There are lots of of units on the market proper now that may entry the total net, as Steve Jobs as soon as put it. These units include totally different capabilities and constraints, issues like enter type or display dimension, decision, and kind. With all these units set to overhaul conventional computer systems for net visitors subsequent 12 months we’d like instruments to assist us construct responsively for these units.
Article Continues Beneath
There are various instruments to speed up front-end design, similar to Blueprint or 960.gs, however, till lately, the instruments for responsive design—design and implementation that accounts for all these totally different units and capabilities—have been few and much between. There’s Andy Clarke and Keith Clarke’s 320 and Up, and Columnal, a responsive grid system. Lately, Twitter Bootstrap went responsive.
Immediately, we’ll check out how one can dive into responsive design utilizing Basis, a light-weight front-end framework that helps you quickly construct prototypes and manufacturing websites. Should you’ve prevented responsive design as a result of it appeared troublesome, or the instruments weren’t there, otherwise you weren’t positive of the necessity…then that is the right time to get began.
A “gentle” framework#section2
Basis is a front-end framework that helps you construct issues shortly. At ZURB, we created it as a boilerplate and basic start line for our personal shopper and inner tasks. Not solely does it embrace a 12-column, nestable, responsive grid that offers it a lot of its structure energy, it has different frequent components and constructs. Navigation, tabs, buttons, typography, kinds, and extra are pre-defined with easy types so you possibly can leap proper into code with out initially worrying about customized CSS.
You’ve nearly actually used or been uncovered to frameworks earlier than, however Basis is a bit totally different—it’s designed to be overridden. With front-end frameworks we danger “samification,” websites that look the identical as a result of they have been constructed with the identical framework.
In our examples, we’ll use the bottom Basis types, however word that these types don’t lend themselves to a closing web site design. That is intentional. Basis will get you 90% of the best way there, however the final 10% is the place your creativity and design sense come into play.
You may also see that Basis isn’t fairly as idealistic as you may anticipate—it’s not utterly semantic, it’s not mobile-first. We constructed Basis to assist individuals get going shortly, with out the necessity for extra instruments.
If a very semantic grid system appeals to you, try the aptly named Semantic Grid System which makes use of Much less to generate a grid the place the information is completely separate from the show. For a mobile-first method, attempt 320 and up.
Prototyping for enjoyable and revenue#section3
Basis actually shines in fast prototyping. Prototyping is a strong and infrequently practiced technique that’s much more vital now that now we have so many sorts of units, and so some ways individuals will work together with the issues we design.
For our functions, let’s assume that we’d prefer to create a e-book sharing service—not one thing we’d suggest truly pursuing, with the rise of Kindles and different eReaders, however this can be a enjoyable instance. We’ll begin by sketching out what we would like, then we’ll shortly prototype the front-end to get an concept of what the expertise is like on totally different units.
Sketching out our e-book sharing service, BookImpart#section4
To get a really feel for the way our new service will work, and to guage the expertise on totally different units, we solely want a couple of screens. These are:
- the homepage, the place the consumer can choose a e-book they’d prefer to learn,
- a e-book display to indicate who has the e-book, the place it’s, and what they’d prefer to learn in return,
- a modal dialog that permits the consumer to choose one in every of their books to supply for commerce, and
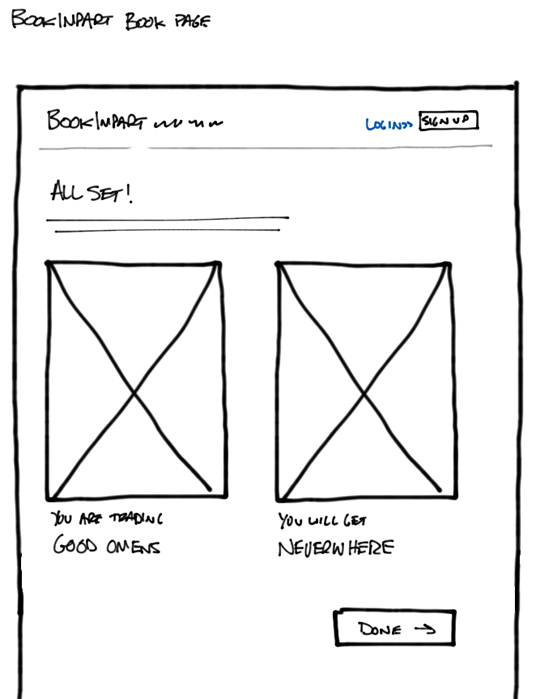
- a homepage state that confirms that the commerce went by way of.
