We like shadows. We get pleasure from making them drop and we love CSS and requirements, so we wrote CSS Drop Shadows. The little voice in our head accredited of it. We thought that was the tip of it.
Article Continues Beneath
We thought improper.
The web being the sort of medium it’s, minutes after the publication of the article, we began receiving feedback, queries and ideas for enhancements. Most notable among the many latter was Phil Baines’ methodology for preserving the markup easy when coping with paragraph drop shadows. We’re indebted to him.
Probably the most complained-about shortcoming of the method turned out to be the sharp high and left edges of the shadow, which, though typically acceptable, are in contrast to what a picture modifying program would produce (a fuzzy shadow). Provided that the shadow picture is successfully clipped at these factors, we felt this was an unavoidable inconvenience, mainly as a result of Web Explorer’s lack of ability to show PNG’s transparency natively.
Then Jan identified a way for making Web Explorer render PNG’s alpha channel accurately. It really works by activating Explorer’s AlphaImageLoader filter (beforehand mentioned on this ALA article), however does so in an inobtrusive manner which requires no additional javascript code. We predict it’s a godsend. Combining this method, some picture trickery and our “giả shadow offset” methodology, we’ll have the ability to make correctly fuzzy shadows that work throughout browsers.
On this article we’ll discover ways to:
- Disguise a stylesheet from non-IE browsers so it doesn’t have an effect on doc validation.
- Coerce IE5.5/IE6 into displaying PNG transparency accurately.
- Use the above to create fuzzy shadow edges for our Drop Shadow impact.
First, we’ll fabricate our fuzzy shadow edge. To do that, we should create an inverse shadow in our picture modifying program. Normally we’d use a black shadow over a background colour. For this impact, we’ll want a coloured shadow. It have to be the identical colour because the background over which we’ll apply the impact.
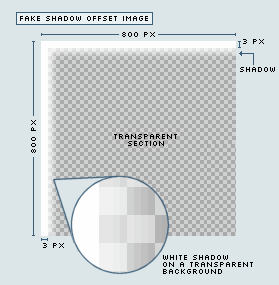
Begin with a picture just like the “giả shadow offset” we described within the earlier article. This one must be thinner than earlier than (about 3px thickness for a 6px shadow has labored out nicely for us). Our examples will use white as background colour. When reproducing this method, regulate for yours.
We’ll apply a “Drop Shadow” impact to this picture, taking care to specify white for the shadow colour. A powerful shadow is fascinating — the stronger it’s, the sooner your shadow will appear to fade. We must always now have one thing that appears like this:

Save this picture as a PNG with full transparency. We’ll use this file for IE5.5, IE6 and requirements compliant browsers. Make a daily model sans shadow with thicker offset (as seen within the earlier article) and save that as a GIF file. We’ll feed this one to IE 5 (which doesn’t assist the AlphaImageLoader filter). Listed below are pattern recordsdata in your perusal: PNG/GIF (Examine them on a picture modifying program, since they may appear like white on white in your browser).
Since we now have a strong colour on the fringe of our offset, we’ve successfully given up on the potential for having a clear shadow, so we’ll use a easy GIF for it. Ensure you apply the impact over the background colour you’ll use. Right here’s our instance shadow: GIF.
The markup for this impact will likely be two <div>’s round our picture/block factor.
<div class="alpha-shadow">
<div>
<img src="https://alistapart.com/article/cssdrop2/img/check.jpg" alt="only a check" />
</div>
</div>
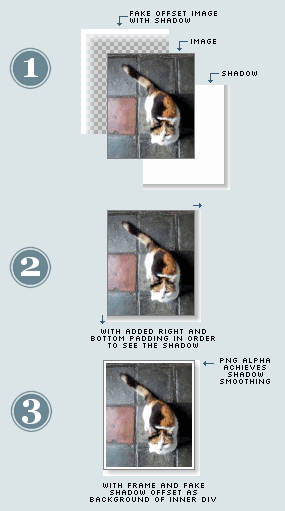
The fundamental method continues to be the identical: We’ll arrange the giả offset (with its inverse shadow) as background of the innermost <div>, and the shadow as background of the outermost one. When overlapped, the transparency of the PNG will appear to regularly dissolve the shadow picture till it turns into the strong background colour. The difficult half is making this work in Explorer.

