Rectangles inside different rectangles: that is what our webpages have all the time been product of. We’ve lengthy tried to interrupt free from their restrictions by utilizing CSS to create geometric shapes, however these shapes have by no means affected the content material contained in the formed factor, or how the factor is seen by different parts on the web page.
Article Continues Under
The brand new CSS Shapes specification is altering that. Launched by Adobe in mid-2012, its purpose is to supply internet designers with a brand new solution to change how the content material flows inside and round arbitrarily advanced shapes—one thing we’ve by no means been in a position to do earlier than, not even with JavaScript.
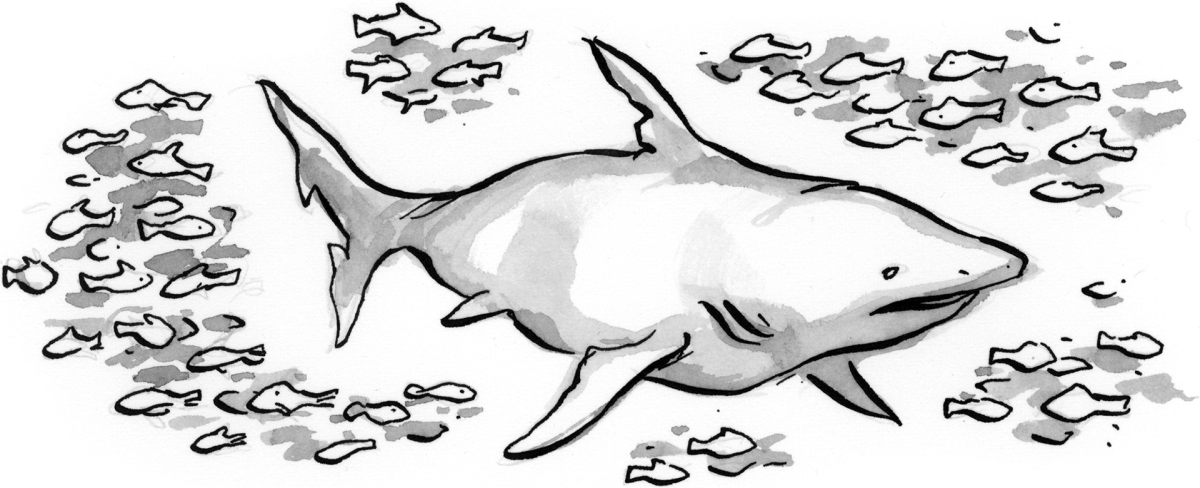
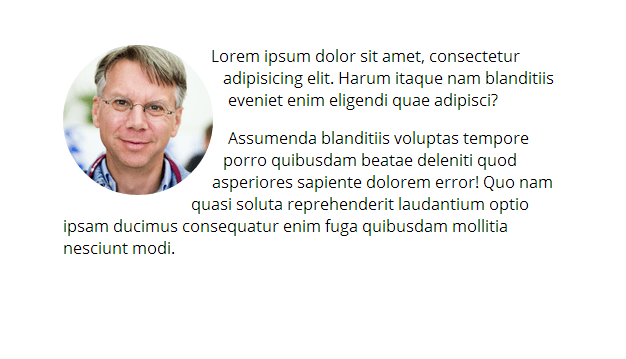
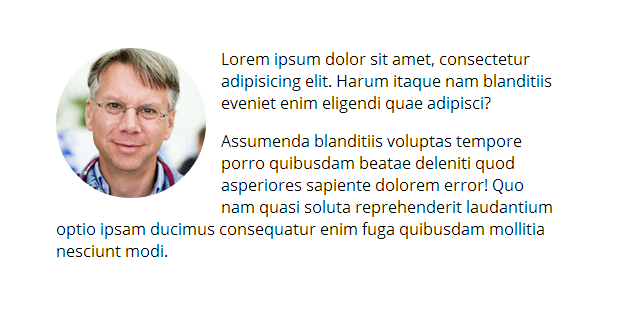
For instance, discover how the textual content flows across the round pictures within the following design. With out Shapes, the textual content can be rectangular—throwing off the subtle contact that takes the design to the following stage.

Let’s stroll by means of how Shapes work, and how one can begin utilizing them.
