In our wrestle to scale back the variety of steps web site guests should take to perform their objectives, we face a lot of challenges. One among them is to supply a great way for customers to select from a listing of hierarchical components. For instance, a listing that serves as a diner thực đơn, providing a choice of drinks, principal dishes, salads, and desserts.
Article Continues Beneath
Two strategies could be used to resolve this type of drawback:
- The easy, step-by-step strategy with reloads in between every web page. That is the most secure and mostly used strategy; however it will increase server visitors and requires persistence on the consumer’s half.
- Dynamic choose packing containers.
The complicated resolution#section2
Dynamic choose packing containers, through which selecting an merchandise within the first field adjustments the content material of the second field, saves the consumer a reload — if she has JavaScript at her disposal. If not, we have to reload the web page and populate the second choose field on the server. Each choices have a number of issues although:
- Until we generate the second checklist by way of the DOM, or after the web page was
submitted for the primary time, guests with out JavaScript will get an
interactive web page aspect that doesn’t work: an empty choose field. - Until we generate the arrays of the script on the server (by setting a
textual content/javascriptheader in a PHP script for instance) or write them out inline, we’ve got to keep up the information in two areas. - The extra ranges we want, the extra complicated our JavaScript will get (nested or complicated arrays may not be straightforward to keep up for different builders who will inherit the code after us).
- If we can’t have the identical values because the displayed textual content (for instance on a multilingual web site), the arrays get even greater and extra complicated.
Let’s analyze the issue at hand. We need to:
- Show a hierarchical checklist of choices intimately and with many components.
- Provide the customer one choice stage at a time and conceal the others.
We don’t need:
- Tough or redundant upkeep.
- “Useless” markup.
- Dependence on scripting that have to be mitigated by duplicate effort on the server aspect.
Our HTML arsenal offers us an ideal software for the job: lists. With an unordered checklist, we are able to simply show a hierarchical construction of a complexity that will be very arduous to attain with dynamic choose packing containers. We already do this for the positioning navigation, so why not right here? The one distinction is that not all of the checklist gadgets are hyperlinks; solely the ultimate choices level to a backend script.
There are a number of methods to show this checklist into an easier-to-use navigation system. We will flip it right into a nested drop-down navigation, or one thing resembling the Home windows File Explorer tree. For our instance, we’ll work with the next assumptions:
- We wish the outcome to be fully accessible.
- As most screens are wider than they’re excessive, we wish our navigation system to be horizontally oriented.
The primary assumption guidelines out CSS-only options just like the Suckerfish Dropdowns, as we can’t broaden and collapse components by way of keyboard utilizing these strategies. (Few browsers assist the :focus property.)
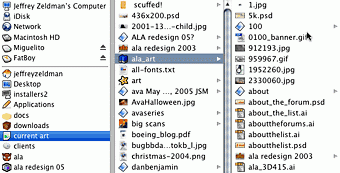
We’ll use the Macintosh OS X Finder for example interface. In Column Mode (proven beneath), this software shows the content material of your arduous drive in, not surprisingly, columns; clicking a folder icon opens a brand new one.

Creating the thực đơn#section4
Our HTML is fairly easy. We use a nested checklist, and provides it the ID “finder,” We then nest it in a DIV to restrain its dimensions and place the checklist.
Our script ought to observe the rules of unobtrusive JavaScript and apply itself solely when the browser can cope with it and the right HTML is accessible. We add and take away courses dynamically to allow us to keep up the entire feel and look within the CSS.
The script does the next:
- Checks to see if the browser can use the DOM correctly.
- Tries to seek out our checklist with the
ID“finder”. - Applies the category “
domenabled” to the physique of the doc, which permits us to outline totally different seems to be relying on whether or not JavaScript is accessible or not. - Applies the category “
hidden” to all lists nested contained in the finder checklist. - Loops via all of the checklist gadgets contained in the finder checklist and provides hyperlinks with the category “dad or mum” to every that accommodates a nested checklist.
- Applies the category “
open” to the hyperlink when it’s clicked on and the category “proven” to the nested checklist.
To indicate our finder thực đơn, we have to outline the next CSS:
.domenabled #finderparent
{
place:relative;
peak:150px;
}
.domenabled #finder
{
place:absolute;
prime:1em;
left:1em;
}
.domenabled ul#finder,
.domenabled ul#finder li,
.domenabled ul#finder ul
{
width:200px;
list-style-type:none;
margin:0;
padding:0;
}
We give the dad or mum aspect a peak to comprise the finder and place it comparatively to make it the relative positioning aspect of the finder. Then we place the finder checklist in it and eliminate all margins and paddings. We outline every nested checklist as 200 pixels broad.
Subsequent we should outline the 2 courses to indicate and conceal the nested lists. For that, we use an “off left” method, primarily based on the work of Mike Rundle:
.domenabled ul#finder ul.hidden
{
prime:0px;
left:-2000px;
place:absolute;
}
.domenabled ul#finder ul.proven
{
prime:0px;
left:200px;
place:absolute;
}
The very last thing we have to outline is the look of the totally different states of the hyperlinks, the “dad or mum” hyperlink indicating that it accommodates one other sub thực đơn, the “open” hyperlink exhibiting when the contained sub thực đơn is proven and the ultimate choice hyperlinks:
.domenabled ul#finder li a
{
shade:#000;
background:url(regular.gif) no-repeat #fff 0 50% ;
padding-left:16px;
text-decoration:none;
}
domenabled #finder a.open
{
background:url(arrowon.gif) no-repeat 90% 50% #eee;
padding-right:16px;
padding-left:0px;
show:block;
}
.domenabled #finder a.dad or mum
{
background:url(arrow.gif) no-repeat #fff 100% 50%;
padding-right:16px;
padding-left:0px;
}
That’s all there’s to it. Our finder-style thực đơn is completed. If we click on the hyperlinks of the ultimate choices pointing to a backend script we are able to add our gadgets to an order.
We may even improve the script to permit the customer to assemble the entire order with out reloading the web page. The issue with that is that we can’t supply the identical expertise to the guests an actual reload can provide them. For instance, we render the again button of the browser ineffective. (This is named the AJAX Drawback — or quickly can be.)
Please don’t take the order-enabled examples right here too actually; this text was meant to indicate use DOM to switch dynamic choose packing containers with a extra accessible checklist. An actual product-ordering system, in fact, ought to have elimination choices and a worth checklist. Be happy to obtain the examples and amend them to fit your fancy.

