Within the earlier article on this sequence, we coated the essential idea of progressive enhancement; now, we are able to start discussing how one can use it. There are various methods to combine progressive enhancement into your work utilizing Cascading Model Sheets (CSS), and this text will cowl a couple of of the biggies and get you fascinated with different methods to progressively improve your websites.
Article Continues Under
Model sheet group#section2
Lots of net designers and builders don’t suppose a lot about how they incorporate stylesheets into their paperwork, however there’s a actual artwork to it. With the best strategies, you’ll be able to instantly acquire most of the advantages of progressive enhancement.
Use a number of type sheets#section3
There are various advantages to getting just a little separation in your kinds. Clearly, stylesheets which might be 1500+ traces lengthy are a bit laborious to keep up and separating them into a number of stylesheets can enhance your workflow (and your sanity). One other profit not usually thought of is that this separation might help you receive larger consistency of presentation throughout the media varieties you’re focusing on.
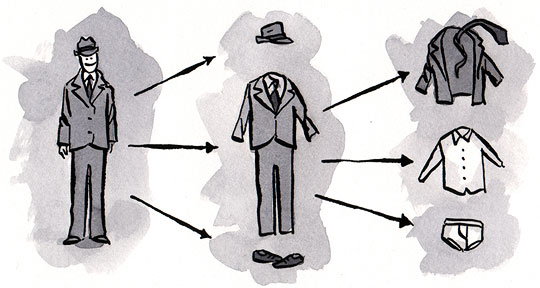
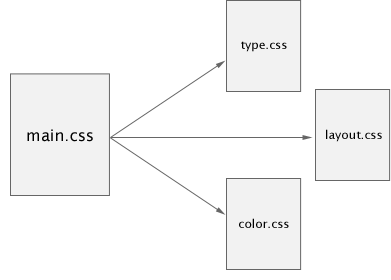
Contemplate taking your major.css file, which incorporates the entire type guidelines on your website, and breaking it up into particular person stylesheets containing typographic, structure, and coloration data. Identify the information accordingly: sort.css, structure.css, coloration.css.

How a single stylesheet is split into a number of, contextual stylesheets.
When you’ve completed that, you should utilize just a little wizardry to routinely present a “low-fi” expertise to older browsers (resembling Web Explorer 5/Mac) and lots of different browsers missing strong help for CSS layouts. How? Properly, it’s all in the way you hyperlink to the information. Let’s assume we began with a major.css file included by way of a hyperlink aspect:
<hyperlink rel="stylesheet" sort="textual content/css" href="https://alistapart.com/article/progressiveenhancementwithcss/major.css" />
First, we’ll break it into separate calls to our three contextual stylesheets:
<hyperlink rel="stylesheet" sort="textual content/css" href="https://alistapart.com/article/progressiveenhancementwithcss/sort.css" /> <hyperlink rel="stylesheet" sort="textual content/css" href="structure.css" /> <hyperlink rel="stylesheet" sort="textual content/css" href="coloration.css" />
Prior to now, many people used a media worth of “display,projection” to place the kibosh on Netscape 4.x getting the structure kinds, however there’s a greater method. Earlier than we take a look at that resolution although, let’s take into consideration alternate media varieties.
Working with alternate media varieties#section4
Since content material supply is the primary focus of progressive enhancement and we wish to ship an “enhanced” expertise to any system that may help it, we must always actually start to suppose past the browser; most significantly, we ought to be fascinated with print and cell.
Sadly, the cell market continues to be fragmented and immature (don’t get me began on all the hand held browsers that suppose they need to render kinds focused on the “display” media sort). Consequently, a dialogue of the ins and outs of dealing with that medium in a progressively-enhanced method would take a number of articles, if not a complete e-book. However don’t despair: issues are starting to gel a bit within the cell world, and a few very good persons are beginning to put collectively sources that can assist you. However within the curiosity of time, and our collective sanity, we’ll deal with print.
Now, usually, we’d add print kinds with one other hyperlink aspect:
<hyperlink rel="stylesheet" sort="textual content/css" media="print" href="https://alistapart.com/article/progressiveenhancementwithcss/print.css" />
Historically, this stylesheet would comprise all of our print-related guidelines, together with typographic and coloration guidelines. Within the case of typography particularly, the foundations in our print stylesheet probably mirror these in our major stylesheet. In different phrases, we’ve got loads of duplication.
