Ever since CSS hit the massive time, the desk has turn into more and more uncommon. Semantic markup and CSS have changed tables as structure instruments. Tables at the moment are relegated to their authentic position: displaying information saved in data (rows) and fields (columns).
Article Continues Under
Nevertheless, their new standing doesn’t imply that they nonetheless can’t be the targets of a designer’s kinds and a developer’s hacks. A desk sometimes presents extra info than the remainder of the web page in a a lot smaller space, and far effort has been spent in trying to make tables and different information visualizations as simple to interpret as attainable.
The net designer’s and developer’s toolbox of the DOM, CSS, and JavaScript can assist on this effort. This text will check out how a easy methodology of altering a desk’s look can alter the convenience with which its info is interpreted, and alongside the way in which, we’ll check out how it’s attainable to imitate a few of CSS3’s energy by means of some old school JavaScript and the DOM.
Zebras and tables and cells, oh my#section2
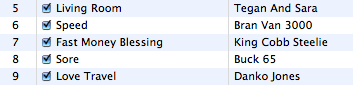
Take a peek on the following screen-capture (anybody who has used iTunes will immediately acknowledge its origin):

The stripes, alternating between white and lightweight blue, serve two functions:
- They’re aesthetically pleasing.
- They information the reader’s eye, permitting the reader to piece collectively the bits of data that belong to a selected tune.
Whereas the latter purpose is probably not noticable within the above picture, check out these photos to realize an thought of how helpful the stripes turn into when the hole between the 2 columns is far bigger. Within the occasion that you just make use of a liquid structure for a website, you might find yourself with the scenario proven within the above comparability: columns are separated by giant quantities of whitespace, making it troublesome to leap from one column to the subsequent. Let’s see if we will’t treatment the issue.
Answer #1: the same old suspect#section3
Re-creating the stripe impact in an XHTML desk is fairly simple: we merely alternate background colours for the cells within the even and odd rows. This may be simply achieved by creating two CSS lessons (one for even rows, the opposite for odd) after which binding them to the suitable rows. A easy instance of this methodology follows:
<html>
<head>
<title>tables</title>
<fashion sort="textual content/css">
#playlist tbody tr.even td {
background-color: #eee;
}
#playlist tbody tr.odd td {
background-color: #fff;
}
</fashion>
</head>
<physique>
<desk id="playlist">
<tbody>
<tr class="odd">
<!-- cells go right here -->
</tr>
<tr class="even">
<!-- cells go right here -->
</tr>
<tr class="odd">
<!-- cells go right here -->
</tr>
<tr class="even">
<!-- cells go right here -->
</tr>
</tbody>
</desk>
</physique>
</html>As a result of there are solely two attainable holes for this pigeon (even/odd), we will get away with making use of solely one class, and assume that rows and not using a class declaration should fall into the the opposite gap:
<html>
<head>
<title>tables</title>
<fashion sort="textual content/css">
#playlist tbody tr td {
background-color: #eee;
}
#playlist tbody tr.odd td {
background-color: #fff;
}
</fashion>
</head>
<physique>
<desk id="playlist">
<tbody>
<tr class="odd">
<!-- cells go right here -->
</tr>
<tr>
<!-- cells go right here -->
</tr>
<tr class="odd">
<!-- cells go right here -->
</tr>
<tr>
<!-- cells go right here -->
</tr>
</tbody>
</desk>
</physique>
</html>Fairly easy, no? After compacting the white house within the second instance, we’ll have saved our guests and server much more bytes in treasured bandwidth. Nevertheless, we nonetheless run into the identical inherent issues as our first instance; one could trigger you to tug out your hair, whereas the opposite is comparatively trivial to work round. Let’s take a look-see.
Drawback #1: handbook labor#section4
The aim of stylesheets, whether or not it’s on the net by way of CSS or in an utility akin to Adobe InDesign is to manage the visible properties of components contained inside a doc. And whereas CSS’s selectors let you specify which doc components ought to have which kinds utilized, the above answer requires the creator to use the suitable class (both even or odd) to atleast half of the rows in a desk. Whereas this isn’t an issue if the desk comprises only some rows, copying and pasting will get previous very shortly when the desk comprises tens or a whole bunch of rows.
This downside might be prevented when the desk is generated on the server facet, since modifications to the desk’s markup require solely the enhancing of some traces of code. However not each net web page is constructed by a server-side utility, and even when you are creating an internet app, it’s steadily fascinating to off-load structure processing to the shopper by means of CSS and JavaScript.
Drawback #2: row consistency#section5
In case you transfer rows round throughout the desk whereas authoring the web page, chances are high that you just’ll find yourself with a sequence of two or extra rows with odd or even lessons following one another, which is able to trigger your good stripes to be remodeled into a large number of random traces. Correcting the attributes can show to be tedious when there are a lot of rows within the desk.
So what���s an internet developer to do? Finally CSS3’s pseudo-selectors will resolve this downside; nonetheless, browser help for CSS3 is presently sketchy at greatest.
Answer #2 : open your toolbox#section6
Nevertheless, there’s one other answer to our downside. The odd/even methodology talked about above makes use of pure CSS; it’s time to place away the hammer and take a look at the opposite instruments in our belt: JavaScript and the DOM.
As a substitute of manually binding CSS lessons to the suitable rows, we’ll use a pinch of JavaScript to stroll by means of the desk and apply CSS kinds. Let’s check out the recipe:
- Acquire a reference to the desk that we wish to add stripes to.
- With that in hand, drill down into the desk’s baby components to search out all of the
<tr>s which might be contained inside<tbody>components. - Loop by means of the
<td>s and apply the suitable styling (which is decided by the situation of this<tr>within the desk). - Season to style.
Whereas it sounds fairly easy in idea, it’s virtually as simple in apply. Sincere. The next is our tasty morsel that accomplishes precisely what we want (and scores bonus factors for being documented). View the script.
Let’s see the way it turned out.
This methodology comes with two benefits:
- We will now use lessons for extra particular makes use of within the desk (utilizing the iTunes metaphor, for instance, we will point out whether or not the monitor is enabled or disabled, or if it’s presently chosen).
- We at the moment are capable of routinely add stripes to tables in any web page that has the
stripe()perform included; we merely must invoke the perform with the desk’sidas an argument sooner or later within the web page.
And whereas our tasty morsel does require a little bit of preparation when in comparison with our first answer, the code is easy and straightforward to customise. And as soon as it’s in your toolbox, you’ll by no means have to take a look at it once more.

