I final wrote concerning the progress of webfonts for A Listing Aside six years in the past. Only a few websites used webfonts then, however there was lots of pent-up frustration amongst designers to get transferring after 15 years of confinement to so-called “web-safe” system fonts.
Article Continues Under
And transfer they did. With the learn-as-you-go self-reliance that net creators have all the time been so good at—a slick change in syntax to grease this factor right here, a polyfill to patch that factor there—we’ve come an extended, great distance with little or no preparation.
A hit by anybody’s measure (principally)#section2
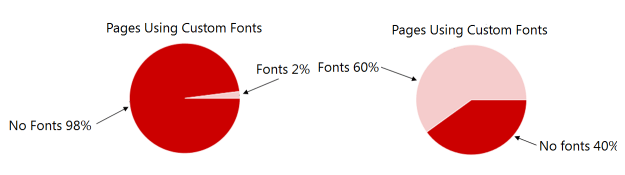
As of Might 2016, a majority of websites—60% of the Alexa Prime 1 Million Websites—have been utilizing webfonts, up from solely 2% in 2011.

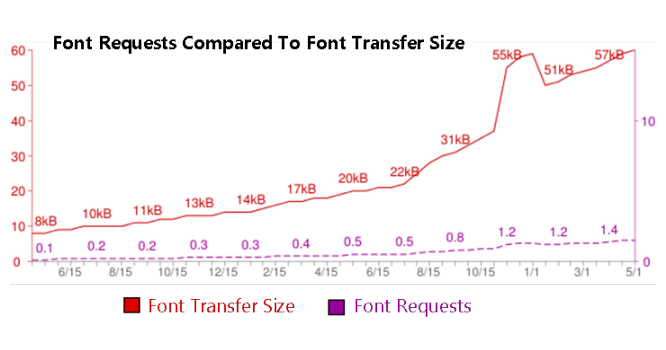
In “Environment friendly Internet Sort, Circa 1556”, designer Kenneth Ormandy notes that “we’re constructing websites that request extra fonts, from an 8kb common switch measurement firstly of 2012 to a 59kb common two years later.”

Knowledge additionally reveals that quickly after a website adopts webfonts, it’s going to doubtless add extra: the variety of requests go up and, so too, do the sizes of the recordsdata requested. An exodus away from system fonts is clearly underway. Webfonts have reached essential mass and can quickly be the brand new regular in net typography.
Now, whether or not webfonts, cloud computing, or animation, the adoption of recent applied sciences means potential customers have come to phrases with their fears about them. These fears might be very irrational, they usually can persist lengthy after the situations that gave rise to them are gone. For instance, in 2009, net efficiency skilled Steve Souders—then at Yahoo—warned net designers that they need to, if in any respect attainable, avoid webfonts: “My first piece of recommendation is to keep away from utilizing @font-face except it’s essential to the web page.”
Whoa. Okay, however that was again then. That is 2016. With utilization at 60 %, certainly no one would severely argue for a return to system fonts, proper?
Improper.
In a put up referred to as “Webfonts”, net designer Adam Morse says we should always all simply say no to webfonts and insists that system fonts are a better option.
What?
Morse writes:
There are lots of arguments round why it’s best to use webfonts. In none of these arguments, have I heard a few single drawback being solved for customers.
He goes on:
Over the past three years I’ve participated in various testing classes. In that point I by no means heard a person complain about:
- using system fonts in a design.
- an internet site having the identical typeface as one other website.
- a web page utilizing system fonts that loaded too shortly.
- a website NOT utilizing net fonts.
On the flip facet I:
- noticed customers abandon an internet site as a result of the web page was loading slowly.
- heard folks complain concerning the dreaded flash of unstyled textual content.
In sum, Morse’s angle is that net fonts aren’t well worth the hassle they trigger some customers—particularly in low-bandwidth situations—and that sticking with tried-and-true system fonts is greatest for all involved.
