputs may also assist you choose higher persona pictures. Search for, or shoot your personal, pictures of people that don’t match the mould of a cheerful inventory photograph. Range their expressions and clothes types. In the event you can think about these personas saying the sorts of stuff you heard in your consumer interviews, you’re heading in the right direction.
Extra lifelike personas make it a lot simpler to think about moments of disaster, and to check eventualities that may set off a consumer’s stressors. Do not forget that “disaster” doesn’t should imply a pure catastrophe or extreme medical emergency. It may be a state of affairs the place an order has gone horribly incorrect, or the place a consumer wants info whereas speeding to the airport.
As you write your personas and eventualities, don’t drain the life from them: be uncooked, bringing in snippets of customers’ anecdotes, language, and emotion wherever you possibly can. Whoever picks these personas up down the road ought to really feel as compelled to assist them as you do.
Consumer-journey maps#section4
In Chapter 3, we talked about a method Sara used with a home-improvement chain: user-journey mapping. Additionally known as customer-experience mapping, this method is effectively established in lots of design practices, resembling Adaptive Path, the San Francisco-based design consultancy (just lately acquired by Capital One).
In 2013, Adaptive Path turned its experience into an in depth information, accessible free at mappingexperiences.com. The information focuses on analysis the shopper expertise, facilitate a mapping workshop, and apply your insights. The method contains documenting:
- The lens: which persona(s) you’re mapping, and what their state of affairs is
- Touchpoints: moments the place your consumer interacts together with your group
- Channels: the place these interactions occur—on-line, over the cellphone, or elsewhere
- Actions: what persons are doing to fulfill their wants
- Ideas: how folks body their expertise and outline their expectations
- Emotions: the feelings folks have alongside their journey—together with each highs and lows
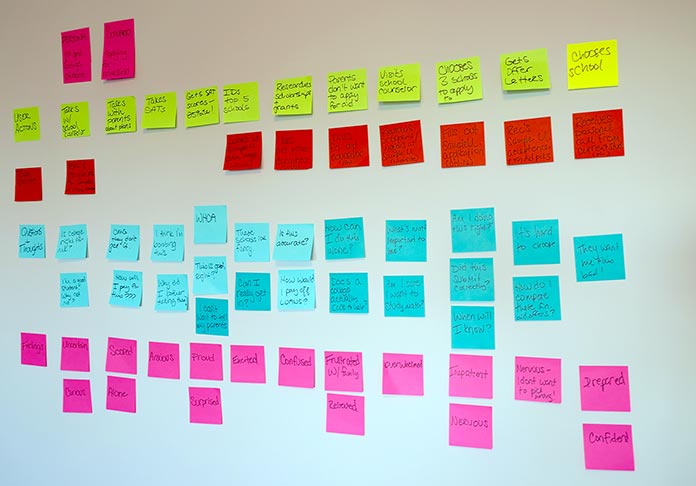
Establishing a journey map often begins, as so many UX processes do, with sticky notes. Working as a workforce, you map out a consumer’s journey over time, with the steps extending horizontally. Under every step, use a different-colored sticky word to doc touchpoints and channels, in addition to what a consumer is doing, pondering, and feeling. The end result shall be a giant (and messy) grid with bands of coloration, stretching throughout the wall (Fig 7.1).

Journey mapping brims with advantages. It helps a workforce to higher assume from a consumer’s perspective when evaluating content material, determine gaps or disconnects throughout touchpoints or channels, and supply a framework for making iterative enhancements to a serious system over time. However we’ve discovered this method will also be a strong window into figuring out beforehand unrealized, or unexamined, stress instances—for those who think twice about whose journey you’re mapping.
Ensure you use personas and eventualities which might be lifelike, not idealized. For instance, an airline would possibly map out experiences for somebody whose flight has been canceled, or who’s touring with a disabled relative, or who must e-book last-minute tickets to attend a funeral. A financial institution would possibly map out a longtime buyer who applies for a mortgage and is declined. A college would possibly map out a consumer who’s a first-generation school pupil from a low-income household. The checklist goes on.
In our expertise, it’s additionally essential to do that work with as many individuals out of your group as potential—not solely different net folks like builders or writers, but in addition teams like advertising and marketing, customer support, gross sales, and enterprise or product items. This collaboration throughout departments brings various viewpoints to your journey, which can show you how to higher perceive all of the totally different touchpoints a consumer might need and forestall anyone group from making unrealistic assumptions. The hands-on nature of the exercise—bodily plotting out a consumer’s path—forces everybody to actually get into the consumer’s mindset, stopping contributors from reverting again to organization-centric pondering, and rising the chances you’ll get assist for fixing the issues you discover.
