They’re the corkscrew in each graphic designer’s Swiss Military knife. A lot used, oft maligned however all the time widespread, drop shadows are a staple of graphic design. Though simple to perform with image-editing software program, they’re not of a lot use within the fast-changing world of internet design. On the net, adaptability and ease of use dictate developments — and static photographs with a set background impact are usually not very adaptable.
Article Continues Under
However what if we had a method to construct versatile CSS drop shadows that may be utilized to arbitrary block components? That may broaden because the content material of the block modifications form? Appropriate with most fashionable browsers? With higher outcomes for standards-compliant browsers? If you happen to’re not offered but, we are able to additionally let you know that it requires minimal markup.
? Properly, first off, we wouldn’t need to take credit score for one thing we didn’t invent, however merely improved upon. This specific method was conceived and demonstrated by Dunstan Orchard, of 1976 design fame (hats off to you, Dunstan). We discovered it was simple, intuitive, and labored like a allure. Nonetheless, after nearer examination, we noticed room for enchancment and set to work on it.
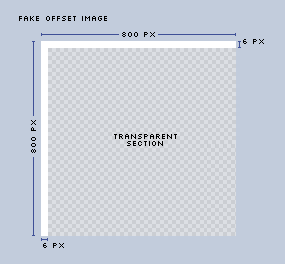
Right here’s the way it works: you might want to make a drop shadow picture within the picture editor of your selection. It needs to be solely the shadow, with out a seen border (a straightforward approach to do that is by making use of the impact to an empty choice). Make certain your picture is large enough to cowl the utmost anticipated dimension of the block components that may use it. In observe, we’ve discovered that 800 x 800 is a decent sufficient dimension. Reserve it as a GIF, ensuring you utilize the colour of the background you’ll apply the impact over. Moreover, save the identical shadow with full alpha transparency (no background shade) as PNG. This might be used to feed a greater shadow to browsers able to displaying it. These are some pattern information: GIF file/PNG file.

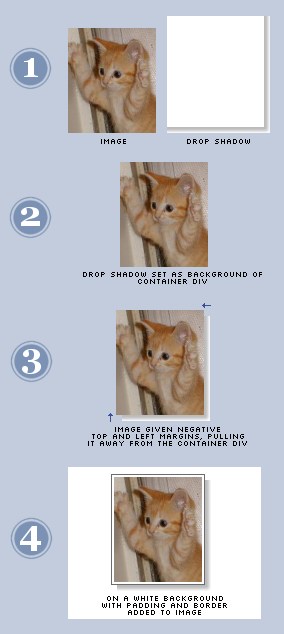
We’ll begin by giving a shadow to a picture after which transfer on to different block components. In a second of ingenuity, we determined to call our class “img-shadow”. Our check topic shall be this cute cat:
And its corresponding markup (one div is the one further markup we’ll want):
<div class="img-shadow">
<img src="https://alistapart.com/article/cssdropshadows/cat.jpg" alt="check"/>
</div>
The next illustration exhibits how the method works:

First, our beforehand ready shadow file might be set as background for the div.
background: url(shadow.gif) no-repeat backside proper;
Then we’ll give the picture unfavorable prime and left margins to make the “drop” that provides us the shadow. Our shadow is six pixels large, in order that’s our magic worth.
margin: -6px 6px 6px -6px;
We float the div to keep away from having to specify its dimension (in any other case it can take up all obtainable horizontal area).
Bear in mind we mentioned that we’d present higher shadows for higher browsers? This line will do the trick:
background: url(shadowAlpha.png) no-repeat proper backside !necessary;
That “!necessary” bit tells the browser that the declaration is to take priority over regular declarations for a similar component (see the spec). It additionally occurs to be unsupported in all variations of Web Explorer, which additionally lack native assist for clear PNG’s. It’s virtually too handy. By specifying controversial declarations twice, we get the specified conduct (IE takes the second, most different browsers the primary one). The top result’s that, had been the background shade to alter, browsers that assist PNG would keep a superbly clear shadow. Sadly, Explorer’s shadow will stick with its unique background shade.
However why do that you ask? The explanations are twofold:
- We will: It is a painless, easy and automated hack that yields nice leads to the browsers that assist it.
- It might repair itself: If the brand new model of Web Explorer (transport with Longhorn) helps each of those requirements, we received’t have to repair a factor to get pixel-perfect, really clear shadows in it.
The completed CSS code seems to be like this:
.img-shadow {
float:left;
background: url(shadowAlpha.png) no-repeat backside proper !necessary;
background: url(shadow.gif) no-repeat backside proper;
margin: 10px 0 0 10px !necessary;
margin: 10px 0 0 5px;
}
.img-shadow img {
show: block;
place: relative;
background-color: #fff;
border: 1px strong #a9a9a9;
margin: -6px 6px 6px -6px;
padding: 4px;
}
Variations in margin dimension tài khoản for IE’s field mannequin, and that final padding worth offers us a pleasant body across the picture. Sadly, it’s misplaced in IE 5.5 and 5.0. The drop shadow impact stays, although.
Our shadow will mix seamlessly with its background in standards-compliant browsers. In Explorer, the shadow will conflict with the background until you’ve caught with the background shade you used in your shadow. You’ll be able to see the outcomes right here:


