So we are able to use animations to faucet into customers’ visible methods and provides them a cognitive pace increase, terrific! However earlier than animating each aspect of our designs, we should study when and find out how to use this new device: with nice energy comes nice duty, and so forth. And as animation should vie with many different considerations for improvement and design time, it is sensible to spend our assets the place they’ll go the farthest.
Article Continues Under
This chapter units you up with some core animation patterns and reveals you the way animation applies to a larger system. Then you definitely’ll learn to spot cognitive bottlenecks and low-hanging fruit, maximizing the impression of the animations you do spend money on.
Widespread Animation Patterns#section2
Should you’ve checked out as many examples of animation on the net and in app interfaces as I’ve, sure patterns begin to emerge. These patterns are useful for figuring out and succinctly verbalizing the aim of an animation to others. Listed here are the classes I’ve discovered myself utilizing essentially the most:
Transitions take customers from place to put within the data house, or transition them out of 1 job into one other. These are inclined to have large impacts on the content material on the web page, changing giant parts of data.
Dietary supplements deliver data on or off the web page, however don’t change the person’s “location” or job. They often add or replace bits of extra content material on the web page.
Suggestions signifies causation between two or extra occasions, usually used to attach a person’s interplay with the interface’s response.
Demonstrations clarify how one thing works or expose its particulars by displaying as an alternative of telling.
Decorations don’t convey new data and are purely aesthetic.
Let’s take a look at every of them and see how they impression the person’s expertise.
Transitions#section3
The net was initially designed as a collection of linked paperwork. Clicking on a hyperlink brought about the browser to wipe the display, usually inflicting a telltale flash of white, earlier than portray the subsequent web page from scratch. Whereas this made sense within the context of linked text-based paperwork, it makes much less sense in an period the place pages share many wealthy design components and belong to the identical area. Not solely is it wasteful of the browser’s assets to be recreating the identical web page format time and again, but it surely additionally will increase customers’ cognitive load after they must reorient and reevaluate the web page’s content material.
Animation, particularly movement, can facilitate the person’s orientation in an data house by offloading that effort to the mind’s visible cortex. Utilizing a transition between adjustments in job stream or areas in data structure ideally reinforces the place the person has been, the place they’re going, and the place they’re now in a single fell swoop.
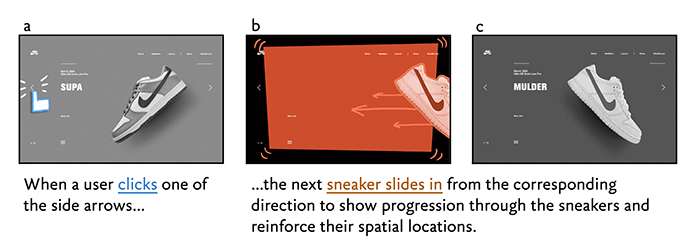
For instance, on Nike’s SB Dunk web page, when a person clicks a navigation arrow, the present sneaker strikes out of the way in which whereas the subsequent sneaker strikes in from the other way (Fig 2.1). These transitions clearly present the person how they’re navigating alongside a linear continuum of sneakers, serving to them preserve observe of their place and reinforcing the spatial mannequin of perusing a real-world row of sneakers.

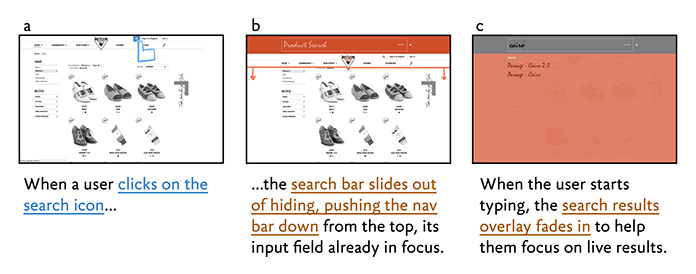
On one other footwear web site, fluevog.com, transitions transfer the person from job to job (Fig 2.2). After a person begins typing within the search area, the outcomes are animated on prime of a darker backdrop. This transitions the person from the looking context to refining their search outcomes, streamlining their focus whereas additionally reassuring them that they’ll get again to looking with out a lot effort.