That is the place the separation of typographic and coloration kinds from structure kinds turns into an important asset: we not want these guidelines in our print stylesheet. On high of that, we are able to use one other little organizational approach to enhance the scalability of our website and conceal sure structure kinds from problematic browsers.
Let’s begin by revisiting our stylesheets. Contemplate the next:
<hyperlink rel="stylesheet" sort="textual content/css" href="https://alistapart.com/article/progressiveenhancementwithcss/sort.css" /> <hyperlink rel="stylesheet" sort="textual content/css" href="structure.css" /> <hyperlink rel="stylesheet" sort="textual content/css" href="coloration.css" />
Now, since we don’t have a media sort declared, Netscape 4.x will learn any kinds in these three information, however we are able to use its very primary understanding of CSS towards it and supply additional group for our type guidelines by shifting the entire kinds that structure.css contained into a brand new stylesheet, appropriately named display.css. Lastly, we replace the contents of structure.css to import display.css and NS4.x and its ilk gained’t be any the wiser (as they don’t perceive the @import directive).
@import 'display.css';
There’s nonetheless a little bit of room for enchancment although—we must always actually declare which media that this stylesheet is for, and we’ll try this by including a media sort to the @import declaration:
@import 'display.css' display;
The issue is that IE7 and beneath gained’t perceive this syntax and can ignore the stylesheet, however if you wish to present these kinds to these browsers as nicely (which you in all probability will), you are able to do that fairly simply utilizing Conditional Feedback, which we’ll cowl beneath. These of you with eagle eyes may additionally have observed the usage of single quotes (’) as an alternative of a double quotes (”) across the stylesheet identify. This can be a nifty trick for getting IE5/Mac to disregard a stylesheet. And since IE5/Mac’s CSS structure is fairly sketchy (particularly with regards to floats and positioning), hiding structure guidelines is a wonderfully acceptable strategy to deal with it. In spite of everything, it’s going to nonetheless get the colour and typography data, which counts for one thing.
Utilizing the identical approach, we are able to import our print.css file (which incorporates, you guessed it, print-layout–particular guidelines).
@import 'display.css' display; @import "https://alistapart.com/article/progressiveenhancementwithcss/print.css" print;
Not solely do we’ve got properly organized stylesheets now, we even have an efficient technique of progressively enhancing the design of our website.
<!– lacking illustration?
The interrelationship of a number of stylesheets and the tactic by which they’re utilized to the doc.
–>
Now for the $10M query: how will we cope with IE6?#section5
To many of us, Web Explorer 6 is the brand new Netscape 4—everybody simply needs it will go away.
We’ll skip the litany of issues in IE6; its points are well-documented and, actually, not all that tough to work round. Moreover, the adoption of IE7 has been particularly swift (notably within the client market) and IE8 is already in beta, that means that at some point, we may very well be capable of bid adieu to the growing older 6.
Whether or not it was intentional or not, Microsoft delivered an important device for enabling progressive enhancement when it shipped IE5: conditional feedback. These ingenious little bits of logic (which degrade to HTML feedback in all different browsers) enable us not solely to direct sure bits of markup at IE, but additionally to direct them at specific variations of IE.
As net standards-aware builders, we must always all the time begin by testing our designs in essentially the most standards-compliant browsers obtainable, after which present fixes for these browsers that simply want just a little nudge to get them heading in the right direction. Everybody’s workflow is totally different, however I’ve discovered it finest to begin each mission with a regular set of information. My base set consists of the next:
sort.cssstructure.cssdisplay.cssprint.csscoloration.css
Then, relying on the necessities of the mission, I add browser-specific CSS information that comprise the “nudges.” In most present initiatives these are ie7.css and ie6.css, although if the mission requires supporting an IE model sooner than 6, I’ll create a corresponding file for that one as nicely (ie5.5.css, and many others.). With these information in place, I start including my type guidelines to the relevant stylesheet in my base set.