Naturally, you possibly can see the holes on this prototype (login, registration, including books, edge instances like non-acceptance, and so forth.,) however we’ll have a look at simply this one circulation. We’ll start, as we start most any interface design, with sketching.
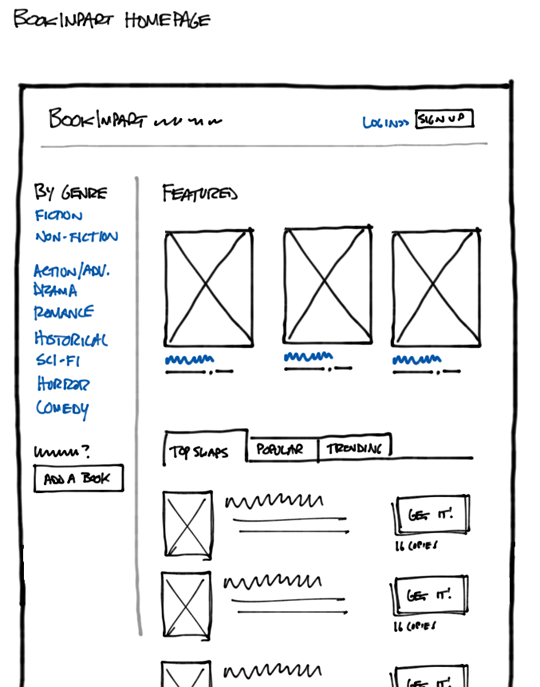
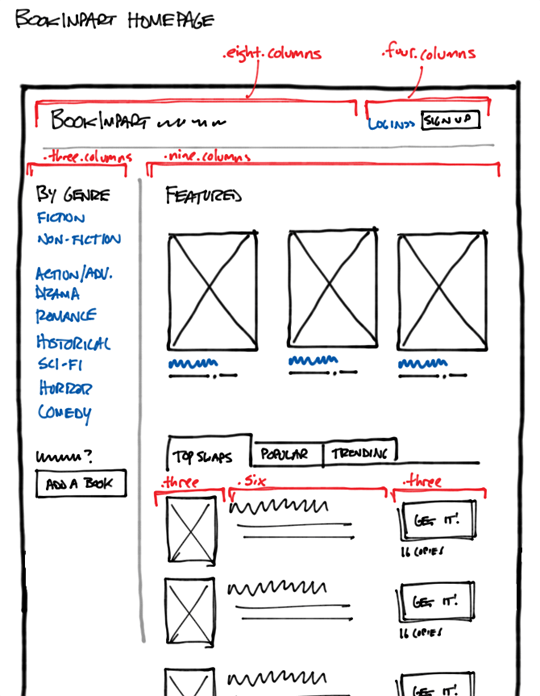
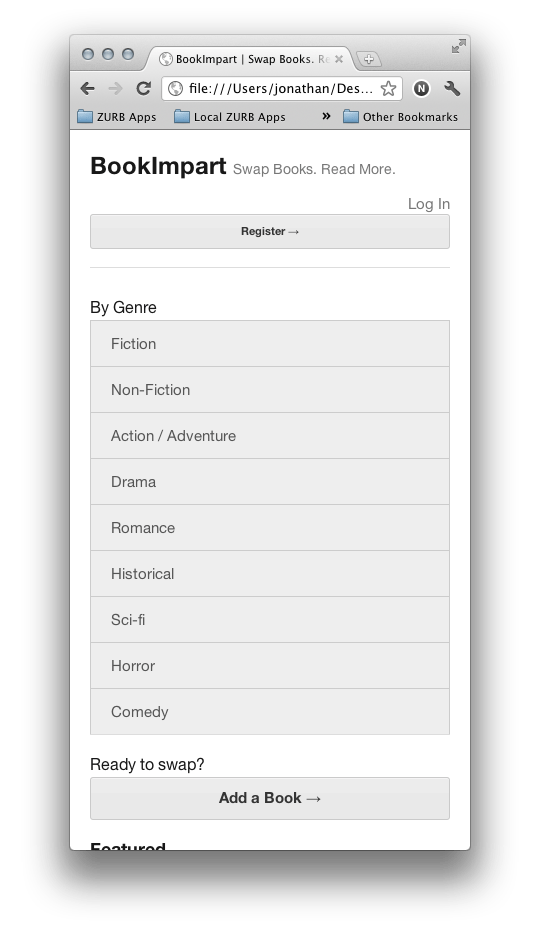
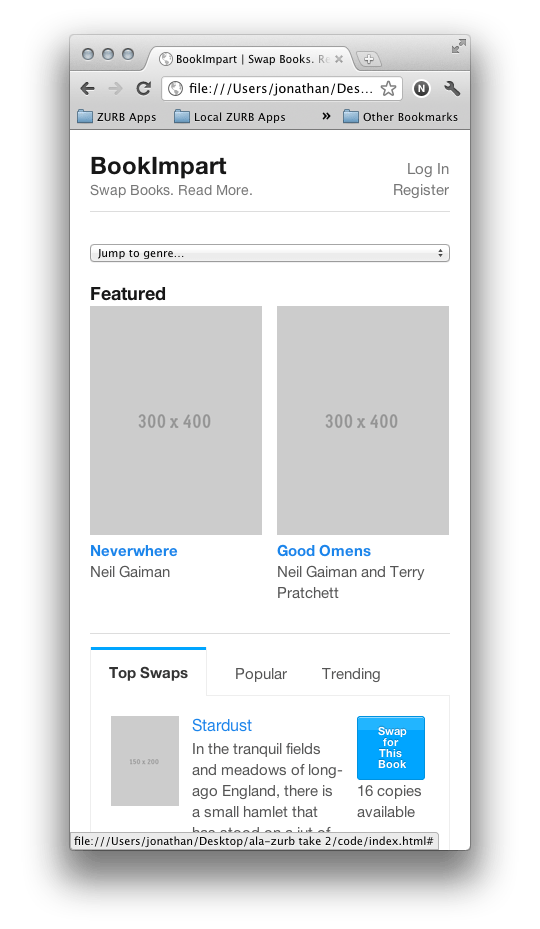
On BookImpart we begin the homepage with the location title and a few easy login actions (which we gained’t hook up). Classes are on the left-hand facet to encourage exploration on