Do you bear in mind when having a terrific web site was sufficient? Now, persons are getting solutions from Siri, Google search snippets, and cell apps, not simply our web sites. Ahead-thinking organizations have adopted an omnichannel content material technique, whose mission is to achieve audiences throughout a number of digital channels and platforms.
Article Continues Under
However how do you arrange a content material administration system (CMS) to achieve your viewers now and sooner or later? I realized the onerous means that making a content material mannequin—a definition of content material sorts, attributes, and relationships that allow individuals and programs perceive content material—with my extra acquainted design-system considering would capsize my buyer’s omnichannel content material technique. You may keep away from that final result by creating content material fashions which are semantic and that additionally join associated content material.
I just lately had the chance to steer the CMS implementation for a Fortune 500 firm. The shopper was excited by the advantages of an omnichannel content material technique, together with content material reuse, multichannel advertising and marketing, and robotic supply—designing content material to be intelligible to bots, Google information panels, snippets, and voice consumer interfaces.
A content material mannequin is a important basis for an omnichannel content material technique, and for our content material to be understood by a number of programs, the mannequin wanted semantic sorts—sorts named based on their that means as an alternative of their presentation. Our purpose was to let authors create content material and reuse it wherever it was related. However because the venture proceeded, I noticed that supporting content material reuse on the scale that my buyer wanted required the entire group to acknowledge a brand new sample.
Regardless of our greatest intentions, we stored drawing from what we have been extra acquainted with: design programs. In contrast to web-focused content material methods, an omnichannel content material technique can’t depend on WYSIWYG instruments for design and structure. Our tendency to method the content material mannequin with our acquainted design-system considering consistently led us to veer away from one of many major functions of a content material mannequin: delivering content material to audiences on a number of advertising and marketing channels.
Two important ideas for an efficient content material mannequin#section2
We wanted to assist our designers, builders, and stakeholders perceive that we have been doing one thing very totally different from their prior net initiatives, the place it was pure for everybody to consider content material as visible constructing blocks becoming into layouts. The earlier method was not solely extra acquainted but additionally extra intuitive—a minimum of at first—as a result of it made the designs really feel extra tangible. We found two ideas that helped the group perceive how a content material mannequin differs from the design programs that we have been used to:
- Content material fashions should outline semantics as an alternative of structure.
- And content material fashions ought to join content material that belongs collectively.
Semantic content material fashions#section3
A semantic content material mannequin makes use of kind and attribute names that replicate the that means of the content material, not how it will likely be displayed. For instance, in a nonsemantic mannequin, groups would possibly create sorts like teasers, media blocks, and playing cards. Though these sorts would possibly make it simple to put out content material, they don’t assist supply channels perceive the content material’s that means, which in flip would have opened the door to the content material being introduced in every advertising and marketing channel. In distinction, a semantic content material mannequin makes use of kind names like product, service, and testimonial so that every supply channel can perceive the content material and use it because it sees match.
Whenever you’re making a semantic content material mannequin, a terrific place to start out is to look over the kinds and properties outlined by Schema.org, a community-driven useful resource for kind definitions which are intelligible to platforms like Google search.
A semantic content material mannequin has a number of advantages:
- Even when your group doesn’t care about omnichannel content material, a semantic content material mannequin decouples content material from its presentation in order that groups can evolve the web site’s design with no need to refactor its content material. On this means, content material can face up to disruptive web site redesigns.
- A semantic content material mannequin additionally gives a aggressive edge. By including structured information based mostly on Schema.org’s sorts and properties, an internet site can present hints to assist Google perceive the content material, show it in search snippets or information panels, and use it to reply voice-interface consumer questions. Potential guests might uncover your content material with out ever setting foot in your web site.
- Past these sensible advantages, you’ll additionally want a semantic content material mannequin if you wish to ship omnichannel content material. To make use of the identical content material in a number of advertising and marketing channels, supply channels want to have the ability to perceive it. For instance, in case your content material mannequin have been to supply an inventory of questions and solutions, it might simply be rendered on a continuously requested questions (FAQ) web page, nevertheless it is also utilized in a voice interface or by a bot that solutions frequent questions.
