Browsers can do horrible issues to sort. If textual content is styled as daring or italic and the typeface household doesn’t embody a daring or italic font, browsers will compensate by attempting to create daring and italic types themselves. The outcomes are an ungainly mimicry of actual sort design. On this article you’ll discover methods to keep away from placing the browser on this bind.
Article Continues Under
You may’t fault the browser for compensating. The textual content is meant to be daring or italic, and if there’s no information accessible the browser has to do one thing. So daring seems as a smeared model of normal glyphs, and italic seems as common glyphs pushed over right into a slant. What your customers see might be higher or worse relying on their browser and the fonts you begin with. Some browsers, like Firefox, smear their bolds extra, making a multitude of show sort. Different browsers, resembling Chrome, smear their bolds little or no, in order that the excellence between daring and regular might be misplaced. None of those fake faces come near what you may get from an actual font.
These fake face types aren’t a lot of a difficulty with web-safe fonts, as most of those fonts embody daring and italic types. However an increasing number of web sites with faux-bold are popping up recently, generally from designers who ought to and do know higher. In every case, the perpetrator is net font misuse. Both the online font itself has no daring or italic face, or the @font-face guidelines are arrange incorrectly. These issues might be mounted. Don’t let faux-bold occur in your web site.
Headings and single-face show fonts#section2
Think about the case of utilizing a snazzy net font for headings. Maybe Diplomata at Google Internet Fonts catches your eye. Following these directions, you’ll be able to arrange your h1 components to make use of it:
<hyperlink href="http://fonts.googleapis.com/css?household=Diplomata"
rel="stylesheet" sort="textual content/css"> <type>
h1 {
font-family: 'Diplomata', serif;
}
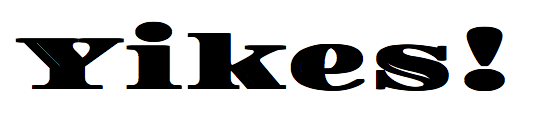
</type> With this lead to Firefox:

Fig. 1: Fake-bold Diplomata
Diplomata solely is available in one face, so the @font-face rule you get is ready up as font-weight: regular. Since headings often have font-weight: daring utilized to them, the browser smears the glyphs in an try to make its personal daring. The font preview you noticed had some elegant stripes within the letters’ most important strokes and is already a reasonably daring weight. The faux-bold the browser creates obliterates these particulars.
You may repair this for Diplomata by including font-weight: regular to your h1 styling. However this isn’t an excellent resolution when your net font isn’t accessible and you need to fall again by your font stack. A greater resolution is so as to add an extra @font-face rule to your single-face net fonts to point that their regular weights can be used for daring. Then you definately get the precise font to your headings and a daring fallback font when fallback occurs.
When you comply with the googleapi hyperlink for Diplomata in Web Explorer, you’ll be able to see the cross-browser @font-face rule Google supplies. You may take that @font-face rule and add a replica to your CSS, altering the font-weight property to daring.
(Line wraps marked » —Ed.)
<hyperlink href="http://fonts.googleapis.com/css?household=Diplomata"
rel="stylesheet" sort="textual content/css"> <type>
@font-face {
font-family: 'Diplomata';
font-style: regular;
font-weight: daring;
src: url('http://themes.googleusercontent.com/static/fonts/diplomata/v1/8UgOK_RUxkBbV-q561I6kPY6323mHUZFJMgTvxaG2iE.eot');
src: native('Diplomata'), native('Diplomata-Common'),
url('http://themes.googleusercontent.com/static/fonts/diplomata/v1/8UgOK_RUxkBbV-q561I6kPY6323mHUZFJMgTvxaG2iE.eot') format('embedded-opentype'), url('http://themes.googleusercontent.com/static/fonts/diplomata/v1/8UgOK_RUxkBbV-q561I6kD8E0i7KZn-EPnyo3HZu7kw.woff')
format('woff');
}
h1 {
font-family: 'Diplomata', serif;
}
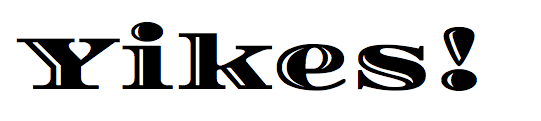
</type> This preserves the design of the font you selected:

