As soon as upon a time, I handled net accessibility as one thing of an additional. Positive, my pictures had alt attributes. Sure, my anchors contained titles. I honored 508 compliance, too, nevertheless it was normally the very last thing I did. The best way I noticed it, the cake was able to eat; accessibility was the ornamental icing to slather on on the finish.
Article Continues Under
Sadly, I wasn’t alone. Many builders I’ve just lately spoken with appear to put accessibility final, in the event that they deal with it in any respect. Why is accessibility usually handled as an afterthought? Key elements embody lack of instruments and specs, weak trade demand, and developer laziness.
Again within the late ’90s, net accessibility was primitive at finest. JAWS was nonetheless in its infancy, and WAI-ARIA had but to be conceived. All that appeared to matter was how shortly the consumer could possibly be visually impressed. DHTML and Flash wizards dominated the land. Flannels appeared finest worn across the waist.
As accessibility started to collect steam in 2004–2005, many builders and firms nonetheless paid little consideration to the topic. Net builders had been misplaced in CSS black magic, PHP tutorials, and JavaScript books. As a journeyman freelancer, I had by no means heard accessibility talked about as a mission requirement.
Regardless of the now well-publicized and supported WAI-ARIA, a specification engineered particularly to assist impaired customers, we builders usually don’t implement it. Maybe we’re ready for an accessibility-minded shopper to catalyze the educational course of. Maybe we really feel overwhelmed at the place to start out. Regardless of the excuse, it’s now not legitimate given the sources and expertise at present obtainable.
A number of months into my employment at IBM, the online utility my colleagues and I had been devoting our weekly hours to needed to fulfill a stringent accessibility guidelines. We wanted to totally take a look at the complete net utility towards WAI-ARIA and WCAG compliance. I used to be all of a sudden tasked with making a complete plan detailing the open points, in addition to estimating how lengthy it might take for the group to handle them. Putting accessibility final for thus a few years left me thinly educated and unprepared.
By way of trial and error, the assistance of my educated colleagues, and far studying on the topic, I’ve emerged as a modified developer. Coding accessibly just isn’t an additional factor to think about on the finish of a mission, however merely one other factor to think about from the start. Let’s stroll by means of a homegrown instance that showcases some helpful WAI-ARIA roles, states, and properties.
Display screen readers, like browsers, differ amongst distributors. My intention is to not present an exhaustive tutorial on this broad matter. I selected ChromeVox for this tutorial as a result of it’s a free display screen reader plugin that runs on each Mac and Home windows. Nevertheless, many different display screen readers exist. For net improvement involving WAI-ARIA, listed here are some widespread decisions.
Home windows customers#section3
Mac customers#section4
Linux customers#section5
As talked about above, every reader is exclusive. In the event you’re following this demo with a reader aside from ChromeVox, you’ll discover variations in how the assistive expertise parses ARIA.
What are we attempting to perform?#section6
Our shopper would love a purchasing cart for his robotic components enterprise, Robotic Shopper. The cart should meet WAI-ARIA pointers and work easily from a keyboard. To check our cart on a display screen reader, we’re going to make use of ChromeVox, which is able to permit us to aurally expertise our net web page. After we’re by means of, you could want to disable the plugin. To do this, go to chrome://extensions and untick the field beside the ChromeVox plugin.