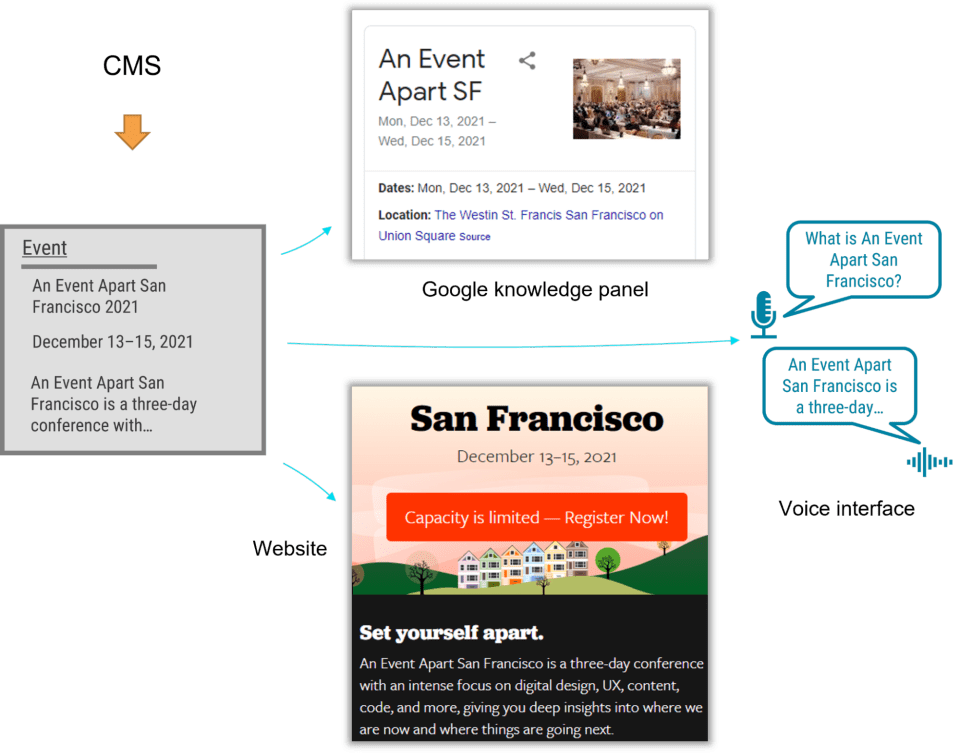
For instance, utilizing a semantic content material mannequin for articles, occasions, individuals, and areas lets A Listing Aside present cleanly structured information for serps in order that customers can learn the content material on the web site, in Google information panels, and even with hypothetical voice interfaces sooner or later.

Content material fashions that join#section4
After struggling to explain what makes an excellent content material mannequin, I’ve come to appreciate that one of the best fashions are these which are semantic and that additionally join associated content material parts (equivalent to a FAQ merchandise’s query and reply pair), as an alternative of slicing up associated content material throughout disparate content material parts. A superb content material mannequin connects content material that ought to stay collectively in order that a number of supply channels can use it with no need to first put these items again collectively.
Take into consideration writing an article or essay. An article’s that means and usefulness relies upon upon its elements being stored collectively. Would one of many headings or paragraphs be significant on their very own with out the context of the total article? On our venture, our acquainted design-system considering usually led us to need to create content material fashions that may slice content material into disparate chunks to suit the web-centric structure. This had an analogous affect to an article that have been to have been separated from its headline. As a result of we have been slicing content material into standalone items based mostly on structure, content material that belonged collectively turned troublesome to handle and practically unattainable for a number of supply channels to grasp.
As an instance, let’s take a look at how connecting associated content material applies in a real-world state of affairs. The design group for our buyer introduced a fancy structure for a software program product web page that included a number of tabs and sections. Our instincts have been to observe go well with with the content material mannequin. Shouldn’t we make it as simple and as versatile as attainable so as to add any variety of tabs sooner or later?
As a result of our design-system instincts have been so acquainted, it felt like we had wanted a content material kind known as “tab part” in order that a number of tab sections might be added to a web page. Every tab part would show numerous kinds of content material. One tab would possibly present the software program’s overview or its specs. One other tab would possibly present an inventory of assets.