I begin all of my CSS testing in Mozilla Firefox as a result of I write the majority of my CSS utilizing its Edit CSS sidebar. As quickly as I’ve wrapped a web page design in Firefox, I hearth up different browsers to take a peek. Most carry out flawlessly, as they grok net requirements. Then it’s on to IE7. Most often, I don’t discover many points, however sometimes there’s a have to invoke hasLayout or repair one other minor structure glitch. As an alternative of including these fixes to my base set of stylesheets, I add them to ie7.css after which hyperlink that file within the HEAD of the doc, inside a conditional remark:
<!--[if lte IE 7]> <hyperlink rel="stylesheet" sort="textual content/css" href="https://alistapart.com/article/progressiveenhancementwithcss/ie7.css" /> <![endif]-->
That conditional remark directs that exact stylesheet to any model of IE lower than or equal to (lte) 7. So, if somebody involves this web page in IE7, they’ll get the fixes I’ve utilized inside, but when they arrive in a more moderen model—which can have fastened these rendering points as IE8 has completed by abolishing hasLayout—the stylesheet will likely be ignored. On the flip facet, if somebody involves this web page with IE6, they’ll get the fixes from this stylesheet, which is ideal, as any rendering error current in IE7 is more likely to be current in IE6 as nicely. One such repair can be to cowl for IE’s incapability (in variations 7 and beneath) to know a media-typed @import (as talked about above) by including an @import for display.css to the highest of ie7.css with out declaring a media sort, thereby importing the kinds that had been missed the primary time round.
As soon as I’m completed including the fixes for IE7, I open IE6 and see if it wants just a little hand-holding as nicely. If it does, I add one other conditional remark to the doc, linking out to ie6.css.
<!--[if lte IE 7]> <hyperlink rel="stylesheet" sort="textual content/css" href="https://alistapart.com/article/progressiveenhancementwithcss/ie7.css" /> <hyperlink rel="stylesheet" sort="textual content/css" href="ie6.css" /> <![endif]-->
Then, I merely add the fixes required for IE6 to that stylesheet and they are going to be ignored by IE7, however will nonetheless trickle all the way down to IE5.5.5, and many others.
Utilizing conditional feedback on this method means that you can simply handle the browsers it is advisable to goal on your mission and maintain your CSS information hack free.
Different issues#section6
Progressive enhancements in CSS aren’t restricted to how we affiliate our stylesheets with our paperwork: we are able to additionally apply the idea to how we write our CSS.
Contemplate generated content material, as an example. Not all browsers can deal with it but, however it’s an effective way so as to add in further bits of design or textual content that aren’t essential to the usability of the web page, however that present some visible or different enhancement.
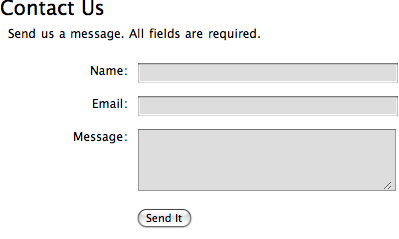
For instance, take this straightforward contact kind:

The HTML kind used on this instance (code is offered beneath).
When coding this, chances are you’ll be tempted to place these colons (:) contained in the label aspect. Why? Do they add something to the labels? No. Whereas they do serve a function, to supply further visible cues to a person, they’re superfluous to the label and ought to be neglected (Line wraps marked » —Ed.):
<kind id="contact-form" methodology="submit">
<fieldset>
<legend>Contact Us
<p>Ship us a message. All fields are required.</p>
<ol>
<li>
<label for="contact-name">Identify</label>
<enter sort="textual content" id="contact-name" identify="identify" />
</li> <li>
<label for="contact-email">Electronic mail</label>
<enter sort="textual content" id="contact-email" identify="e-mail" />
</li>
<li><label for="contact-message">Message</label>
<textarea id="contact-message" identify="message" rows="4" »
cols="30"></textarea>
</li>
</ol>
<button sort="submit">Ship It</button> </fieldset>
</kind>
Generated content material is a wonderfully acceptable method so as to add them again into the doc:
label:after {
content material: ":";
}
Approaching the shape on this method offers us the pliability to take away these decorations from our whole website by merely modifying the CSS, somewhat than having to the touch each kind (and sure, I’ve been there). This system additionally degrades properly as a result of the shape isn’t rendered ineffective with out the colons—an ideal instance of progressive enhancement.