CSS Shapes are presently supported solely in Webkit Nightly and Chrome Canary, however its Module Stage 1 has reached the Candidate Suggestion standing, so the properties and syntax outlined within the spec are fairly secure. It received’t be lengthy earlier than they’re applied in different browsers. This stage focuses on the Shapes properties that change the movement of content material round a form. Extra particularly, it focuses on the shape-outside property and its associated properties.
Mixed with different cutting-edge options equivalent to Clipping and Masking, CSS Filters, and Compositing and Mixing, CSS Shapes will permit us to create extra polished and complicated designs with out having to resort to graphics editors like Photoshop or InDesign.
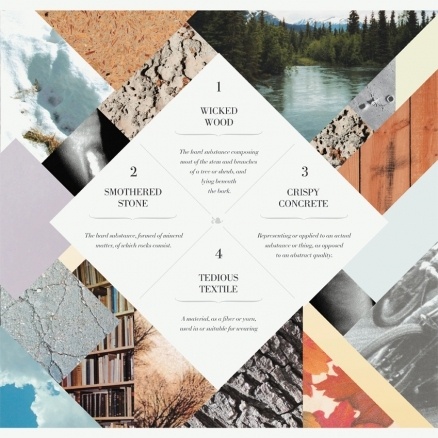
Future ranges of CSS Shapes will concentrate on wrapping content material inside a form as effectively. For instance, at the moment it’s straightforward to create a rhombic form in CSS: simply rotate the factor by 45 levels, after which rotate the content material inside it again in order that it lies horizontally on the web page. However the content material contained in the rhombus received’t be affected by the rhombic form of its container, and can all the time stay rectangular. When the CSS Shapes shape-inside property is applied, we will make the content material additionally turn out to be rhombic, making layouts just like the one proven within the following picture very a lot attainable.

In an effort to use CSS Shapes in Chrome Canary at the moment, you need to allow the experimental options flag. In the event you’re undecided how to try this, take a look at this walkthrough on the Adobe weblog.
Making a CSS Form#section3
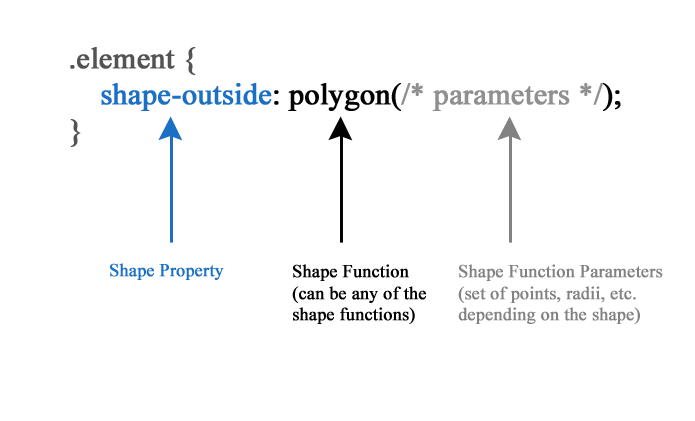
You’ll be able to apply a form to a component utilizing one of many Shapes properties. You go the form property a form operate as a worth. The form operate is the place you go in arguments that outline the form that you simply need to apply to the factor.

Shapes could be created utilizing one of many following features:
circle()ellipse()inset()polygon()
Every form is outlined by a set of factors. Some features take factors as parameters; others take offsets—however all of them ultimately draw the shapes as a set of factors on the factor. We’ll cowl the parameters for every of those features within the examples we’re going to create.
A form can be outlined by extracting it from a picture with an alpha channel. When a picture is handed to a form property, the browser then extracts the form from the picture based mostly on a shape-image-threshold. The form is outlined by the pixels whose alpha worth is larger than the edge. The picture should be CORS appropriate. If the picture offered can’t be displayed for any motive (equivalent to if it doesn’t exist), then no form shall be utilized.
The form properties that settle for the above features as values are:
shape-outside: Wraps content material round (exterior) a formshape-inside: Wraps content material inside a form
You need to use the shape-outside property along side the shape-margin property so as to add a margin across the form that pushes the flowing content material away from the form, creating extra room between it and the content material. Identical to shape-outside will get a shape-margin property, shape-inside will get a shape-padding property, which provides internal padding.
