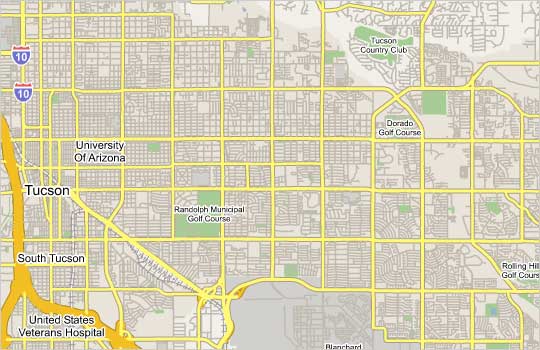
Flying into my residence metropolis of Tucson, Arizona late one night time in November, I used to be impressed by how inflexible a grid the town’s format is. Tucson is certainly one of America’s deliberate cities, and from the sky, it’s straightforward to see that Tucson’s designers succeeded in making a metropolis during which all the things is laid out based on a exact plan (determine 1).
Article Continues Beneath

Determine 1
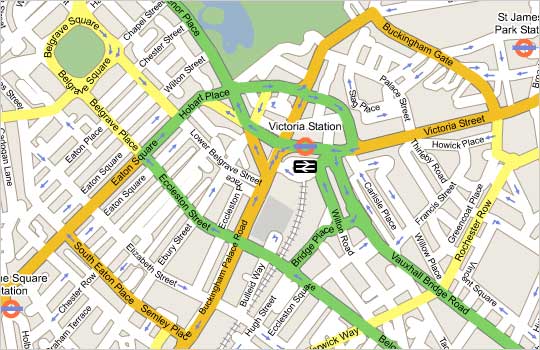
I used to be returning residence from London, which in distinction is much from a inflexible grid. London is spirals, circles, tangets, and is usually seemingly spontaneous in its design (determine 2).

Determine 2
As a result of I’d been serious about this text for a while, the aerial view of those cities struck me as an apt metaphor for grid design on the internet. With at present’s applied sciences and methods, we’re free to create grid designs—or we are able to select to interrupt out of grids fully. That such selection can empower an online designer is unquestionable: the true problem lies in the way in which we convey ourselves to “lose small thoughts” and suppose exterior the grid.
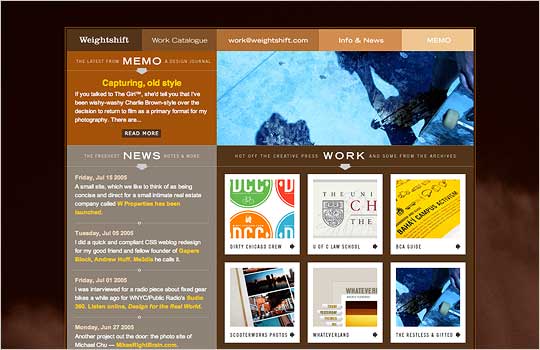
If we prolong the urban-planning metaphor to internet design, there are very fascinating parallels. Grid-based design may be terribly helpful in creating websites which can be predictable, simply navigated, and visually interesting. Grids are actually good at serving to designers to plan the place issues go, and simple for website guests to make use of (determine 3).
On the plus aspect, Tucson actually is straightforward to get round in; you needn’t have rather more than a fundamental sense of course or a avenue map. Residents present instructions to their properties by giving cues based mostly on the grid: “I’m on the southwest nook of Campbell Avenue and Prince Highway.” Public roadways and transportation sometimes run north to south or east to west, making it straightforward to navigate the city.
Alternatively, Tucson’s designers deliberate for less than a certain quantity of progress, and this has triggered innumerable issues in sustaining the town’s ease of navigation and usefulness as the town grew past its deliberate limits. Moreover, the constraints of Tucson’s grid don’t encourage the emergence of other neighborhoods and communities. Many residents of Tucson will agree that the town lacks a vibrant middle—or many distinctive communities—consequently, and that when these remoted spots do exist, they’re straightforward to get to, however folks aren’t motivated to get out and discover them.
London, not like Tucson, is a maze. I do know Londoners who carry round a London A-Z guidebook to assist them navigate! Town’s transportation system is so difficult that would-be cab drivers should go a check demonstrating that they possess “The Data” in an effort to drive conventional black cabs. Town’s natural progress hasn’t precisely made it the best place to navigate.
However in London, fantastic enclaves and fascinating areas have emerged and neighborhoods with distinct taste exist all over the place—and it could actually actually be stated that there aren’t only one or two central areas of cultural, group pursuits, however many. Whereas navigation is maybe harder, there are extra alternate options, and individuals are subsequently extra motivated and in a position to grow to be concerned within the metropolis’s choices.
When analyzing deconstructed and spontaneous designs, the metaphor persists. How are folks to navigate spirals and winding alleyways with ease? Alternatively, compelling visible work may end up from breaking out of the inflexible system that the Net’s design and improvement setting has, thus far, retained. In determine 4, you’ll be able to simply see how breaking down the inflexible confines of grid layouts challenges designers to keep up ease of use whereas creating designs that look completely different from what we’re so accustomed to seeing.
Coding the grid incredible#section3
It’s fascinating to me, as an individual who tends to be a bit extra code-centric than design-capable, to see how cemented to code our designs have been. I imagine it’s been the constraints of the table-based format which have stored us in visible gridlock for thus lengthy (determine 5). Add that to an only-now rising understanding of CSS format and it’s straightforward to determine the explanation why.
Desk layouts are nice for grid designs. The markup itself reproduces a selected grid, and the tendency is for us to only replenish the bins with the photographs, kind, and interface parts that make up our design (determine 6). If we do create a deconstructed or spontaneous design with any visible complexity, we’ve to make use of lots of pictures inside the doc to attain the outcomes, making paperwork weighty and overly complicating the markup.