Along with figuring out a great expertise, additionally take time to doc the place the real-life expertise doesn’t stack up. This would possibly embody:
- Ache factors: locations the place from analysis or analytics that customers are at present getting hung up and should ask questions, or are prone to abandon the location or app.
- Damaged flows: locations the place the transition between touchpoints, or by way of a selected interplay on a website (like a type), isn’t working appropriately.
- Content material gaps: locations the place a consumer wants a selected piece of content material, however you don’t have it—or it’s not in the best place on the proper time.
Simply as you possibly can map many issues in your journey—channels, questions, emotions, actions, content material wants and gaps, catalysts, and extra—you can too visualize your journey in many various methods. Typically, you would possibly want nothing greater than sticky notes on a convention room wall (and some images to refer again to later). Different occasions, you’ll need to spend a few days collaborating, and create a extra polished doc after the very fact. All of it will depend on the complexity of the expertise you’re mapping, the constancy you want within the ultimate artifact, and, after all, how a lot time you possibly can dedicate to the method.
If journey maps are new to your workforce, an effective way to introduce them is to spend an hour or two throughout a kickoff or brainstorm session working in small teams, with every group roughing out the trail of a unique consumer. In the event that they’re already a part of your UX course of, you would possibly simply want to begin working from a wider vary of personas and eventualities. Both method, constructing journey maps that spotlight stress instances will show you how to see:
- The right way to prioritize content material to fulfill the wants of pressing use instances, with out weakening the expertise for others. That’s what the home-improvement retailer did: strolling by way of stress instances made it simpler for the workforce to prioritize plain language and decide what ought to be included in visually distinguished, at-a-glance sections.
- Locations the place copy or imagery might really feel alienating or out of sync with what a consumer may be pondering and feeling at that second. For instance, think about if Glow, the period-tracking app, had mapped out a consumer journey for a single lady who merely has bother remembering to purchase tampons. The designers would have seen how, at every touchpoint, the app’s copy assumed one thing about this lady’s wants and emotions that wasn’t true—they usually might have adjusted their messaging to suit a much wider vary of potential customers.
- Whether or not any gaps exist in content material for stress-case customers. For instance, if the Kids’s Hospital of Philadelphia had created a journey map for a consumer in disaster, it might need prevented the content material hole Eric skilled: no details about speeding to the hospital in an emergency existed on-line.
Strengthen Your Course of#section5
With extra lifelike representations of your viewers in hand, it’s time to construct checks and balances into your course of that remind the workforce of those people, and ward towards by chance terrible outcomes. Listed below are some methods to get you began.
The WWAHD take a look at#section6
In lots of instances, the simplest technique to stress-test any design determination is to ask, “WWAHD?”—“What would a human do?” Whenever you’re designing a type, strive studying each query out loud to an imagined stranger, listening to the way it sounds and imagining the questions they may have in response.
Kate Kiefer Lee of MailChimp recommends this for all copy, no matter the place and the way it’s used, as a result of it might show you how to catch errors, enhance your movement, and soften your sentences. She says:
As you learn aloud, faux you’re speaking to an actual particular person and ask your self “Would I say this to somebody in actual life?” Typically our writing makes us sound stodgier or colder than we’d like.
Subsequent time you publish one thing, take the time to learn it out loud. It’s additionally useful to listen to another person learn your work out loud. You’ll be able to ask a good friend or coworker to learn it to you, and even use a text-to-speech instrument. (http://bkaprt.com/dfrl/07-01/)
That final level is a wonderful tip as effectively, since you’ll acquire a greater sense of how your content material would possibly sound to a consumer who doesn’t benefit from listening to you communicate. If a synthesized voice makes the phrases fall flat or says one thing that makes you wince, you’ll know you will have extra work to do to make your content material come to life on the display screen.
The premortem#section7
In design, we create biases towards our imagined outcomes: elevated registrations or gross sales, greater go to frequency, extra engaged customers. As a result of we have now a selected objective in thoughts, we change into invested in it. This makes us extra prone to neglect about, or no less than decrease, the potential for different outcomes.
One technique to outsmart these biases early on is to carry a undertaking premortem. Because the title suggests, a premortem evaluates the undertaking earlier than it occurs—when it “will be improved quite than autopsied,” says Gary Klein, who first wrote about them in 2007 in Harvard Enterprise Evaluation:
The chief begins the train by informing everybody that the undertaking has failed spectacularly. Over the subsequent jiffy these within the room independently write down each cause they will consider for the failure. (http://bkaprt.com/dfrl/07-02/)
In keeping with Klein, this course of works as a result of it creates “potential hindsight”—a time period researchers from Wharton, Cornell, and the College of Colorado utilized in a 1989 research, the place they discovered that imagining “an occasion has already occurred will increase a workforce’s potential to appropriately determine causes for future outcomes by 30%.”