For the subsequent half, we’ll apply the drop shadow impact to a paragraph.
Logic dictates that the identical method ought to yield comparable outcomes when working with a paragraph, which will be handled as one other block component. And certainly, with most browsers, it really works like a allure. Care to guess which one doesn’t get it proper?
Whereas growing this method, we discovered that when working with a block component apart from a picture, in daring defiance of widespread sense, Explorer determined to clip the left and prime elements of the block — those that “leap” out of the shadow — no matter what we tried. Amusingly sufficient, the one model of Explorer that will get this proper is 5.0. No quantity of hacks, overflow settings, or light strategies appeared to assist (and sure, righteous cursing was tried). We gave up and determined {that a} totally different method was referred to as for.
The strategy we got here up with is partly primarily based on Douglas Bowman’s Sliding Doorways methodology, and calls for an additional little bit of markup (one other div), so our paragraph will appear to be this:
<div class="p-shadow">
<div>
<p>The rain in Spain ...</p>
</div>
</div>
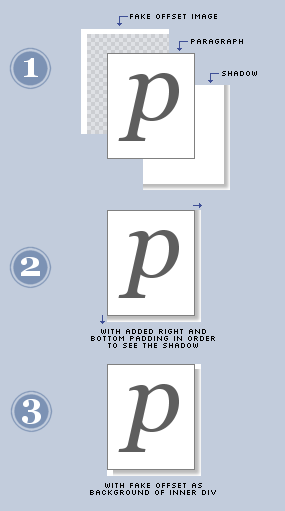
As an alternative of giving the paragraph unfavorable prime and left margins, we’ll give it optimistic proper and backside padding. This can expose the shadow (set as background for the outermost div). Then we’ll nhái the shadow offset by utilizing a partly clear GIF as background for the internal div, which is able to overlap the shadow. Ensure that the seen a part of this picture is similar shade because the background over which you utilize the drop shadow impact. Title the picture “shadow2.gif”. It needs to be constructed as follows:

Right here’s an instance GIF file (this picture will most definitely look as white on white in your browser, so it’s possible you’ll need to put it aside and check out it in your picture modifying program).
This illustration exhibits what we’re going to do:

The next are the types wanted to perform the impact. Discover that the extraneous picture and padding are used solely by Web Explorer. Most different browers successfully ignore the internal div, and persist with the strategy we used for the drop shadow of the picture.
.p-shadow {
width: 90%;
float:left;
background: url(shadowAlpha.png) no-repeat backside proper !necessary;
background: url(shadow.gif) no-repeat backside proper;
margin: 10px 0 0 10px !necessary;
margin: 10px 0 0 5px;
}
.p-shadow div {
background: none !necessary;
background: url(shadow2.gif) no-repeat left prime;
padding: 0 !necessary;
padding: 0 6px 6px 0;
}
.p-shadow p {
shade: #777;
background-color: #fff;
font: italic 1em georgia, serif;
border: 1px strong #a9a9a9;
padding: 4px;
margin: -6px 6px 6px -6px !necessary;
margin: 0;
}
The identical issues for background shade talked about within the picture instance apply for paragraphs. Right here’s the top outcome. (Strive resizing the textual content in your browser to see the field change dimension and watch the shadow regulate.)
The rain in Spain falls primarily on the plain.
Further notes
On this article, the types for picture and paragraph have been damaged up for readability, however each may very well be laid out in one fell swoop with minor changes.
This method has been examined with Gecko-based browsers, Safari, Opera and IE 5.0+. Aside from the variations famous, no issues had been noticed. It ought to work nicely with a lot of the stuff on the market (no, not Netscape 4.x).
Acknowledgements
To Dunstan for inventing the drop shadow techique and Douglas Bowman for the Sliding Doorways method