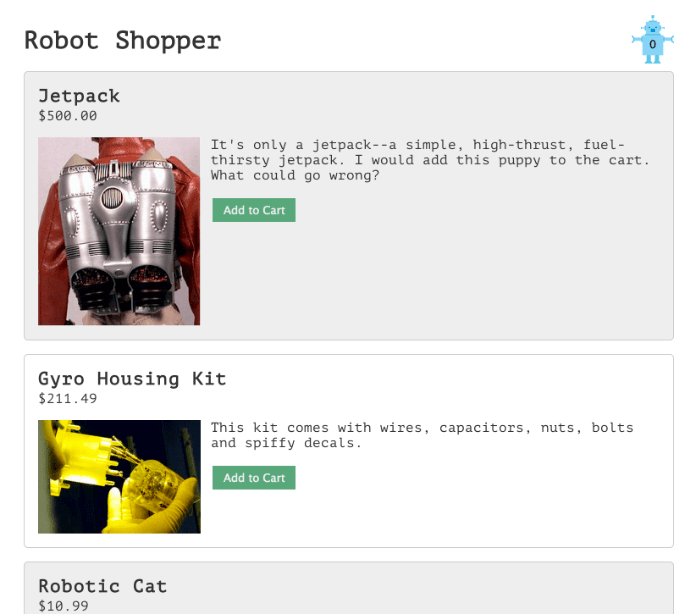
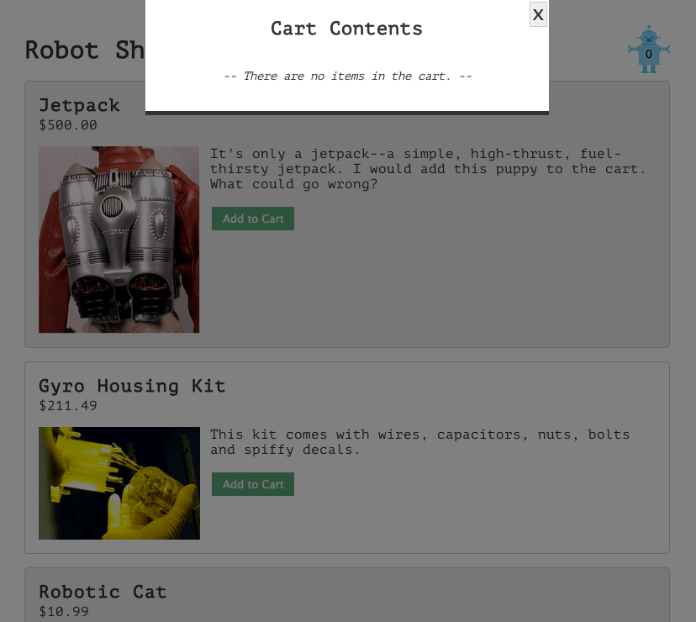
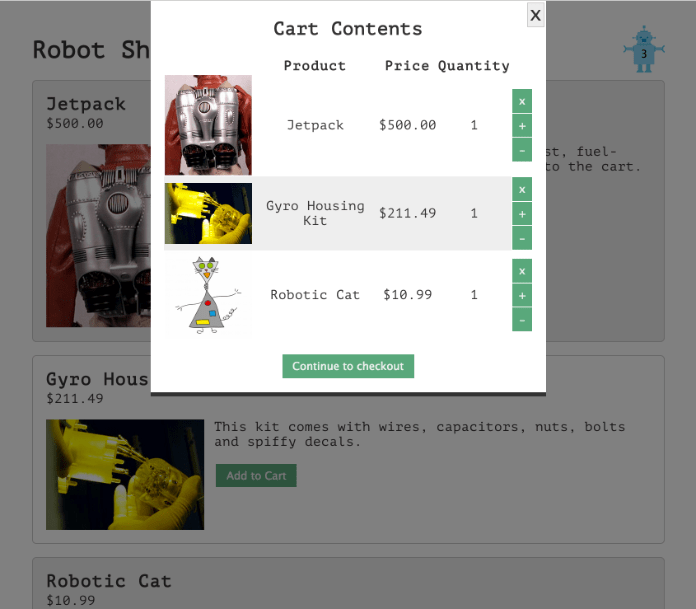
To handle gadgets within the cart, we’ll use HTML5 storage, and we’ll make use of some JavaScript templating utilizing Handlebars to show our stock markup. As for the design, right here’s what we’re aiming for:



Starting markup#section7
first_pass/index.html#section8
<physique position="utility">
<div id="container">
<header>
<h1>Robotic Shopper</h1>
<button
title="Cart rely"
id="shopping_cart">
</button>
</header>
<!-- dynamically loaded from our template -->
<div
id="foremost"
tabindex="-1">
</div>
<footer>
<p>Robotic Shopper © 2014</p>
</footer>
</div>
<div
id="my_cart"
tabindex="0">
<div id="my_cart_contents"></div>
<button
title="Shut dialog"
id="close_cart">
x
</button>
</div>
<div id="page_mask"></div>
</physique>The appliance position#section9
Though I didn’t plan on diving into ARIA roles in our first cross of the code, including the appliance position to the physique is necessary for the expertise we want to create. This small passage from the Yahoo! Accessibility weblog actually captures the gist of this position:
Your common net web page is a doc. The consumer expects to learn content material and it could characteristic some interactive behaviors. Purposes are extra like a desktop utility. The consumer expects instrument units, immediate adjustments, dynamic interactions.