Utilizing the form properties and features, declaring a form on a component could be as straightforward as including one line of CSS to it:
.factor {
shape-outside: circle(); /* content material will movement across the circle outlined on the factor */
}Or:
.factor {
shape-outside: url(path/to/image-with-shape.png);
}However…
In the event you apply that line of CSS to your factor, the form received’t be utilized to it until two circumstances are met:
- The factor should be floated. Future ranges of CSS Shapes might permit us to outline shapes on non-floated parts, however not but.
- The factor will need to have intrinsic dimensions. The peak and width set on a component shall be used to determine a coordinate system on that factor.
As you may have seen within the operate definitions above, the shapes are outlined by units of factors. As a result of these factors have coordinates, a coordinate system is important for the browser to know the place to place every level on the factor. So, the above instance would work if it included one thing like:
.factor {
float: left;
peak: 10em;
width: 15em;
shape-outside: circle();
}Giving a component intrinsic dimensions doesn’t, nonetheless, have an effect on its responsiveness (we’ll discuss extra about that later).
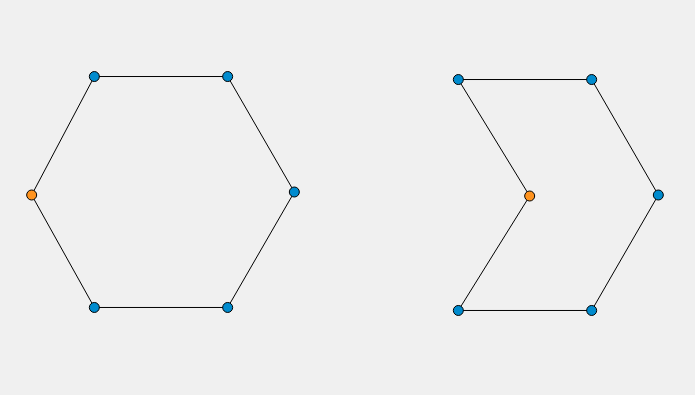
Since every form is outlined by a set of factors positioned utilizing a pair of coordinates, altering the coordinates of some extent will instantly have an effect on the form created. For instance, the next picture exhibits a hexagonal form that may be created utilizing the polygon() operate. The form is made up of six factors. Altering the horizontal coordinate of the purpose in orange will change the ensuing form, and can have an effect on the movement of content material inside and/or exterior any factor this form is utilized to.

polygon() operate.A Form’s reference field#section4
CSS Shapes are outlined and created inside a reference field, which is the field used to attract the form on the factor. Along with the factor’s peak and width, the factor’s field mannequin containers—margin field, content material field, padding field, and border field—are additionally used as a reference to specify the extent of the form on a component.
By default, the margin field is used as a reference—so, if a component you need to apply a form to has a margin on the backside, the form you outline on the factor will lengthen to the perimeters of the margin space, not the factor’s border space. If you wish to use one of many different field values, you possibly can specify it along side the form operate that you simply go to the form properties:
shape-outside: circle(250px at 50% 50%) padding-box;The padding-box key phrase within the above rule specifies that the form goes to be utilized and restricted to the padding field (padding space) of the factor. The circle() operate defines a round form, its measurement, and place on the factor.
Defining Shapes utilizing form features#section5
We’ll begin by wrapping some data round a round person avatar image, such as you may use to show a person profile or a testimonial.

We’ll use the circle() operate to use a round form to the profile picture, utilizing the next markup:
<img src="http://api.randomuser.me/0.3.2/portraits/males/7.jpg" alt="profile picture" />
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum itaque nam blanditiis eveniet enim eligendi quae adipisci?</p>
<p>Assumenda blanditiis voluptas tempore porro quibusdam beatae deleniti quod asperiores sapiente dolorem error! Quo nam quasi soluta reprehenderit laudantium optio ipsam ducimus consequatur enim fuga quibusdam mollitia nesciunt modi.</p>You may ask, “Why not use border-radius to around the picture?” The reply is that the border-radius property has no impact on the movement of the content material inside or across the factor it’s utilized to—it doesn’t have an effect on the content material space of the factor, or the movement space of the content material across the factor. It solely impacts the borders of a component, and any backgrounds. The background space is clipped to the curved corners created by the property, however that’s it. The content material contained in the factor will stay rectangular, and the content material exterior the factor will nonetheless see and deal with the factor as if it had been rectangular—as a result of it’s.