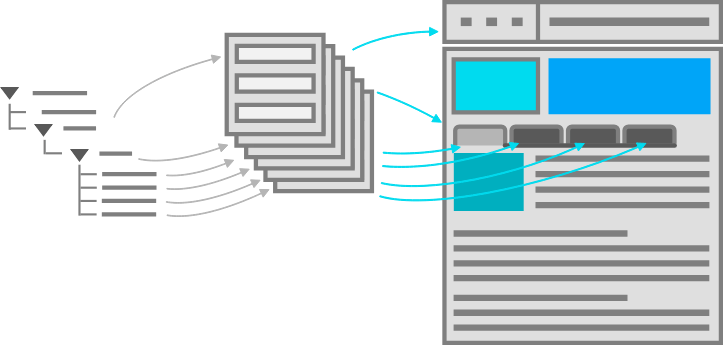
Our inclination to interrupt down the content material mannequin into “tab part” items would have led to an unnecessarily complicated mannequin and a cumbersome modifying expertise, and it will have additionally created content material that couldn’t have been understood by further supply channels. For instance, how would one other system have been capable of inform which “tab part” referred to a product’s specs or its useful resource listing—would that different system must have resorted to counting tab sections and content material blocks? This may have prevented the tabs from ever being reordered, and it will have required including logic in each different supply channel to interpret the design system’s structure. Moreover, if the client have been to have now not needed to show this content material in a tab structure, it will have been tedious emigrate to a brand new content material mannequin to replicate the brand new web page redesign.

We had a breakthrough after we found that our buyer had a particular objective in thoughts for every tab: it will reveal particular info such because the software program product’s overview, specs, associated assets, and pricing. As soon as implementation started, our inclination to give attention to what’s visible and acquainted had obscured the intent of the designs. With a little bit digging, it didn’t take lengthy to appreciate that the idea of tabs wasn’t related to the content material mannequin. The that means of the content material that they have been planning to show within the tabs was what mattered.
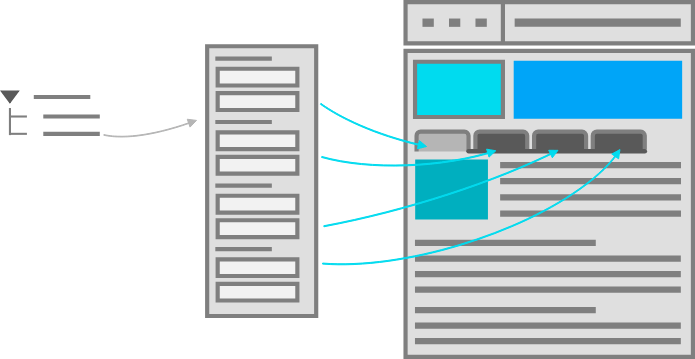
In actual fact, the client might have determined to show this content material another way—with out tabs—some place else. This realization prompted us to outline content material sorts for the software program product based mostly on the significant attributes that the client had needed to render on the internet. There have been apparent semantic attributes like title and description in addition to wealthy attributes like screenshots, software program necessities, and function lists. The software program’s product info stayed collectively as a result of it wasn’t sliced throughout separate parts like “tab sections” that have been derived from the content material’s presentation. Any supply channel—together with future ones—might perceive and current this content material.

On this omnichannel advertising and marketing venture, we found that one of the best ways to maintain our content material mannequin on observe was to make sure that it was semantic (with kind and attribute names that mirrored the that means of the content material) and that it stored content material collectively that belonged collectively (as an alternative of fragmenting it). These two ideas curtailed our temptation to form the content material mannequin based mostly on the design. So for those who’re engaged on a content material mannequin to help an omnichannel content material technique—and even for those who simply need to make it possible for Google and different interfaces perceive your content material—bear in mind:
- A design system isn’t a content material mannequin. Crew members could also be tempted to conflate them and to make your content material mannequin mirror your design system, so it is best to shield the semantic worth and contextual construction of the content material technique throughout your entire implementation course of. It will let each supply channel eat the content material with no need a magic decoder ring.
- In case your group is struggling to make this transition, you’ll be able to nonetheless reap a few of the advantages through the use of Schema.org–based mostly structured information in your web site. Even when further supply channels aren’t on the quick horizon, the profit to search engine marketing is a compelling motive by itself.
- Moreover, remind the group that decoupling the content material mannequin from the design will allow them to replace the designs extra simply as a result of they gained’t be held again by the price of content material migrations. They’ll be capable to create new designs with out the impediment of compatibility between the design and the content material, and they’ll be prepared for the following large factor.
By rigorously advocating for these ideas, you’ll assist your group deal with content material the best way that it deserves—as probably the most important asset in your consumer expertise and one of the best ways to attach together with your viewers.