One must-have characteristic of our Robotic Shopper utility is for customers to navigate shortly between product sections utilizing the up and down arrow keys. For sure display screen readers, corresponding to NVDA, eradicating the appliance position will forestall our customized JavaScript from overriding these keyboard occasions. With out the appliance position, urgent the up and down arrows will as an alternative transfer the main target between each factor on the web page—not what we would like. Utilizing this position, we’re informing the browser, “I do know what I’m doing. Don’t override my outlined behaviors.” Take into account that any area we declare as an utility requires us, the builders, to implement customized keyboard navigation.
Our template#section10
You might have seen above that our foremost div designated for storing all of our merchandise is empty. That’s as a result of our Handlebars template instantly masses our JSON product information into this factor.
first_pass/index.html#section11
<script id="all_products" sort="textual content/x-handlebars-template">
<div id="product_sections">
{{#merchandise}}
<part tabindex="-1">
<div class="product_information">
<h2 class="product_title">{{title}}</h2>
<span class="product_price">${{worth}}</span>
</div>
<div class="product_details">
<a href="#" title="{{title}} particulars">
<img class="product_thumb" src="{{img_uri}}" alt="{{title}}">
</a>
<p class="product_description">{{description}}</p>
</div>
<button
title="Add to Cart"
class="button add_to_cart"
tab-index="0"
data-pid="{{pid}}">
Add to Cart
</button>
</part>
{{/merchandise}}
</div>
</script>first_pass/merchandise.js#section12
information = { merchandise: [
{
title: "Jet Engines",
price: "500.00",
img_uri: "http://goo.gl/riaO3q",
description: "It's only a jetpack--a simple, high-thrust, fuel-thirsty jetpack. I would add this puppy to the cart. What could go wrong?",
pid: "product_093A14"
},
…
]};
doc.getElementById("foremost").innerHTML = template(information);ChromeVox time (Demo)#section13
Let’s try our Robotic Shopper in motion. Within the demo, click on “Add to Cart” and see the cart rely within the blue robotic’s chest enhance. Easy, proper? However how does this expertise translate throughout the context of a display screen reader?
First, let’s speak web page navigation. Though we will tab to product element anchors and “Add to Cart” buttons, it takes customers two tab presses to traverse every merchandise—a chore if a disabled consumer needs to succeed in an merchandise far down on the record utilizing a keyboard. We’ve solved this situation by including keyboard arrow navigation.
first_pass/app.js#section14
$(doc.documentElement).keyup(operate (occasion) {
…
if (key_pressed === UP) {
route = "prev";
} else if (key_pressed === DOWN) {
route = "subsequent";
}
…
$(".chosen")[direction]()
.addClass("chosen")
.focus()
.siblings()
.removeClass("chosen");
…
});One fascinating factor about this code is that we’ve related the arrow key pressed with the route we’d like to maneuver within the product record. The directional string ("prev" and "subsequent") turns into an interpolated jQuery operate that does the transferring for us. Utilizing the up and down arrow keys, we will transfer between gadgets extra shortly and effectively. After arrowing (or clicking) to the product part we’re occupied with, we will then tab to every product’s anchored thumbnail or “Add to Cart” button.