Dietary supplements#section4
Whereas transitions transfer the person from state to state, supplemental animations deliver ancillary data to the person. Consider occasions when data complementary to the primary content material of the web page seems or disappears in view: alerts, dropdowns, and tooltips are all good candidates for a supplemental animation on entry and exit.
Keep in mind that these animations have to respect the person’s Cone of Imaginative and prescient: will they be wanting straight at a tooltip showing subsequent to their cursor, or will their consideration should be directed to an alert on the facet of their pill?
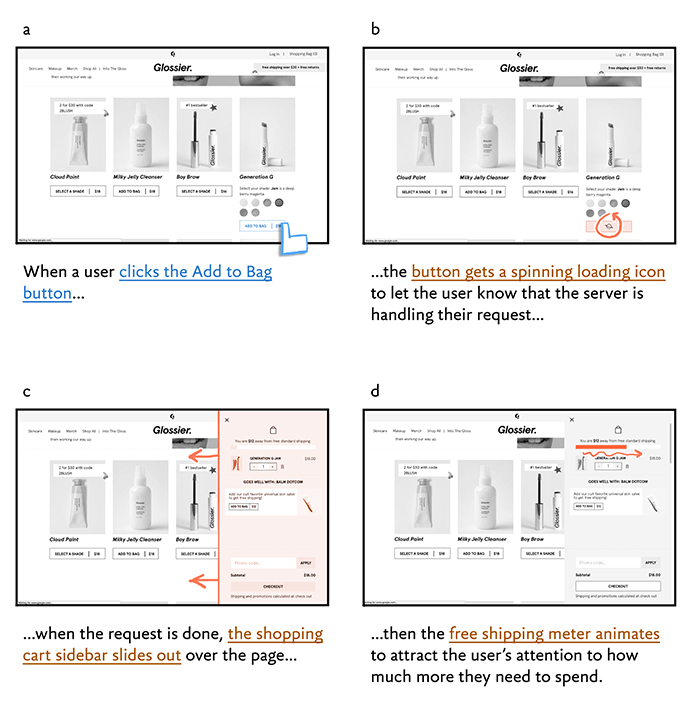
When a person provides a product to their buying cart on glossier.com, slightly than taking them to an entire new buying cart web page, the positioning merely updates the person as to their cart’s contents by popping it out as a sidebar (Fig 2.3c). Whereas a transition would snap the person out of looking mode, this supplemental animation lets the person dismiss the buying cart and proceed buying.
The buying cart sidebar makes use of a further supplemental animation to shortly and subtly entice the person’s eye: a progress meter regularly fills to point out how a lot the person must spend to get free transport (Fig 2.3d).

This buying cart course of has a 3rd animation sample occurring: the Add to Bag button beneficial properties a spinning icon when clicked, which provides the person suggestions as to its loading state (Fig 2.3b). Talking of suggestions…
Suggestions#section5
Animation can provide customers direct suggestions about their interactions. A depressed button, a swiping gesture—each hyperlink a human motion to an interface’s response. Or the flip facet: a loading spinner on a web page signifies that we’re ready on the pc. With out visible suggestions, persons are left questioning if they really clicked that “pay now” button, or if the web page is absolutely loading in spite of everything.
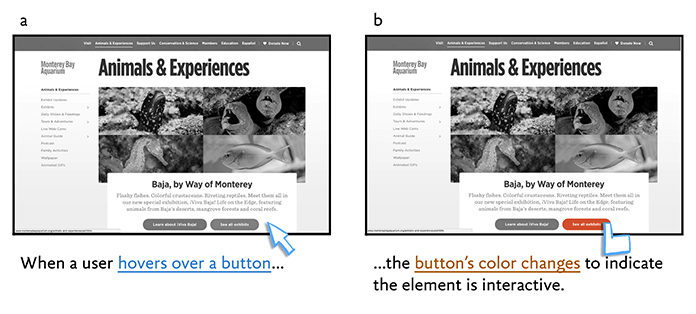
On the Monterey Bay Aquarium’s web site, hovering over a button causes its colour to fade from crimson to blue, indicating that the aspect is interactive and able to react to person enter (Fig 2.4). Button hovers are traditional examples for this sort of animation, partly as a result of the acquire of giving customers visible suggestions on buttons is so measurable and necessary to enterprise.

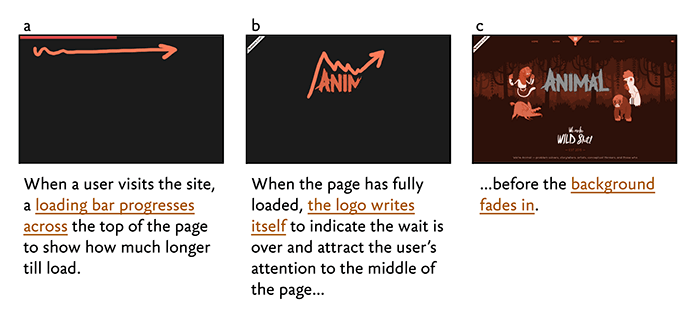
Design studio Animal’s web site makes use of a bar of colour throughout the highest of the web page in addition to an animated model of their emblem to point the web page’s loading and loaded states whereas offering curiosity and reinforcing their “wild” branding (Fig 2.5).

