Constant animation is essential to each branding and UX. Interfaces obey legal guidelines of “design physics”; holding animation constant all through an expertise envelops customers in an phantasm of life, of actuality. Animations that step out of line disrupt that move and really feel sloppy or jarring. However as a result of animation sits squarely on the intersection of design, growth, and UX, reaching consistency presents distinctive challenges:
Article Continues Under
- Communication points make it laborious for siloed groups to know and deal with animations collectively.
- Insufficient deliverables forestall builders from transferring ahead rapidly.
- Lack of respect for and deference to fellow group members results in lopsided implementations that privilege some voices on the expense of others. In the case of animation, it’s vital for everybody to be heard.
Together with animations in our fashion guides and design programs is a superb place to begin. Nonetheless, that is comparatively new territory, and most animation documentation initiatives appear to be pushed by both growth or design. In a super world, builders and designers would stay in concord and collaboration, however all too usually the 2 homes exist in isolation from one another.
Most examples of animation in documentation replicate this rift by falling into one in all two classes: thematic and academic, as seen in Google’s Materials Design tips; or granular and express, as displayed in Salesforce’s Lightning Design System. Designers need to present steering and overarching themes, in addition to instructional supplies, in an effort to lift the profile of animation each inside an organization and throughout the bigger internet design and growth communities. In the meantime, builders aspire to outline and dictate animation for maintainability and consistency.

This distinction displays the wants of every group. Designers need to know the underlying rules of movement design driving their software; builders need to know methods to construct that design to spec. These pursuits should not at odds with one another—moderately, they kind incomplete halves of a better complete:
- Documentation particulars what’s there and why.
- Defaults supply constructing blocks and guidelines for spinning up new initiatives.
- Unity supplies a typical language and choreography.
- Steerage empowers future designers to make good choices.
As of this writing, there is no such thing as a Final Animation Fashion Information/Sample/Tile/No matter instance that mixes all of those components completely. There might by no means be an animation-style-guide sample that satisfies everybody. Some organizations might have extra of a few of the above elements than others, relying on the undertaking and the animation or growth literacy of the group. However all approaches share options that we are able to mix to create the Final Animation Documentation for our personal groups. Let’s take a look.
Deliverables are purported to spherical off the design course of, however I usually discover it useful to begin with what builders need and want. Some corporations have designers who construct prototypes in code. Builders then discover it straightforward to enter the code and seize the variables wanted to breed the UI animations. However not all workflows seem like this, and plenty of movement designers will rightly argue that the very act of animating code-first limits the ideation course of.
That’s why, at many corporations, designers create animations in After Results or Photoshop after which hand them off to builders. The builders should then choose aside these movies and gifs to find out what’s altering at what fee. This makes the burden of implementation particularly heavy for the developer, giving animation a popularity for “taking too lengthy to prioritize.”

I actually as soon as needed to spend six hours changing an animated GIF to SVG by eyeballing it. If the designer had supplied me with the mandatory values, I may have recreated the animation completely in thirty minutes, tops. We’ll take a look at these values—easing, timing, and properties—subsequent. For the sake of simplicity and consistency, we should always embrace them in our documentation and reuse them as a lot as potential throughout our programs.
Easing#section3

