Both I’ve by no means bothered to attempt simpler strategies for creating rounded corners, or I’m not afraid of getting horrible eyesight in a mere 5 to eight years. Regardless, certainly one of my most oft-used little picture creation tips has to do with mountaintops: need that nook somewhat rounder? Simply add one other peak. This may start to make sense in only a second.
Article Continues Under

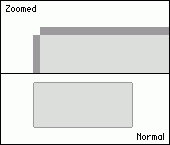
Determine 1
Take into account Determine 1. A boring, sq. field with a single pixel faraway from every nook. When considered at 100%, the absence of that one pixel creates the phantasm that the field is ever-so-slightly rounded. It’s a kind of strategies that’s been used since TRON was cutting-edge.
Fewer pixels = extra spherical#section2
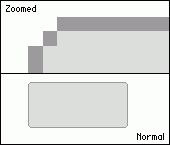
You may take the phantasm even additional although, by eradicating extra pixels and creating “mountaintops” (and also you thought it was only a foolish title). Check out Determine 2 and also you’ll see a zoomed-in view of a field nook, with a number of pixels eliminated to type a jagged, diagonal panorama. When considered at 100%, the nook seems properly rounded.

Determine 2
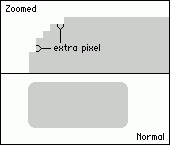
For lighter backgrounds, you’ll be able to take away but a couple of extra pixels to create an much more rounded impact. By making a jagged diagonal as we had performed beforehand after which eradicating one additional pixel at both finish we are able to clean the sting a bit (see Determine 3). Something with three mountaintops or extra often requires this additional pixel of area and works particularly properly with a lightweight shade that blends with the primary web page background.

Determine 3
At this level, it’s possible you’ll be saying “Dan, this can be a stupidly easy approach.” And it’s. However the true worth in utilizing the pencil software to shave off pixels when a rounded nook is desired (apart from the odd pleasure you may obtain in doing so) is the mix of transparency and CSS to create packing containers and borders that may change in measurement and shade.
As a result of mountaintop corners make the most of solely two colours, we are able to set a kind of colours as clear, leaving the mountaintops the identical shade because the web page background, thereby creating the rounded impact.
A versatile chameleon#section4
For instance, let’s take an unusual defintion record (<dl>) of things, and set a high and backside background-image of clear, rounded corners. We will then assign a background-color with CSS and alter all the field’s look at will.
The semantic markup would seem like this:
- Mt. Everest
- The tallest mountain on the earth.
- 29,035 toes
You can, after all, use any construction you’d like, however the definition record construction offers us a satisfying variety of components to fashion with CSS.
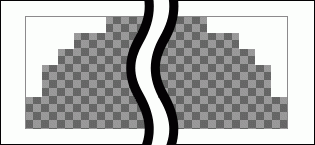
Subsequent, we’ll create a 240-pixel-wide picture that can act as the highest portion of the rounded field. This picture will likely be simply tall sufficient to the include white high corners at both finish, whereas the remainder will likely be clear (the place the background shade that we’ll specify with CSS will present via). Determine 4 exhibits a condensed and zoomed model of the picture to be able to present element.

Determine 4 — Zoomed parts of high picture
We’ll additionally create a similiar second picture, flipped vertically for the underside rounded corners. The simplest approach to do that in Photoshop is to decide on Picture › Rotate Canvas › Flip Canvas Vertical.
By assigning the highest picture as a background for the <dt> component, and the underside picture as a background for all the <dl>, we’ll have a rounded field (fixed-width) that expands and contracts relying on the quantity of content material inside — or if the consumer decides to bump up the textual content measurement.
dl {
width: 240px;
margin: 0 0 20px 20px;
background: #999 url(box_bottom.gif) »
no-repeat backside left;
}dt {
margin: 0;
padding: 10px;
background: #999 url(box_top.gif) »
no-repeat high left;
}dd {
margin: 0;
padding: 10px;
}
You’ll discover that I’ve used the shorthand technique for specifying the background’s shade together with its picture for each the <dl> and <dt> components. You’ll see why this has a bonus after we combine up the colours in a while.
This instance demonstrates the way in which that the CSS above units the background pictures on both finish of the field, whereas assigning a background shade to shine via the clear parts of the photographs. I’ve additionally added some font styling and an ornamental arrow picture that sits to the left of every <dd> component.
Strive rising the textual content measurement for the instance web page to see how the packing containers will broaden and contract together with the textual content.
We will get even fancier by assigning differing background colours to the <dl> and <dt> components. This instance exhibits how two completely different background colours with the addition of a white border-bottom for the <dt> component might be achieved from the identical markup and pictures.
Moreover, we’re not restricted to simply rounded shapes. So long as we follow creating two-color GIFs, we are able to add any form we’d wish to the background pictures that flank the field. This closing instance exhibits how an alternate picture is used for the underside of the field, with the addition of a white mountaintop silhouette (see Determine 5).

Determine 5 — Alternate backside picture (zoomed) with mountain silhouette
As a result of a component’s background-image sits on high of its background-color, we are able to use clear GIF pictures that create the phantasm of rounded or formed corners and borders. By protecting these ornamental graphics inside CSS, we are able to obtain versatile containers that may change shade with the replace of a single CSS rule. Blissful climbing.