We are going to make use of the border-radius property to make the picture round—that is what we normally do to spherical pictures or different parts on a web page:
img {
float: left;
width: 150px;
peak: 150px;
border-radius: 50%;
margin-right: 15px;
}
In a browser that doesn’t assist CSS Shapes, the content material across the round picture will movement round it as if it weren’t round. This shall be how the fallback will look in older browsers.
In an effort to change the movement of content material to accommodate a sure form, you utilize the form properties.
img {
float: left;
width: 150px;
peak: 150px;
border-radius: 50%;
shape-outside: circle();
shape-margin: 15px;
}With this code, the textual content will “see” the round form utilized to the picture and wrap round it, as proven within the first screenshot. (You’ll be able to see the end result stay right here.) In non-supporting browsers it’s going to fall again to the end result proven within the second picture.
You need to use the circle() operate as is, or by passing parameters to it. Its official syntax is:
circle() = circle( [<shape-radius>]? [at <position>]? )The query marks point out that these parameters are non-obligatory and could be omitted. In the event you omit one, that parameter is ready to its default worth by the browser. While you use circle() as is as an alternative of explicitly setting its place, it’s going to default to defining a circle that’s positioned on the middle of the factor you’re making use of it to.
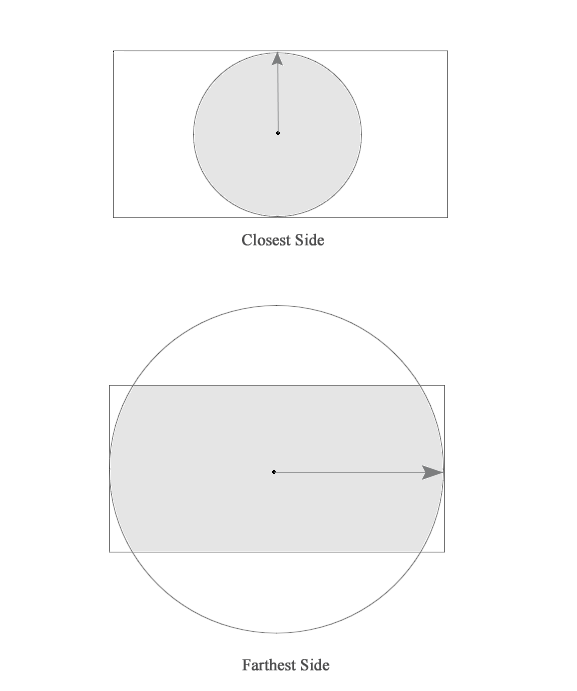
You’ll be able to specify the radius of the circle utilizing any size unit (px, em, pt, and so on.). You may as well specify the radius utilizing both closest-side or furthest-side, however closest-side is the default, which suggests the browser will use the size from the middle of the factor to its closest aspect because the size of the radius. farthest-side makes use of the size from the middle to the farthest aspect.
shape-outside: circle(farthest-side at 25% 25%); /* defines a circle whose radius is half the size of the longest aspect, positioned on the level of coordinates 25% 25% on the factor’s coordinate system*/
shape-inside: circle(250px at 500px 300px); /* defines a circle whose middle is positioned at 500px horizontally and 300px vertically, with a radius of 250px */
The ellipse() operate works the identical means because the circle() operate, with the identical record of values, besides that as an alternative of taking one radius parameter, it takes two: one for the size of the radius on the x-axis, and one other for the y-axis.
ellipse() = ellipse( [<shape-radius>{2}]? [at <position>]? )Whereas in a roundabout way associated to a circle or an ellipse, the inset() operate is used to create rectangular shapes inside a component. Since parts are already rectangular, although, we don’t want it to make extra rectangles. As a substitute, inset() will help us create rectangles with rounded corners that even have content material movement round these corners.

The inset() operate takes one to 4 offset values, which specify the offsets from the perimeters of the references field inward. These specify the place the inset rectangle goes contained in the factor. The operate additionally takes an non-obligatory parameter to around the corners of the inset rectangle. The rounded corners are specified precisely the identical means as border-radius, utilizing one to 4 values, along side the key phrase spherical.