Properly. In much less time than it takes to say “Holy holdout, Batman!” net designer Robin Rendle posted a rebuttal. A number of days later got here Frederic Marx’s “Webfonts Final”. And in between these volleys, each Jeffrey Zeldman and Jeremy Keith took observe of the disturbance within the pressure and I, sucked into the vortex, supplied to write down this text. C’est le net.
Morse’s criticisms clearly hit a sore spot with Robin Rendle and Frederic Marx and, frankly, me too. However why so sensitive in any case this time? Webfonts are a runaway prepare and anybody standing astride the tracks shouting cease is simply asking to get plowed over. Didn’t all people get the tweet about this? Properly, possibly not—possibly some folks genuinely aren’t conscious that webfonts have turn into so fashionable.
As Rob Larsen observes in his e-book The Unsure Internet:
More often than not, front-line builders don’t get to spend time trying on the huge image…Even of us who’re tasked with retaining monitor of the massive developments can get sidetracked…It looks as if folks don’t actually take into consideration how basically the Internet has modified.
However then, additionally, possibly there’s some reality to what Morse is saying.
Ouch.
Morse is true to rail in opposition to webfonts’ drawbacks. A poor person expertise for a few of us diminishes all of us. Depart no person behind—who would argue with that? Plus, the browser makers and the W3C have taken too lengthy and have performed too little to present net designers the basic instruments, inside CSS alone, to make sure constant habits from browser to browser. A standards-based repair is lengthy overdue.
The CSS font-display property proposed by Tab Atkins, Jr. of Google is an try at simply such a repair.
Atkins lists a number of the persistent issues his proposal addresses:
- Chrome and Firefox have a 3 second timeout after which the textual content is proven with the fallback font. Ultimately, a swap happens: the textual content is re-rendered with the meant font as soon as it turns into obtainable.
- Web Explorer has a 0 second timeout which ends up in quick textual content rendering: if the requested font is just not but obtainable, fallback is used, and textual content is rerendered later as soon as the requested font turns into obtainable.
- Safari has no timeout habits (or at the least nothing past a baseline community timeout)
He continues:
Whereas these default behaviors are cheap, they’re sadly inconsistent throughout browsers. Worse, no single method is adequate to cowl the vary of use circumstances required by trendy user-experience–and efficiency–acutely aware purposes.
Now, amazingly, jaw-droppingly, these defects are in line with the exact same defects described in Souders’ evaluation from 2009—seven years in the past!—by which he suggested, from a webperf analyst’s viewpoint and with a webperf analyst’s priorities, that webfonts not be used in any respect.
But the ache of nonetheless extra Arial, nonetheless extra Helvetica, proved an excessive amount of to bear when, in the end, webfonts began trying like a sensible choice in early 2011. Internet design that includes all kinds of typefaces that have been searchable, scalable, zoomable, selectable, and high-DPI pleasant was too nice a temptation to withstand. Scary discuss be damned, designers inched ahead on their very own, noticed for themselves, and, within the collective view of the 2 % of early adopters, regardless of a number of kinks and blinks—c’mon, is it actually a “flash” of unstyled content material?—webfonts by and enormous labored nicely sufficient to start leaving the homogeneity of system fonts behind.
However infatuation will solely take you up to now. These early adopters have been capable of maintain transferring steadily ahead and draw others into the fold solely as a result of situations grew to become more and more amenable to webfonts. The timing was proper.
Like manna from heaven#section5
It’s 2011, and for webfonts to begin taking maintain, backward compatibility with Web Explorer is crucial. It’s exhausting to think about any website giving webfonts a attempt if it means excluding the large variety of IE 6, 7, and eight customers that existed then. The catch was, with any model of IE previous to model 9, the webfont needed to be transformed from a TrueType font (TTF) to the Embedded OpenType (EOT) format. Then, the HTML needed to embrace CSS that accommodated each the rudimentary implementation of @font-face that went all the way in which again to the discharge of IE 4 in 1997 and likewise, on the similar time, work with the newer syntax demanded in CSS3. A number of workarounds emerged, however in the long run there was a transparent winner: the New Bulletproof Syntax was a intelligent, but easy, CSS-only answer to the issue. It’s nonetheless in vast use at present.