bigger machine screens, and we’ve featured three books we predict the consumer is inquisitive about. We’ve used tabs to indicate high swaps, common books, and trending books.

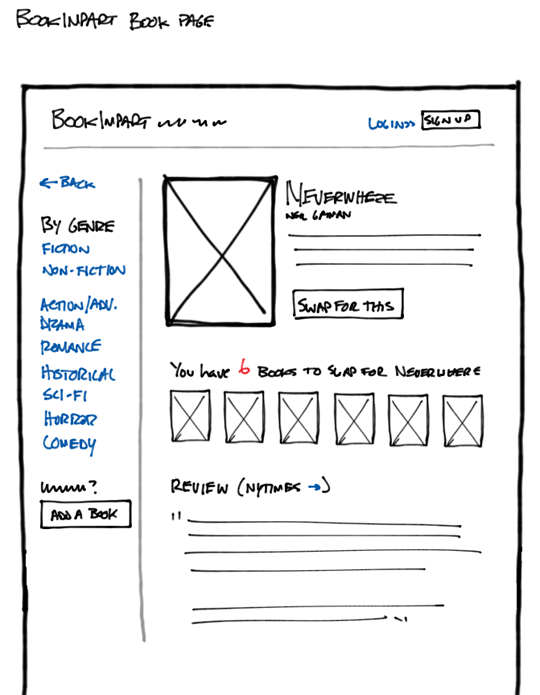
On the e-book display (in our prototype, we hyperlink each e-book to this web page) we retain the nav and present the massive e-book cowl, title, and information. We additionally present an inventory of the books this consumer has that they’ll swap for the e-book they’re , so that they know if they’ve any choices and what they’re. We may companion our service with the Instances to drag in opinions, too.

