A word from the editors: This text was experimental even in its day; be sure that to analysis present CSS Columns specs and browser assist earlier than deciding whether or not they’re applicable on your mission.
Whereas most laptop screens are wider than tall, most web sites are the precise reverse: longer than extensive. Within the financial system of screen-estate, vertical area is pricey. If you happen to had been a bit of content material, you’ll need to be above the fold, proper? Horizontal area, then again, is kind of low cost; we regularly don’t even know what to do with it.
Article Continues Under
On the quite common 1024×768 display decision, most fixed-layout web sites don’t use all accessible area to the left and proper of their content material. Versatile layouts make a greater use of horizontal area, however battle to take care of usable line-lengths. Usability specialists have informed us that there are simply so many phrases it is best to placed on a line. Between 8 and 12 phrases appears to be the perfect line size. Print media, particularly newspapers, don’t hesitate to make use of even shorter strains. Why? As a result of they will, by laying out textual content throughout a number of columns.
As an internet designer, you can prepare a textual content so it flows into a number of well-balanced columns. Or no less than you possibly can strive. However as you understand, the online will not be a medium that gives you absolute management over the ultimate show of knowledge. Your properly crafted markup might prove badly in case your guests, as an example, use a distinct font measurement or flip pictures off. Equally, once you change from static HTML pages to database-driven content material, you lose no matter small capability you needed to construction your textual content. Your markup, accordingly, must accommodate content material of unknown measurement.
After all, this drawback will not be new. Fairly a number of individuals have thought-about the issue, together with the members of the W3C.
The CSS3 multi-column module#section2
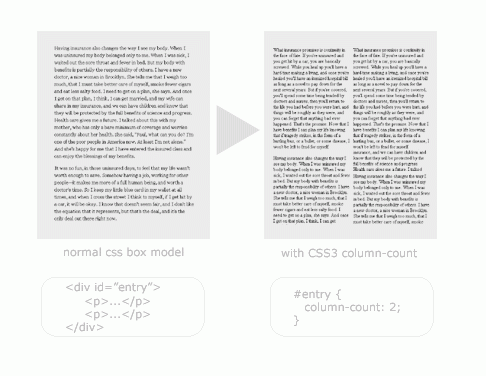
The W3C multi-column module is a CSS level-three working draft, proposed by the W3C to increase the present CSS field mannequin. The module’s intent is to permit content material to stream into a number of columns inside a component. It affords new CSS properties that allow the designers specify in what number of columns a component needs to be rendered. The browser takes care of formatting the textual content in order that the columns are balanced.

The proposed new CSS properties are:
- ‘column-count’, to find out the variety of columns into which the content material of the factor will stream.
- ‘column-width’, to explain the optimum width of every column.
- ‘column-gap’, to set the padding between columns.
- ‘column-rule’, to outline a border between columns.
You’ll be able to be taught extra about these, and another new properties within the W3C working draft.
Multi-column implementations#section3
Whereas the draft was revealed in 2001, it’s nonetheless removed from being a remaining advice, not to mention carried out. Or is it?
Implementations within the browser#section4
The builders engaged on Gecko 1.8 (Mozilla & Co.) introduced the primary native implementation of the module in April this 12 months, and the latest launch of the Firefox 1.5 beta (primarily based on Gecko 1.8) does certainly assist components of the CSS3 Multi-Column module.
We will solely hope that extra browser builders will observe.
Scripting implementations#section5
Different ingenious internet builders have silently labored their method across the limitations of the CSS field mannequin for fairly a while. The Worldwide Herald Tribune, as an example, is utilizing a JavaScript-driven multi-column format for its information articles. Michael van Ouwerkerk, again in 2002, wrote a JavaScript that splits the content material of a component and rearranges it into a number of columns. (Probably others have used related approaches.)
One can definitely do great issues with JavaScript (and the doc object mannequin), and transforming markup to realize a multi-column format occurs to be one among them.
With this in thoughts, let’s take a more in-depth take a look at these new CSS3 properties from the W3C specification:
- Column-count: That’s what number of instances a JavaScript wants to separate content material into left floating parts.
- Column-width: That’s the width of every newly created factor.
- Column-gap: That’s a left (or proper) padding for these parts.
- Column-rule: That’s a left (or proper) border.
Since such JavaScript would course of the web page after it’s rendered, each issue that was once an issue, font-size, pictures on/off, is already taken care of. Additionally, if JavaScript will not be accessible, the format wouldn’t be altered (in different phrases, it might degrade properly).
An interim measure for experimentation#section6
Since it may be executed, and since I wouldn’t be writing this text if I had nothing to indicate for it, right here it’s: a (largely) cross-browser JavaScript implementation of the CSS3 multi-column module. (View instance.)
The implementation is an unobtrusive, stand-alone piece of code that acts as a JavaScript parser for this CSS3 extension. You don’t want any data of JavaScript to make use of it, simply add the file to your website and hyperlink it to your web page:
<script kind="textual content/JavaScript" src="https://alistapart.com/article/css3multicolumn/css3-multi-column.js"></script>You’ll be able to then begin utilizing the CSS3 properties in your stylesheets as you’ll do for every other CSS.
There are some limitations although that you might want to perceive. First, the browser-based CSS parser is designed to disregard properties that it doesn’t assist. To avoid this, this implementation depends on a comparatively easy parser written in JavaScript. This parser can not deal with complicated constructions, like cascading guidelines unfold throughout completely different selectors. Maintain it easy. This following kinds, for instance, can be acceptable:
.article {
column-count: 2;
column-gap: 20px;
}Secondly, the JavaScript cuts and strikes content material from one column to a different. There are of course plenty of parts that can’t or shouldn’t be divided up: pictures as an example, but in addition tables, headings, and so on. The algorithm tries to accommodate these content material varieties, however can break or yield sudden ends in some circumstances. You’re welcome to report any drawback with the rendered format and we’ll attempt to enhance it as we go.
The script has been examined in IE6, Firefox 1.0.4, Netscape 7.1, Safari 1.2 and a couple of.0, and Opera 8 (although the Opera checks point out an inclination to crash).