Extra assist was on the way in which: WOFF webfont compression (and the brand new and improved WOFF2); finer management over loading utilizing JavaScript; speedier supply of property utilizing content material supply networks (CDNs), and emphasis on greatest practices like setting cache headers in order that on preliminary obtain, webfonts are saved domestically within the cache to keep away from delay because of community latency on subsequent visits. Browsers improved, too—they began supporting a better variety of simultaneous connections for quicker, parallel downloading of linked property, and a more recent and quicker protocol (HTTP 2.0).
The primary objection to webfonts has all the time been the prospect of a fitful person expertise on web page load, notably on a primary go to, when the browser hasn’t but had the chance to domestically cache any of the positioning’s property and localStorage can’t but come into play, because it does in a number of the JavaScript polyfills for the managed loading of webfonts. First, there’s a delay brought on by the point it takes the community to ship the webfont and that, in flip, causes a so-called flash of unstyled content material (FOUT) because the browser paints the web page with a fallback system font after which repaints the web page when the webfont arrives. Now, with out stepping into the various attainable causes for community latency, the easy and solely answer for this state of affairs is a quicker community connection.
And so, tremendously favorable to the adoption of webfonts—maybe above all else—and but simply neglected as a result of it got here step by step and in small doses—was extra bandwidth, extra bandwidth, after which extra bandwidth. The common web pace in the US at present is 3 times as quick because it was in 2011.
Progressive enhancers needn’t apply#section6
Webfonts are typically introduced as “progressive enhancements” of system fonts. That’s incorrect. System fonts are a parallel answer to the identical drawback. A webfont is just not an “enhanced” model of a system font, neither is a system font a gracefully degraded webfont. It would really feel that approach as a result of, if a webfont is just not obtainable, the browser falls again to a system font. However fallback fonts are system fonts that modify based on which platform the browser is put in on; there isn’t any approach to know exactly which font—or model of the font—the browser will fall again to. As any net server administrator will inform you, the one content material you might be completely positive of is what’s in your server. Every thing else is guesswork. Actually, to get webfonts working nicely, the precise reverse of progressive enhancement is required.
Let’s name it “regressive insistence.” (How’s that for a euphemism?) It’s easy: you pull the hammer labeled “JavaScript” out of your toolkit and bang on the browser with it till webfonts work. And with solely just a little banging, they work fairly nicely. Actually, a selected set of hammer strokes —so to talk—has been standardized within the CSS Font Loading API.
Morse is true that, with out additional effort, CSS by itself doesn’t give us the instruments to easy out the person expertise as webfonts load (or don’t). However we will obtain that stage of management with just a bit bit of additional work—well-tested cures and refinements exist for the entire issues Morse implicitly treats as insurmountable. Typekit’s Bram Stein, Filament Group’s Zach Leatherman, and Google’s Ilya Grigorik have all prominently posted options to those issues on-line. The reality is on the market, Scully.
As Jason Pamental writes in Responsive Typography:
The reply isn’t, as some builders have referred to as for, to not use net fonts in any respect, however fairly to do our job and management the method with the instruments we’ve at hand. Sort is just too necessary a design ingredient to surrender simply because we’re lazy.
Amen. Which leaves us with the ultimate cause why Morse’s criticisms are irrelevant. He places an unquestioning, nearly spiritual, religion in system fonts.
In his rebuttal to Morse, Rendle notes:
It seems that he argues we should always use a “web-safe” or a system font as a result of they’re extra predictable. Nonetheless, I’d argue that there’s no such factor as a “web-safe” font.
It’s a reality. Ask your self this: if community bandwidth had been capable of help the requisite file sizes when the online started, wouldn’t fonts despatched from the server have been tremendously most popular over system fonts? When you can solely make certain of what’s beneath your management on your server, which might you fairly have—the knowledge of webfonts which are exactly what you and your customers need and want, or the crapshoot of fonts preinstalled by makers of working methods that current you with transferring targets that modify from platform to platform? So-called “web-safe” system fonts have been a brief advert hoc answer that net designers had no selection however to just accept as a result of community bandwidth was not but able to delivering what would, ultimately, be necesary for the online to take its place as a really world software. Webfonts—those designers select—are the true “web-safe” fonts. They all the time have been. If ever there was a time when, by probability, system fonts supplied a protected and easy haven for net designers, these days are lengthy gone.