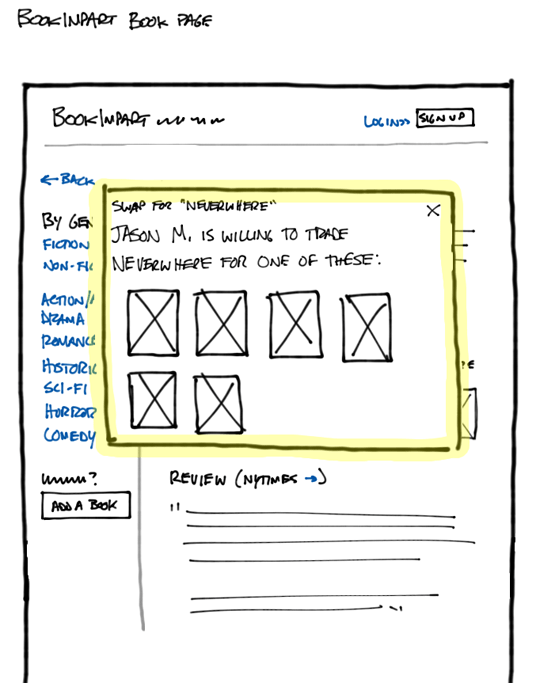
As soon as the consumer selects the Swap motion, we use Reveal (a modal dialog plugin constructed into Basis) to indicate a modal with the books they’ll select to swap for this one. The consumer picks, and we take them to the affirmation web page.

Right here we present the consumer what they’re giving up and what they’re getting. We’d additionally in all probability wish to say how the swap will occur (by mail, in particular person, and so forth.,) and provides them a manner again to the homepage.

In a standard challenge, we’d do a number of rounds of those sketches, getting suggestions from the shopper or from colleagues, however we’ll bypass that right here. From right here on out, should you’d prefer to comply with alongside in code, go forward and obtain the Basis code pack from basis.zurb.com. You’ll be able to work with the index.html file we offer, and duplicate that for the extra pages.
A method to consider rapidly-built prototypes is as coded wireframes. This follow has been round for some time, however solely lately has it been sensible to create responsive coded wireframes.
The grid I discussed earlier handles the lion’s share of our prototyping. It’s 12 columns throughout and utterly fluid—every part is predicated on percentages, with particular media queries to regulate it for small units. A easy structure may seem like this:
<div class="container">
<div class="row">
<div class="eight columns">Essential Content material</div>
<div class="4 columns">Sidebar</div>
</div>
</div>…the place the container offers us some left and proper padding, the row has an arbitrary max-width for readability, and the columns create a two thirds / one third web page structure. We may additionally nest the columns like so, to construct extra complicated layouts:
<div class="container">
<div class="row">
<div class="eight columns">
<div class="row">
<div class="two columns">Avatar</div>
<div class="ten columns">Article Title</div>
</div>
</div>
<div class="4 columns">Sidebar</div>
</div>
</div>Grid system lovers will word that we’re not utilizing a system like semantic.gs to totally separate the information from show, for a few causes: utilizing a system like that requires a preprocessor like Sass or Much less, and we’re not loopy concerning the CSS you truly find yourself with utilizing that method. It’s an amazing concept, however pondering pragmatically, the normal grid system syntax nonetheless looks as if the best choice.