A lackluster cart expertise#section15
From an empty cart, we click on an “Add to Cart” button. Sighted customers can see the quantity on the blue robotic’s chest increment. Non-sighted customers solely hear, “Add to Cart button.”
Clicking the blue robotic launches the cart modal. After all, a consumer wouldn’t know that except she may see it taking place. Customers depending on display screen readers will hear, “One button,” or the variety of gadgets within the cart.
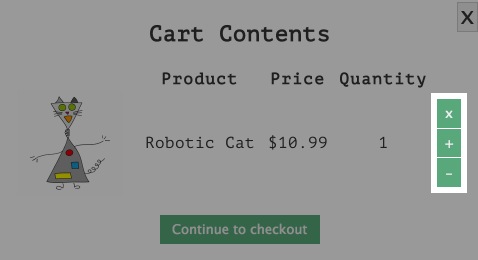
As soon as we’re within the seen modal, we will enhance, lower, and take away all gadgets from the cart. In our first cross, nonetheless, accessing these buttons results in a reasonably poor UX for visually disabled customers. “Plus button” isn’t a ok response from our display screen reader once we hit the “+” button.
Equally, when closing the cart modal utilizing our “x” button, our reader tells us, “x button.”
It’s not the fault of the display screen reader, both. Our reader doesn’t have what it wants to supply a wealthy expertise to customers depending on it. To supply a wealthy expertise for non-sighted customers, we should enhance our semantics utilizing WAI-ARIA roles, states and properties.
First cross fixes#section16
We’ll strategy our accessibility enhancements utilizing a general-to-specific strategy.
1. Landmark roles#section17
Though considerably semantic, our first cross markup incorporates no landmark roles. Why use landmark roles? In line with Steve Faulkner, accessibility guru and advocate:
Including ARIA landmarks to your current web site, or to a web site you might be growing, supplies helpful world navigation options and sida understanding of content material construction for customers.
Landmark roles permit customers of a display screen reader to navigate to main sections of your web site with a single keystroke. Our markup additionally lacks ARIA states and properties. These states and properties are phrases, which, in response to the W3C, “present particular details about an object, and each type a part of the definition of the character of roles.”
second_pass/index.html#section18
<!-- Header -->
<header position="banner">
<!-- Major content material factor replaces authentic div element-->
<foremost
id="foremost"
tabindex="-1">
</foremost>If we’d chosen to stay with our div in parenting our foremost content material, including position="foremost" to it might be acceptable for accessibility functions. Nevertheless, we’re going to forgo the position in lieu of the simple foremost tag.
Cart dialog:#section19
second_pass/index.html#section20
<div
id="my_cart"
tabindex="0"
position="dialog"
aria-hidden="true"
aria-labelledby="my_cart_title"></div>When gadgets are first added to the cart, markup is dynamically created utilizing code within the updateCartDialog operate. Sighted customers will discover that the cart just isn’t but seen. For non-sighted customers, we have to make sure the cart just isn’t introduced by our display screen reader. To do that, we’ve added the aria-hidden attribute which, in response to the specification, units a state on a given factor “indicating that the factor and all of its descendants should not seen or perceivable to any consumer as applied by the writer.” It goes on to say, “if a component is just seen after some consumer motion, authors MUST set the aria-hidden attribute to true.” The cart dialog is labeled by this desk’s caption factor.
second_pass/app.js#section21
$cart_contents
.html("")
.append("
<desk id='cart_summary'>
<caption id='my_cart_title'>Cart Contents</caption>
…
</desk>2. Including/eradicating gadgets from the cart ought to notify the consumer#section22
Clicking the “Add to Cart” button triggers ChromeVox to say, “Add to Cart button,” which isn’t very useful to a consumer depending on aural cues. Customers ought to know what precisely is being added to the cart. Additionally, the motion of including and eradicating gadgets from throughout the cart modal ought to audibly inform the consumer what number of gadgets are within the cart the second the cart rely adjustments.