Demonstrations#section6
Demonstrations are my private favourite use of animation. They are often each entertaining and insightful. These animations put data into perspective, present what’s occurring, or how one thing works. This makes demonstrative animations excellent companions for infographics. One factor all demonstrative animations do is inform a narrative, as you’ll see.
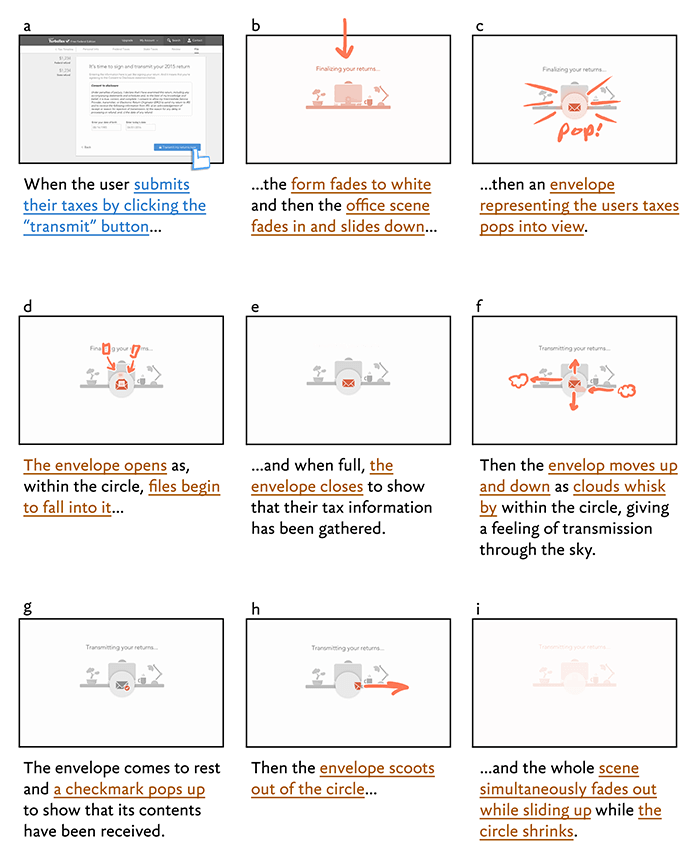
“Processing…” pages are a possibility to elucidate what’s occurring to customers whereas they wait. TurboTax makes good use of those processing pages (Fig 2.6). After customers submit their US tax kinds, it banishes any remaining anxiousness by displaying them the place their data is headed and what they’ll anticipate—all whereas reinforcing their model’s friendliness and accessibility. (It additionally helps that the animation distracts customers from a slightly prolonged web page load with one thing visually partaking!)

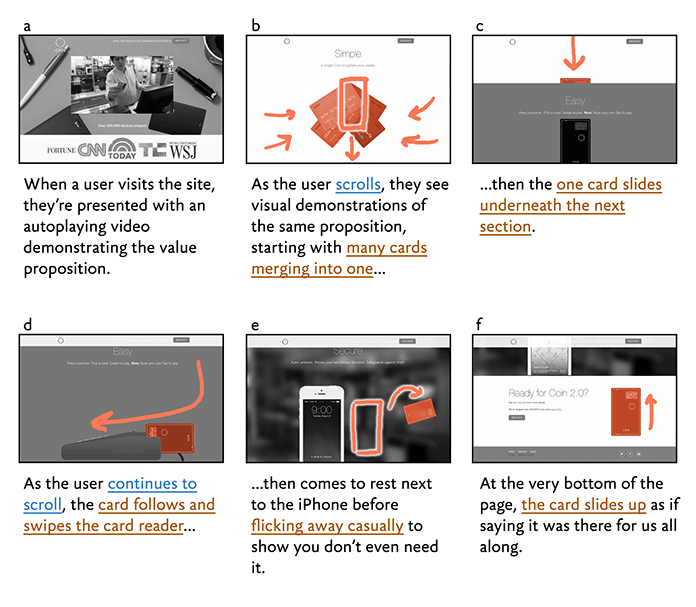
Coin famously makes use of demonstrative animations to elucidate their consolidation card’s worth proposition to curious guests as they scroll by way of the positioning (Fig 2.7)—no have to press play and sit by way of a video advert or wade by way of paragraphs of expository content material. This web page is the very essence of “present, don’t inform.”

