Think about you’re at an intersection ready in your flip to stroll throughout the road. You push the button to name the stroll sign, and you are taking out your cellphone. You wish to accomplish one factor: possibly verify your e-mail, add an merchandise to your to-do listing, or verify Twitter. You will have a restricted period of time to perform that one factor.
Article Continues Under
That period of time is how lengthy customers have to complete what they wish to do in your website. And it issues.
Including half a second to a search outcomes web page can lower site visitors and advert revenues by 20 p.c, in line with a Google research. The identical article reviews Amazon discovered that each further 100 milliseconds of load time decreased gross sales by 1 p.c. Customers anticipate pages to load in two seconds—and after three seconds, as much as 40 p.c will merely go away.
Can you retain up? Should you’re designing websites with wealthy content material, a lot of dynamic parts, bigger JavaScript recordsdata, and sophisticated graphics—like so many people are—the reply could be “no.”
It’s time we make efficiency optimization a elementary a part of how we design, construct, and take a look at each single website we create—for each single system.
Designing for efficiency#section2
Web site efficiency begins with design. Weigh a design selection’s impression on web page velocity towards its impression in your website’s conversion price. Do you really want eight totally different shades of blue? What worth does this 1,000px-wide background picture add? Will changing a sprite with an icon font really add extra web page weight and gradual rendering, or will it’s quicker than the unique picture?
Not each design choice will favor efficiency. I’ve discovered {that a} button type that barely slows web page velocity can nonetheless enhance conversions, and it’s definitely worth the small internet efficiency sacrifice.
However typically, efficiency will win. I as soon as had a touchdown web page redesign that added a big quantity of pictures to a web page, and I wasn’t certain whether or not the efficiency hit would have a detrimental impression on conversions, so I rolled the redesign out to a small subset of customers in an A/B take a look at to see what the impression could be. The brand new design took twice as lengthy to load, and I instantly noticed a excessive exit price and decrease conversion price, so we stored the unique light-weight design. Being flawed is okay—it’s what provides you a benchmark.
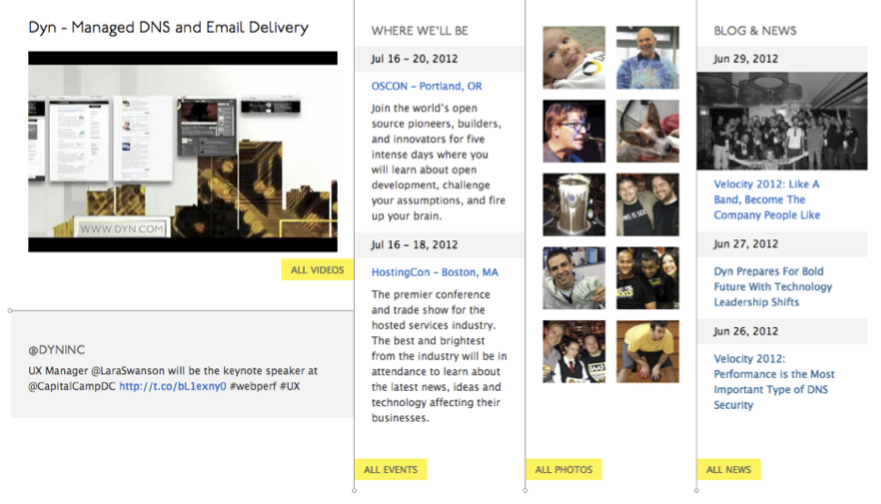
In one other experiment, the dyn.com homepage featured a thumbnail picture part with 26 pictures that rotated out and in of 10 slots.

My teammate on the time put all 26 pictures right into a sprite, which:
- Elevated the entire homepage measurement by 60K with the elevated CSS, JavaScript, and picture measurement wanted to recreate this impact with the sprite
- Decreased the variety of requests by 21 p.c
- Reduce the entire homepage load time by a whopping 35 p.c
This proves that it’s price experimenting: We weren’t certain whether or not or not this might be a web page velocity success, however we felt it was price it to study from the experiment.
Coding for efficiency#section3
Clear your HTML, and every part else will observe.
Begin by renaming non-semantic parts in your HTML. That is in all probability the hardest, however when you begin fascinated by theming when it comes to semantics like “nav” or “article” and fewer with design or grid names, you’ll make important headway. Usually we get to parts with non-semantic names by the use of needing extra weight in CSS selectors, and as a substitute of cleansing our CSS and including specificity the suitable manner, we add pointless IDs and parts to our HTML.
