Dynamic Textual content within the Doc Object Mannequin#section1
On this tutorial, we’ll discover ways to improve content material by dynamically altering textual content on a web page. Check out the instance under and transfer your mouse over the Spanish textual content and click on the daring phrases. The instance will work in Mozilla and IE5.
Article Continues Beneath
|
La primera fuente para conseguir el sistema Linux es la propia purple Web, y es donde estarán siempre las últimas versiones y las aplicaciones más actualizadas en muchos servidores de FTP anónimo. Otra vía muy frecuente, de interés para principiantes y para quienes no deseen o no puedan permitirse copiar tanta cantidad de información a traves de la purple, es mediante las versiones comercializadas en CDROM. Present full translation |
Click on any daring phrase or phrase to see its which means. The first supply for acquiring the Linux system is the Web itself, and it’s the place the most recent variations and most present functions can be on many nameless FTP servers. One other technique, very continuously of curiosity to newbies or for individuals who don’t need or may not be allowed to repeat such a amount of knowledge over the online, is by way of industrial variations on CDROM. Click on any daring phrase or phrase on the left to see its which means. |
For those who take a look at the supply code for the left facet, you’ll see one thing like this:
La primera <span id="s0">fuente</span> para <span id="s1">conseguir</span> el sistema Linux es <span id="s2">la propia purple</span> Web, y es donde
There are not any <b> tags, since we’ve used the information from the primary tutorial to set that property from JavaScript. Equally, there are not any onMouseOver, onMouseOut, or onClick attributes anyplace. As a substitute, a JavaScript operate provides occasion listeners to every <span> as we did within the earlier tutorial.
<div id="instructionDiv">
Click on any daring phrase or phrase to see its which means.
</div>
<div id="fullDiv">
<p>
The first supply for acquiring the Linux system is
the Web itself, and it's the place the most recent...
...variations on CDROM.
</p>
</div>
<div id="glossDiv">
<dl id="dlist">
<dt id="dterm">spanish</dt>
<dd id="ddefn">english</dd>
</dl>
</div>
The primary two <div>s are not any shock; they’re wanted for the preliminary directions and the total translation. The true shock is the <div> with the id="glossDiv". You might need thought that the HTML would wish sixteen totally different <div>s, one for every of the phrases to be translated. As a substitute, we’ve just one <div>, and it’s only a placeholder. What we’re going to do is exchange the phrases spanish and english with the suitable textual content on the fly. To do that, we first must overview the idea of nodes.
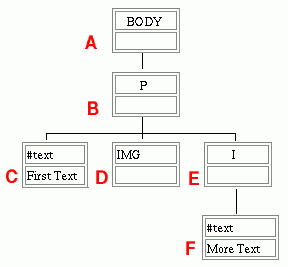
As we noticed within the earlier tutorial, when CSS-compliant browsers learn an HTML file, they analyze its construction and create a construction of nodes which you’ll manipulate. The HTML under produces the construction proven within the diagram.
<physique> <p> First Textual content <img src="image.png"> <i>Extra Textual content</i> </p> </physique>

Within the earlier tutorial, we solely learn info from our doc’s tree with a purpose to discover out which <span> had been clicked. Now we’re going to change the doc construction on the fly.
With a purpose to modify the definition record in our vocabulary instance, we are going to use these capabilities:
doc.createTextNode("node contents");
doc.replaceChild(new_node, old_node);
The createTextNode operate will create a brand new textual content node with the contents that you simply specify.
The replaceChild operate places the brand new node that you simply specify instead of the outdated node. There are two necessary issues to find out about this operate.
- The brand new node comes first, then the outdated node.
- You must all the time use this operate reasonably than instantly assigning the nodes your self. As you noticed on the earlier web page, there are a whole lot of hyperlinks amongst nodes, and the replaceChild operate makes certain that they’re all correctly maintained. For instance, if in case you have <div id=”myDiv”>, and also you wish to exchange its lastChild node by some totally different textual content, it’s best to do it like this:
var myDiv = doc.getElementById("myDiv"); var newNode = doc.createTextNode("totally different textual content"); doc.replaceChild( newNode, myDiv.lastChild );Do not do that:
var myDiv = doc.getElementById("myDiv"); var newNode = doc.createTextNode("totally different textual content"); myDiv.lastChild = newNode; /* NO! NO! NO! */
Armed with this info, we will now write the gloss() operate.