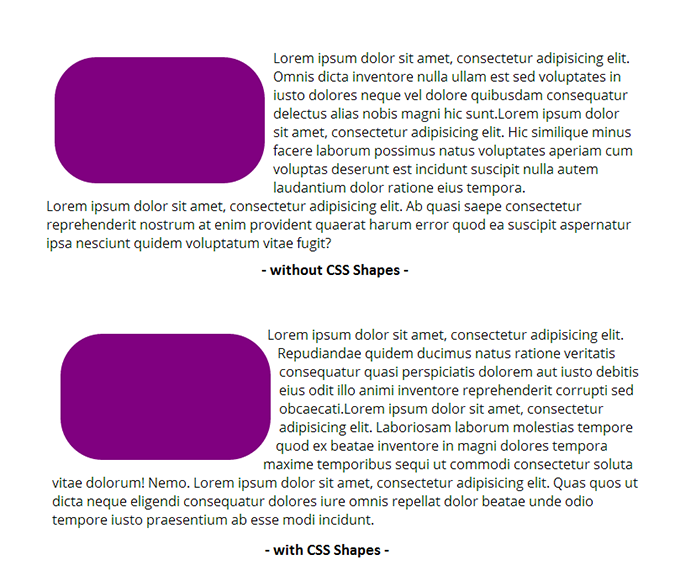
inset() = inset( offset{1,4} [round <border-radius>]? )The next will create a rounded rectangle on a floated factor.
.factor {
float: left;
width: 250px;
peak: 150px;
shape-outside: inset(0px spherical 100px) border-box;
}Test the stay instance out right here.
The final Form operate is the polygon(), which defines extra advanced arbitrary shapes utilizing any variety of factors. The operate takes in a set of coordinate pairs, every pair specifying the place of some extent. The set of factors make up the form.
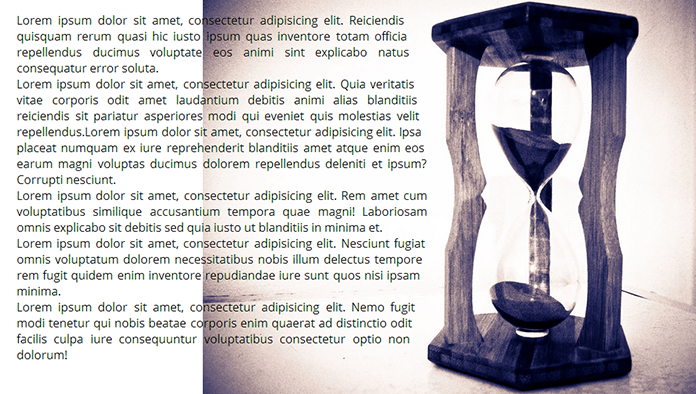
Within the following instance, a picture floated to the fitting takes up the complete peak of the display utilizing viewport models. We need to movement the textual content on the left across the hourglass contained in the picture, so we use the polygon() operate to outline an irregular form on the picture.

The CSS for the above picture seems to be like this:
img.proper {
float: proper;
peak: 100vh;
width: calc(100vh + 100vh/4);
shape-outside: polygon(40% 0, 100% 0, 100% 100%, 40% 100%, 45% 60%, 45% 40%);
}You’ll be able to set the coordinates of the factors defining the form in size models or percentages, as I’ve right here.
This code alone will produce the the above end result, however as you possibly can see, the form operate doesn’t have an effect on the remaining elements of the picture exterior the outlined form. As a matter of reality, making use of a form operate to a component—whether or not a picture, a container, or one thing in between—won’t have an effect on something besides the content material movement space. Backgrounds, borders, and every little thing else stay unchanged.
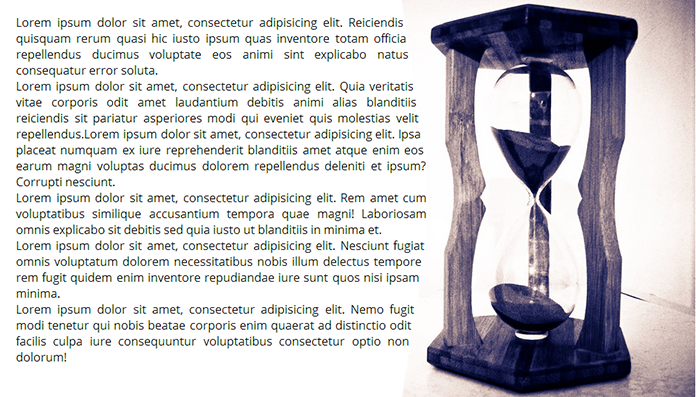
In an effort to visualize the form of the polygon we created, we have to “clip out” the elements of the picture exterior the form. That is the place the clip-path property from the CSS Masking Module will help.