For instance, say you’re designing a signup course of for an exercise- and activity-tracking app. Through the premortem, you would possibly ask: “Think about that six months from now, our signup abandonment charges are up. Why is that?” Imagining solutions that would clarify the hypothetical—it’s too complicated, we’re asking for info that’s too private, we by chance created a lifeless finish—will assist information your workforce away from these outcomes, and towards higher options.
The query protocol#section8
One other approach to your toolkit is Caroline Jarrett’s query protocol, which we launched in Chapter 4. To recap, the query protocol ensures every bit of knowledge you ask of a consumer is intentional and acceptable by asking:
- Who inside your group makes use of the reply
- What they use them for
- Whether or not a solution is required or elective
- If a solution is required, what occurs if a consumer enters any previous factor simply to get by way of the shape
You’ll be able to’t simply create a protocol, although—you should convey it to life inside your group. For instance, Jarrett has labored the method into the usual practices of the UK’s Authorities Digital Service. GDS then used its solutions to create granular, tactical tips for designers and writers to make use of whereas embedded in a undertaking—resembling this recommendation for titles:
We suggest towards asking for folks’s title.
It’s additional work for customers and also you’re forcing them to probably reveal their gender and marital standing, which they could not need to do. There are acceptable methods of addressing folks in correspondence with out utilizing titles.
If it’s a must to implement a title discipline, make it an elective free-text discipline, not a drop-down checklist. Predicting the vary of titles your customers could have is not possible, and also you’ll at all times find yourself upsetting somebody. (http://bkaprt.com/dfrl/07-03/)
By making suggestions specific—and explaining why GDS recommends towards asking for titles—this information places groups on the best path from the beginning.
If consumer profiles are a major a part of your product’s expertise, you may also need to adapt and prolong the query protocol to trương mục not only for how a division makes use of the info collected, however for the way your product itself makes use of it. For instance, a restaurant advice service can justify asking for customers’ places; the service wants it to prioritize outcomes based mostly on proximity. However we’ve seen numerous websites that don’t have any cause to gather location info: enterprise magazines, recipe curators, even municipal airports. If these organizations accomplished a query protocol, it may be tough for them to justify their actions.
You don’t even should name it a “protocol”—in some organizations, that label sounds too formal, and making an attempt so as to add it to a longtime design course of shall be difficult. As an alternative, you would possibly roll these questions and techniques into your useful specs, or make them dialogue factors in conferences. Nevertheless you do it, although, search for methods to make it a constant, ingrained a part of your course of, not an advert hoc “good to have.”
The Designated Dissenter#section9
Working in groups is a strong drive multiplier, enabling a bunch to perform issues every particular person might by no means have managed alone. However any workforce is liable to “groupthink”: the tendency to converge on a consensus, typically with out which means to. This could lead groups to depart their assumptions unchallenged till it’s far too late. Giving one particular person the specific job of questioning assumptions is a technique to keep away from this.
We name this the “Designated Dissenter”—assigning one particular person on each workforce the job of assessing each determination underlying the undertaking, and asking how modifications in context or assumptions would possibly subvert these choices. This turns into their major function for the lifetime of the undertaking. It’s their obligation to disagree, to level out unconsidered assumptions and potential failure states.
For instance, again in Chapter 1 we talked concerning the assumptions that went into Fb’s first Yr in Evaluation product. If the undertaking had had a Designated Dissenter, they’d have gone by way of a course of very similar to we did there. They’d ask, “What’s the best consumer for this undertaking?” The reply could be, “Somebody who had an superior 12 months and needs to share reminiscences with their mates.” That reply might result in the preliminary questions, “What about individuals who had a horrible 12 months? Or who’ve little interest in sharing? Or each?”
Past such high-level questions, the Designated Dissenter casts a vital eye on each facet of the design. They have a look at copy and design parts and ask themselves, “By which contexts would possibly this come off as ridiculous, insensitive, insulting, or simply plain hurtful? What if the assumptions on this error message are incorrect?” At each step, they discover the assumptions and subvert them. (The instruments we mentioned within the earlier sections will be very helpful on this course of.)
For the subsequent undertaking, nonetheless, another person should change into the Designated Dissenter. There are two causes for this:
- By having each member of the workforce tackle the function, each member of the workforce has an opportunity to be taught and develop that talent.
- If one particular person is the Designated Dissenter for each undertaking, the remainder of the workforce will seemingly begin to tune them out as a killjoy.