The gloss() operate#section6
We first create a listing of the English translations for every glossary time period. An inventory of Spanish phrases isn’t crucial; we’ll see why later.
vocabList = new Array("supply","get hold of",..."by way of",
"via (by way of)");
We use this array within the gloss() operate, which is proven under. The road numbers are only for reference within the clarification.
1 operate gloss(evt)
2 {
3 var defnList = doc.getElementById( "dlist" );
4 var defnTerm = doc.getElementById( "dterm" );
5 var defnData = doc.getElementById( "ddefn" );
6 var glossDiv = doc.getElementById( "glossDiv" );
7 var instrDiv = doc.getElementById( "instructionDiv" );
8 var fullDiv = doc.getElementById( "fullDiv" );
9 var proprietor = findOwner( evt );
10 var spanId = proprietor.attributes.getNamedItem("id").nodeValue;
11 spanId = parseInt( spanId.substr(1));
12
13 instrDiv.model.show = "none";
14 fullDiv.model.show = "none";
15
16 defnTerm.replaceChild(
17 doc.createTextNode( evt.goal.information ),
18 defnTerm.firstChild );
19
20 defnData.replaceChild(
21 doc.createTextNode( vocabList[spanId] ),
22 defnData.firstChild );
23
24 glossDiv.model.show = "block";
25 }
- Traces 3-8
- Get references to all of the <div>s that we’ll want
- Traces 11th of September
- Decide which <span> was clicked, and extract its quantity from the id.
- Traces 13-14
- Ensure that the directions and the total translation are hidden.
- Traces 16-18
- Change the textual content within the <dt> tag’s first baby by a brand new textual content node, whose contents are the identical as the info within the <span> that we clicked. We do that for 2 causes: first, it means we don’t must make an array to carry the Spanish phrases — we simply take them straight from the HTML. Second, making a textual content node with the “ampersand-notation” (like ñ) doesn’t work correctly in Mozilla.
- Traces 20-22
- Change the textual content within the <dd> tag’s first baby by a brand new textual content node whose contents are the suitable English time period from the vocabList array.
- Line 24
- Make the <div> that incorporates the definition record seen.
A Philosophical Interlude#section7
Earlier than continuing to the final instance of dynamic textual content, there’s a problem that we have to tackle. These of you who’ve been utilizing MicrosoftTM®© Web ExplorerTM®© to do dynamic HTML are in all probability asking:
“Why do I have to go to all this bother with nodes and youngsters? All I have to do in Web Explorer is modify the innerText or innerHTML property to get the identical impact.”
Two causes, and these are private opinions, by the way in which, so take them for what they’re value:
- The innerText and innerHTML properties are Microsoft solely and non-standard. I desire to stay with requirements which might be agreed upon by the World Large Net Consortium, as a result of I do know they’ll work in any browser, on any platform, that conforms to these requirements. This may develop into necessary sooner or later, when PDAs (Private Digital Assistants) and “net tablets” begin to develop into well-liked. The smaller ones might not have the reminiscence capability or pace to deal with all of the forms of non-standard extensions which have been made to HTML; the development seems to be that these units can be standards-compliant.
- The very identify internalHTML implies that it’s tied to HTML. The Doc Object Mannequin, nevertheless, is generic. It applies not solely to HTML paperwork, but additionally to XML paperwork. The information acquired in manipulating the DOM with HTML can be instantly transferable to this new, up-and-coming expertise.
Finish of sermon. Now, on to an instance that exhibits the ability of with the ability to use the DOM to dynamically modify a doc.
Abstract: A Advanced Instance#section8
The earlier pages present a easy, but helpful impact you could obtain by manipulating a doc’s nodes dynamically. It takes some funding of time to be taught the strategies, however, as you may see, they’re nicely value it. We’ll go away you with this pretty complicated instance that exhibits what you are able to do once you do some pretty heavy-duty manipulation of the node tree.
Observe that we aren’t simply changing the textual content when the record will get sorted – we’re creating daring textual content components for the sorted column. This makes the code non-trivial, so we gained’t do a full evaluation of it right here. Nevertheless, if you wish to see the way it was carried out, view this supply code web page should you’re utilizing Mozilla, or this one should you’re utilizing IE. (Why two totally different variations of the identical supply? As a result of IE sometimes shows textual content information as HTML.)
Click on the blue arrows to pick a column to type, and the order by which to type it. Up arrows put the best merchandise on the high; down arrows put the bottom merchandise on the high.
|
|
Worldwide Climate Studies#section9Temperatures are proven in Fahrenheit. |
|