The clip-path property takes the identical form features and values as the form properties. If we go the identical polygonal form we used within the shape-outside property to the clip-path property, it’s going to clip all of the elements of the picture which are exterior the outlined form.
img.proper {
float: proper;
peak: 100vh;
width: calc(100vh + 100vh/4);
shape-outside: polygon(40% 0, 100% 0, 100% 100%, 40% 100%, 45% 60%, 45% 40%);
/* clip the picture to the outlined form */
clip-path: polygon(40% 0, 100% 0, 100% 100%, 40% 100%, 45% 60%, 45% 40%);
}The end result seems to be like this:

The clip-path property is supported with prefixes presently, so it’s going to work in Chrome with the -webkit- prefix added to the clip-path property. You’ll be able to verify the stay demo out right here.
The clip-path property is a wonderful companion to the form properties, because it helps visualize the created shapes and clip out any elements of the factor which are exterior the outlined shapes, so you’ll in all probability end up utilizing it so much along side the Shapes properties.
The polygon() operate additionally takes in an non-obligatory fill key phrase, which could be both nonzero or evenodd. This specifies the best way to deal with areas contained in the polygonal form that will intersect itself. See the SVG fill-rule property for particulars.
Defining a form utilizing a picture#section6
To outline a form utilizing a picture, the picture wants an alpha channel from which the browser can extract the form.
A form is outlined by the pixels whose alpha worth is larger than a sure threshold. That threshold defaults to a worth of 0.0 (absolutely clear), or you possibly can set it explicitly utilizing the shape-image-threshold property. So, any pixel that’s not clear shall be used as a part of the form outlined from the picture.
A future stage of CSS Shapes might outline a swap to make use of the luminance knowledge from a picture as an alternative of the alpha knowledge. If this occurs, shape-image-threshold shall be prolonged to use its threshold to both alpha or luminance, relying on the swap state.
We’re going to make use of the next picture to outline a form on a component and have textual content wrap round it:

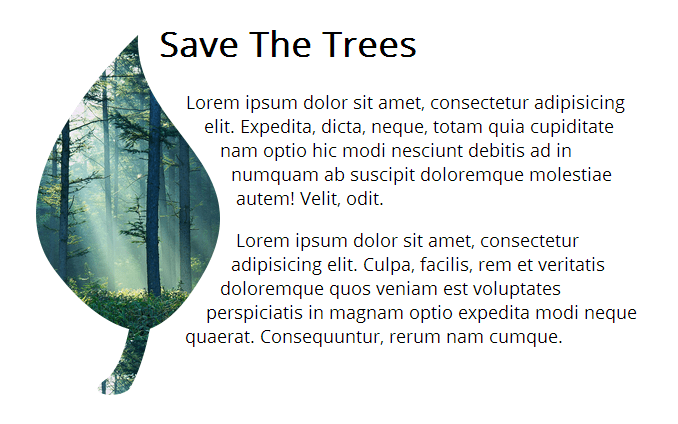
Utilizing the shape-outside property with the url() worth pointing to this picture, we will movement the content material round a component with this leaf form.
.leaf-shaped-element {
float: left;
width: 400px;
peak: 400px;
shape-outside: url(leaf.png);
shape-margin: 15px;
shape-image-threshold: 0.5;
background: #009966 url(path/to/background-image.jpg);
mask-image: url(leaf.png);
}In fact, in the event you had been to use a background to the factor, the background would should be clipped exterior the outlined form. The mask-image property (with applicable prefixes) from the Masking Module can do this, because the clip-path property doesn’t take an alpha picture as a worth. The end result seems to be like this:

In the event you’re creating advanced shapes, you may need to outline a form utilizing a picture. This lets you use an alpha channel picture in Photoshop as an alternative of manually defining the factors.
Additionally, you will need to use a picture as an alternative of a form operate when you may have a number of float or exclusion areas inside a component—as a result of you possibly can’t, for now, declare a number of shapes on a component. But when the picture incorporates a number of areas, the browser will extract these areas from the picture and use them.
CSS Shapes in responsive design#section7
Can CSS Shapes match into our responsive workflows? The present specification for shape-outside has this coated, as a result of it means that you can specify the size of the factor in both percentages or different size models, and the factors defining the form (parameters of the form features) can be set in percentages. Because of this a component with a shape-outside can be absolutely responsive, similar to every other float with share dimensions.
shape-inside isn’t as responsive but, however that’s as a result of it has been pushed to Module Stage 2. A lot of its present limitations shall be resolved within the subsequent stage.
