The overwhelming majority of books and magazines are typeset utilizing hyphenation and justification
(written as H&J from right here on in). In print, it’s all over the place: All strains of textual content besides the final strains of paragraphs are stretched out to the identical size. Flush left and flush proper. Hyphens are used to interrupt phrases on the finish of strains to assist stop gaps in phrase spacing. Like this:
Article Continues Beneath
We maintain these truths to be self-evident, that every one males are created equal, that they’re endowed by their Creator with certain unalienable Rights, {that a}mong these are Life, Liberty and the purgo well with of Happiness. That to setreatment these rights, Governments are instituted among Males, deriving their simply powers…
In distinction, practically all textual content on the net is ready flush left, with no hyphens on the finish of strains. (This assumes a left-to-right Latinate language like English.) On the planet of print, that is typically referred to as “ragged proper” or a “laborious rag” due to the sawtoothed edge created on the suitable by the uneven line lengths. Right now on the net, it’s practically common:
We maintain these truths to be self-evident, that every one males are created equal, that they’re endowed by their Creator with sure unalienable Rights, that amongst these are Life, Liberty and the pursuit of Happiness. That to safe these rights, Governments are instituted amongst Males, deriving their simply powers…
This now not wants to proceed because it has. And if the various criticisms of iPad typography are any information, for a lot of design niches like eBooks, it shouldn’t proceed if buyer expectations are to be met.
However what to do? Effectively, few net designers understand it, however H&J might be part of their work at this time. First, a fast take a look at the historical past.
Only a sprint, please#section2
The hyphen was carried ahead from the world of handwritten manuscripts and into the world of print with Johannes Gutenberg’s system of movable sort. Nonetheless, in movable sort, the hyphen additionally solved a mechanical drawback:
The Gutenberg printing press required phrases made up of particular person letters of sort to be held in place by a surrounding non-printing inflexible body. Gutenberg solved the issue of creating every line the identical size to suit the body by inserting a hyphen because the final factor on the proper aspect margin. This interrupted the letters within the final phrase, requiring the remaining letters be carried over to the beginning of the road under.
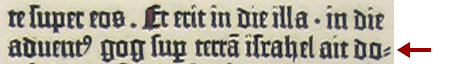
Gutenberg’s hyphen was a brief, double line, inclined to the suitable at a sixty diploma angle. It seemed like this:

Fig 1. Instance of Gutenberg’s hyphen.
For Gutenberg, the hyphen served a twin objective. It offered the spacer block essential to convey the road of sort flush to the within of the holding body, whereas on the identical time, it printed a personality that introduced its objective to the reader. The hyphen says to the reader, in impact: “Pardon me whereas I break this phrase and finish the road proper right here. I’m doing this to protect the general look of the textual content. Ignore me as greatest you’ll be able to.”
On this, the hyphen makes a small demand in trade for a bigger aesthetic payoff. Should you take an extended take a look at a column of sort from certainly one of Gutenberg’s bibles, you’ll discover vibrancy and stability. Now, the mechanical issues of movable sort are lengthy gone, in fact, and typesetting has been digital for many years. But H&J is nonetheless predominant: the payoff stays.
The hyphen says: “Hey, it nonetheless appears good, proper?” And it’s laborious to argue with the habits and expectations of readers which have constructed up over 5 centuries of apply. If you need the look that claims guide, hyphenation and justification convey the load of historical past to bear.
Utilizing hyphenation and justification at this time#section3
In relation to new browser options, Flash-y results get the glory and so it’s no shock that help for a particular unicode font character referred to as the mushy hyphen would go largely unnoticed. However the mushy hyphen is the important thing to handsome hyphenation and justification. And through the years it’s gained help in each A-grade browser: IE6+, Opera 7.1+, Safari 2+, Firefox 3+, and Chrome. This, mixed with somewhat JavaScript jiggery, makes H&J a viable design approach at this time.