The problem of multi-script fonts#section7
A lot of the fonts Google commissioned in 2015 have been Indic—Devanagari, Bengali, Gujarati, Gurmukhi, Kannada, Myanmar, Sinhala, Telugu, Tamil, and Malayalam—together with Arabic, Hebrew, Ethiopic, Armenian, Cyrillic, Cherokee, Lao, Khmer, and Thai. On Google Fonts’ redesigned website, you’ll see new thực đơn objects with these decisions. The World Large Internet could also be a creation of the West, however now, in the end, it must prepare for the remainder. There’s a terrific starvation for the online to accommodate the world’s 6,000+ languages; a approach to fulfill that want has lastly taken form by a convergence of three key developments:
- the rise of Unicode.org as a requirements physique and central authority in deciding which characters are referenced by which code factors
- the implementation of the CSS3
@font-facerule in net browsers - help for the OpenType font normal in net browsers
(Full disclosure: as a advisor for Google, I labored on high quality management for a lot of of those new fonts. However the views expressed listed here are strictly my very own.)
The necessity for wider language help alone is sufficient to drive webfonts unstoppably ahead. Positive, if you happen to’re a local speaker of English working blissfully on a Macbook in a London pub and the yr is 1886 and the solar by no means units in your empire, by all means, keep on with system fonts. However the reality is that this: you’ll be able to’t and gained’t be capable to depend on the native working system of each gadget to help the entire languages demanded by a really worldwide net.
However sufficient. You don’t want a weatherman to know {that a} protest by one contrarian net designer gained’t change the way in which the wind blows. Moreover, web sites are staff efforts constructed and improved by collections of individuals. There are built-in institutional boundaries that may delay and typically defeat the adoption of a brand new know-how. It’s a factor.
So, let’s check out the place the adoption of webfonts throughout the trade stands at present, and name it a wrap.
Patterns of adoption#section8
Utilizing webfonts means accepting that the typographic look-and-feel of a website is not within the palms of the makers of working methods—it’s within the palms of these creating the positioning. Maybe these palms are yours. Now, some might tackle these new obligations eagerly; others might not. These with a background in graphic design who miss the liberty to select from a wide range of typefaces will most likely push exhausting for the change, whereas those that lack that background, or who champion efficiency over fashion, might urge warning.
Typography is a giant deal. It’s branding. It’s id. The will to face out visually is as highly effective on the internet as it’s in some other medium—if no more highly effective. And up to now, together with a reflexive impulse merely to flee the sameness imposed by web-safe fonts, such motivations have confirmed sturdy sufficient to beat the inertia and “if it ain’t broke, don’t repair it” angle infusing many organizations.
However irrespective of how nice the need to alter, inside politics, price evaluation, budgeting, and scheduling all take time.
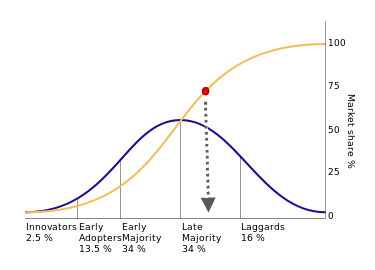
Technical improvements don’t diffuse randomly. There’s a sample to adoption, like ripples in a pond after a stone is thrown in. Under is a graph of a diffusion curve—the sample of the ripples—with a purple dot positioned on the yellow line displaying the purpose the place webfonts have progressed with utilization at 60 % of the potential market:

As you’ll be able to see, the adoption price is a few third of the way in which into the group of customers labeled “late majority.” We’re not fairly on the level the place all people assumes that everyone is utilizing webfonts in all places, however we’re on the level the place those that aren’t are questioning: Why aren’t we?
There’s no going again, and there’s no staying behind.
Are you able to roll?