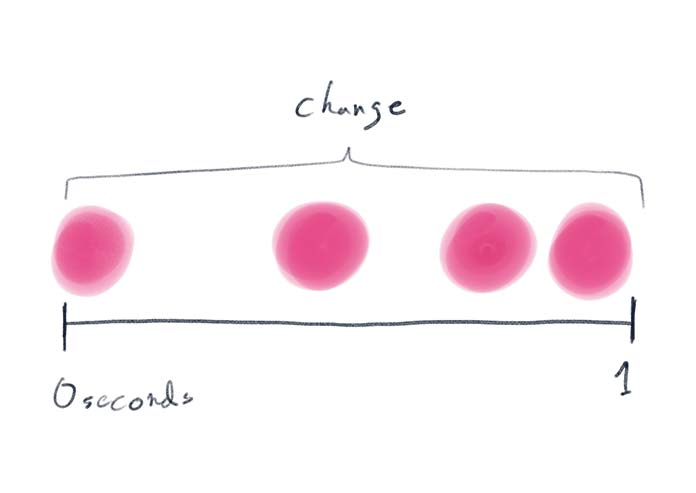
Easing describes the speed at which one thing modifications over a time period. It has its roots in conventional studio animation, the place it was referred to as “cushioning” or “slowing.” Easings are shorthand for charges of acceleration, deceleration, and bounces. We are able to invoke generic easings with CSS by way of key phrases like “ease-in” and “ease-out,” however when everybody makes use of the identical defaults, everybody’s designs begin to feel and look the identical.
Easings present a chance for us to set our UI other than others in a really delicate manner. We would like customized easings that reinforce our model—be it skilled, enjoyable, elegant, and even darkish. And that’s what cubic-bezier curves have been created for. Cubic-bezier curves are a set of numbers we are able to move to CSS and JavaScript animation libraries to inform them how we wish the animation to alter over its allotted timeline. We are able to get some beginning factors at websites like easings.internet or create our personal utilizing the browser’s developer instruments.
It’s tempting to make one cubic-bezier curve to rule all of them, however what we actually need is an array of a number of curves for various functions:
- Human-initiated interactions really feel sooner and extra pure in the event that they reply instantly. A deceleration (transferring from quick to sluggish), or ease-out, supplies instant suggestions that tapers off.
- System reactions are much less alarming if their curve is accelerated, transferring from sluggish to quick, or what we name ease-in.
- Fades and coloration modifications usually look greatest with a extra fixed curve, however you possibly can purposely buck that to precise your aesthetic values.
Most design programs profit by specifying not less than an ease-out, an ease-in, and a fade curve.
Timing#section4
Easings are a high-visibility return on funding. However animation can’t occur and not using a period. On the Lightning Design System, I labored with Amy Lee, who additionally occurs to be a musician. In an excellent instance of genius occurring within the overlap of disparate fields, she got here up with the idea of timing scales: a set of time values that align at numerous mixtures.
The idea is much like modular scales in typography: all values are associated, and should you mix them with a vertical rhythm, a chunk reveals total concord. You possibly can generate a timing scale the identical manner you generate a typographic scale.
There are higher and decrease limits. Whereas the human eye can understand photographs in as little as 13 milliseconds, it takes us between 70 and 700 milliseconds to maneuver our eyes in keeping with the Human Processor Mannequin. 200–300 millisecond values sometimes grow to be the workhorses of a timing scale, from button depresses to secondary animations. (The persistence of this time vary throughout recreation and internet growth is very fascinating in gentle of current analysis suggesting we expertise the world in 400 millisecond “chunks.”) Shorter durations work higher for coloration modifications and fades, which the human eye picks up readily. Longer durations are higher for bigger fields of change, like web page transitions, or motions that happen over longer distances, like a drag-and-drop interplay or thực đơn slide-out over a big display.
It’s a good suggestion to outline durations in milliseconds moderately than seconds. Whereas most animation libraries can settle for seconds and milliseconds, JavaScript timers and the Net Animations API take solely milliseconds. Additionally, some individuals might discover it simpler to work with zeros than decimals (though that could be extra of a tabs versus areas argument).
Properties#section5