Decorations#section7
It’s not arduous to mistake ornamental animations for demonstrative animations. However there’s a key distinction: the place demonstrations deliver new data into the system, ornamental animations don’t. They’re the fat and sugars of the animation meals pyramid: they make nice taste enhancers, however moderation is essential.
One of the simplest ways to identify a purely ornamental animation is to ask, “What can a person study from this animation? Does this information them or present them one thing they wouldn’t know in any other case?” If the reply isn’t any, you might need an ornamental animation in your arms.
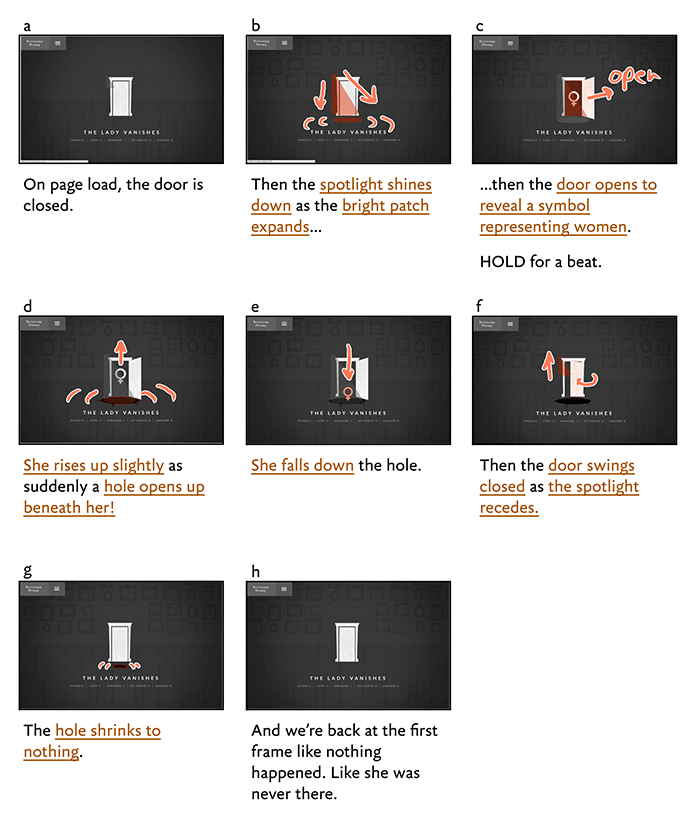
Although they get a foul rap, ornamental animations will help flip the peculiar into the extraordinary. Revisionist Historical past’s web site makes use of ornamental animations judiciously to deliver flat illustrations to life. The animations add simply sufficient curiosity to permit for the visible content material on the web page to be extra austere, letting customers concentrate on the podcast (Fig 2.8).

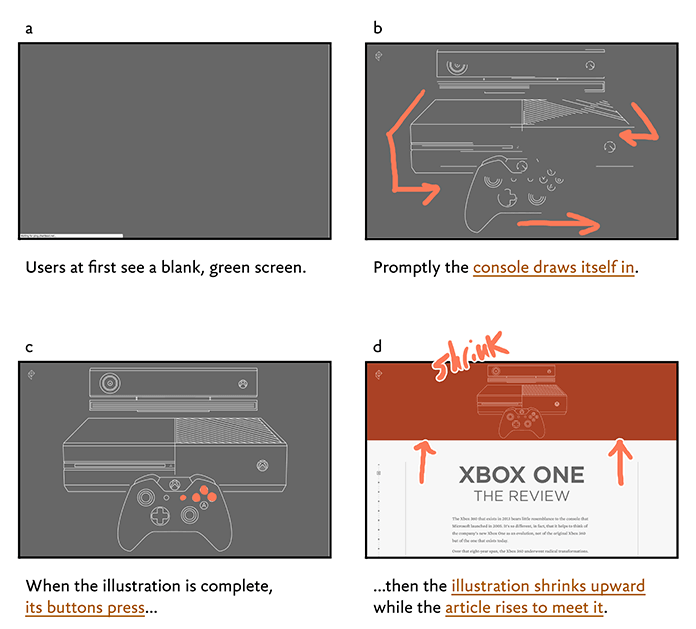
Polygon.com epically used animated illustrations to create centerpieces for a collection of console opinions. These ornamental animations might not have added new data, however they crucially strengthened the Polygon model. In addition they helped every console overview stand out from the competitors, which on the time sported indistinguishable pictures of the identical gadgets.

This excerpt from Animation at Work will assist you to get began. Order the complete copy at the moment, in addition to different glorious titles from A Ebook Aside.