Inside this prototype, we’ll additionally use Basis’s buttons and tabs, in addition to some placeholder photographs courtesy of the superb placehold.it service. Taking our homepage sketch, we’ve annotated it to indicate how we’d prefer to code it:

No extra stalling. Right here’s what the code seems to be like.
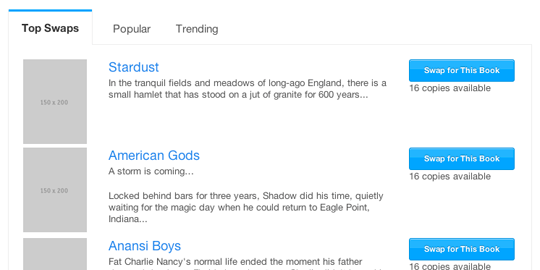
Our homepage is definitely probably the most sophisticated web page we’re prototyping, and it’s fairly easy to place collectively. The grid handles the vast majority of the structure. We’ve already seen examples of it, however let’s have a look at yet one more. Discover the part about High Swaps, a tab towards the underside?

We may use customized types to create the structure in these entries, however with Basis we will merely nest the grid. Whereas that whole column is an .eight.column part, we will put extra rows contained in the tab container, every of which may comprise twelve extra columns. So our checklist entries develop into two columns, seven columns, and three columns going from left to proper.
The tabs themselves are pretty easy. Hooking them as much as show totally different content material requires no JavaScript (or CSS). The syntax for the tabs seems to be like this:
<dl class="good contained tabs">
<dd>High Swaps</dd>
<dd>In style</dd>
<dd>Trending</dd>
</dl><ul class="good tabs-content contained">
<li class="lively" id="topTab">
Books go right here…
</li>
<li class="lively" id="popularTab">*modified indent right here*
Books go right here…
</li>
<li class="lively" id="trendingTab">*and right here*
Books go right here…
</li>
</ul>Once we map the anchors within the tabs to particular IDs, as we’ve proven above, the built-in JavaScript will routinely swap tabs and apply the proper lessons. We may additionally hyperlink to this web page with a tab pre-selected, with index.html#trending, index.html#common, and so forth.
Lastly, let’s have a look at buttons. For this prototype we’ve stored every part clickable inside our prototype as hyperlink colour (blue) and scaled again every part else. To create the totally different buttons within the prototype, we merely create anchors with a category of “button.” We are able to then add a couple of lessons to gussy them up:
- “good” offers them some depth and shine, purely for clickability,
- “radius” offers them a slight border radius, and
- “spherical” would make them utterly rounded on the perimeters.
In our implementation:
- “white” makes the button white, versus the default electrical blue. We used this within the header and sidebar.
- “massive” is used solely on the Guide web page, however we additionally used “small” for the register button.
That is very human-readable and straightforward to jot down out. It’s simple to override for the eventual styling. Let’s have a look at the Guide web page—you possibly can click on on any of the e-book thumbnails on the homepage to proceed.
On the e-book web page we’ve stored some items of the homepage, just like the header and sidebar. In actual fact, your entire structure for this web page is constructed utilizing the grid, placeholder photographs, and buttons / textual content. What you may discover is that the pictures have pixel sizes (equipped by placehold.it) however we’re not too apprehensive about that proper now: by default, Basis won’t permit photographs to be bigger than their grid container, so that they’re all sized to the structure we would like.