Our CSS is just about what we had seen within the earlier article:
.alpha-shadow {
float: left;
background: url(img/shadow1.gif) »
no-repeat backside proper;
margin: 10px 0 0 10px !essential;
margin: 10px 0 0 5px;
}
.alpha-shadow div {
background: url(img/shadow2.png) »
no-repeat left high !essential;
background: url(img/shadow2.gif) »
no-repeat left high;
padding: 0px 5px 5px 0px;
}
.alpha-shadow img {
background-color: #fff;
border: 1px strong #a9a9a9;
padding: 4px;
}
In case you look carefully you’ll discover we’re nonetheless together with the non-fuzzy GIF offset (shadow2.gif) as background of the interior <div>. That is for the advantage of Web Explorer 5.0, which doesn’t assist the AlphaImageLoader filter. Because it stands, this code will apply to all variations of Explorer. To make changes for IE 5.5/6, we’ll create an additional CSS file.
To activate the AlphaImageLoader filter in a easy and dependable manner, we’ll first embody it in its personal CSS file and title it ie.css. We all know that is shameful and can most likely make the Requirements Squad put a value on our head, however we’ll disguise this file from different browsers later, so it’s okay. Type of.
Our ie.css stylesheet will appear like this:
.alpha-shadow div {
filter:progid:DXImageTransform.Microsoft»
.AlphaImageLoader(src="https://alistapart.com/article/cssdrop2/img/shadow2.png", »
sizingMethod='crop');
background: none;
}
The AlphaImageLoader filter helps two sizing strategies: crop and scale. We’ll use crop for our offset (scale suits the total picture into the block, and isn’t what we’re on the lookout for). Because the filter is considerably restricted and doesn’t assist CSS-like picture positioning, we’re caught with shadows that drop down and to the best (the picture on its default place is all the way in which to the left and high).
We must always observe that, because the filter locations the picture within the foreground of the block factor somewhat than as its background, this method may very well be set as much as present fuzzy shadows in Explorer with just one <div> surrounding the picture, and present the onerous edge shadow for different browsers. Not being ones to reward unhealthy browser habits, we’ll stick with the method with the additional <div>, which supplies us a fuzzy shadow in nearly each browser below the solar.
The second line, the place we set the <div>’s background to none, is there in an effort to take away the GIF offset we specified within the CSS earlier than. Since we’ll solely feed this file to IE5.5 and IE6, IE5 retains the GIF offset (and thus shows a tough edge shadow). The remainder of the browsers ignore that GIF file by the !essential methodology we specified within the earlier article.
Conditional Feedback#section3
To cover the ie.css stylesheet from all browsers that don’t want it, we’ll use Conditional Feedback, a Microsoft supplied method to serve content material to particular variations of Web Explorer. They’re included within the html doc and appear like commonplace html feedback, so browsers aside from IE5+ ignore them (and so does the w3c Validator, which is handy). We’ll insert this within the <head> of our doc, after the CSS for the drop shadow:
<!--[if gte ie 5.5000]> <hyperlink rel="stylesheet" sort="textual content/css" href="https://alistapart.com/article/cssdrop2/ie.css" /> <![endif]-->
What that does is specify that the enclosed little bit of code must be utilized by variations Larger Than or Equal (the gte half) to Web Explorer 5.5 (it have to be specified as 5.5000 due to Model Vectors), thus feeding IE5.5 and IE6 the particular stylesheet.
That completes the method. This will appear overly sophisticated simply to attain a fuzzy shadow, however then once more, they are saying that God is within the particulars. As a plus, the talked about strategies can be utilized to attain all kinds of various results.
Right here, have a cat:

To Jan, who has been enjoying with this transparency factor for much longer than now we have, to Phil Baines, for his ideas on the best way to enhance the strategies uncovered within the earlier article, and to Ava McBride, for facilitating the usage of the Browsercam service for testing of those strategies.