To make this occur, we first modify the “Add to Cart” button markup in our Handlebars template.
second_pass/index.html#section23
<script id="all_products" sort="textual content/x-handlebars-template">
…
<button
class="button add_to_cart"
tabindex="0"
aria-label="Add {{title}} to the cart"
aria-controls="shopping_cart cart_count"
data-pid="{{pid}}">
Add to Cart
</button>
…
</script>The motion related to this button controls the shopping_cart and cart_count components by incrementing the entire variety of gadgets within the cart.
<script id="all_products" sort="textual content/x-handlebars-template">
…
<button
title="Cart Rely"
id="shopping_cart"
aria-owns="cart_contents"
aria-label="Cart rely">
</button>
…
</script>The purchasing cart button (the blue robotic) shops the present variety of gadgets within the cart. Nevertheless, to audibly notify the consumer of adjustments as they happen, we’ll take a brand new strategy.
<div
class="aria_counter"
id="cart_count"
aria-live="well mannered">
</div>Because the consumer provides an merchandise to the cart, we replace our aria counter which incorporates an aria-live attribute. A component utilizing this attribute will announce its contents when one thing adjustments.
3. Cart dialog buttons want ARIA properties#section24

3a. “x” button (take away all)#section25
As acknowledged earlier, clicking “x” at present prompts ChromeVox to say, “x button.”
first_pass/app.js#section26
<button class="button row_button remove_row_items" title="Take away all gadgets of this kind" data-pid='" + factor.pid + "'>x</button>Our improved “x” button associated code lives within the updateCartDialog operate.
second_pass/app.js#section27
<button aria-controls="row_" + index + " cart_count item_count" class="button row_button remove_row_items" aria-label="Take away all " + factor.title + "s from the cart?" data-pid='" + factor.pid + "'>x</button>Introducing the aria-controls attribute to our button supplies extra semantic that means. We’re informing display screen readers {that a} given row in our cart is managed by the “x” button inside every row, and that we will take away the complete row by clicking the button and confirming the elimination. As well as, the “x” button is now labeled, so display screen reader customers shall be instructed which actual merchandise is to be faraway from the cart.
3b. “−” button (lower amount of particular merchandise)#section28
When clicked, ChromeVox reads aloud, “sprint button.” We retailer the id of the goal amount subject the button adjustments inside a non-semantic information attribute.
first_pass/app.js#section29
<button class="button row_button decrement_row_item" title="Lower amount by one" data-pid='" + factor.pid + "' data-product-quantity='product_quantity_" + index + "'>-</button>
…
$(doc).on("click on", ".decrement_row_item", operate() {
app.decrementItemQuantity(this.dataset.pid, this.dataset.productQuantity);
…
});Let’s eliminate the non-semantic information attribute rather than a semantic ARIA attribute. Right here’s our improved model:
second_pass/app.js#section30
<button aria-controls="product_quantity_" + index + " cart_count item_count" class="button row_button decrement_row_item" aria-label="Lower " + item_title + " amount" data-pid='" + factor.pid + "'>-</button>
$(doc).on("click on", ".decrement_row_item", operate() {
var aria_controls = $(this).attr("aria-controls").break up(" ")[0];
app.decrementItemQuantity(this.dataset.pid, aria_controls);
…
});The “-” button is now labeled. For a greater UX, our label now contains the product title. Including aria-controls to the combination, we declare the weather within the DOM which might be managed by this button:
- Product amount: the
tdcontaining the present product amount - Cart rely: the off-screen cart counter whose worth is introduced when the variety of gadgets within the cart adjustments
- Merchandise rely: one other off-screen counter whose worth is introduced when the amount of every merchandise within the cart adjustments
Right here is the JS dealing with the button click on:
$(doc).on("click on", ".decrement_row_item", operate() {
// get the product amount id of the row
var aria_controls = $(this).attr("aria-controls").break up(" ")[0];
app.decrementItemQuantity(this.dataset.pid, aria_controls);
…
});Bettering our markup has the additional advantage of constructing our JS extra particular, too. Our second argument to decrementItemQuantity turns into a part of the worth of the aria-controls attribute. So, not solely is the button extra accessible, our code has turn out to be extra readable.