Fig. 2: Diplomata with out fake bolding
Since Diplomata is pretty daring to start with, it really works as a heading with the conventional face. If another font within the stack will get used as a substitute, the heading will nonetheless use a daring face. This duplicating @font-face guidelines trick can work with different net font companies. On this instance I’ve duplicated the rule that Google makes use of, however for those who’re setting up your individual guidelines you could need to try @font-face rule recommendation from FontSpring, Font Squirrel, or Paul Irish. In case your web site makes use of a single-face show font, you’ll be able to keep away from fake faces by together with additional @font-face guidelines.
Notice that the CSS3-Fonts specification defines a font-synthesis property that would management whether or not fake daring or fake italic ought to occur for a single @font-face rule, however in the meanwhile there aren’t any implementations of this property. Duplicate @font-face guidelines are the one method to management this conduct in present browsers.
Don’t be tricked into shedding daring and italic#section3
The issue of lacking daring and italic faces will not be restricted to single-face net fonts. Most of the net font companies allow you to by accident omit font faces. Some appear set as much as encourage fake faces, both making all of their @font-face guidelines regular weight and magnificence, or defaulting to incorporate solely a single face.
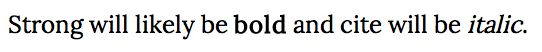
Take Lora from Google Internet Fonts for instance. When you comply with the defaults, it solely offers you one face of the font, which ends up in this show in Chrome for <sturdy> and <cite> physique textual content:

Fig. 3: Fake daring and italic Lora
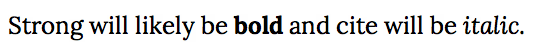
This isn’t almost as unhealthy because the Yikes! heading above, however you’ll be able to see that the daring isn’t actually that sturdy, and the italic seems to be nothing just like the curvy glyphs on Lora’s pattern web page. Your textual content could embody daring or italic styling implicitly or explicitly, and in case you are lacking these font faces the browser begins making issues up. What you actually need seems to be like this:

Fig. 4: Lora with precise daring and italic faces
The Google Font UI truly warns the consumer to not embody too many types. Listed below are the defaults for Lora, the place the meter is barely within the yellow, so issues look good.

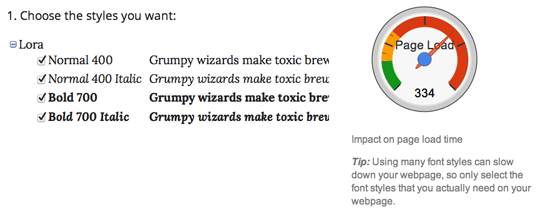
Fig. 5: Internet font UI defaulting to lacking faces
When you occur to note that what you’re getting doesn’t match the pattern web page and determine you’d like to make use of the opposite types, the meter runs straight into the crimson.

Fig. 6: Internet font UI with scary crimson gauge
When you’re unsure whether or not you want these additional types, the meter could idiot you into pondering you’re doing one thing mistaken by together with them! This encourages dependence on smearing and slanting as a substitute of the actual types this font has accessible.
I don’t imply to select on simply Google Internet Fonts. Not less than with that service, for those who decide in on the daring and italic types it units up your @font-face guidelines appropriately. Another net font companies arrange a separate @font-face rule for every font in a typeface household, every set to font-weight: regular. This may trigger the entire single-face issues to floor even when daring and italic faces can be found.
So once you use net font companies, take the additional step to confirm in quite a lot of browsers that what you’re getting is what you supposed. Be sure your @font-face guidelines match the load and types of the fonts, and that you’ve a @font-face rule for each type your content material makes use of. Don’t assume that the online font service is providing you with every little thing you want. When you’re taking the time to decide on a wonderful net font to your web site, just remember to’re truly utilizing the online font and solely the online font to show your sort.