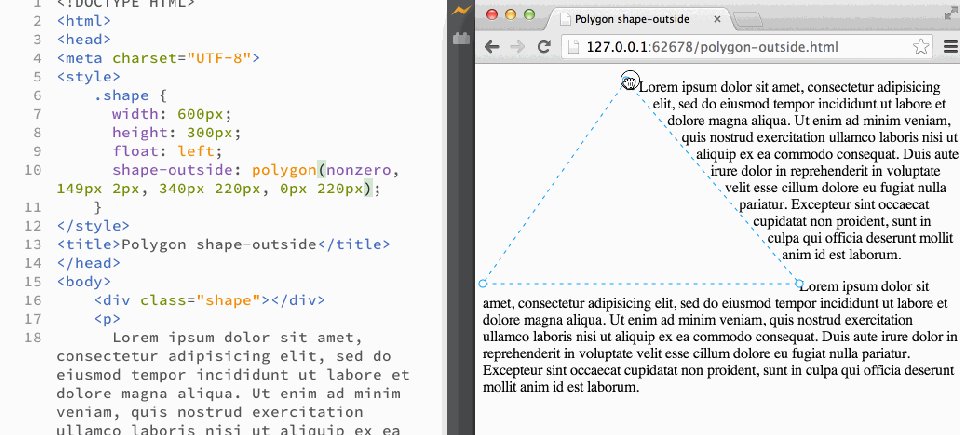
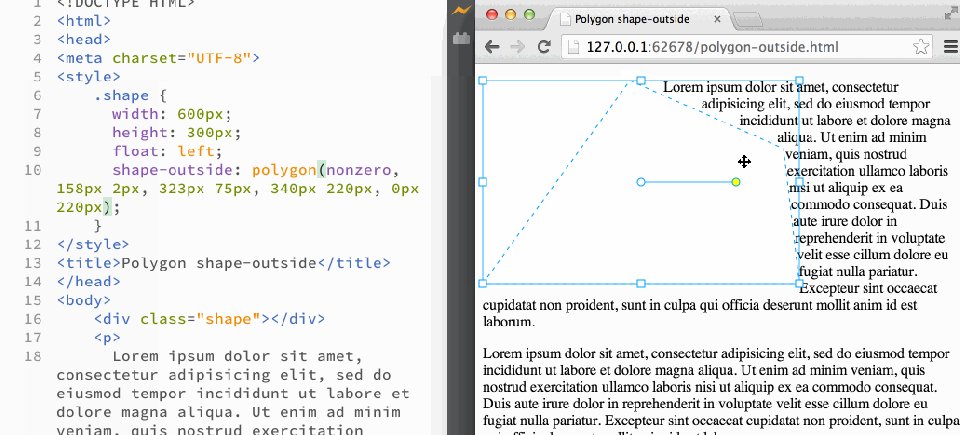
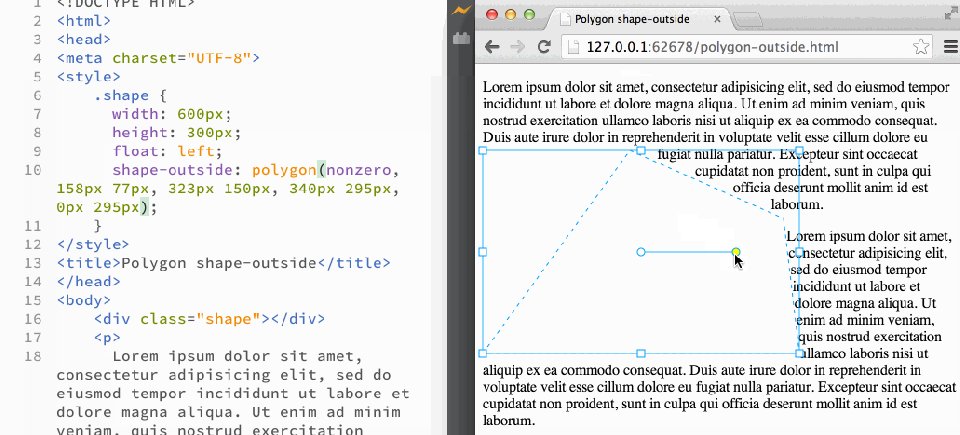
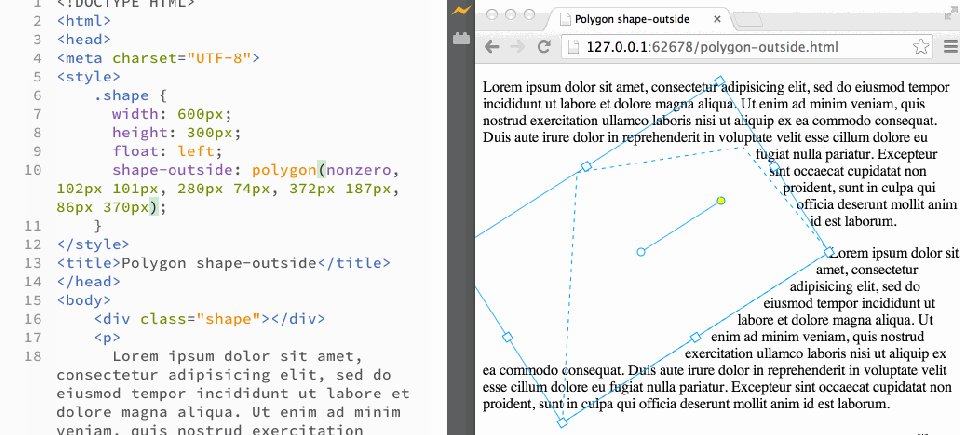
Creating advanced shapes utilizing Shapes features generally is a daunting activity, particularly in the event you’re creating one with many factors and coordinates utilizing polygon(). Fortunately, Adobe’s internet platform staff has been engaged on interactive tooling that makes this a lot simpler. Bear Travis has created a group of Form Instruments that permit us to create polygonal shapes visually. The instrument then generates the form operate for us. That is helpful, however it may be restricted if you wish to create a form based mostly on a selected picture, as a result of there isn’t any means so that you can insert the picture into the instrument after which create the form for it.
A extra superior and interactive Shapes instrument has been developed by the Adobe Internet Platform staff. The instrument has been not too long ago launched as an extension for Adobe’s free Brackets editor. It means that you can visualize and edit shapes instantly within the browser, and has a stay preview characteristic that updates the form values within the stylesheet as you alter them on the web page. This offers you instantaneous visible suggestions in your adjustments, permitting you to see how your shapes work together with different parts on the web page.

This instrument shall be indispensable as a result of it facilitates creating, modifying, and debugging our shapes. Razvan Caliman has written an article on the Brackets weblog explaining how one can get the Shapes editor in Brackets and begin utilizing it at the moment.
The long run: CSS Exclusions#section9