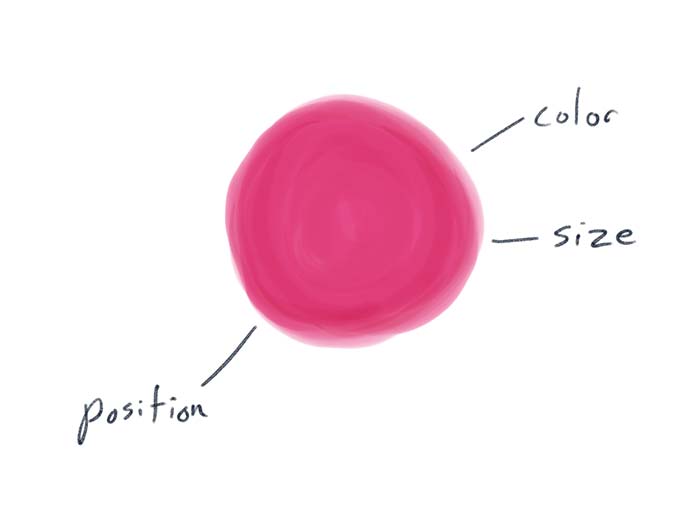
Properties describe what is being animated. At the moment in internet animation, essentially the most performant issues to animate are opacity and transforms (scale, distance, rotation). However there shall be occasions after we need to animate much less performant issues like coloration or—heaven forfend!—top. Browsers are working laborious to enhance their animation efficiency, so whereas it’s nice to attempt to stick to remodel and opacity, don’t be afraid to push expertise with artwork the place you may get away with it.
Realizing the properties we need to animate turns out to be useful when speaking animations with storyboards and specs and after we’re creating our undertaking’s very personal animation vocabulary.
Creating an Animation Language#section6
We mix these three elements—easing, timing, and properties—to create vocabularies of phrases like “pop,” “fade,” and “slide.” Many of those expressions begin as pleasant onomatopoeias: swoosh, zoom, plonk, increase. And typically colleagues will, say, maintain a sound longer to point prolonged period: “Are you able to make it extra like voooooosh and fewer like voosh?” It is sensible to “pave the cowpaths” and undertake phrases like these when developing our personal animation vocabularies.

Vocabularies are granular. You possibly can layer these microanimations to create macroanimations—as an illustration, a modal that fades onto the display then pops to seize consumer consideration.

These phrases might sound arbitrary at first, however they yield large advantages when it comes time to doc our visible deliverables with textual content.
Speaking Visually#section7
There are 3 ways to speak animation: storyboards, animatics, and prototypes. All of them include a visible part, however solely storyboards embrace phrases. Phrases are one of many lowest frequent denominators of digital human info trade—able to being learn out loud, listed by serps, translated by machines. In lots of instances these phrases are the important thing to conveying animation deliverables, so it is sensible to begin with storyboards.
Storyboards#section8

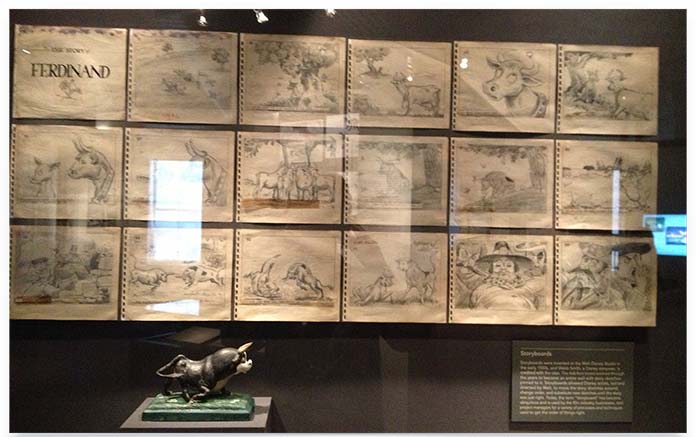
Disney Studios invented storyboards for engaged on feature-length animation movies, and it wasn’t lengthy earlier than Hollywood began utilizing them, too. Storyboards let disparate groups get an summary of a linear narrative. They scale back time spent on dead-end pictures and assist administrators and writers visualize the ultimate story, and edit it on the fly. As of late, storyboards are used not solely in cinema but in addition in recreation design and interplay growth.

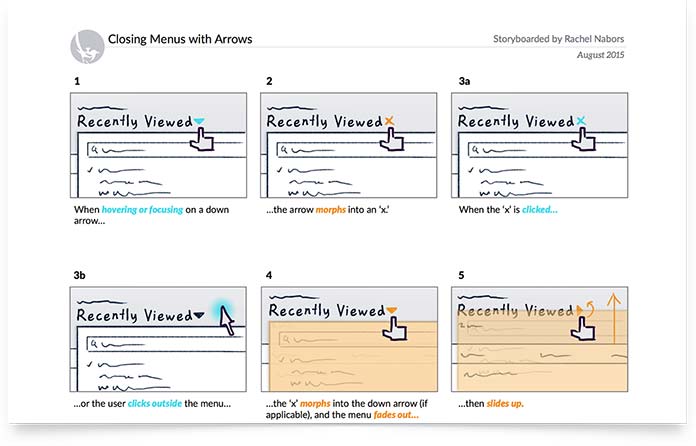
These storyboards can vary from very casual (on a small-team interaction-design undertaking the place everybody follows every stage of growth intently) to very detailed and explicit (for specs and audits). One downside I’ve as a advisor is that I discover it tough to embed movies or GIFs in PDFs handy to managers as a manner of explaining the place animation issues happen. So for long-term storage, I embrace a storyboard.