There are some benefits to table-based grids, however, as with the urban-planning metaphor, a power can even grow to be a weak point. Desk-based grids permit us to make sure that all of the cells inside it work in tandem. Need all columns to stretch to the identical dimension? We don’t even take into consideration how—it’s the pure conduct of tables. Wish to apply even spacing between cells? Once more, it’s a no brainer. In fact, what when you don’t need this one-size-fits all outcome? The reply is a painful one: you’ll be able to’t have it.
CSS modifications all that, and that is why I theorize, together with many others, that we’ve not but discovered to design for the online. What we’re simply starting to grasp—notably these of us who come to CSS layouts after years of working with tables—is that the visible mannequin for CSS is much extra conducive to breaking out of the grid and designing for discrete, semantic parts. Good, no, for regardless of the positive aspects made potential by CSS, we lose issues too. Stretching columns is a decidedly problematic challenge in CSS design, and cell spacing is simply too.
The CSS visible mannequin is all traces and bins. That’s the stuff of grids, proper? Nicely certain, if we wish it to be. That is the place the basic distinction is. CSS permits us to take a field—any field—and do with it what we wish, impartial of its surrounding bins (Determine 7).

Determine 7
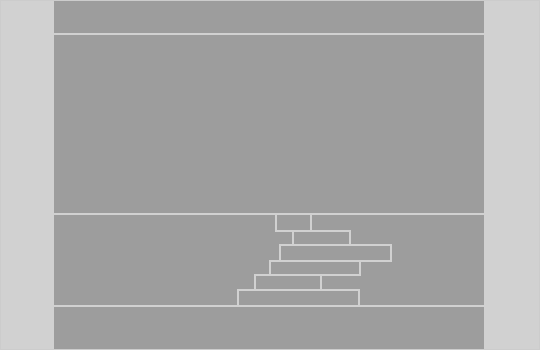
We will use a place property or float the field, and we are able to add light-weight pictures to component backgrounds. So whereas we’re nonetheless working with bins, we are able to current these bins in quite a few visible in addition to technically environment friendly methods. This contains grids, but in addition permits way more environment friendly creation of non-grid designs, as you’ll be able to see in Dave Shea’s Blood Lust, one of many designs he created for the CSS Zen Backyard (determine 8).
Determine 9 reveals the bins that created the deconstructed grid design for Blood Lust, once more demonstrating the way in which CSS permits us to create deconstructed grids utilizing bins which can be associated to, however impartial of, each other.

Determine 9
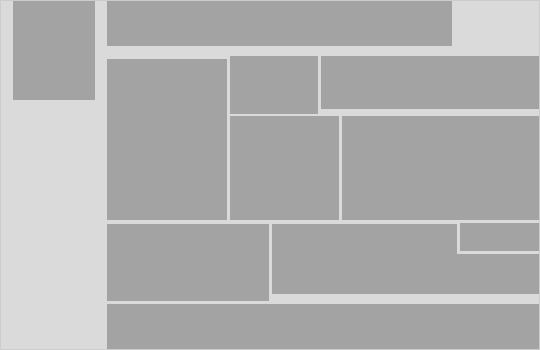
So long as we perceive what we are able to do to or with a field, our skill to interrupt out of the underlying grid that’s held us captive for thus lengthy turns into far clearer. Think about this design (determine 10), which may be thought-about extremely deconstructed, even spontaneous:
And the underlying bins positioned utilizing CSS:

Determine 11
Not solely has the underlying markup grow to be leaner, however the CSS is downright straightforward for any designer aware of CSS format. But, the presentation on-screen is uncommon and wealthy, and reveals {that a} non-grid design may be compelling and usable, too.
Into the nice broad open#section4
The sweetness and problem of working with trendy layouts is that now we’ve choices. With CSS, we’ve a method of making manageable, light-weight, visually wealthy designs that may be grid designs if we wish them to be. However we are able to additionally simply deconstruct the grid or dispense with it completely.
This opens up a world of alternative for the modern internet designer. However the remaining problem is to suppose by way of these choices relatively than falling again on grid designs simply because they’re acquainted.
For these of us popping out of years of table-based layouts, the problem is an particularly tough one. For a lot of veteran internet designers, altering the way in which we take into consideration presenting our content material with out tables means shifting out of the underlying system we used for thus lengthy. For some, this comes simply, however for the overwhelming majority of us, it’s tough to make the leap. A part of the reply lies in educating ourselves about the way in which CSS and browser fashions work, however a part of the reply lies in being keen to go away conventions behind.
There is a brand new child on the block, and her title is “I’ve by no means designed with a desk in my profession.” To her, our outdated methods typically appear unusual and confining, and it’s inside this technology that we’ll most probably see extra departures from what design conventions have emerged previously decade.
The online is maturing, our approaches to it altering, our alternatives for innovation and creativity extra obvious than ever earlier than. We’re not restricted to a deliberate metropolis; we are able to create distinctive designs and have them work properly. As a mixed power, the empowered veteran and at present’s spontaneous youth encourage a provocative notion that the way in which the online appears at present is nothing like the way in which it’s going to look tomorrow. And for essentially the most half, I’m certain you’ll agree that’s an excellent factor.
The writer wish to credit score Mark Boulton’s grid-system articles and the e book Making
and Breaking the Grid by Timothy Samara, Rockport Publishers, 2002.