Should you click on on the massive name to motion “Swap for This” you’ll see the one new ingredient on this web page, a Reveal modal. Added after the .container shut is that this ingredient:
<div id="swapModal" class="reveal-modal">
<h5>Swap for Neverwhere:</h5>
<h3>Jason M. is keen to swap Neverwhere for one in every of these:</h3>
<ul class="block-grid four-up">
<li><a href="https://alistapart.com/article/dive-into-responsive-prototyping-with-foundation/verify.html">
<img src="http://placehold.it/120x160" alt="Guide Title" /></a></li>
<li><a href="https://alistapart.com/article/dive-into-responsive-prototyping-with-foundation/verify.html">
<img src="http://placehold.it/120x160" alt="Guide Title" /></a></li>
<li><a href="https://alistapart.com/article/dive-into-responsive-prototyping-with-foundation/verify.html">
<img src="http://placehold.it/120x160" alt="Guide Title" /></a></li>
<li><a href="https://alistapart.com/article/dive-into-responsive-prototyping-with-foundation/verify.html">
<img src="http://placehold.it/120x160" alt="Guide Title" /></a></li>
<li><a href="https://alistapart.com/article/dive-into-responsive-prototyping-with-foundation/verify.html">
<img src="http://placehold.it/120x160" alt="Guide Title" /></a></li>
<li><a href="https://alistapart.com/article/dive-into-responsive-prototyping-with-foundation/verify.html">
<img src="http://placehold.it/120x160" alt="Guide Title" /></a></li>
</ul>
<a href="https://alistapart.com/article/dive-into-responsive-prototyping-with-foundation/e-book.html">By no means Thoughts</a>
<a category="close-reveal-modal">×</a>
</div>There’s nothing outrageous concerning the content material for our modal—it’s quite simple, gridded out. What’s good is how we name it—with an ID on the modal (#swapModal). We are able to name it by attaching a knowledge attribute to any anchor on the web page, on this case the Swap for This CTA button. It seems to be like this:
<a href="" class="good massive blue radius button">Swap for This</a>Reveal, the modal plugin constructed into Basis, tracks the data-reveal-id and attaches the proper actions for us. We have now one easy web page to go: the affirmation display. Click on any of the thumbnails throughout the Swap modal to get to the final web page in our prototype.
This can be a very, quite simple web page explaining what we’ve achieved and the way it will work with our fictional e-book swapping service. Since now we have so little content material, we’re constraining it to the middle of the display on bigger units utilizing grid offset lessons. It seems to be like this:
<div class="row">
<div class="seven columns offset-by-two">
<h3>All set!</h3>
<p>We have began the swap between you and Jason…</p>
</div>
</div>Any grid column may be offset by two to 10 columns to shift them over, which is helpful for creating area or indenting structure.
That wraps up the weather we’re utilizing for this prototype, although it’s solely a handful of what’s out there. Now, that was all on bigger units (laptop computer, desktops). Looks as if we’re lacking one thing…
About these different units…#section6
This isn’t an article about constructing mobile-first—if it was, we’d have achieved our sketches on smartphone sketchsheets, or throughout a number of sizes without delay. What we’re most accustomed to, and we consider the simplest method to begin pondering responsively, is to start out from bigger units and go down. Now that now we have our bigger view, let’s have a look at what Basis will do for us out of the field.

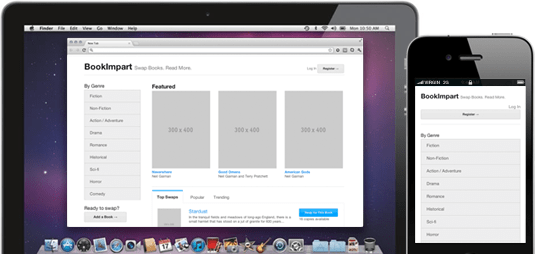
As you possibly can in all probability inform from the screenshot, Basis’s default habits is to “linearize” the web page—stacking our grid vertically, with every column operating 100% broad. Typically, this takes care of loads for us. Individuals are extraordinarily accustomed to and cozy with a vertically scrolling web page with a restricted horizontal width. In a couple of instances, nevertheless, this will not be ideally suited, or least could also be inadequate.

If we’ve come to this web page on our smartphone, we’re quite a lot of navigation earlier than we even attain a e-book. Individuals are keen to discover just a little on small units, however greater than something they crave content material. We can provide them that up entrance by way of a few Basis affordances: supply ordering and mobile-visibility lessons.