The mushy hyphen#section4
What’s a mushy hyphen? The HTML spec says:
In HTML, there are two forms of hyphens: The plain hyphen and the mushy hyphen. The plain hyphen ought to be interpreted by a person agent as simply one other character. The mushy hyphen tells the person agent the place a line break can happen.
These browsers that interpret mushy hyphens should observe the next semantics: If a line is damaged at a mushy hyphen, a hyphen character should be displayed on the finish of the primary line. If a line shouldn’t be damaged at a mushy hyphen, the person agent should not show a hyphen character. For operations equivalent to looking and sorting, the mushy hyphen ought to at all times be ignored.
In HTML, the plain hyphen is represented by the “-” character (
-or-). The mushy hyphen is represented by the character entity reference(or)
OK. So how does it work and what do you do? Listed below are the primary concerns:
Coding the phrase breaks#section5
If you insert (or ) inside a phrase, it alerts the browser that it’s okay to interrupt the phrase in that specific spot if doing so helps protect the integrity of the phrase spacing. In different phrases, when deciding whether or not to interrupt a phrase on the finish of a line, the browser will give a better precedence to sustaining uniform phrase spacing. Let’s say, for instance, the phrase is “structure.” “Structure” might be carved up at three spots, like this: con-sti-tu-tion.
So HTML like this—constitution—tells the browser that if it must wrap part of that phrase to the following line to protect phrase spacing, it’s okay to wrap it. And if it does, the phrase might be damaged up at any one of many three spots the place is inserted. (Observe: As you’ll see, laborious coding it like this within the HTML is not really helpful. That is simply a proof of the way it works.)
Hyphens seem the place wanted robotically#section6
The mushy hyphen is an precise character within the font. However the browser will solely show it if the phrase is damaged on the finish of a line. This present/disguise habits occurs robotically.
Apply mushy hyphens in any respect potential breaks#section7
Textual content on the net can change: Column widths resize together with totally different window sizes, units, zoom ranges, and textual content measurement picks. There isn’t any sensible approach to predict precisely the place and the way strains of textual content will wrap. That is an unavoidable aspect impact of one of many nice options of digital textual content.
Fully at odds with the mounted nature of print, this leads inescapably to the suitable approach to apply mushy hyphens in HTML: Gentle hyphens ought to be inserted in any respect potential hyphenation factors. Now, at first look this may increasingly appear inelegant and wasteful, however when mushy hyphens are added programmatically, as you’ll quickly see, it’s not an issue in any respect.
For instance, here’s a pattern web page with mushy hyphens laborious coded into the HTML textual content. (The web device Hypho-o was used to insert the mushy hyphens.) Resizing the browser window or zooming bigger or smaller will reflow the textual content and present how the browser preserves phrase spacing whereas hyphens seem and disappear on the ends of every line as wanted.
The downsides of laborious coding#section8
Exhausting coding mushy hyphens is an efficient path to understanding how they work, however a nasty factor to do in apply. Gentle hyphens make the HTML textual content laborious to learn and edit. Moreover, they might create difficulties for engines like google. Customers can’t flip mushy hyphenation on and off with a easy UI widget. Utilizing JavaScript to use mushy hyphens makes much more sense and works fairly effectively.
Hyphenator.js#section9
By far essentially the most mature library for hyphenation in HTML is Hyhenator.js by Mathias Nater. Hyphenator.js depends on the identical information compression algorithms and hyphenation dictionaries present in merchandise like TEX (for which it was initially developed by Franklin Liang in 1983), Open Workplace, and the HTML to PDF converter Prince which implements the CSS3 Paged Media Module.
Right here is a straightforward web page containing each English and German textual content. There’s a toggle widget within the higher proper for turning hyphenation on and off. There’s additionally a bookmarklet model of Hyphenator.js.