This storyboard was a part of a motion-design audit for a big undertaking the place I wanted to go away the consumer with actionables to incorporate of their subsequent dash.
Storyboards use phrases and illustrations to characterize interactions and animations. Each animated interplay could be divided right into a “earlier than” shot and an “after” shot; it’s as much as us as an example the in-between shot to show how we get from one to the opposite. Language helps us make clear why these modifications are occurring. Utilizing phrases like it is a highly effective considering device. Justifying animations verbally helps us kind mandatory animations we are able to defend from ones which might be maybe much less mission-critical.
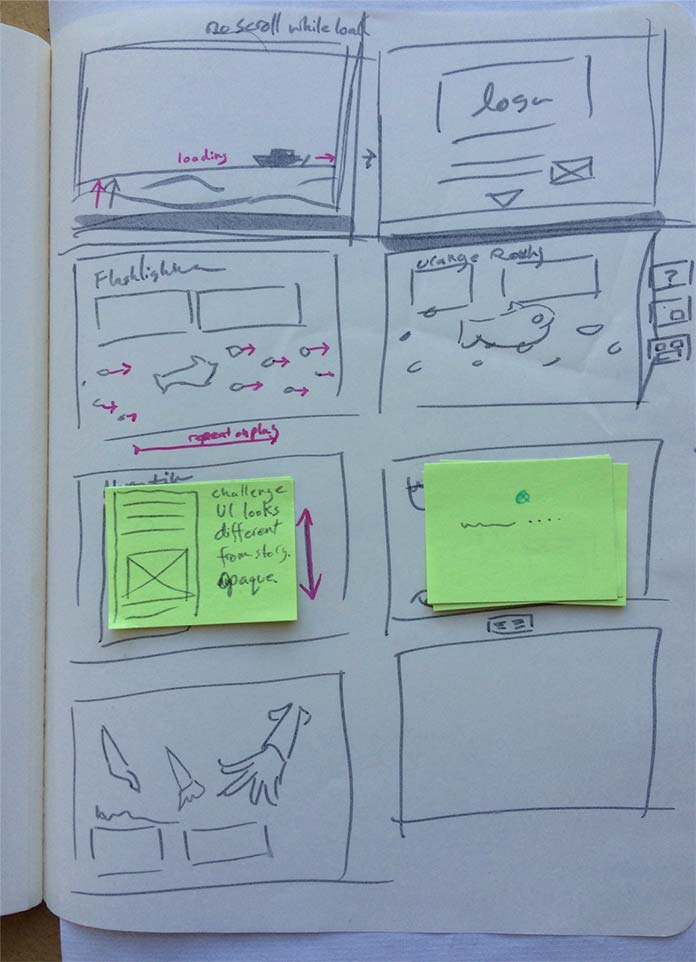
Storyboarding software program, most of which is geared towards cinema, is concurrently inadequate and overkill for internet growth collaboration. Groups usually have extra enjoyable and collaborate higher with good previous index playing cards and Publish-its. I’ve written a couple of extra formal strategy to my storyboarding methods, and you may obtain my storyboarding template to get began.
Animatics#section9
If an image is price a thousand phrases, an animation is price ten thousand conferences. Storyboards, sadly, can’t present us how one thing “feels” on the display or beneath the thumb. As soon as once more, studio animation supplies an answer within the type of animatics, movies of the storyboard set to an audio observe that may be screen-tested with an viewers or introduced to traders as proof of progress. We are able to additionally make small movies or GIFs with our wireframes and storyboards that show how they work.
Don’t throw these mini movies over the fence to builders. Finalize animatics by combining them with the deliverables builders crave: easing, period, and properties. At most, an animatic is a measuring stick in opposition to which we examine the ultimate, carried out animation. And the 2 will solely match one hundred pc if we offer our builders with the inputs essential to duplicate the unique.
For creating animatics, AfterEffects is the software program of selection within the movement design trade. Net designers could also be extra accustomed to creating animatic-like demos in Keynote to be clicked by way of in conferences. These could be recorded with screencasting software program like Quicktime or Camtasia. And a few visible prototyping instruments like Precept export to video, reaching two issues without delay.
Prototypes#section10
Animatics could be screen-tested on an viewers, however screen-testing works greatest for passive media. The online is interactive: individuals work together with designs, which in flip react to them. There’s no technique to take a look at these reactions with storyboards or movies. After we need to make certain of how individuals will reply to a design, we wish prototypes.
There are two approaches to prototypes: coded prototypes and prototyping software program. Builders are inclined to desire the previous, usually leaning on frameworks like framer.js and Zurb’s Basis; designers desire the latter, within the type of software program like Invision App and UX Pin. Each approaches require group members to take a position time in studying a brand new system, thus rising the dedication issue.
Most prototyping software program with animation options, like Pixate and Precept, is app-oriented. However the internet is catching up with merchandise like UXPin, and internet and native prototyping powerhouse Invision has demonstrated its dedication to bettering animation tooling with its buy of Easee.
Coded prototypes, in contrast to storyboards, are horrible for documentation: solely code-savvy group members can learn them, and the information should be organized and typically compiled or served earlier than inspection. An exterior company would wrestle to ship a completely branded expertise riffing off a pile of non-production code.
Choose two#section11
If we depend on storyboards, animatics, or prototypes alone, we are able to’t hope to speak animation clearly, successfully, or sustainably. But when we mix them, they work nice: a demo subsequent to a set of deliverables; a storyboard with a video. Such mixtures work nicely for documentation and in addition typically for providing animation boilerplates.