Each undertaking will get a brand new Dissenter, till everybody’s had a flip at it. When a brand new member joins the workforce, make them the Designated Dissenter on their second or third undertaking, to allow them to get used to the workforce dynamics first and see how issues function earlier than taking over a tougher function.
The objective of all these methods is to create what bias researchers Jack B. Soll, Katherine L. Milkman, and John W. Payne name an “exterior view,” which has great advantages:
An outdoor view additionally prevents the “planning fallacy”—spinning a story of complete success and managing for that, though your odds of failure are literally fairly excessive. (http://bkaprt.com/dfrl/07-04/)
Our narratives are often about complete success—certainly, that’s the entire level of a design course of. However that very intention makes us extra prone to fall sufferer to planning fallacies by which we solely envision the best case, and thus disregard different prospects.
Stress-Check Your Work#section10
Usability testing is, after all, essential, and testing usability in stress instances much more so. The issue is that in lots of instances, it’s not possible to search out testers who’re really within the midst of a disaster or different annoying occasion—and, even for those who might, it’s ethically questionable whether or not try to be taxing them with a usability take a look at at that second. So how can we take a look at for such instances?
We’ve recognized two methods others have employed that could be useful right here: creating extra lifelike contexts to your checks, and using eventualities the place customers role-play dramatic conditions.
Extra lifelike checks#section11
In Chapter 3, we shared an experiment the place tougher psychological workouts left contributors with lowered cognitive sources, which affected their willpower—so that they have been extra seemingly to decide on cake over fruit.
Understanding this, we are able to make our usability checks extra reflective of real-life cognitive drain by beginning every take a look at with an exercise that expends cognitive sources—for instance, asking contributors to learn an article, do some easy logic puzzles, play a couple of rounds of an off-the-cuff online game like Bejeweled, or full a routine job like replying to emails.
After the tester engages in these actions, you possibly can transfer on to the usability take a look at itself. Between the psychological toll of the preliminary job and the shift of context, the testers could have fewer cognitive sources accessible—extra like they’d in a “real-life” use of the product.
In a way, you’re transferring somewhat little bit of discipline testing into the lab. This can assist determine potential issues earlier within the course of—and, for those who’re capable of proceed into precise discipline testing, make it that rather more efficient and helpful.
Earlier than you begin including stressors to your checks, although, make sure that your customers are knowledgeable. This implies:
- Be clear and clear about what they’ll be requested to do, and ensure contributors give knowledgeable consent to take part.
- Keep in mind, and talk to contributors, that you just’re not evaluating them personally, and that they will name off the take a look at at any time if it will get too tough or draining.
In any case, the objective is to check the product, not the particular person.
Stress roleplays#section12
Bollywood movies are recognized for spectacular plot strains and fantastical conditions— and, based on researcher Apala Lahiri Chavan, they’re additionally wonderful inspiration for stress-focused usability testing.
In lots of Asian cultures, it’s culturally rude to critique a design, and embarrassing to confess you possibly can’t discover one thing. To get worthwhile enter regardless of these components, Chavan changed normal duties in her checks with fantasy eventualities, resembling asking contributors to think about they’d simply discovered their niece is about to marry a success man who’s already married. They should e-book a airplane ticket to cease the marriage instantly. These roleplays allowed contributors to get out of their cultural norms and into the second: they complained about button labels, complicated flows, and additional steps within the course of. (For extra on Chavan’s technique and outcomes, see Eric Schaffer’s 2004 e-book, Institutionalization of Usability: A Step-by-Step Information, pages 129–130.)
This technique isn’t simply helpful for reaching Asian markets. It may well additionally show you how to see what occurs when folks from any background attempt to use your website or product in a second of stress. In any case, you possibly can’t very effectively ask people who find themselves within the midst of a real-life disaster to sit down down together with your prototype. However you possibly can ask folks to roleplay a disaster state of affairs: needing to work together together with your services or products throughout a medical emergency, or after having their pockets stolen, or once they’ve simply been in an accident.
This course of most likely gained’t handle each potential disaster state of affairs, however it’ll show you how to determine locations the place your content material is poorly prioritized, your consumer flows are unhelpful, or your messaging is simply too peppy—and for those who’re already doing usability testing, including in a disaster state of affairs or two gained’t take a lot additional time.
Compassion Takes Collaboration#section13
One factor you’ll have seen about every of those methods is that they’re basically cross-discipline: design groups speaking and critiquing each other’s work by way of the lens of compassion; content material strategists and writers working with designers and builders to construct higher kinds and interactions. Wherever we flip, we discover that the very best options come from conditions the place working collectively isn’t simply inspired, however is actively constructed right into a workforce’s construction. Your group may not be prepared for that fairly but—however you possibly can assist them get there. Our subsequent chapter will get you began.