Based mostly on a Challenge Gutenberg HTML version of Joseph Conrad’s Coronary heart Of Darkness, listed here are some easy examples of the primary chapter, every utilizing the identical modified model of Hyphenator.js 2.0 and the Sizzle selector engine, with the font measurement adjusted for the next units:
Hyphenator.js additionally has a merge-and-pack device for creating an optimized and minified single JavaScript file, in addition to directions for rolling your personal. Do not forget that hyphenation is mainly a search and exchange. If there’s numerous hyphenation on the web page, some delay in web page show could also be unavoidable. Hyphenator.js additionally inserts the zero width area (ZWS) character for clever URL line wrapping.
The zero width area (ZWS)#section10
The zero width area is crucial to getting an excellent end result with H&J. It’s encoded as . Kingdesk Net Design, who’ve achieved appreciable work on the issue of hyphenation, describes the zero width area this fashion:
Just like the mushy hyphen, the zero area character communicates allowable line breaks inside strings of textual content. However in contrast to the mushy hyphen, it doesn’t present a hyphen at line’s finish. That is superb for forcing constant wrapping of lengthy URLs. It additionally can be utilized to power line breaks in uncooperative net browsers after laborious hyphens in phrases like “zero-space” and “mushy hyphen”.
To manage line wrapping issues when lengthy strings are created with “laborious” hyphens (or the en sprint (–) or em sprint (—) characters), or when the browser is likely to be confused on the place to interrupt a string when utilizing characters equivalent to ( )[ ] { } « » % ° · / ! ?, the ZWS can present the browser with helpful hints on what to do.
For instance, to protect readability, the next tells the browser it’s okay to wrap after a tough hyphen however not earlier than:
The zero-width area.
For wrapping lengthy URLs, the ZWS is inserted following ahead slashes:
http://"‹code."‹google."‹com/"‹p/"‹hyphenator/
All of that is ideally achieved with JavaScript. However as a matter of web page load time and practicalities, laborious coding the ZWS right here and there as it is advisable doesn’t have any critical downsides.
Choose/copy/paste#section11
The mushy hyphen is a personality within the font with its personal Unicode designation. Which means in a duplicate/paste operation, the mushy hyphen travels proper together with the opposite characters.
In a plain textual content editor it would present up as a query mark. In MS Phrase, the mushy hyphens will likely be stripped, except you select “textual content solely” formatting. Search engines like google and yahoo like Google or Bing will ignore them when pasted into the search field.
The underside line is that browsers—rightly or wrongly—don’t strip out the mushy hyphens robotically on copy. And whether or not the mushy hyphens are laborious coded or inserted with script makes no distinction. The one surefire resolution is to strip the mushy hyphens on copy utilizing a script. Fortunately, this was labored out in Candy Justice—an English-only hyphenation script—by Fb developer Carlos Bueno. (Supply on Github.) That is additionally the answer in Hyphenator.js as of model 3.0.
The difficulty of how browsers will deal with mushy hyphens and different “empty area” characters like ZWS going ahead stays to be seen.
Discover on this web page#section12
Just like the choose/copy/paste drawback is use. As of this writing, solely Firefox does this accurately in conformance with the HTML spec: “For operations equivalent to looking and sorting, the mushy hyphen ought to at all times be ignored.” The browser is meant to disregard the mushy hyphens when trying to find a phrase. However in each browser examined apart from Firefox, the search goes fallacious after the primary syllable “con” within the phrase “structure” due to the inserted mushy hyphen. Equally, mushy hyphens may trigger undesirable areas inside strings when sending textual content utilizing proper click on context menus and the like. The receiving apps normally ignore the areas regardless that they’re seen, however nonetheless, it’s unsettling to the person.
The options to these annoyances lie squarely with browser makers.
Excessive-res shows just like the iPhone Retina, handy e-reading units just like the iPad, and net fonts have introduced a brand new concentrate on net typography. Hyphenation and justification is a vital and time honored approach. Hopefully the data right here will assist make it an choice for onscreen studying sooner, fairly than later.