4. Cart modal wants ARIA state#section31
At present, once we launch the cart modal, ChromeVox doesn’t point out this element to the consumer. It’s because we solely add and take away a semantically weak class title on the physique to get this interplay rolling.
first_pass/app.js#section32
showModal: operate() {
$("physique").addClass("show_cart");
},
removeModal: operate() {
$("physique").removeClass("show_cart");
}To make our reader carry out higher, we’ll feed it higher semantics. When the cart is open, we’d like to hide our container (all the things beneath the cart modal) from assistive applied sciences. Conversely, our cart now comes out of hiding and is clearly revealed to assistive applied sciences.
second_pass/app.js#section33
showModal: operate() {
if (app.components.$my_cart.attr("aria-hidden") === "true") {
$("physique").addClass("show_cart");
…
app.components.$container.attr("aria-hidden", "true");
app.components.$my_cart.attr("aria-hidden", "false");
}
…
}5. Chosen product sections want ARIA state#section34
When customers press the up and down arrow keys, a “chosen” class is added to characterize the at present chosen product part. Let’s commerce that class for aria-selected.
second_pass/app.js#section35
$(doc.documentElement).keyup(operate(occasion) {
…
if (key_pressed === UP) {
route = "prev";
} else if (key_pressed === DOWN) {
route = "subsequent";
}
…
$chosen[direction]()
.attr("aria-selected", "true")
.focus()
.siblings()
.attr("aria-selected", "false");
…
});Observe alongside and see how we’ve improved the UX for disabled customers by means of higher semantics.
- From an empty cart, add any merchandise to the cart.
- Earlier than: “Add to cart button”
- After: “Add {{title of product}} to the cart button. Cart rely one”
- Tab to deal with the robotic.
- Earlier than: “One button”
- After: “Banner, cart rely one”
- Click on the robotic to open the cart.
- Earlier than: (contents of the cart)
- After: “Enter dialog” (contents of the cart)
- Click on the “+” button within the opened cart containing one merchandise.
- Earlier than: “Plus button”
- After: “Improve {{title of product }} amount button. Merchandise amount two. Cart rely two”
- Click on the “x” to take away all gadgets of a sure sort.
- Earlier than: “X button”
- After: “Take away all {{title of product}}s from the cart button”
- Cancel out of the JavaScript affirmation pop-up and exit the modal dialog utilizing the escape key or “x” button.
- Earlier than: “”
- After: “Exited dialog”
Our focus then returns to the final chosen product earlier than the cart was opened. If no product part had been beforehand chosen, focus returns to the primary product part within the record.
I’d be a liar if I instructed you writing accessible code takes no further work. When prototyping and sketching with our product designer, we scrutinize our selections much more closely than earlier than. Every design should result in an accessible UX. Equally, builders unfamiliar with accessibility practices might spend extra time revising their commits earlier than seeing their code merged.
Good product managers notice that new challenges beget better time necessities from designers and builders. Encouragingly, we’re extremely adaptable creatures; these up-front labor prices will diminish over time. Most essential, this tough work will yield a extra usable product for all clients and a extra readable codebase for builders. Let’s agree to not deal with accessibility because the icing on the cake, however reasonably as a vital a part of the combination.