We would like the books we present on the homepage to come back first, then present the navigation afterward. For the reason that web page is laid out the best way it’s, we wrote the navigation first. When the web page switches to a small machine structure, it’ll come first on the web page. We have to write the navigation final, after the content material, however have it on the left on massive units. We do that by writing the nav final, however “pulling” it to the left, and “pushing” the content material to the proper, like so:
<div class="row">
<!-- pushes this three columns to the proper -->
<div class="9 columns push-three">
Essential Content material…
</div>
<!-- pulls this 9 columns to the left -->
<div class="three columns pull-nine">
Sidebar…
</div>
</div>Now we’ve received the primary nav the place we would like it, however we should have customers who wish to dive right into a class proper off the bat. To assist them out, we’ll put a a lot slimmer nav assemble (a easy choose checklist, for our functions right here) proper up entrance, like so:

With the category .show-on-phones (additionally: .hide-on-desktops, .show-on-tablets, and so forth.,) we’ll solely present that ingredient on small units, mainly something smaller than your common pill. System lessons are clearly considerably arbitrary (What dimension is a pill? Are all telephones the identical?) however from a practical perspective that is simple to deal with.
One last item we should always have a look at is utilizing Basis’s four-column, small-device grid. In some situations, for instance this entry on the homepage, we don’t actually wish to simply “stack” every part, particularly not a e-book cowl in an inventory (which is probably going very small). We’ll connect the four-column cellphone grid to the present columns, like so:
<div class="row">
<!-- this column can be 2 of the 4 small machine columns broad -->
<div class="4 columns phone-two">
<a href="https://alistapart.com/article/dive-into-responsive-prototyping-with-foundation/e-book.html"><img src="http://placehold.it/300x400" /></a>
<p><a href="https://alistapart.com/article/dive-into-responsive-prototyping-with-foundation/e-book.html"><robust>Neverwhere</robust></a>
<br />Neil Gaiman</p>
</div>
<!-- this column can be 2 of the 4 small machine columns broad -->
<div class="4 columns phone-two">
<a href="https://alistapart.com/article/dive-into-responsive-prototyping-with-foundation/e-book.html"><img src="http://placehold.it/300x400" /></a>
<p><a href="https://alistapart.com/article/dive-into-responsive-prototyping-with-foundation/e-book.html"><robust>Good Omens</robust></a>
<br />Neil Gaiman and Terry Pratchett</p>
</div>
</div>We carried out this in a couple of locations throughout the full code, which you’ll be able to try. Now our structure is extra concise and consultant of the show we’re searching for. Significantly better.
We’re solely protecting this partly right here—ideally, we’d wish to undergo every of the screens in our prototype and make some changes for various machine classes (we’ve achieved this within the downloadable code). With the ability to make these fast modifications is why prototyping in code (or prototyping generally) is so useful. Our e-book sharing service is getting higher with each rev, and we’re not simply static screens: we will see the way it truly works, cross-device, earlier than we commit and take our code into manufacturing.
Whenever you’re working responsively, make sure you’re not simply fascinated by structure: there’s extra to making a responsive, future-friendly web site or app. Optimize your media (loading photographs or movies). You’ll be able to serve totally different information from the back-end or use one thing like Scott Jehl’s responsive photographs. Mat Marquis’ responsive photographs article is properly price a learn.
Do not forget that contact units don’t have any hover state. Be aware of the distinction in consumer intention primarily based on totally different units. You’ve heard all this earlier than, nevertheless it’s changing into increasingly essential now.
Prototype early, and sometimes, and in all places#section7
Your merchandise and websites can be higher should you prototype sooner, and sooner, and on as many units as you possibly can. Basis was constructed to assist do that, and the current surge of comparable instruments is extraordinarily heartening. Within the subsequent 5 years, units can be the secret and that’s not simply display dimension or browser we’re speaking about. Interfaces will change, enter will change, the best way we use the net will change. We have to begin gearing up for that proper now.