The CSS Shapes specification was once the CSS Shapes and Exclusions spec, however the two specs had been separated. Whereas CSS Shapes defines the shape-inside and shape-outside properties, CSS Exclusions will outline properties that permit us to wrap content material round parts that aren’t floated, equivalent to completely positioned parts. This may make it attainable to make content material wrap the complete form from totally different sides, as proven within the following picture.

Comparable layouts with formed parts positioned completely on the middle of an article—with textual content flowing across the factor on all sides—may also be attainable.
Taking Shapes additional#section10
The present CSS Shapes specification is merely step one. Quickly, new choices will give us extra management over creating shapes and wrapping content material in and round them, making it so much simpler for us to show our mockups into stay designs with just some traces of code. Immediately, spec editors are centered on transport shape-outside, and also you’ll doubtless see CSS Shapes in additional browsers by the top of 2014.
You need to use Shapes at the moment as a part of a progressive enhancement workflow, realizing they’ve acceptable fallbacks in non-supporting browsers. I’ve not too long ago began making use of them to my very own web site, and the fallback could be very “regular.” For extra advanced designs, you should use a script to verify whether or not a browser helps Shapes, and supply any fallback you need if it doesn’t. You may as well lengthen Modernizr’s checks with this script to check whether or not shape-outside is supported, or obtain a customized construct together with this check.
CSS Shapes permit us to bridge yet another hole between print and internet design. The examples on this article are easy, however ought to offer you a basis for creating designs as advanced as any journal or poster—with out having to fret whether or not you’ll be capable to recreate it on-screen. No matter you discover—from non-rectangular layouts to animating Shapes—the time to experiment is now.