You might also discover that writing guidelines with extra superior selectors helps you progressively improve your website by focusing on sure kinds to extra superior browsers. One nice instance is the attribute selector, which isn’t understood (and is, subsequently, ignored) by IE6 and others of its technology and earlier. Egor Kloos performed with this idea superbly in his submission to the CSS Zen Backyard titled “Gemination.”

A comparability of Egor Kloos’ CSS Zen Backyard entry (“Gemination”) as seen in requirements conscious browsers and IE6.
How did he do it? Properly, the next is a barely modified sampling from his code:
/* <= IE 6 */
physique {
margin: 0;
text-align: heart;
background: #600 none;
}/* IE 7, Mozilla, Safari, Opera */
physique[id=css-zen-garden] {
margin: 100px 0 0;
padding: 0;
text-align: heart;
background: clear url(squidback.gif);
}
The variations are hanging and illustrate superbly how progressive enhancement will be carried out in your CSS.
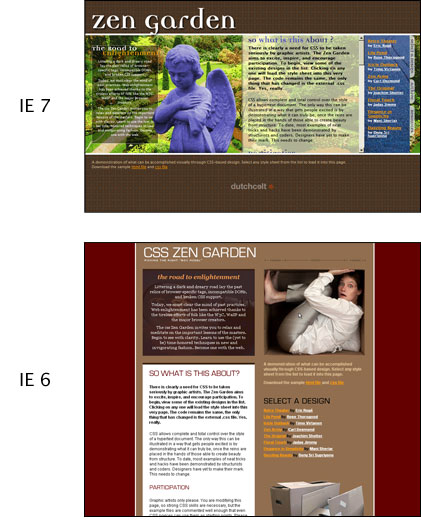
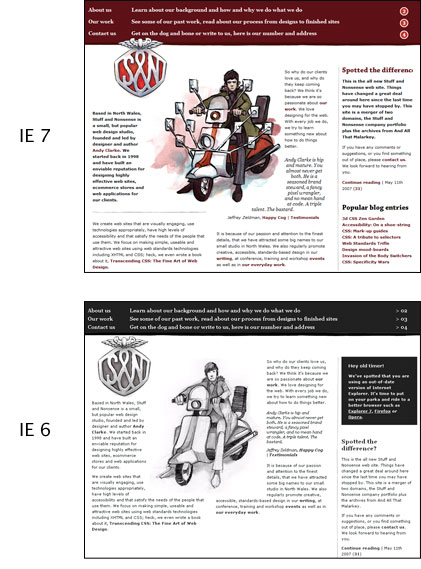
In the same vein, Andy Clarke had just a little enjoyable with IE6 on his website. By tapping into the filters obtainable in IE and using some conditional feedback, he was capable of strip the entire coloration from his web site and supply some different imagery for a really “low-fi” expertise.

A comparability of Andy Clark’s web site in standards-aware browsers and IE6.
The image-graying approach is achieved by including the next declaration block in a stylesheet directed at IE6 (and beneath) by utilizing conditional feedback:
/* =img for Web Explorer < 6 */
img {
filter: grey;
}
Although these two examples might embrace extra tips than you will get away with in your day-to-day work, they definitely function wonderful proofs-of-concept for the methods in which you’ll be able to follow progressive enhancement with CSS.
Placing all of it collectively#section7
As we’ve mentioned, there are quite a few methods to start implementing progressive enhancement in your website utilizing CSS. The best, and maybe finest, strategy to start is by organizing your stylesheets and making knowledgeable choices about how these stylesheets will likely be related to your doc. Dealing with the idiosyncrasies of IE is a breeze when you perceive the facility of conditional feedback, and you’ll accomplish extra granular tweaking within the CSS itself if you happen to’re discerning in regards to the selectors you select and the conditions through which you utilize them.
Armed with this data, you ought to be nicely in your strategy to changing into a progressive enhancement knowledgeable. Be part of me subsequent time, once we focus on progressive enhancement with JavaScript.