Then, clear up your CSS. Take away inefficient selectors first. In a research I carried out for writegoodcode.com, I discovered that including inefficient selectors to a CSS file really elevated web page load time by 5.5 p.c. Extra environment friendly CSS selectors will really be simpler to revamp and customise the types of sooner or later since they’re simpler to learn in your stylesheet and have semantic that means. Repurposable, editable code typically goes hand-in-hand with good efficiency. In that case research, I saved 39 p.c of the CSS file measurement by cleansing my CSS recordsdata.
Subsequent, concentrate on curing your HTML of div-itis. Sometimes the cleaner your markup finally ends up, the smaller your CSS can be, and the better redesigning and modifying can be sooner or later. It saves you not simply web page load time, however improvement time too.
Final, concentrate on creating repurposable code, which saves time and leads to smaller CSS and HTML recordsdata. Much less HTML and CSS can be considerably simpler to keep up and redesign later, and the smaller web page sizes may have a constructive impression on web page velocity.
Optimizing requests#section4
Requests are when your browser has to go fetch one thing like a file or a DNS report. The cleaner your markup, the less requests the browser has to make—and the much less time customers will spend ready for his or her browser to make these spherical journeys.
Along with clear markup, decrease JavaScript requests by solely loading it when completely mandatory. Don’t name a file on each web page should you don’t want it on each web page. Don’t load a JavaScript file on a responsive design that’s solely wanted for bigger screens; for instance, substitute social scripts with easy hyperlinks as a substitute. You may also load JavaScript asynchronously in order that the JavaScript gained’t block any content material from rendering.
Although a responsive design sometimes means extra CSS and pictures (bigger web page weight), you’ll be able to nonetheless get quicker load instances from bigger web page sizes should you reduce requests.
Save as many picture requests as you’ll be able to, too. First, concentrate on creating sprites. In my writegoodcode.com research, I discovered {that a} sprite for the icons within the instance reduce web page load time by 16.6 p.c. I like to start out cleansing up pictures by creating one sprite for repeating backgrounds. You could must create one for vertical repeats and one for horizontal repeats.
Subsequent, create one clear sprite for no-repeat backgrounds. It will embody issues like your emblem and icons. As you get extra superior, you can too use instruments like Grunticon, which takes SVG icon and background pictures and figures out how finest to serve them primarily based on the person’s browser’s capabilities.
After you regenerate your pictures, run them by way of an optimizer like ImageOptim. Equally, retina-sized pictures can nonetheless be made smaller with in depth compression that isn’t noticeable ultimately end result.
Now see which pictures you’ll be able to substitute with CSS3 gradients. This won’t solely make a dent in web page load time, however it’s going to additionally make it infinitely simpler to edit the location later, as builders gained’t have to search out authentic picture recordsdata to edit, regenerate, or re-optimize sooner or later.
Final, have a look at utilizing Base64 encode, which lets you embed a picture into your CSS file as a substitute of calling it utilizing a separate URL. It finally ends up wanting like this:
#nav li:after {
content material:url(information:picture/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAAI0lEQVQIW2P4//8/w8yZM//DMIjPAGPAMIiPWxCIMQQxzAQAoFpF7lGFr24AAAAASUVORK5CYII=);
}The random letters and numbers add as much as a small circle that’s utilized in many locations inside dyn.com. Embedding the picture lets you save a picture request every time you wish to use it in your design. Embedding pictures utilizing this technique will make your CSS file bigger, so it’s price testing the web page load time earlier than and after to make sure you’re making enhancements.
Measuring efficiency#section6
Now for the enjoyable half: figuring out whether or not your efforts are paying off.
Each Google’s PageSpeed and Yahoo!’s YSlow supply strategies on how one can enhance web page load time, together with figuring out which parts block web page rendering and the dimensions of your web page’s totally different parts like CSS or HTML.
I additionally advocate the YSlow extension 3PO, which checks your website for integration with fashionable third-party scripts like Twitter, Fb, and Google+. The plugin can provide you suggestions on how one can additional optimize the social scripts in your web page to enhance web page load time.
WebPageTest.org has been my go-to benchmarking instrument ever since I first began making enhancements primarily based on PageSpeed and YSlow’s strategies. It provides very detailed details about requests, file measurement, and timing, and it provides a number of areas and browsers to check in.
Benchmarking may help you troubleshoot as you design. Measuring efficiency and analyzing the outcomes will aid you make each your large- and small-screen designs quicker. You may also take a look at and benchmark strategies like conditional loading of pictures as you get extra comfy growing for efficiency.
The impression of internet efficiency#section7
Net efficiency impacts your customers—and which means its everybody’s job to know it, measure it, and enhance it. All of those strategies will result in higher web page load time, which creates a big enchancment to your website’s person expertise.
Happier customers imply higher conversion charges, whether or not you’re measuring in income, signups, returning visits, or downloads. With a quick web page load time, folks can use your website and attain what they need in a brief period of time—even when it’s simply whereas they’re ready for a stroll sign.