Animation as a group sport#section12
Many animation paperwork are created within the hopes that “should you write it, they are going to observe.” We hope our coworkers will learn our sage recommendation and begin preaching the animation gospel; we hope they’ll copy our animation deliverables completely for each button, gesture, and loading spinner.
In apply, although, it’s extraordinarily uncommon for even half of a group to care as passionately about animation because the individual writing the docs. Whereas training and tips are unbelievable in precept, they’re a wasted effort if nobody cares. Listed below are some fast methods to get our teammates on board:
- Group documentation. Having a documentation format that everybody can contribute to—after which having individuals contribute even just some phrases—helps them really feel like that is their child, too.
- Staff tweening workout routines. I exploit these workout routines in coaching to assist get siloed groups collaborating. Take “earlier than” and “after” wireframes, and provides everybody index playing cards to brainstorm all of the potential animations they may use in between these states to get from level A to level B.

- Domesticate and champion. Groups with out movement and animation champions can’t maintain their animations over the long term. Somebody has to develop the love for animation and make it second nature to consider it, similar manner we take into consideration coloration or fonts. In any other case, animation dangers being sidelined the best way accessibility and consumer testing usually are. Many organizations assume an preliminary effort is enough to handle what ought to grow to be an integral a part of their design course of.
- Have a coconspirator or two. We should always at all times be looking out for coconspirators. One champion isn’t sufficient. Ultimately all of us transfer on to different initiatives, and a wholesome system is one that may perform when one in all its items goes lacking.
- Do it anyway. Generally individuals simply should see the distinction animation makes to consider it. You possibly can apologize later.

A template library will want totally different documentation than, say, an interactive story app. What issues is clearly recording and speaking these deliverables and cultivating a priority for animation amongst our friends. Individuals worry what they don’t perceive, and so they worry change. Schooling, communication, and collaboration flip that worry into enthusiasm and goodwill.
There isn’t any one proper technique to doc animation. However after we collaborate with our groups, collectively we’ll discover the best manner ahead. Don’t be the lone animation wolf; discover or discovered an animation pack. Recruit different animation wonks from totally different areas like UX, front-end growth, knowledge visualization, design, and advertising. Various views will strengthen how we strategy animation and assist rally extra help from different corners. Collectively, we are able to all discover our personal “manner of animation” that works greatest for us.